R语言绘制中国省份地区热力图教程
1、R语言的安装和编辑器的选择
对于一门从未接触过的编程语言,相信大家的吐槽点和我一样:又要安装软件,配置环境!其实R语言的安装和环境配置并不复杂,只需要安装两部分内容:R语言+编辑器,关于R语言的安装,大家可以去看这个教程,这哥们儿写的不错https://blog.csdn.net/xhmico/article/details/122443660
R语言的集成开发环境主要是RStudio,大家可以尝试一下,我个人感觉体验不是很好
笔者使用的是VSCode内集成jupyter notebook环境,通过安装R语言扩展后使用R内核编程。当然这首先安装Anaconda等环境,大家可以自行搜索安装,这里不再叙述。
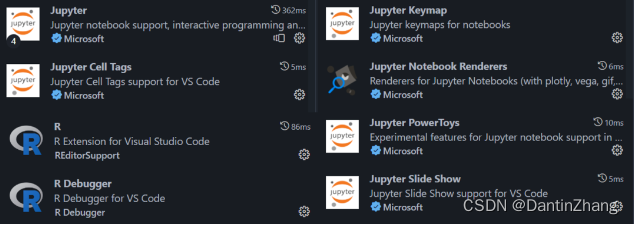
其次安装所需的全部插件,如下图所示:

全部安装完成后,即可新建一个.ipynb文件,选择R内核进行代码编写。
2、使用hchinamap库绘制热力图
hchinamap是一个专门用于绘制中国地理数据可视化的R包,它提供了方便的接口来创建各种地图,包括省级和市级的热力图。
首先,我们需要安装并加载hchinamap库:
install.packages("hchinamap")
安装完成后,使用library函数将其加载到R会话中:
library(hchinamap)
为了绘制热力图,我们需要准备两组数据:一组是中国各省市的名称,另一组是与这些省市相关的数值数据。数据可以根据实际需求来确定,比如人口、经济指标、环境数据等。数据可以是csv文件,txt文件等。
但是这样的文件还需要单独去读取数据中的列,还有一个简单的方式是直接输入城市名和对应的值,这种方式适用于数据量小,数据复杂度低的情况,以下是一个示例:
# 要绘制的省份或城市
names <- c('北京', '天津', '上海', '重庆', '河北')
# 对应的数值数据
values <- c(4805, 3450, 4808, 3650, 1505)
使用hchinamap函数来绘制热力图。我们可以设置各种参数来自定义地图的外观,包括地图的宽度、高度、标题、颜色等。
# 导包
library(hchinamap)
library(IRdisplay)
library(htmlwidgets)
# 生成地图
map_widget <- hchinamap(name = c('北京', '天津', '上海', '重庆', '河北'), #要绘制的省份或城市
value = c(4805, 3450, 4808, 3650, 1505),#要可视化的数据
width = "100%",
height = "650px",
title = "数据采集位置分布热力图",
region = "China",
minColor = "#F8F8F8",
maxColor = "#02858C",
itermName = "指标",
hoverColor = "#f6acf5")
所有可配置参数含义介绍:
name: 一个字符向量,包含要在地图上表示的省份或城市名称。这个参数用于指定哪些地理位置将在地图上展示。
value: 一个数值向量,与name中的省份或城市一一对应。这些数值决定了地图上每个位置的颜色深浅,反映了数据的大小或密度。
width: 指定地图的宽度。可以是具体的像素值或百分比,定义了地图在页面上占据的水平空间。
height: 设置地图的高度。同样可以是像素值或百分比,确定了地图的垂直尺寸。
title: 地图的标题。这个参数提供了一个标题文本,显示在地图的顶部,用于描述地图的内容或目的。
minColor: 表示数值最小点的颜色。在热力图中,此颜色用于表示相对较低的数据值。
maxColor: 代表数值最大点的颜色。此颜色用于热力图中相对较高的数据值。
region: 指定要绘制的区域。这个参数定义了地图的地理范围,例如一个省份或整个国家。
theme: 地图的主题名称。这个参数可以改变地图的整体样式,包括颜色、字体和布局。
titleAlign: 标题的水平对齐方式。可以设置为居中、左对齐或右对齐。
titleSize: 标题的字体大小。指定了标题文本的大小。
titleColor: 标题的颜色。设置标题文本的颜色。
subtitle: 地图的副标题。提供额外的描述性文本,通常显示在标题下方。
subtitleAlign: 副标题的水平对齐方式。
subtitleSize: 副标题的字体大小。
subtitleColor: 副标题的颜色。
legendLayout: 图例的布局方式,决定了图例是水平还是垂直展示。
legendAlign: 图例的水平位置,如居中、左对齐或右对齐。
legendTitle: 图例的标题。这个文本描述了图例中的符号或颜色代表的含义。
legendVerticalAlign: 图例的垂直位置,如顶部、底部或居中。
hoverColor: 鼠标悬停时的颜色。指定当用户将鼠标悬停在地图的某个区域时,该区域显示的颜色。
itermName: 鼠标悬停时显示的数据名称。当用户将鼠标悬停在地图的某个区域时,显示相关数据的名称或描述。
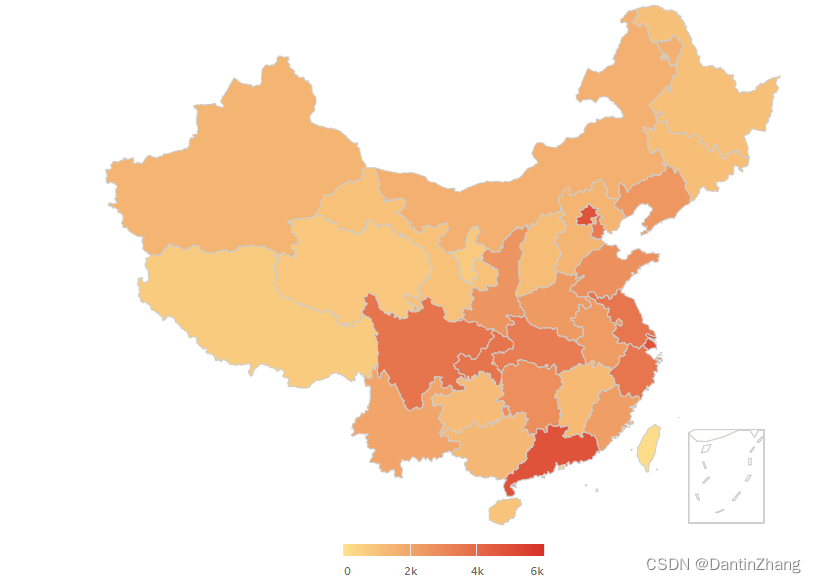
hchinamap库提供了多种自定义选项,允许用户根据自己的需求调整地图的样式,以适应不同的数据集和可视化目标以及不同的展示场景,如果数据比较完整的情况下,绘制出来的可视化效果如图所示:
画出来的中国省份热力图示例

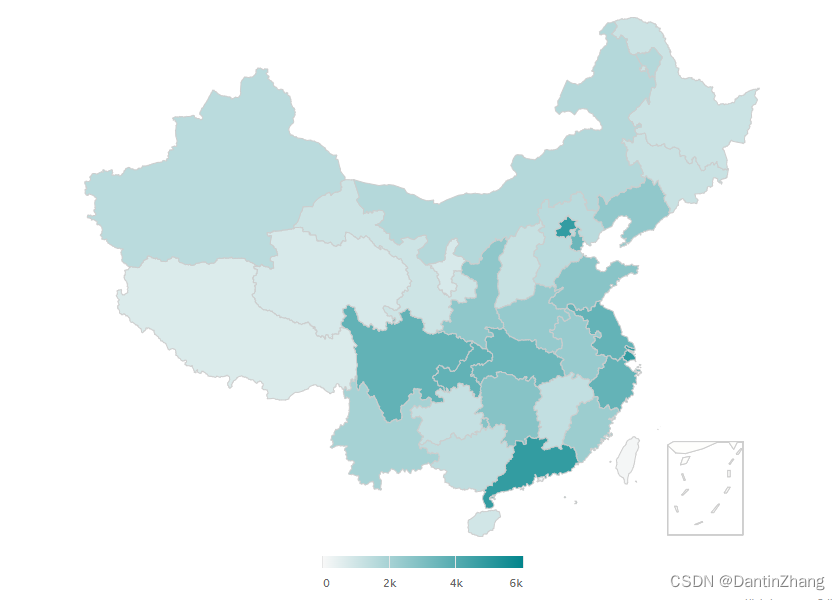
通过调整minColor和maxColor参数,可以改变生成地图的颜色范围,比如要画一个青色的省份热力图:

hchinamap还支持创建交互式地图,用户可以通过鼠标悬停在特定区域上来获取更多信息。例如,可以设置hoverColor参数来改变鼠标悬停时的颜色,或者在itermName中提供更多描述性的信息,使地图的交互性更强。
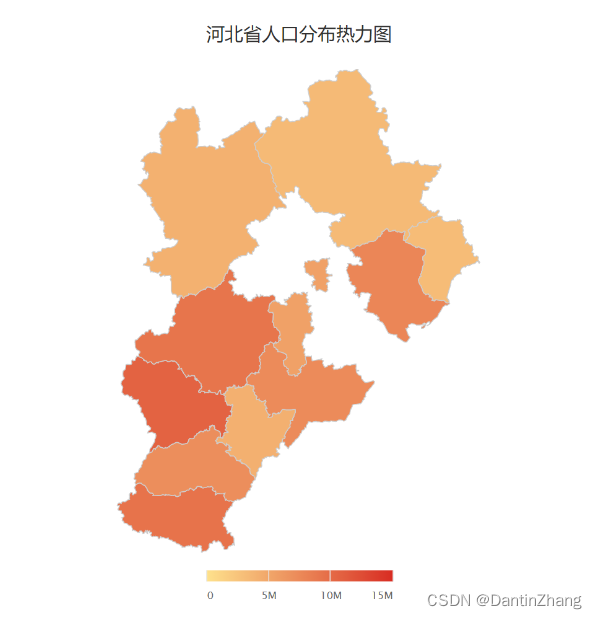
除此之外,还可以去绘制某个省份的地图,比如我要绘制一个河北省的人口分布热力图,那么只需要将region参数改成"Hebei",并将name和value的值改成河北省各个市的名称以及对应的数据即可,代码如下:
# 导包
library(hchinamap)
library(IRdisplay)
library(htmlwidgets)
# 河北省主要城市名称
cities_hebei <- c('石家庄', '唐山', '秦皇岛', '邯郸', '邢台', '保定', '张家口', '承德', '沧州', '廊坊', '衡水', '定州', '辛集', '雄安新区')
# 对应的2020年常住人口数据
values_hebei <- c(10640458, 7717983, 3136879, 9413990, 7111106, 9242610, 4118908, 3354444, 7300783, 5464087, 4212933, 1095986, 594628, 1205440)
# 生成河北省的热力图
map_widget_hebei <- hchinamap(
name = cities_hebei, # 河北省城市名称
value = values_hebei, # 对应的数值数据
width = "100%", # 地图的宽度
height = "650px", # 地图的高度
title = "河北省人口分布热力图", # 地图标题
region = "Hebei", # 要绘制的区域,这里为中国
minColor = "#fee08b", # 热力图的最小值颜色
maxColor = "#d73027", # 热力图的最大值颜色
itermName = "指标", # 鼠标悬停时显示的项目名称
hoverColor = "#f6acf5" # 鼠标悬停时的颜色
)
# 保存为 HTML 文件
saveWidget(map_widget_hebei, file = "hebei.html")
# 在Jupyter Notebook 中显示 HTML 文件
IRdisplay::display_html(file = "hebei.html")
绘图效果如下:

通过本节的介绍,大家应该能够理解如何使用R语言和hchinamap库来创建中国地图的热力图,希望对大家有帮助,关于安装教程的事情其实是最麻烦的,大家多去搜一些教程,其实使用RStudio也是完全没问题的。