从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?
抱着这样的疑问和对鸿蒙开发的好奇,让我们开始今天对消息通知的掌握吧!
目录
基础通知
进度条通知
通知意图
基础通知
在harmonyos当中提供了各种不同功能的通知来满足我们不同的业务需求,接下来我们首先开始对基础通知它的场景和实现方式进行讲解。
应用可以通过通知接口发送通知消息,提醒用户关注应用中的变化,用户可以在通知栏查看和操作通知内容。以下是基础通知的操作步骤:
1)导入 notification 模块:
import notificationManager from '@ohos.notificationManager';2)发布通知:
// 构建通知请求
let request: notificationManager.NotificationRequest = {
id: 10,
content: { // 通知内容:... }
}
// 发布通知
notificationManager.publish(request)
.then(() => console.log('发布通知成功'))
.catch(reason => console.log('发布通知失败', JSON.stringify((reason))))通知的类型主要有以下四种:
| 类型枚举 | 说明 |
|---|---|
| NOTIFICATION_CONTENT_BASIC_TEXT | 普通文本型 |
| NOTIFICATION_CONTENT_LONG_TEXT | 长文本型 |
| NOTIFICATION_CONTENT_MULTILINE | 多行文本型 |
| NOTIFICATION_CONTENT_PICTURE | 图片型 |
3)取消通知:
// 取消指定id的通知
notificationManager.cancel(10)
// 取消当前应用所有通知
notificationManager.calcelAll()接下来对基础通知的四种通知类型进行简单的讲解,具体使用参数使用可在publish出悬停,然后点击查阅API参考进行查看:

这里将常用的参数 SlotType 进行简单讲解一下,其下面的具体参数可参考以下的表格:
| 类型枚举 | 说明 | 状态栏图标 | 提示音 | 横幅 |
|---|---|---|---|---|
| SOCIAL_COMMUNICATION | 社交类型 | 是 | 是 | 是 |
| SERVICE_INFORMATION | 服务类型 | 是 | 是 | 否 |
| CONTENT_INFORMATION | 内容类型 | 是 | 否 | 否 |
| OTHER_TYPES | 其他 | 否 | 否 | 否 |
关于通知的消息需要在手机模拟器上才能显示,在本地预览器中是不能显示的:
import notify from '@ohos.notificationManager'
import image from '@ohos.multimedia.image'
import { Header } from '../common/components/CommonComponents'
@Entry
@Component
struct NotificationPage {
// 全局任务id
idx: number = 100
// 图象
pixel: PixelMap
async aboutToAppear() {
// 获取资源管理器
let rm = getContext(this).resourceManager;
// 读取图片
let file = await rm.getMediaContent($r('app.media.watchGT4'))
// 创建PixelMap
image.createImageSource(file.buffer).createPixelMap()
.then(value => this.pixel = value)
.catch(reason => console.log('testTag', '加载图片异常', JSON.stringify(reason)))
}
build() {
Column({space: 20}) {
Header({title: '通知功能'})
Button(`发送normalText通知`)
.onClick(() => this.publishNormalTextNotification())
Button(`发送longText通知`)
.onClick(() => this.publishLongTextNotification())
Button(`发送multiLine通知`)
.onClick(() => this.publishMultiLineNotification())
Button(`发送Picture通知`)
.onClick(() => this.publishPictureNotification())
}
.width('100%')
.height('100%')
.padding(5)
.backgroundColor('#f1f2f3')
}
// 普通文本发送
publishNormalTextNotification() {
let request: notify.NotificationRequest = {
id: this.idx++,
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: '通知标题' + this.idx,
text: '通知内容详情',
additionalText: '通知附加内容'
}
},
showDeliveryTime: true,
deliveryTime: new Date().getTime(),
groupName: 'wechat',
slotType: notify.SlotType.SOCIAL_COMMUNICATION
}
this.publish(request)
}
// 长文本发送
publishLongTextNotification() {
let request: notify.NotificationRequest = {
id: this.idx++,
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_LONG_TEXT,
longText: {
title: '通知标题' + this.idx,
text: '通知内容详情',
additionalText: '通知附加内容',
longText: '通知中的长文本,我很长,我很长,我很长,我很长,我很长,我很长,我很长',
briefText: '通知概要和总结',
expandedTitle: '通知展开时的标题' + this.idx
}
}
}
this.publish(request)
}
// 多行文本发送
publishMultiLineNotification() {
let request: notify.NotificationRequest = {
id: this.idx++,
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_MULTILINE,
multiLine: {
title: '通知标题' + this.idx,
text: '通知内容详情',
additionalText: '通知附加内容',
briefText: '通知概要和总结',
longTitle: '展开时的标题,我很宽,我很宽,我很宽',
lines: [
'第一行',
'第二行',
'第三行',
'第四行',
]
}
}
}
this.publish(request)
}
// 图片型文本发送
publishPictureNotification() {
let request: notify.NotificationRequest = {
id: this.idx++,
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_PICTURE,
picture: {
title: '通知标题' + this.idx,
text: '通知内容详情',
additionalText: '通知附加内容',
briefText: '通知概要和总结',
expandedTitle: '展开后标题' + this.idx,
picture: this.pixel
}
}
}
this.publish(request)
}
private publish(request: notify.NotificationRequest) {
notify.publish(request)
.then(() => console.log('notify test', '发送通知成功'))
.then(reason => console.log('notify test', '发送通知失败', JSON.stringify(reason)))
}
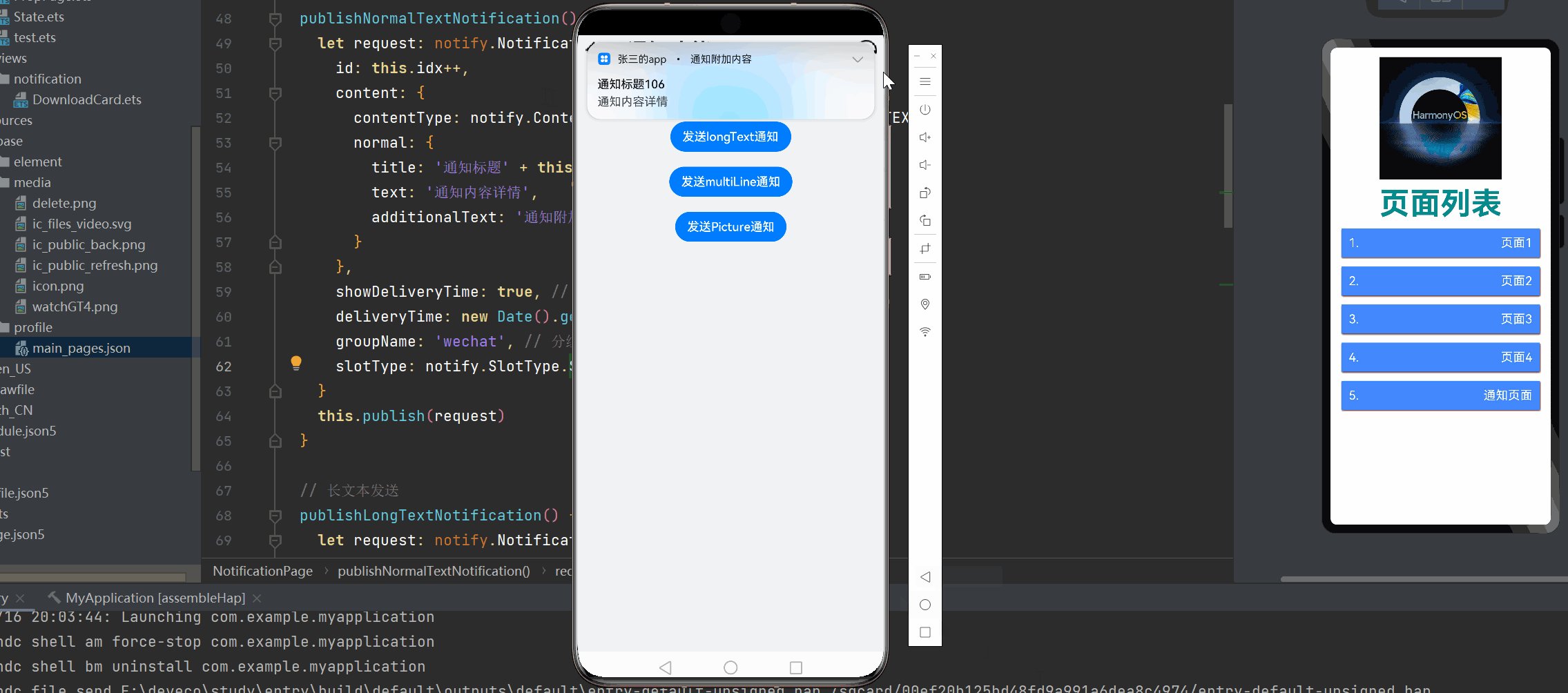
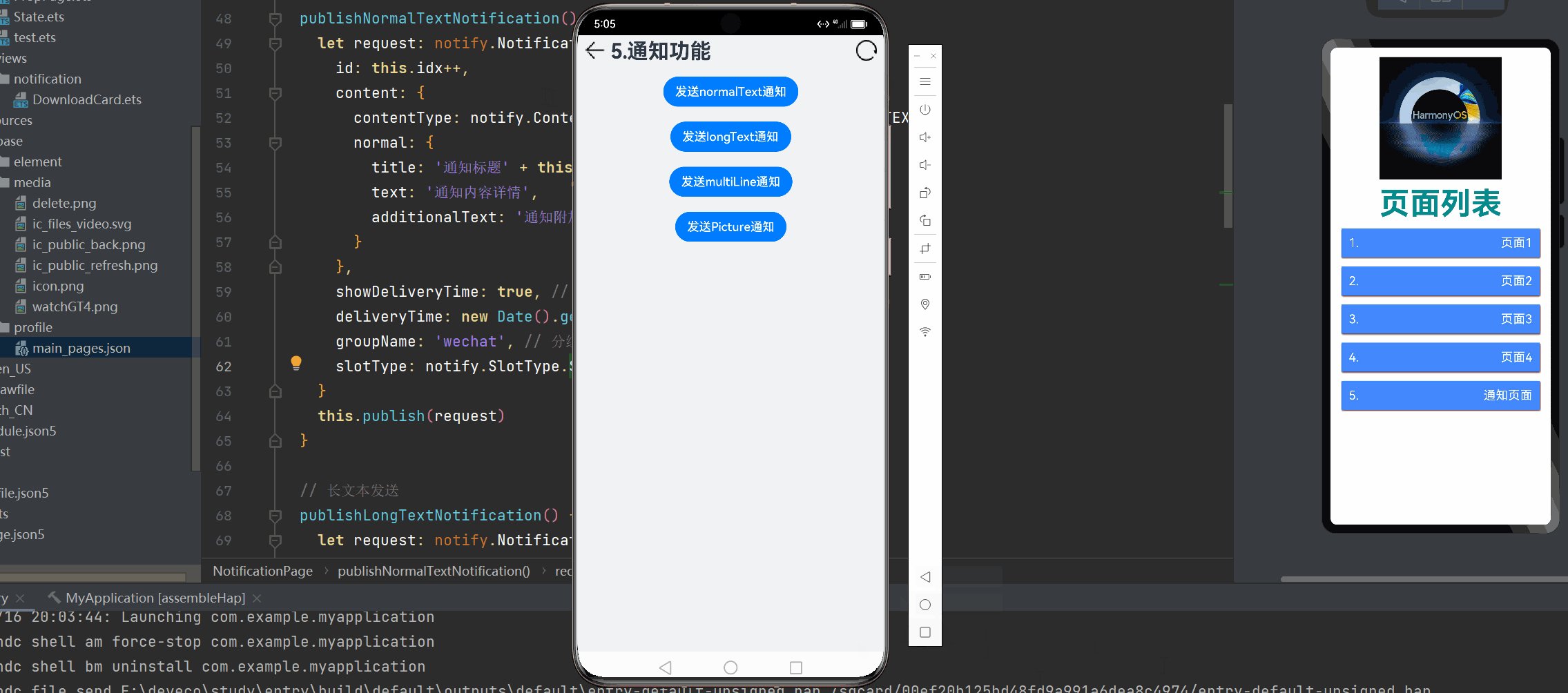
}呈现的效果如下:

进度条通知
进度条通知会展示一个动态的进度条,主要用于文件下载,长任务处理的进度显示,下面是实现进度条的基本步骤:
1)判断当前系统是否支持进度条模板
this.isSupport = await notify.isSupportTemplate('downloadTemplate')
if(!this.isSupport) {
return
}2)定义通知请求
let template = {
name: 'downloadTemplate', // 模板名称,必须是downloadTemplate
data: {
progressValue: this.progressValue, // 进度条当前进度
progressMaxValue: this.progressMaxValue // 进度条的最大值
}
}
let request: notify.NotificationRequest = {
id: this.notificationId,
template: template,
wantAgent: this.wantAgentInstance,
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: this.filename + ': ' + this.state,
text: '',
additionalText: this.progressValue + '%'
}
}
}接下来对进度条进行实现:
import notify from '@ohos.notificationManager'
import wantAgent, { WantAgent } from '@ohos.app.ability.wantAgent'
import promptAction from '@ohos.promptAction'
enum DownloadState {
NOT_BEGIN = '未开始',
DOWNLOADING = '下载中',
PAUSE = '已暂停',
FINISHED = '已完成',
}
@Component
export default struct DownloadCard {
// 下载进度
@State progressValue: number = 0
progressMaxValue: number = 100
// 任务状态
@State state: DownloadState = DownloadState.NOT_BEGIN
// 下载的文件名
filename: string = '圣诞星.mp4'
// 模拟下载的任务的id
taskId: number = -1
// 通知id
notificationId: number = 999
isSupport: boolean = false
async aboutToAppear(){
// 判断当前系统是否支持进度条模板
this.isSupport = await notify.isSupportTemplate('downloadTemplate')
}
build() {
Row({ space: 10 }) {
Image($r('app.media.ic_files_video')).width(50)
Column({ space: 5 }) {
Row() {
Text(this.filename)
Text(`${this.progressValue}%`).fontColor('#c1c2c1')
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
Progress({
value: this.progressValue,
total: this.progressMaxValue,
})
Row({ space: 5 }) {
Text(`${(this.progressValue * 0.43).toFixed(2)}MB`)
.fontSize(14).fontColor('#c1c2c1')
Blank()
if (this.state === DownloadState.NOT_BEGIN) {
Button('开始').downloadButton()
.onClick(() => this.download())
} else if (this.state === DownloadState.DOWNLOADING) {
Button('取消').downloadButton().backgroundColor('#d1d2d3')
.onClick(() => this.cancel())
Button('暂停').downloadButton()
.onClick(() => this.pause())
} else if (this.state === DownloadState.PAUSE) {
Button('取消').downloadButton().backgroundColor('#d1d2d3')
.onClick(() => this.cancel())
Button('继续').downloadButton()
.onClick(() => this.download())
} else {
Button('打开').downloadButton()
.onClick(() => this.open())
}
}.width('100%')
}
.layoutWeight(1)
}
.width('100%')
.borderRadius(20)
.padding(15)
.backgroundColor(Color.White)
}
cancel() {
// 取消定时任务
if(this.taskId > 0){
clearInterval(this.taskId);
this.taskId = -1
}
// 清理下载任务进度
this.progressValue = 0
// 标记任务状态:未开始
this.state = DownloadState.NOT_BEGIN
// 取消通知
notify.cancel(this.notificationId)
}
download() {
// 清理旧任务
if(this.taskId > 0){
clearInterval(this.taskId);
}
// 开启定时任务,模拟下载
this.taskId = setInterval(() => {
// 判断任务进度是否达到100
if(this.progressValue >= 100){
// 任务完成了,应该取消定时任务
clearInterval(this.taskId)
this.taskId = -1
// 并且标记任务状态为已完成
this.state = DownloadState.FINISHED
// 发送通知
this.publishDownloadNotification()
return
}
// 模拟任务进度变更
this.progressValue += 2
// 发送通知
this.publishDownloadNotification()
}, 500)
// 标记任务状态:下载中
this.state = DownloadState.DOWNLOADING
}
pause() {
// 取消定时任务
if(this.taskId > 0){
clearInterval(this.taskId);
this.taskId = -1
}
// 标记任务状态:已暂停
this.state = DownloadState.PAUSE
// 发送通知
this.publishDownloadNotification()
}
open() {
promptAction.showToast({
message: '功能未实现'
})
}
publishDownloadNotification(){
// 1.判断当前系统是否支持进度条模板
if(!this.isSupport){
// 当前系统不支持进度条模板
return
}
// 2.准备进度条模板的参数
let template = {
name: 'downloadTemplate', // 模板名称,必须是downloadTemplate
data: {
progressValue: this.progressValue, // 进度条当前进度
progressMaxValue: this.progressMaxValue // 进度条的最大值
}
}
let request: notify.NotificationRequest = {
id: this.notificationId,
template: template,
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: this.filename + ': ' + this.state,
text: '',
additionalText: this.progressValue + '%'
}
}
}
// 3.发送通知
notify.publish(request)
.then(() => console.log('test', '通知发送成功'))
.catch(reason => console.log('test', '通知发送失败!', JSON.stringify(reason)))
}
}
@Extend(Button) function downloadButton() {
.width(75).height(28).fontSize(14)
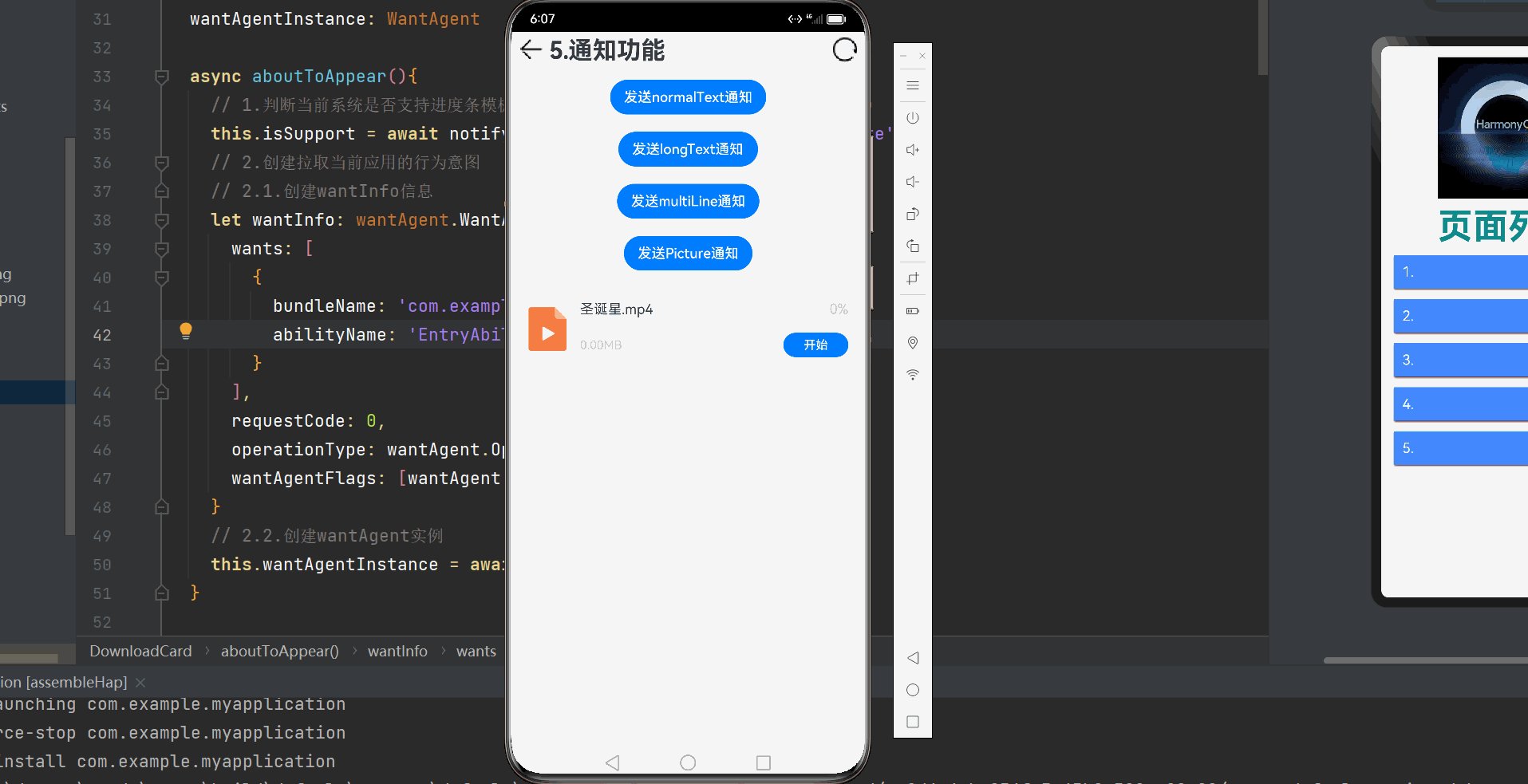
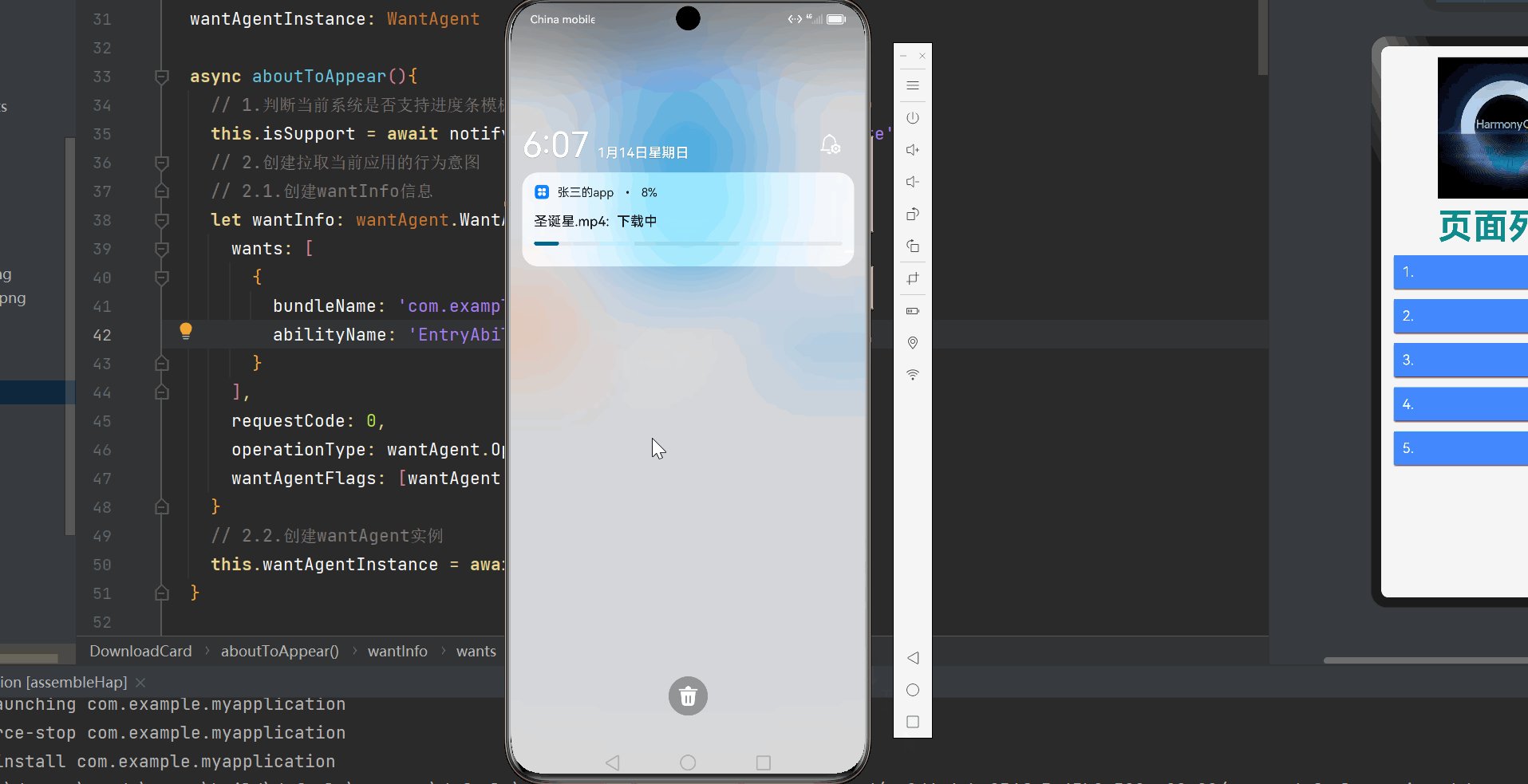
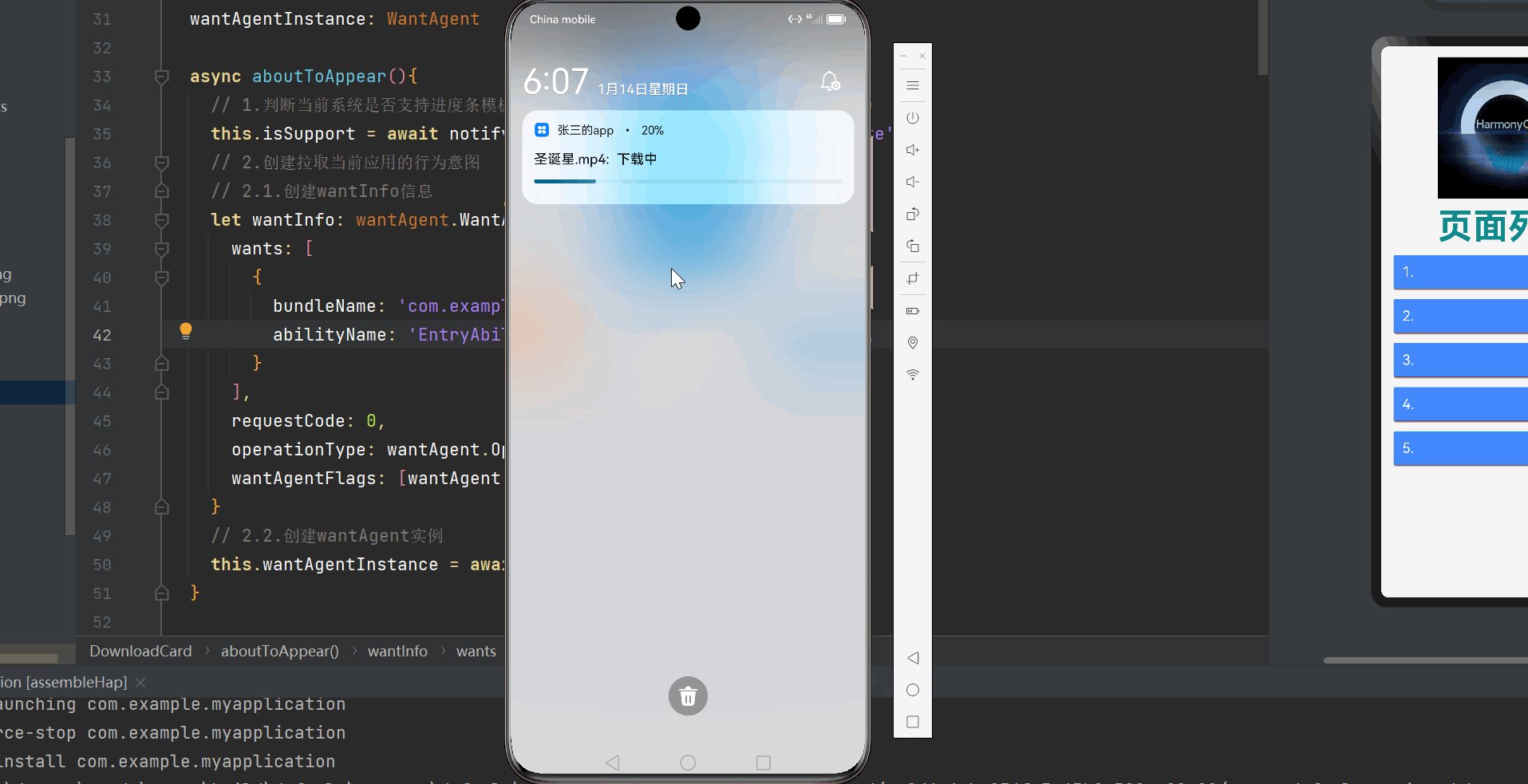
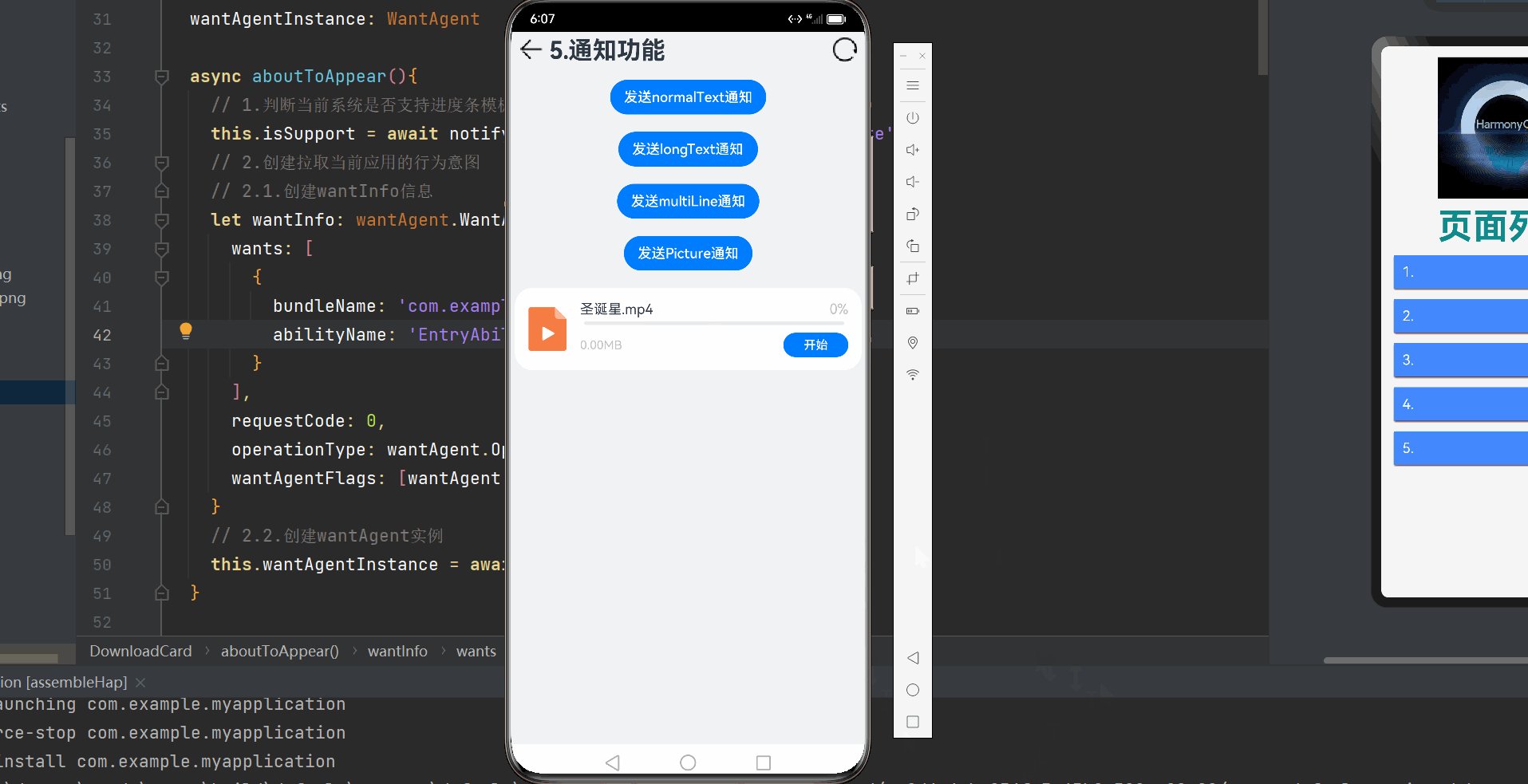
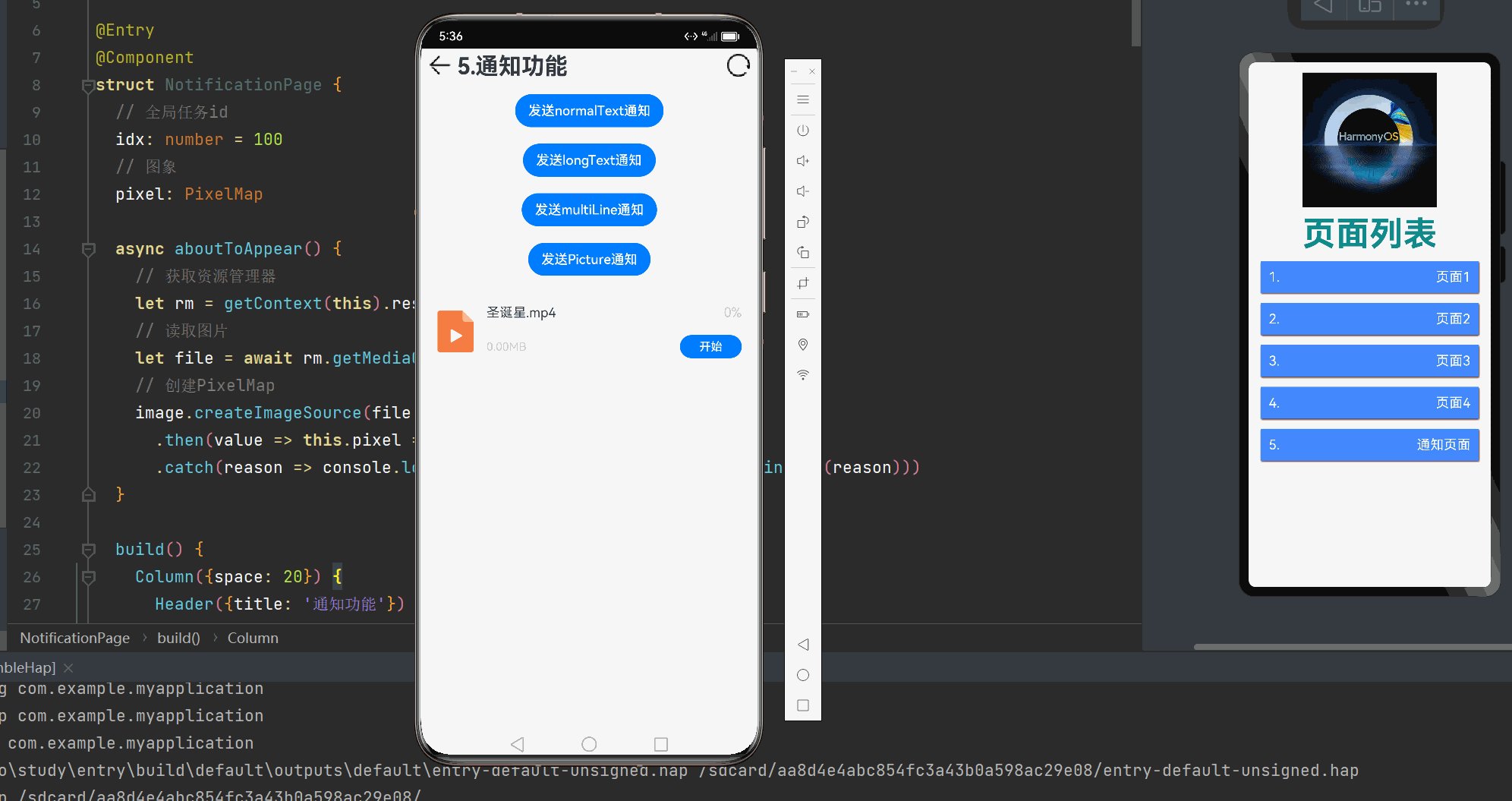
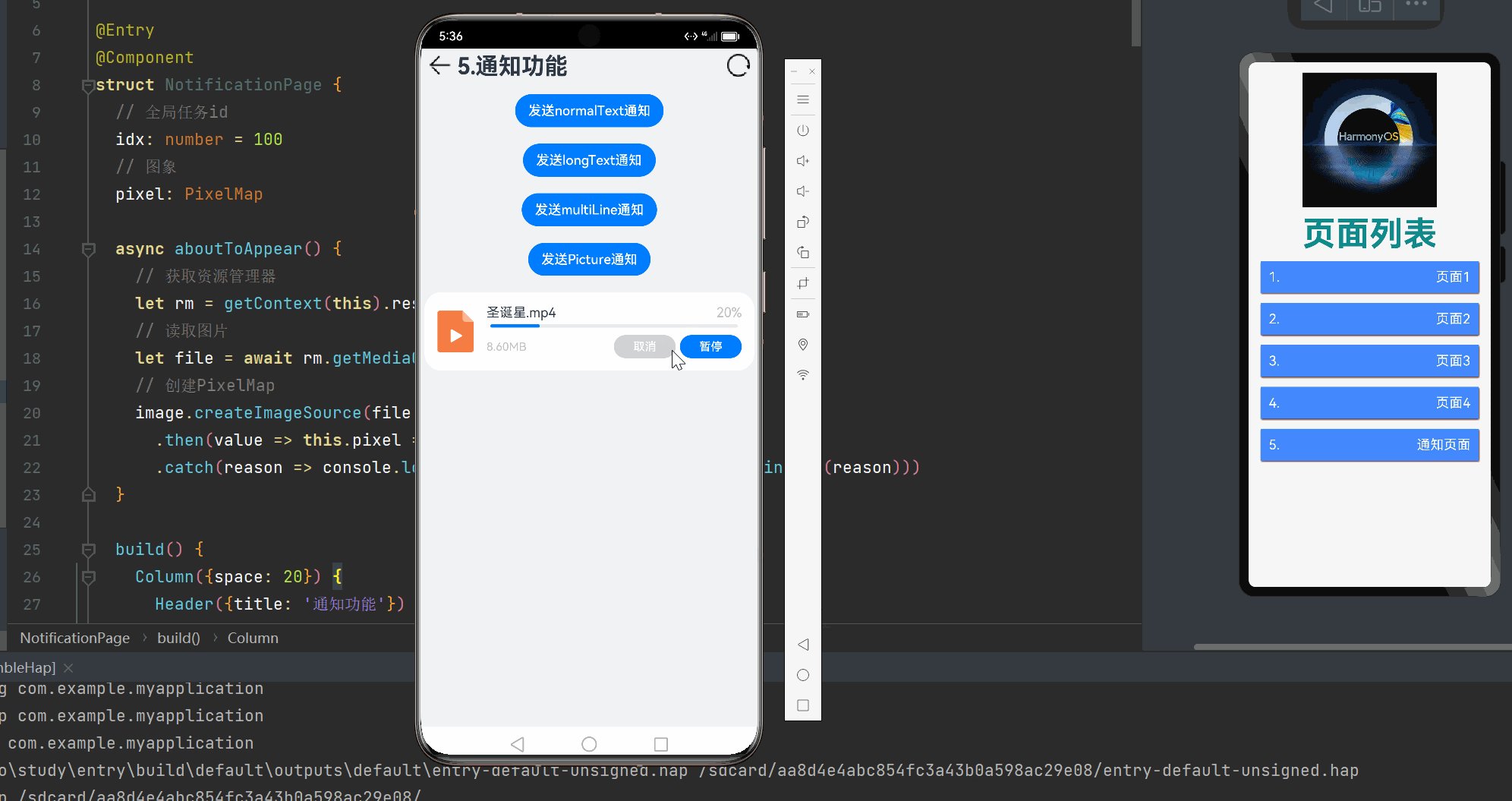
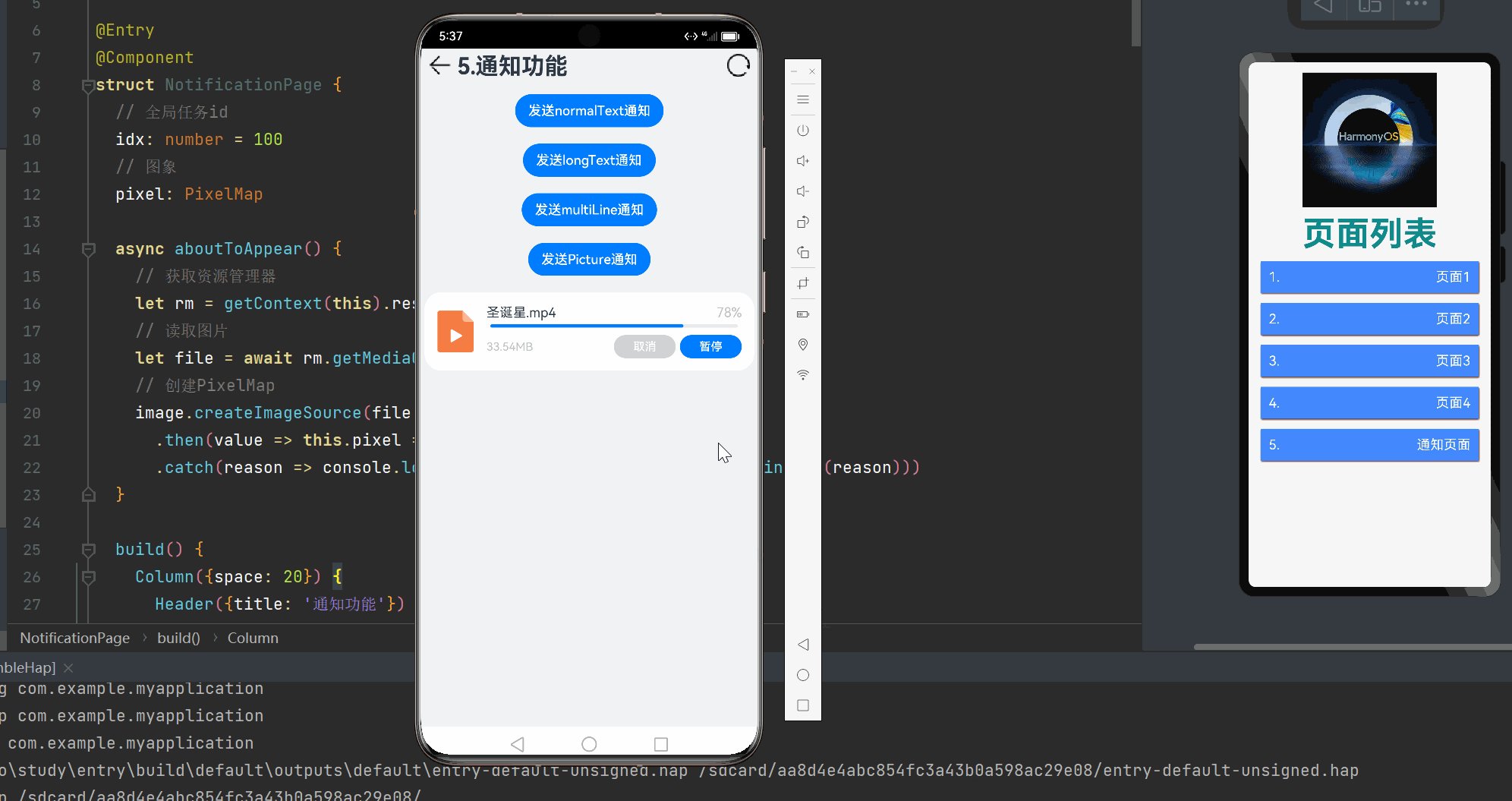
}最终呈现的效果如下:

通知意图
我们可以给通知或者其中的按钮设置的行为意图(Want),从而实现拉起应用组件或发布公共事件的能力,下面是其实现的步骤:
// 创建wantInfo信息
let wantInfo: wantAgent.WantAgentInfo = {
wants: [
{
deviceId: '', // 设备的id
bundleName: 'com.example.myapplication', // 应用唯一标识
abilityName: 'EntryAbility',
action: '',
entities: [],
}
],
requestCode: 0,
operationType: wantAgent.OperationType.START_ABILITY,
wantAgentFlags: [wantAgent.WantAgentFlags.CONSTANT_FLAG]
}
// 创建wantAgent实例
this.wantAgentInstance = await wantAgent.getWantAgent(wantInfo)
// 通知请求
let request: notify.NotificationRequest = {
id: this.notificationId,
template: template,
wantAgent: this.wantAgentInstance, // 设置通知意图
content: {
//
}
}通过上面的案例,我们给下载的进度条添加通知意图,让其下载的通知点击后跳转到下载页面,其实现的代码如下:
import notify from '@ohos.notificationManager'
import wantAgent, { WantAgent } from '@ohos.app.ability.wantAgent'
import promptAction from '@ohos.promptAction'
enum DownloadState {
NOT_BEGIN = '未开始',
DOWNLOADING = '下载中',
PAUSE = '已暂停',
FINISHED = '已完成',
}
@Component
export default struct DownloadCard {
// 下载进度
@State progressValue: number = 0
progressMaxValue: number = 100
// 任务状态
@State state: DownloadState = DownloadState.NOT_BEGIN
// 下载的文件名
filename: string = '圣诞星.mp4'
// 模拟下载的任务的id
taskId: number = -1
// 通知id
notificationId: number = 999
isSupport: boolean = false
wantAgentInstance: WantAgent
async aboutToAppear(){
// 1.判断当前系统是否支持进度条模板
this.isSupport = await notify.isSupportTemplate('downloadTemplate')
// 2.创建拉取当前应用的行为意图
// 2.1.创建wantInfo信息
let wantInfo: wantAgent.WantAgentInfo = {
wants: [
{
bundleName: 'com.example.myapplication',
abilityName: 'EntryAbility',
}
],
requestCode: 0,
operationType: wantAgent.OperationType.START_ABILITY,
wantAgentFlags: [wantAgent.WantAgentFlags.CONSTANT_FLAG]
}
// 2.2.创建wantAgent实例
this.wantAgentInstance = await wantAgent.getWantAgent(wantInfo)
}
build() {
Row({ space: 10 }) {
Image($r('app.media.ic_files_video')).width(50)
Column({ space: 5 }) {
Row() {
Text(this.filename)
Text(`${this.progressValue}%`).fontColor('#c1c2c1')
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
Progress({
value: this.progressValue,
total: this.progressMaxValue,
})
Row({ space: 5 }) {
Text(`${(this.progressValue * 0.43).toFixed(2)}MB`)
.fontSize(14).fontColor('#c1c2c1')
Blank()
if (this.state === DownloadState.NOT_BEGIN) {
Button('开始').downloadButton()
.onClick(() => this.download())
} else if (this.state === DownloadState.DOWNLOADING) {
Button('取消').downloadButton().backgroundColor('#d1d2d3')
.onClick(() => this.cancel())
Button('暂停').downloadButton()
.onClick(() => this.pause())
} else if (this.state === DownloadState.PAUSE) {
Button('取消').downloadButton().backgroundColor('#d1d2d3')
.onClick(() => this.cancel())
Button('继续').downloadButton()
.onClick(() => this.download())
} else {
Button('打开').downloadButton()
.onClick(() => this.open())
}
}.width('100%')
}
.layoutWeight(1)
}
.width('100%')
.borderRadius(20)
.padding(15)
.backgroundColor(Color.White)
}
cancel() {
// 取消定时任务
if(this.taskId > 0){
clearInterval(this.taskId);
this.taskId = -1
}
// 清理下载任务进度
this.progressValue = 0
// 标记任务状态:未开始
this.state = DownloadState.NOT_BEGIN
// 取消通知
notify.cancel(this.notificationId)
}
download() {
// 清理旧任务
if(this.taskId > 0){
clearInterval(this.taskId);
}
// 开启定时任务,模拟下载
this.taskId = setInterval(() => {
// 判断任务进度是否达到100
if(this.progressValue >= 100){
// 任务完成了,应该取消定时任务
clearInterval(this.taskId)
this.taskId = -1
// 并且标记任务状态为已完成
this.state = DownloadState.FINISHED
// 发送通知
this.publishDownloadNotification()
return
}
// 模拟任务进度变更
this.progressValue += 2
// 发送通知
this.publishDownloadNotification()
}, 500)
// 标记任务状态:下载中
this.state = DownloadState.DOWNLOADING
}
pause() {
// 取消定时任务
if(this.taskId > 0){
clearInterval(this.taskId);
this.taskId = -1
}
// 标记任务状态:已暂停
this.state = DownloadState.PAUSE
// 发送通知
this.publishDownloadNotification()
}
open() {
promptAction.showToast({
message: '功能未实现'
})
}
publishDownloadNotification(){
// 1.判断当前系统是否支持进度条模板
if(!this.isSupport){
// 当前系统不支持进度条模板
return
}
// 2.准备进度条模板的参数
let template = {
name: 'downloadTemplate', // 模板名称,必须是downloadTemplate
data: {
progressValue: this.progressValue, // 进度条当前进度
progressMaxValue: this.progressMaxValue // 进度条的最大值
}
}
let request: notify.NotificationRequest = {
id: this.notificationId,
template: template,
wantAgent: this.wantAgentInstance, // 设置通知意图
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: this.filename + ': ' + this.state,
text: '',
additionalText: this.progressValue + '%'
}
}
}
// 3.发送通知
notify.publish(request)
.then(() => console.log('test', '通知发送成功'))
.catch(reason => console.log('test', '通知发送失败!', JSON.stringify(reason)))
}
}
@Extend(Button) function downloadButton() {
.width(75).height(28).fontSize(14)
}呈现的效果如下: