前言
在之前的文章中写过“Vue3+TS+ElementPlus的安装和使用教程【详细讲解】”,但那篇文章写的是创建vue3的项目没有使用到Vite构建工具进行创建还是使用的常规webpacket构建工具进行创建的。提到Vite和webpacket的时候我们可以简单说一下。Vite 和 Webpack 都是现代化的前端构建工具,它们可以帮助开发者优化前端项目的构建和性能。虽然它们的目标是相似的,但它们在设计和实现方面有许多不同之处。具体的区别和工作原理我们可以看此文章“vite和webpack的区别和作用”
一、准备工作安装工具
这里我们简单介绍一下文章中使用到的工具,使用这些工具可以提高我们开发效率。
当然了只有nodejs 是必须要安装的,nvm 、Vite 、NRM 这些都不是必须的,
1.1 nvm nodejs管理工具
nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。
通过它可以安装和切换不同版本的nodejs
nvm的下载 nvm下载
有的小伙伴可能打开GitHub网站比较忙,贴心的我帮大家准备了百度网盘下载
链接:https://pan.baidu.com/s/18FZuhmw7OCFeLFpQmf7u6w 提取码:lnaf
1.1.2 nvm 安装
双击nvm-setup.exe可执行文件

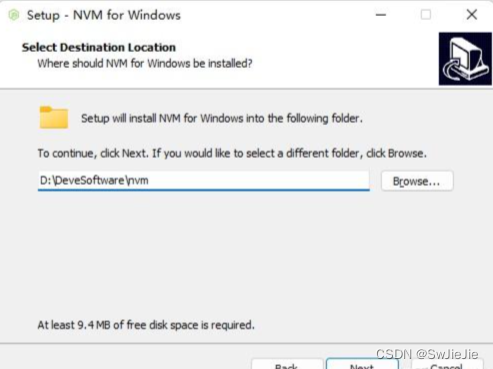
选择nvm安装路径

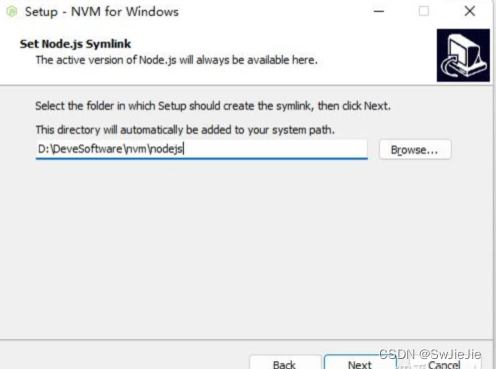
选择nodejs安装路径

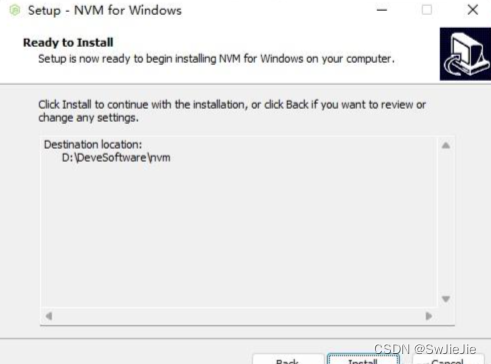
安装

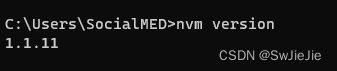
检查是否安装成功
nvm version

nvm 常用命令
// 显示可以安装的所有nodejs版本
nvm list available
//安装指定版本的nodejs
nvm install <version>
//显示已安装版本列表
nvm list
//使用指定版本node
nvm use [version]
//卸载指定版本node
nvm uninstall <version>
1.2 node.js js运行环境
Node.js 就不用多说了,官方解释:Node.js is an open-source, cross-platform JavaScript runtime environment. 翻译过来:Node.js是一个开源、跨平台的JavaScript运行时环境。(我们这边是创建Vue3的项目,官方是 Node.js 版本 >= 12.0.0。但是我们为了兼容Vite我们这里推荐使用Node.16+,我们这里目前使用的是18.14.2,在cmd窗口输入node -v,即可查询到我们当前的一个node的版本。)
具体的node安装请根据我之前文章进行操作安装处理即可,这里就不多介绍了。

二、创建Vue3项目
兼容注意:Vite需要Node.js的版本14.18+,16+
然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
使用npm 、yarn 、pnpm 其中一种命令安装即可
1-使用 NPM
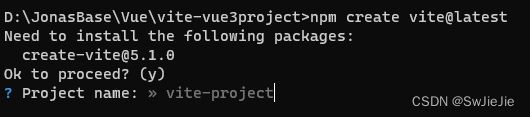
npm create vite@latest
使用 Yarn:
yarn create vite@latest
使用 PNPM:
pnpm create vite@latest
2-输入vue项目名称,我们这里就叫vite-project

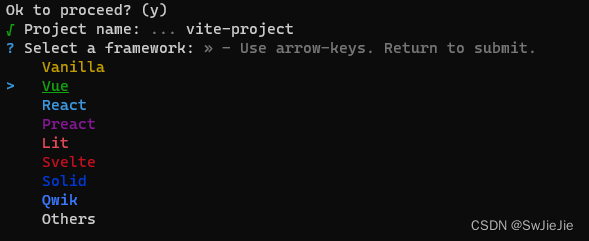
3-选择使用哪种框架,这里我们当然是选择Vue 了(Vite 不仅仅支持Vue 框架,还支持React、Vanilla、Lit 等前端主流框架)

4-选择Javascript 和TypeScript(Vue3 已经全面拥抱TypeScript,所以这里我们就选择TypeScript)
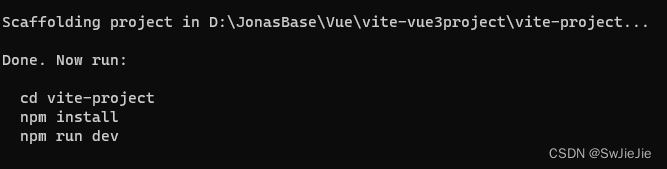
5-到此我们就创建完成了,是不是很简单了

6-我们按照上面提示,进入到 vite-project 项目路径下 按照依赖
// 切换到项目跟目录
cd vite-project
//安装依赖
npm install
为了节约大家时间,我们这里可以切换npm镜像源,切换国内就可以
#查看当前源
npm config get registry
#更换为国内镜像
npm config set registry=http://registry.npm.taobao.org/

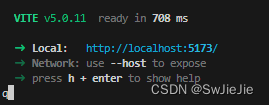
7-启动Vue 项目
// 启动项目
npm run dev
当控制台看到如下所示,说明启动成功了

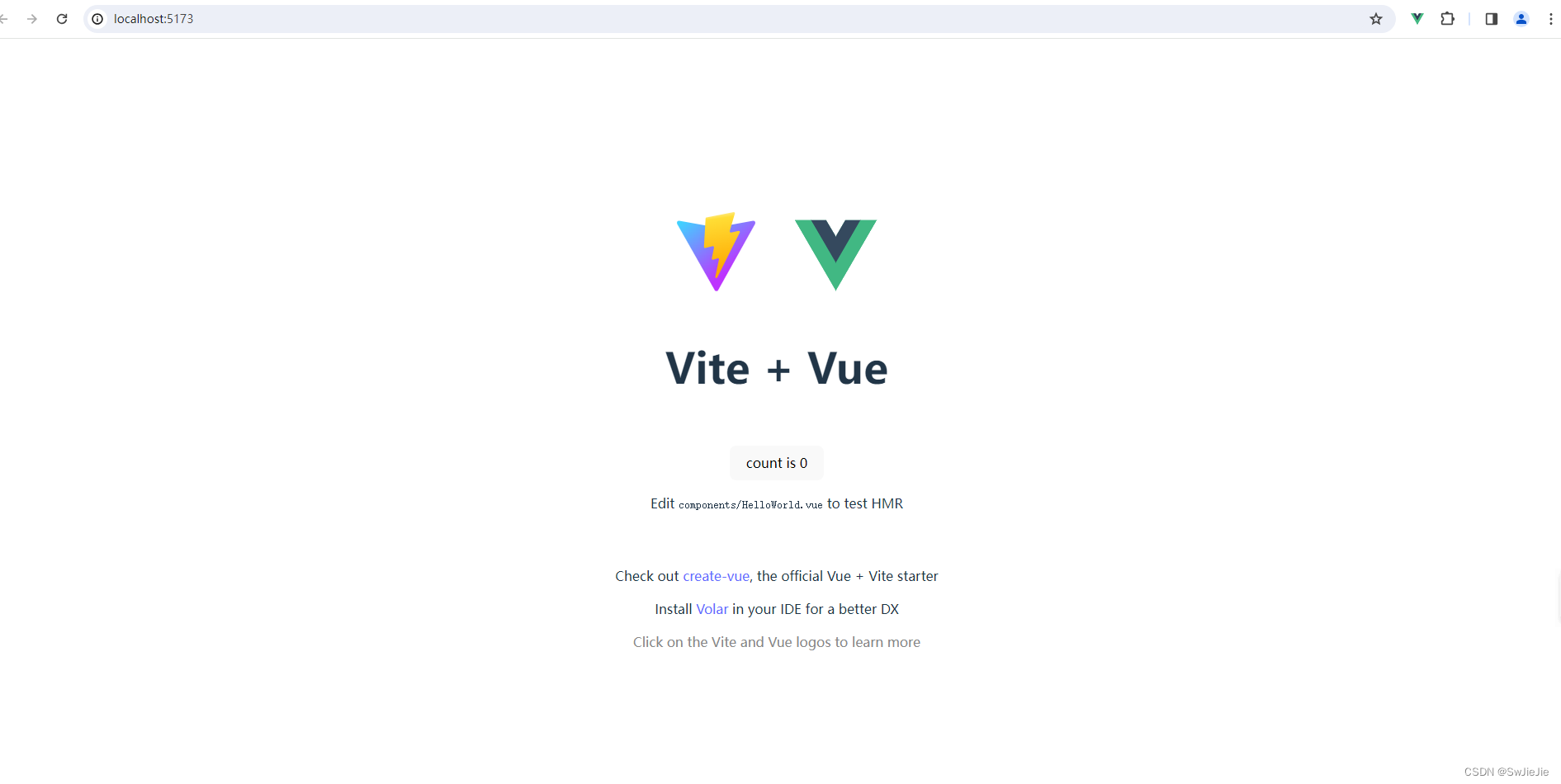
浏览器打开如下:

注意点:
我们如果之前都是用vue2写之前开发项目时候,我们这里突然转换用vue3开发,在使用Vscode的代码工具时候,vue3需要禁用了以前的vue2,为了兼容代码规范,代码高亮显示的一款插件安装插件Vetur不然代码会提示报错报红。再建议安装Prettier - Code formatter插件【该插件主要用于格式化代码】,为了高效快捷开发,再提供一款插件方便寻找路径和提示Path-intellisense
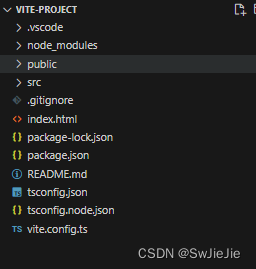
三、项目结构和特殊页面介绍
1- 项目结构


2- 特殊页面介绍
(1)index.html
首页文件的初始代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
看似这个是普通的html文件,让它与众不同的是
加了id=“app”整个项目只有这一个 html 文件,所以 这是一个 单页面应用,当我们打开这个应用,表面上可以有很多页面,实际上它们都只不过在一个 div 中
(2) App.vue
该文件称为“父组件”,因为其它的组件都是这个的儿子组件
.vue 文件是vue 中自定义的文件类型,我们把它看作成html即可,可以在里面写标签元素、css样式、js/ts代码
我们来看看其初始化的代码
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
这里的HelloWorld 就是引入的子组件,并给子组件传递了一个字符串参数msg=“Vite + Vue”
(3)main.ts
main.ts 通常是应用程序的入口文件, App.vue就是通过这个文件和 index.html 里的
代码如下:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
createApp(App).mount('#app')
- import { createApp } from ‘vue’ 导入了 Vue 的 createApp 函数,用于创建一个 Vue 应用实例。
- import ‘./style.css’ 导入了一个 CSS 文件,这里可以忽略
- import App from ‘./App.vue’ 导入了根组件 App ,而App又包含了所有子组件
- createApp(App).mount(‘#app’) 创建了一个 Vue 应用实例,并将根组件 App 挂载到具有 id 为 app 的 DOM 元素上。
(4)package.json 文件
package.json 主要是项目依赖配置。
代码如下
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"typescript": "^5.2.2",
"vite": "^5.0.8",
"vue-tsc": "^1.8.25"
}
}
这里我简单叙述一下:
-
“name”: “vite-project” 指定项目的名称为 “vite-project”
-
“version”: “0.0.0” :指定项目的版本号,这是一个初始版本号,后面如果项目升级新版本了,可以在这里定义
-
“scripts” :定义了一些脚本命令,用于开发、构建和预览项目
-
“dev”: “vite” :启动开发服务器,用于在开发环境下运行项目。 我们前面通过npm run dev 就是在这儿配置的
-
“build”: “vue-tsc && vite build” :我们使用TypeScript ,需要将 TypeScript 代码编译为 JavaScript才能运行
-
“dependencies” :列出了项目的生产环境依赖项。
-
“vue”: “^3.3.4” :指定了 Vue 的版本为 3.3.4,这是项目所依赖的核心库。
-
“devDependencies” :列出了项目的开发环境依赖项。
-
“@vitejs/plugin-vue”: “^4.2.3” :Vite 插件版本
-
“typescript”: “^5.0.2” :TypeScript 编译器版本
-
“vite”: “^4.4.5” :Vite 构建工具
四、安装所需的配置和集成Element Plus
1-安装Typescript依赖

npm install @types/node --save-dev
2-修改vite.config.ts配置文件代码

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
//解决“vite use `--host` to expose”
base: './', //不加打包后白屏
server: {
host: '0.0.0.0',
// port: 8080,
open: true
},
resolve:{
//别名配置,引用src路径下的东西可以通过@如:import Layout from '@/layout/index.vue'
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
}
})
3-安装路由
npm install vue-router@4
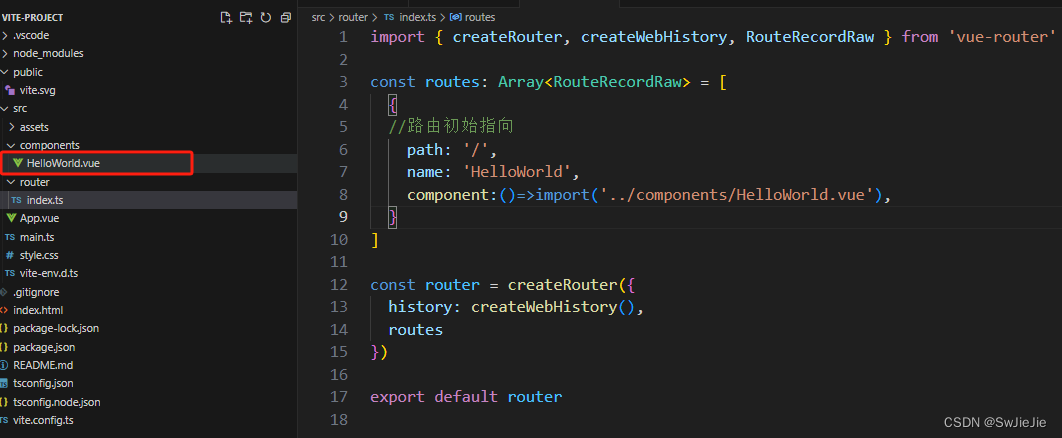
在src目录下新建router文件夹,在router里创建index.ts文件

import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Layout from '../components/HelloWorld.vue'
const routes: Array<RouteRecordRaw> = [
{
//路由初始指向
path: '/',
name: 'HelloWorld',
component:()=>import('../components/HelloWorld.vue'),
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
4- main.ts中导入挂载路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App);
app.use(router).mount('#app')
5- 修改App.vue管理路由
<script setup lang="ts">
</script>
<template>
<router-view></router-view>
</template>
<style>
</style>
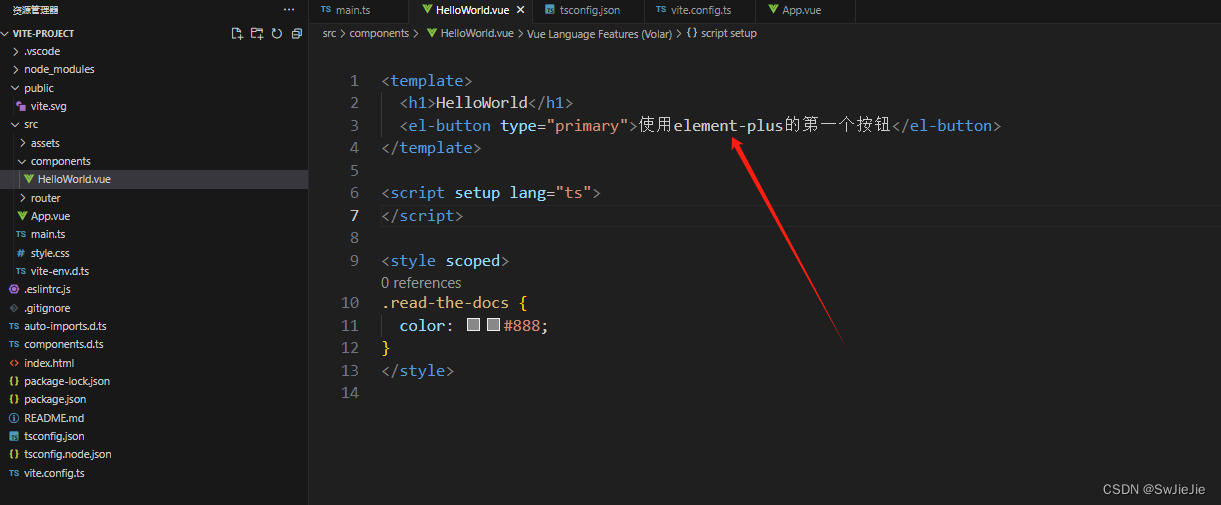
6- 修改HelloWorld组件
<template>
<h1>HelloWorld</h1>
</template>
<script setup lang="ts">
</script>
<style scoped>
.read-the-docs {
color: #888;
}
</style>
HelloWorld
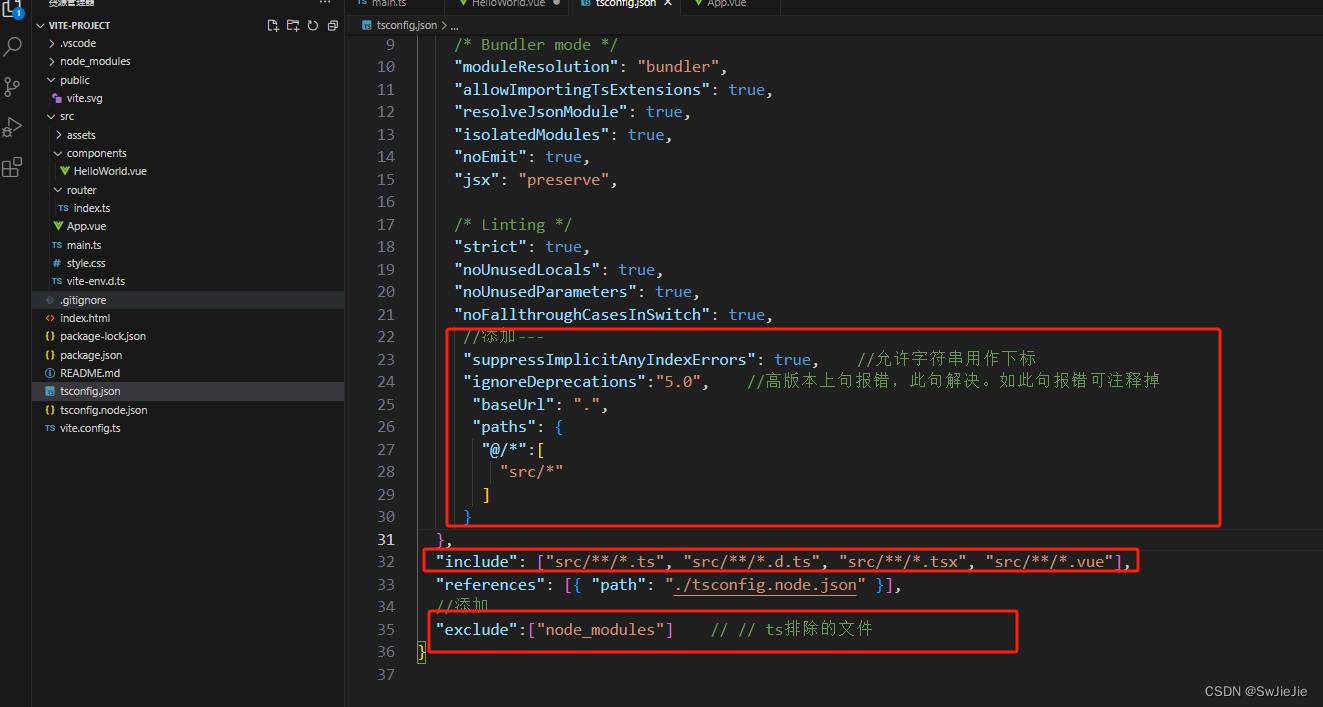
7- 为了方便我们开发使用ts文件采用@方式进行导入
在tsconfig.json文件中添加配置(下图标红的的都是添加和修改的,也可自己丰富)
配置完成后建议重新run一下

8- 安装配置代码检测工具使用eslint-plugin-vue插件
npm install --save-dev eslint eslint-plugin-vue
(1)- 在根目录创建.eslintrc.js文件
具体配置根据项目需求自行更改
module.exports = {
root: true,
parserOptions: {
sourceType: 'module'
},
parser: 'vue-eslint-parser',
extends: ['plugin:vue/vue3-essential', 'plugin:vue/vue3-strongly-recommended', 'plugin:vue/vue3-recommended'],
env: {
browser: true,
node: true,
es6: true
},
rules: {
'no-console': 'off',
'comma-dangle': [2, 'never'] //禁止使用拖尾逗号
}
}
9- css 预处理器 sass(看习惯)
npm install -D sass sass-loader
使用如下
<style scoped lang="scss">
.read-the-docs {
color: #888;
}
</style>
10- 安装Element Plus 官网

npm install element-plus --save
npm install @element-plus/icons-vue // 图标
官网提供了三种用法 完整引入、按需引入、手动导入,这里我们使用按需导入(可以使打包文件变小) 官方也推荐使用按需引入
按需引入:
(1)首先需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
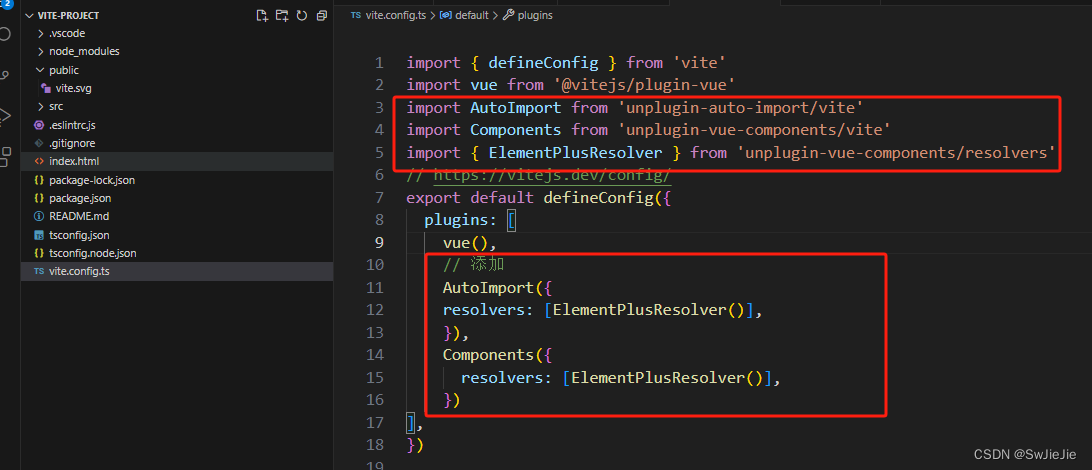
(2)在 Vite 的配置文件vite.config.ts中 添加如下代码

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 添加
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
],
})
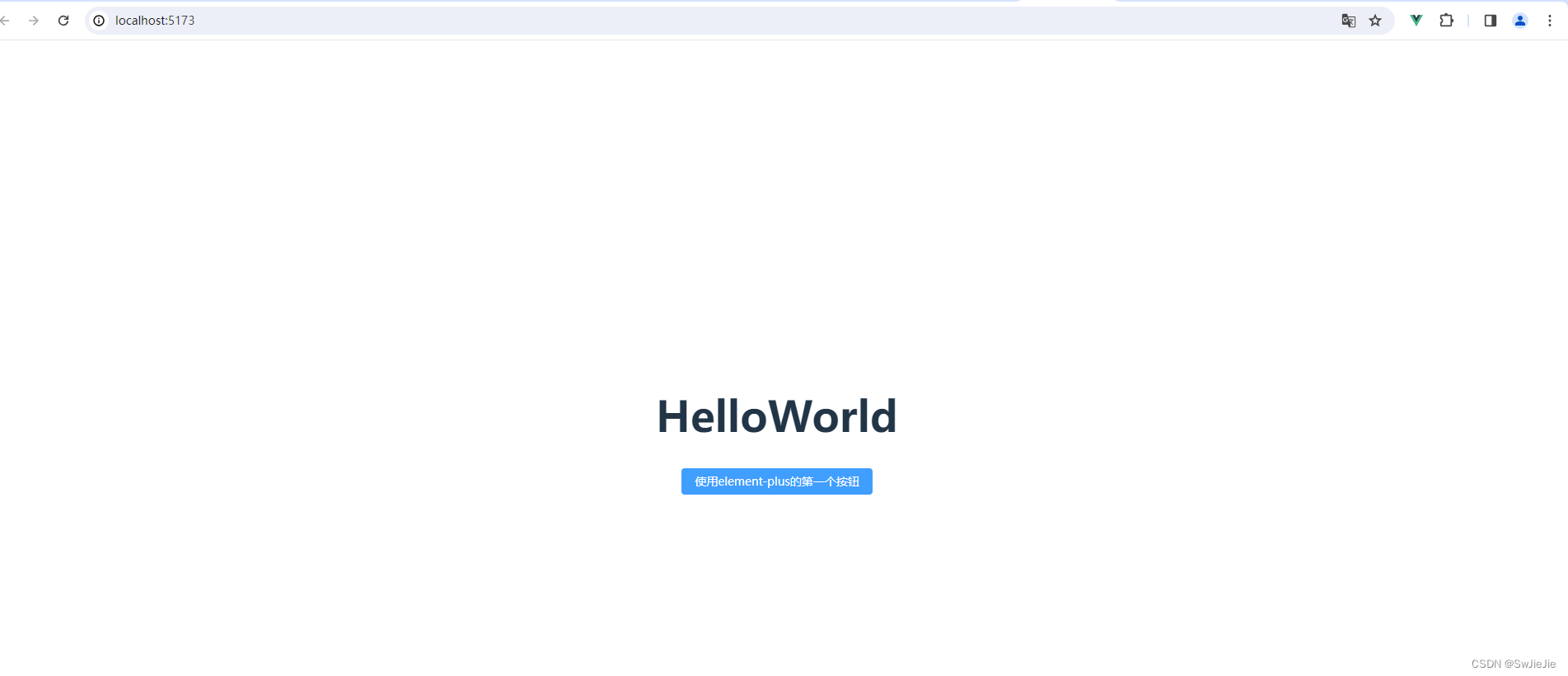
实现效果:


添加全局配置
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
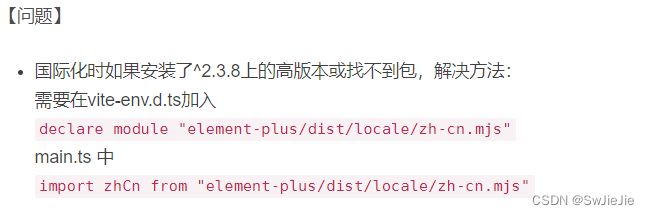
import zhCn from "element-plus/lib/locale/lang/zh-cn";//国际化
const app = createApp(App);
app.use(ElementPlus, { locale: zhCn }).use(router).mount('#app')
//全局注册图标组件
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}

使用
<template>
<el-button type="primary" size="default" :icon='Plus'>新增</el-button>
</template>
<script setup lang="ts">
import {Plus} from '@element-plus/icons-vue';
</script>
<style scoped lang="scss">
</style>
注意点:

按需引入Icon
<script setup lang="ts">
import { Edit } from '@element-plus/icons-vue'
</script>
<template>
<!-- <el-button type="primary">使用element-plus的第一个按钮</el-button> -->
<el-icon>
<Edit />
</el-icon>
</template>
<style scoped>
</style>