需求描述:
目录
需求描述:
相关代码:
额外拓展:
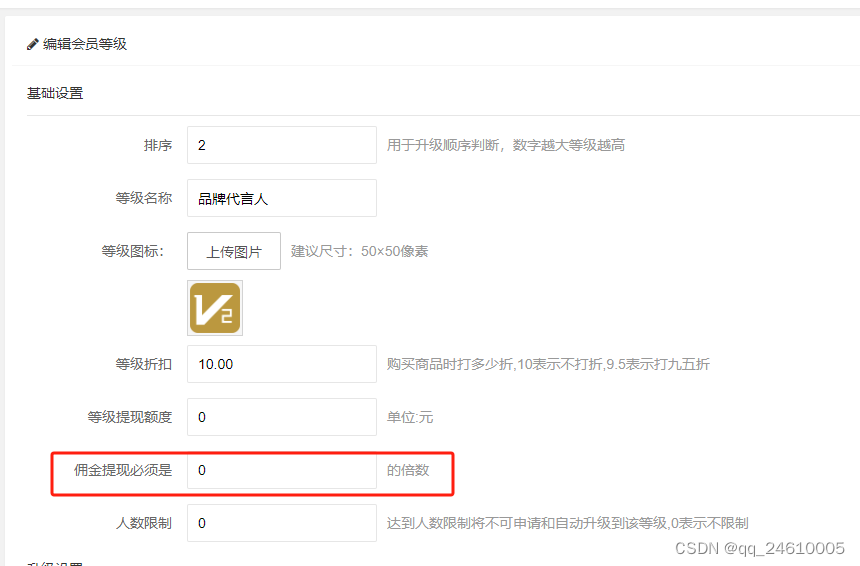
在form表单上,有个别label可能需要在下方有红色小字用来提示,这条数据的注意点,此时就需要实现label可以换行,并且给下面的小字设置颜色。
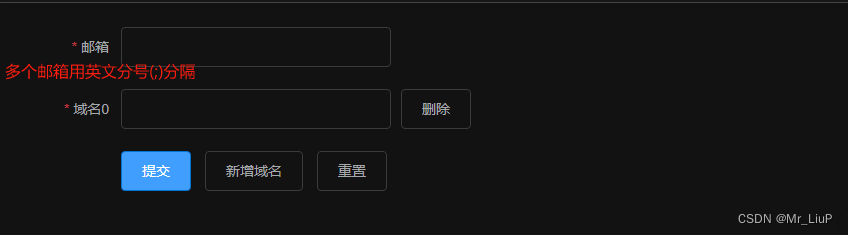
如下图所示,在邮箱下方,有一行红色文字提示(我这里是截图做个简单演示)

相关代码:
// 父组件
data() {
dialogFormLabel: [
{label: '邮箱', key: 'mail', col: '24'},
{label: '域名', key: 'domain', col: '24'},
]
}
// 子组件
<el-form :model="dialogForm" label-width="120px">
<el-col v-for="(item, index) in dialogFormLabel" :key="index" :span="item.col">
<el-form-item :prop="item.key">
<span slot="label">
<span>{{ item.label }}</span>
<p v-if="item.key == 'mail'" :class=[item.key == 'mail' ? 'labelClass': '']>
{{ item.key == 'mail' ? '多个邮箱用英文符号(;)分隔' : ''}}
</p>
</span>
</el-form-item>
</el-col>
</el-form>
export default {
data() {
props: ["dialogFormLabel"]
}
}
<style scoped>
.labelClass {
white-space: pre-line;
margin-top: 4px;
line-height: 25px;
color: red;
font-size: 12px;
}
</style>
额外拓展:
也有一种方式可以实现换行,但是想给换行的字体添加样式就不行了
如:
<el-form-item :label="邮箱\n多个邮箱用英文分号(;)分隔">
<el-input type="text"></el-input>
</el-form-item>