睡不着就看书之------------------------
表单
作用:嗯~~动态页面需要借助表单实现
表单标签:
主要分五种:
form,input,textarea,select,option
从外观来看,表单就包含以下几种:
单行文本框
密码文本框
单选框
复选框
按钮
文件上传
多行文本框
下拉列表
form标签
form标签内放其他四种标签
范例:
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
</head>
<body>
<form>
<input type="text" value="这是一个单行文本框"/><br/>
<textarea>这是一个多行文本框,可以回车换行</textarea><br/>
<select>
<option>选项一</option>
<option>选项二</option>
</select>
</form>
</body>
</html>
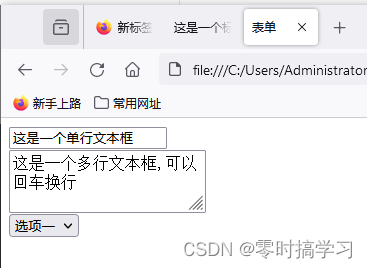
效果:
文本框value内是默认值,多行文本内的字符串也是默认值

form标签的属性
name属性 标记表单名称以在有多个表单时做出区分,不会显示在网页中
<form name="第一表单">
....
<form>
method属性 指定网页使用哪种http提交方法,有两种
get和post, post安全性更好,比较常用
<form method="post">
....
<form>
action属性 用于指定表单数据提交到哪一个地址进行处理
<!--/upload是python flask里定义的一个路由-->
<form action="/upload">
...
<form>
target属性 指定窗口的打开方式
<!--在当前页面打开表单-->
<form target="_self"></form>
<!--在新页面打开表单-->
<form target="_blank"></form>
<!--在父页面打开表单-->
<form target="_parent"></form>
<!--在顶层页面打开表单-->
<form target="_top"></form>
enctype属性 指定表单数据提交的编码方式,上传文件时需要用到
<form enctype="multipart/form-data"><p>不对字符编码,用于发送二进制的文件</p></form>
<form enctype="text/plain"><p>用于发送纯文本内容,空格转换为 "+" 加号,不对特殊字符进行编码,一般用于email之类的</p></form>
<form enctype="application/x-www-form-urlencoded"><p>默认值:在发送前会编码所有字符,即在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,"+"加号转换为空格,特殊符号转换为 ASCII HEX 值)</p></form>
input标签
input标签是自闭合标签,没有结束符号
<input type="表单类型" />
text / password / radio / checkbox / button / submit / reset / file
单行文本框 text
value 设置单行文本框的默认值
size 设置单行文本框的长度
maxlength 设置单行文本框的最大字符数
<form>
<input type="text" value="这是一个单行文本框" size="10" maxlength="10"/>
</form>
密码文本框 password
它也一样能用value等属性,不同的是,密码文本框中字符是用黑色点代替的,被隐藏了
<form>
<input type="password" value="1" size="10" maxlength="10"/>
</form>
单选框 radio
name属性代表这个单选框属于哪个组
value属性代表按下这个按钮后代表的值
checked属性代表按钮默认选这项
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
</head>
<body>
<form method="post">
<p>你喜欢我吗?</p>
<input type="radio" name="case1" value="no"/>不喜欢<br/>
<input type="radio" name="case1" value="yes" checked="checked"/>还是不喜欢
</form>
</body>
</html>

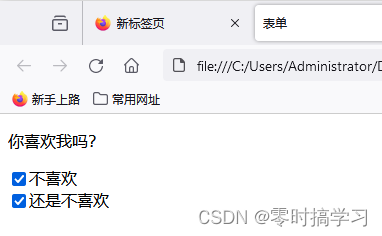
复选框 checkbox
复选框可以选多个选项
同时,它的属性也是和单选框一致的
他的checked可以在多项设定,能正确勾选,二单选框只能显示每个组最后一个设定的选项
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
</head>
<body>
<form method="post">
<p>你喜欢我吗?</p>
<input type="checkbox" name="case1" value="no"/>不喜欢<br/>
<input type="checkbox" name="case1" value="yes" checked="checked"/>还是不喜欢
</form>
</body>
</html>
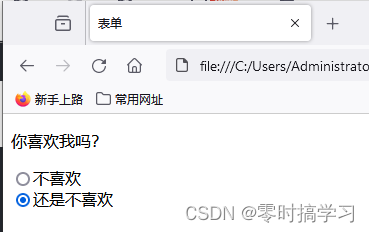
效果:

按钮
普通按钮 button
value 这个就是按钮上显示的文字
<form method="post">
<input type="button" value="你好" />
</form>
提交按钮 submit
value 这个就是按钮上显示的文字
<form method="post">
<input type="submit" value="你好" />
</form>
重置按钮 reset
value 这个就是按钮上显示的文字
作用是充值输入的内容,比如文本框内输入的字符串,不想要了按一下能重置掉
<form method="post">
<input type="reset" value="你好" />
</form>
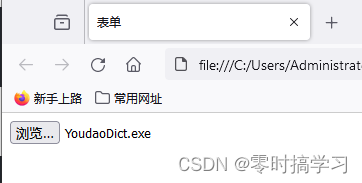
文件上传 file
应该说是选择加载文件,上传还需要加上submit,然后进过后端处理才能上传,这个可以参考之前做的JRP项目,咱们在这里系统学习,就先不详细写如何做
<form method="post">
<input type="file">
</form>

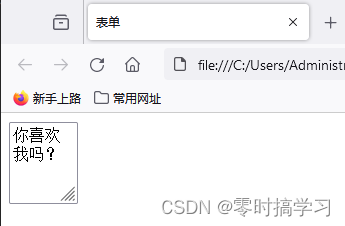
多行文本框 textarea
rows属性 定义文本框有几行
cols属性 定义文本框有几列
value属性 文本框内输入的内容
直接给的字符串是文本框内默认显示的内容
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
</head>
<body>
<form method="post">
<textarea rows="3" cols="4" value="结果">你喜欢我吗?</textarea>
</form>
</body>
</html>

下拉列表 select 和 选项 option
multiple属性设置下拉列表可以选择多项
size属性设置下拉列表显示几个列表项,为整数
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
</head>
<body>
<form method="post">
<select multiple="3" size="6">
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
<option>选项四</option>
<option>选项五</option>
<option>选项六</option>
<option>选项七</option>
</select>
</form>
</body>
</html>
不过貌似我试验下来multiple没成功,讲的是设定以后,Ctrl+鼠标左键可以选中多项,不过我发现设定了能超过…没啥用,有可能需要搭配后面的用法生效,就是返回value值,可能与能返回多少有关,先留着问题
框架 iframe
在当前页面中嵌入其他的页面
用法:
<iframe src="链接地址" width="数值" height="数值"> </iframe>
两个属性:
width 和 height控制这个嵌入页面的大小















![[Docker] Docker为什么出现](https://img-blog.csdnimg.cn/direct/eb8c99a6ce3049ea8d0d7a26c5f8ed28.png)