一、Flask学习之HTML
1.运行简单页面
首先需要搭建环境:
pip install flask
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和函数index之间的对应关系,以后用户在浏览器上访问/show/info,网站自动执行index函数
@app.route('/show/info')
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
app = Flask(__name__): 创建了一个Flask应用实例,__name__参数表示当前模块的名称,通常用于确定资源的位置。@app.route('/show/info'): 这是一个装饰器,将下面的index()函数与指定的路由/show/info关联起来。当用户访问这个路由时,将执行index()函数。
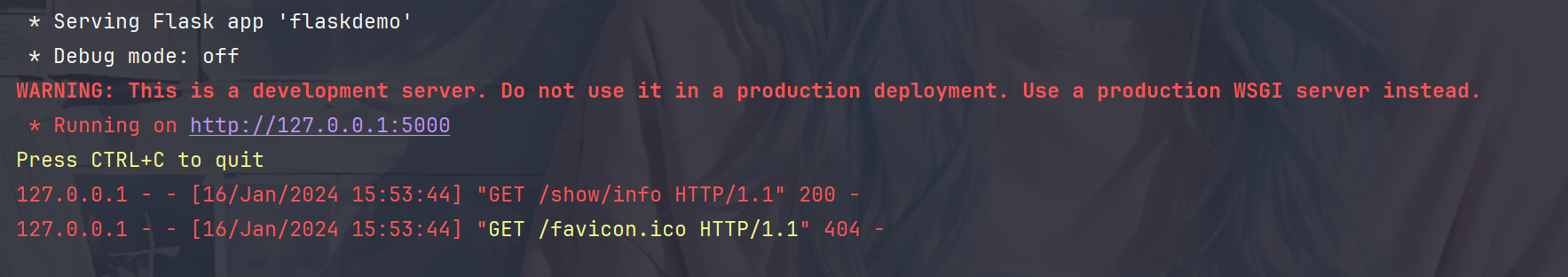
运行会得到下面的结果:

然后在浏览器中输入,http://127.0.0.1:5000/show/info就能看到运行结果:

2.使用HTML文件
主文件:
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和函数index之间的对应关系,以后用户在浏览器上访问/show/info,网站自动执行index函数
@app.route('/show/info')
def index():
# 默认去项目根目录下templates文件夹中寻找
return render_template('hellopanda.html')
if __name__ == '__main__':
app.run()
hellopanda.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello!panda</h1>
</body>
</html>
因为网页写出来不可能是用简单的字符串,所以需要使用HTML来保存写好的网页,使用render_template('hellopanda.html')来读取已经写好的文件,这样可以使网页写的更加好看,并且分模块编写。
运行结果:

3.HTML标签
3.1. 标题样式
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
运行结果:

3.2 div和span
<div>panda panda</div>
<div>panda 学习笔记</div>
<span>panda panda</span>
<span>panda 学习笔记</span>
div是块级标签,要占一整行,而span是行内标签,不占一整行,默认会和下一个span之间产生一个空格,如果不需要产生空格就两个pan放一行。

3.3 超链接
<a href="https://www.csdn.net/">CSDN-专业开发者社区</a>
<a> 标签用于创建超链接,href 属性指定链接的目标URL。
- 如果是访问别人的网站,需要将网站链接全部放进来
- 如果是访问自己的项目的网站,只需要将路径放上去就好了,不需要加回环地址与端口号
例如,新建一个网站:
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和函数index之间的对应关系,以后用户在浏览器上访问/show/info,网站自动执行index函数
@app.route('/show/info')
def index():
return render_template('hellopanda.html')
@app.route('/get/news')
def getNews():
return render_template('getNews.html')
if __name__ == '__main__':
app.run()
getNews.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getNews</title>
</head>
<body>
<h1>欢迎访问本系统</h1>
<div>
<span>
欢迎光临
</span>
</div>
</body>
</html>
hellopanda.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--访问其他人的网站需要把完整链接放进来-->
<a href="https://www.csdn.net/">CSDN-专业开发者社区</a><br>
<!--访问本项目的网站把路径放进来就行-->
<a href="/get/news">进入页面</a>
</body>
</html>
3.4 图片
插入图片分类两种,一种是插入别人网站的图片(链接),一种是插入自己项目目录下的图片。
-
插入别人网站下目录的图片:
<img src="https://gd-hbimg.huaban.com/b898519e662fe0b1841e60495a2a66bf38a0cacf29d16-B9xHZr_fw1200">有些链接可能是用不了,因为某些网站有防盗链,防止被访问。
-
插入自己项目目录下的图片:
- 首先要在根目录下创建static目录,然后将图片存放在static目录中
- 然后再把src属性设置为图片路径
<img src="/my_picture.png" alt="自己的图片">
如果插入的图片太大,可以设置像素,比如:(如果只指定一个高度或者宽度的话,会按照图像原尺寸比例进行放大或缩小)
<img style="height: 400px" src="/static/my_picture.png" alt="自己的图片">
3.5 练习题
题目:写一个人物介绍网页,里面有图片,点击人物图片,可以跳转到相应的介绍页,介绍页要新建标签页,而不是在当前页面显示
主程序:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/show/index')
def show_index():
return render_template('demo1_1.html')
if __name__ == '__main__':
app.run()
demo1_1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>欢迎访问本系统</h1>
<!--默认是当前页面打开,但是如果target属性值为_blank,就是在新建标签页打开-->
<a href="https://www.conanpedia.com/%E6%B1%9F%E6%88%B7%E5%B7%9D%E6%9F%AF%E5%8D%97" target="_blank">
<img src="https://cloud.sbsub.com/pedia/d/d8/CHARACTER_LIST_%E6%B1%9F%E6%88%B7%E5%B7%9D%E6%9F%AF%E5%8D%97.png" alt="柯南">
</a>
<a href="https://www.conanpedia.com/%E5%B7%A5%E8%97%A4%E6%96%B0%E4%B8%80" target="_blank">
<img src="https://cloud.sbsub.com/pedia/4/43/CHARACTER_LIST_%E5%B7%A5%E8%97%A4%E6%96%B0%E4%B8%80.png" alt="工藤新一">
</a>
<a href="https://www.conanpedia.com/%E6%AF%9B%E5%88%A9%E5%85%B0" target="_blank">
<img src="https://cloud.sbsub.com/pedia/1/15/CHARACTER_LIST_%E6%AF%9B%E5%88%A9%E5%85%B0.png" alt="毛利兰">
</a>
</body>
</html>
3.6 列表
-
无序列表
<ul> <li>小红</li> <li>小明</li> <li>小丽</li> </ul> -
有序列表
<ol> <li>小红</li> <li>小明</li> <li>小丽</li> </ol>3.7表格
表格是由
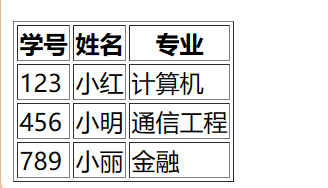
<table></table>嵌套起来的,里面分为两部分<thead></thead>和<tbody></tbody>组成,第一部分是表头,即每一列的名字,要用<tr></tr>包裹起来,然后每一列的名字用<th></th>包裹起来,第二部分是表的内容,同样每行要用<tr></tr>包裹起来,然后里面每个值用<td></td>包裹起来。例如:
<table border="1"> <thead> <tr> <th>学号</th> <th>姓名</th> <th>专业</th> </tr> </thead> <tbody> <tr> <td>123</td> <td>小红</td> <td>计算机</td> </tr> <tr> <td>456</td> <td>小明</td> <td>通信工程</td> </tr> <tr> <td>789</td> <td>小丽</td> <td>金融</td> </tr> </tbody> </table>运行结果:

3.7 输入系列
3.7.1 文本输入
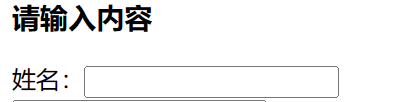
<h3>请输入内容</h3>
姓名:<input type="text"><br><!--文本输入-->
效果:

3.7.2 密码输入
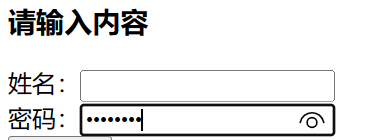
<h3>请输入内容</h3>
姓名:<input type="text"><br><!--文本输入-->
密码:<input type="password"><br><!--密码输入-->
效果:输入值时不显示输入的什么

3.7.3 文件传输
<input type="file"><br>
效果:

3.7.4 单选框
<input type="radio" >2021
<input type="radio" >2022<br>
效果:(两个都可以选)

如果想两个都选的话就把代码改成:
<input type="radio" name="入学年份">2021
<input type="radio" name="入学年份">2022<br>
name属性一样的话,就只能选一个:

3.7.5 复选框
<input type="checkbox">苹果<br>
<input type="checkbox">香蕉<br>
<input type="checkbox">梨<br>
<input type="checkbox">菠萝<br>
效果:

3.7.6 按钮
有两种按钮button和submit:
<input type="button" value="提交"><br>
<input type="submit" value="submit">
<input type="button" value="提交">:- 这是一个普通的按钮,通常用于执行JavaScript函数或处理一些自定义的交互。它并不会直接触发表单的提交。
<input type="submit" value="submit">:- 这是用于触发表单提交的按钮。当用户点击这个按钮时,表单中的数据将被提交到服务器。
效果:

3.8下拉框
-
单选下拉框
<select> <option>小学</option> <option>初中</option> <option>高中</option> <option>本科</option> <option>硕士及以上</option> </select>效果:

-
多选下拉框
<select multiple> <option>小学</option> <option>初中</option> <option>高中</option> <option>本科</option> <option>硕士及以上</option> </select>效果:

3.9多行文本
<textarea rows="3"></textarea>
这行代码可以输入多行文本,如果rows属性不写,默认是两行。
3.10表单提交
前面提到的两个按钮,一个button一个submit,表单提交只能使用submit,并且需要使用<form>标签。表单提交需要HTTP请求,有两种方式,一种为Get,一种为Post。
GET 方法:
- 参数传递: 数据以查询字符串的形式附加在 URL 后面,例如:
http://example.com/page?name=value. - 可见性: 由于参数在 URL 中可见,因此不适合传递敏感信息,且有长度限制。
- 安全性: 通常用于读取资源,不会对服务器数据进行修改,因此被认为是安全的。
- 缓存: 结果可被缓存,可被书签保存,且可被浏览器记录在历史中。
POST 方法:
- 参数传递: 数据在请求体中传递,不可见于 URL。适合传递大量数据或敏感信息。
- 可见性: 数据不在 URL 中,相对安全。
- 安全性: 通常用于对服务器数据进行修改,不会被浏览器缓存,更安全。
- 缓存: 结果不可被缓存,不会被保存在历史中。
例如:
method属性可以选择get和post,这里以get为例,action属性是你点击提交按钮以后会跳转到哪个页面:
注意:input标签里面一定要有
name属性,不然不会显示收到的值
<h1>用户注册</h1>
<form method="get" action="/do/reg">
<!--用户名-->
<div>
<label>
用户名:
<input type="text" name="username">
</label>
</div>
<!--密码-->
<div>
<label>
密码:
<input type="password" name="password">
</label>
</div>
<br>
<input type="submit" value="submit按钮">
</form>
当输入用户名和密码时,会自动跳转,并且url会显示得到的值:


接收数据:
接收数据需要使用到request:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/register', methods=['GET'])
def register():
return render_template('register.html')
@app.route('/do/reg')
def do_register():
print(request.args)
return "登录成功"
if __name__ == '__main__':
app.run()
结果: