基本结构:
文档声明:
<!DOCTYPE html>
htm标签对 :<html> </html>
head标签对:<head> </head>
body标签对:<body> </body>
如下结构:
<html>
<head>
<title>这是一个标题</title>
</head>
<body>
<p>这是一个段落</p>
</body>
</html>
<head> </head> head标签对中一般只有6个标签能放进去
title标签: 定义网页标题,就是显示在网页标签栏的名字
meta标签:定义网页特殊信息,如关键字、页面描述等等。
style标签:定义元素的CSS样式
link标签:用于引入外部样式文件(CSS文件)
script标签:用于定义页面的JavaScript代码
base标签:没啥实际意义
>meta标签含以下两种属性,name和http-equiv
name属性:
<!--这是一个注解-->
<meta name="keywords" content="网页关键字,可以设定多个"/>
<meta name="description" content="网页描述"/>
<meta name="author" content="网页作者"/>
<meta name="copyright" content="版权信息">
>http-equiv属性:定义网页编码,定义网页自动刷新跳转
<!--定义网页使用的编码-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- HTML5 可以用更简单的写法-->
<meta charset="utf-8"/>
<!--定义网页自动刷新跳转,6s后自动跳转到url指定的网页-->
<meta http-equiv="refresh" content="6;url=http://www.xxx.com"/>
>style标签
<style type="text/css">
/*这里写css样式*/
</style>
>script标签:
<script>
/*这里写JavaScript代码*/
</script>
>link标签:
<link type="text/css" rel="stylesheet" herf="css/index.css">
body标签:页面的身体,主要显示的一些数据,文字等等都在这个里面
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>一级标签h1</h1>
<h2>二级标签h2</h2>
<h3>三级标签h3</h3>
<h4>四级标签h4</h4>
<h5>五级标签h5</h5>
<!--这是一个注释-->
<h6>六级标签h6</h6>
<p>这是一个段落</p>
<em>这是斜体字体</em>
</body>
</html>
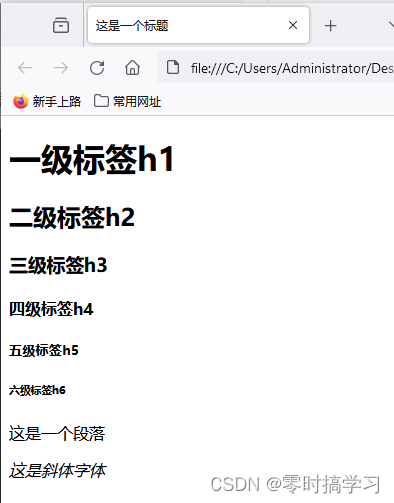
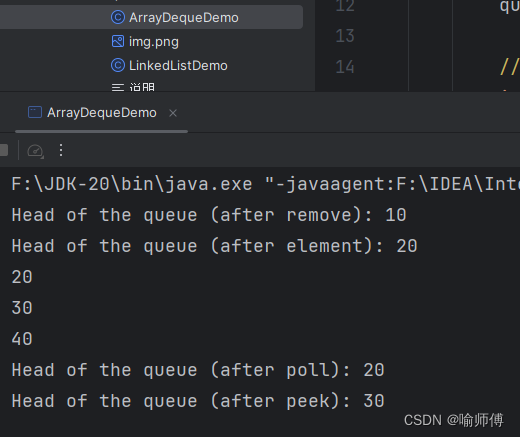
效果图: