引言:CSRF(Cross-Site Request Forgery,跨站请求伪造)是一种攻击技术,通过使用用户的身份进行不诚实地操作,恶意用户可以在受害者(目标)的机器上执行一些未授权的操作。这可能会危及用户的信息安全或进行恶意的财务交易等。下面我们来介绍一下 CSRF 的简介、原理和防御方法。
1. 简介
CSRF 攻击通过在用户不知情的情况下,冒充用户身份向服务器发送请求。由于攻击者可以利用用户在站点上已存在的 cookie 进行身份验证,所以这种攻击往往不易被察觉。它与常见的 XSS(跨站脚本攻击)攻击有相似之处,都是利用 Web 应用程序的安全漏洞进行攻击。
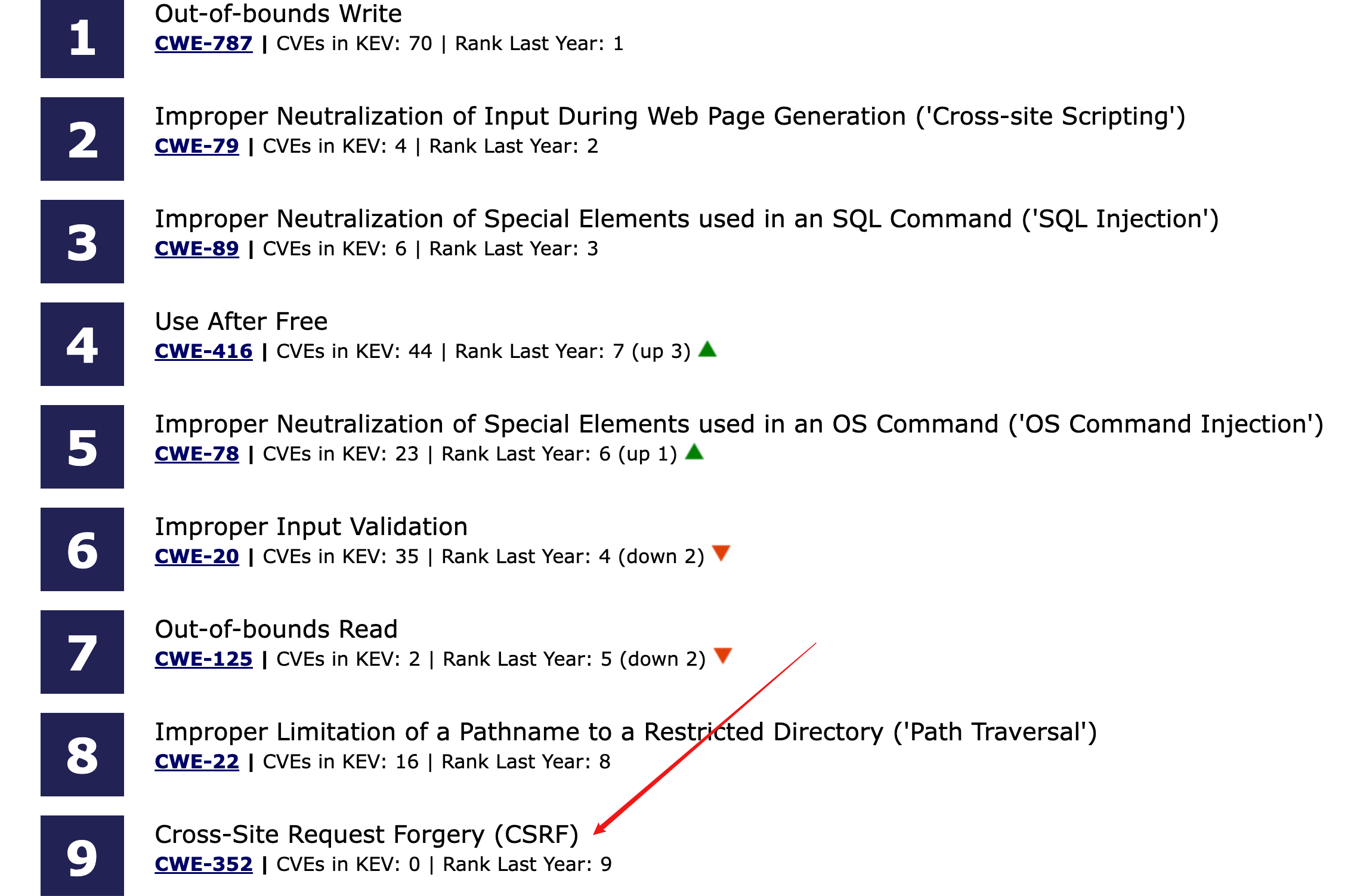
CSRF常年位于CWE Top10,可见其危害性及普遍性。排名源自CWE官网https://cwe.mitre.org/top25/archive/2023/2023_top25_list.html

Note:如果想了解CWE,请参阅「 网络安全常用术语解读 」通用缺陷枚举CWE详解
2. 主要危害
在成功的CSRF攻击中,攻击者会导致受害者用户无意中执行操作。例如,这可能是更改他们帐户上的电子邮件地址、更改他们的密码或进行资金转账。根据操作的性质,攻击者可能能够完全控制用户的帐户。如果受危害的用户在应用程序中具有特权角色,则攻击者可能能够完全控制应用程序的所有数据和功能。

3. 攻击原理
CSRF 攻击的工作原理可以分为以下几个步骤:
- 1、受害者首先会访问一个被攻击者控制的网站或者恶意网页,该网站包含了恶意脚本。
当受害者再次访问自己的网站或应用程序时,恶意脚本会使用受害者的 cookie 向服务器发送请求,冒充受害者的身份进行操作。 - 2、由于服务器端的应用程序通常会验证 cookie,所以攻击者可以成功冒充用户身份并执行一些未授权的操作。
CSRF 攻击的成功与否取决于两个因素:一是受害者对被攻击网站的信任,二是服务器端应用程序对 cookie 的依赖。由于大多数网站都会使用 cookie 进行身份验证,因此 CSRF 攻击是一种相对普遍的攻击方式。
3.1. 举例说明
假设应用程序允许用户更改其帐户上的电子邮件地址。当用户执行此操作时,他们会发出如下HTTP请求:
POST /email/change HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 30
Cookie: session=yvthwsztyeQkAPzeQ5gHgTvlyxHfsAfE
email=wiener@normal-user.com
这满足CSRF所需的条件:
- 攻击者对更改用户帐户上的电子邮件地址的操作感兴趣。在此操作之后,攻击者通常能够触发密码重置并完全控制用户的帐户。
- 应用程序使用会话cookie来标识哪个用户发出了请求。没有其他令牌或机制来跟踪用户会话。
- 攻击者可以轻松确定执行操作所需的请求参数的值。
有了这些条件,攻击者可以构建包含以下HTML的网页:
<html>
<body>
<form action="https://vulnerable-website.com/email/change" method="POST">
<input type="hidden" name="email" value="pwned@evil-user.net" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
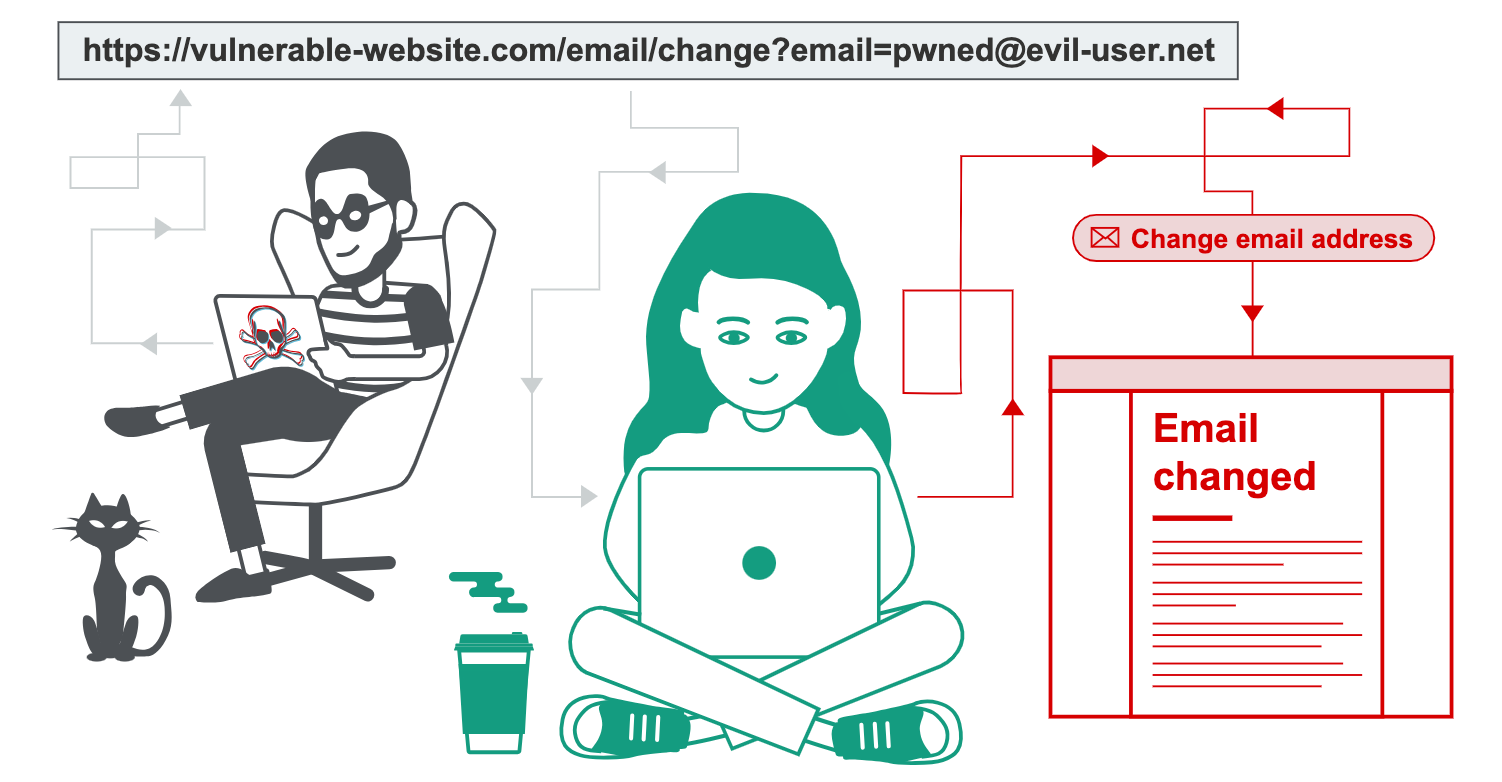
如果受害者用户访问攻击者的网页,将发生以下情况:
- 攻击者的页面将触发对易受攻击网站的HTTP请求。
- 如果用户登录到易受攻击的网站,其浏览器将自动在请求中包含其会话cookie(假设未使用SameSite cookie)。
- 易受攻击的网站将以正常方式处理请求,将其视为受害者用户发出的请求,并更改其电子邮件地址。
4. 防御手段
如今,成功发现并利用 CSRF 漏洞通常需要绕过目标网站、受害者的浏览器或两者的反 CSRF 措施。最常见的防御措施如下:
-
CSRF token:CSRF 令牌是一种由服务器端应用程序生成的独特、秘密和不可预测的值,并与客户端共享。当尝试执行敏感操作,如提交表单时,客户端必须在请求中包含正确的 CSRF 令牌。这使得攻击者很难代表受害者构建有效请求。
-
SameSite Cookie:SameSite 是浏览器安全机制,用于确定何时将网站的cookie包含在其他网站发起的请求中。由于执行敏感操作的请求通常需要验证会话cookie,适当的 SameSite 限制可能阻止攻击者跨站触发这些操作。
自 2021 年以来Chrome 默认实施严格的 SameSite 限制。由于是提议标准,预计其他主要浏览器将在未来也采用这种策略。
-
基于 Referer 的验证:一些应用程序使用 HTTP Referer 标头试图防御 CSRF 攻击,通常是通过验证请求是否来自应用程序自身的域名。这种方法通常不如 CSRF 令牌验证有效。
-
强制进行验证码:通过在用户提交表单时强制显示验证码,可以增加 CSRF 攻击的难度。用户需要输入正确的验证码才能提交表单,这样可以减少恶意用户的操作
-
设置 session 限制:对 session 设置合理的限制,如限制 session 的存活时间、设置 session 的过期时间等,可以有效减少 CSRF 攻击的风险。当用户长时间不操作时,session 应自动过期,以防止恶意用户长时间占用 session 进行攻击。
-
禁止预提交字段:对于不需要提交的表单字段,如隐藏字段、checkbox 等,应禁止使用预提交方式。这样可以避免恶意用户利用这些字段绕过验证进行攻击。
5. 攻击者思路
1、检测网站采用的CSRF防御方法
- 验证token:请求体中包含token字段,修改后请求会被拒绝;
- 验证Referer请求头:请求头中包含Referer字段,修改后请求会被拒绝。
2、针对防御方法,识别绕过的方法
- 验证token
- 删除token:直接删除token或更改请求方法
- 窃取token:1、若站点同时存在XSS漏洞,可利用XSS注入完成token获取;2、使用悬挂标记注入技术窃取token。
关于XSS技术请参阅「 典型安全漏洞系列 」01.跨站脚本攻击XSS详解,关于悬挂标记注入请参阅「 网络安全术语解读 」悬空标记注入详解。
- 验证Referer请求头
- 删除Referer头:直接删除Referer头
- 构建特殊URL:构建包含信任域的Referer或构建以信任域开头的Referer
3、构造POC
借助Burp Suite专业版中的CSRF POC生成器可以快速构建POC。具体操作步骤请参阅如何通过Burp Suite专业版构建CSRF PoC,喜欢博文文章的可以收藏关注哈,谢谢支持~。
6. 参考
[1] https://portswigger.net/web-security/csrf
前期回顾
「 典型安全漏洞系列 」02.SQL注入详解
「 典型安全漏洞系列 」01.跨站脚本攻击XSS详解













![[HTML]Web前端开发技术13(HTML5、CSS3、JavaScript )横向二级导航菜单 Web页面设计实例——喵喵画网页](https://img-blog.csdnimg.cn/direct/41ec6db3b9834eb784f4e863f5e766da.png)