锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/
https://www.bilibili.com/video/BV1ea4y137xf/


投票后 跳转列表页面:
uni.navigateTo({
url:"/pages/createVoteList/createVoteList"
})新建voteDetail页面 投票详情页面
{
"path": "pages/voteDetail/voteDetail",
"style": {
"navigationBarTitleText": "投票明细"
}
} goVoteDetailPage:function(){
uni.navigateTo({
url:"/pages/voteDetail/voteDetail?id="+this.vote.id
})
},<template>
<view class="options">
<view class="option" v-for="item in vote.voteItemList">
<view class="name_vote_number">
<text class="name">{{item.name}}</text>
<view class="number"> [ {{item.number}} ] 票</view>
</view>
<view>
<view class="detail" @click="goVotePeopleDetail(item.id,item.name)">查看明细</view>
</view>
</view>
</view>
</template>
<script>
import {getBaseUrl, requestUtil} from "../../util/requestUtil.js"
export default{
data(){
return{
vote:{}
}
},
onLoad(e) {
console.log(e.id);
this.getVoteInfo(e.id)
},
methods:{
getVoteInfo:async function(id){
const result=await requestUtil({url:"/vote/"+id,method:"get"});
console.log(result)
this.vote=result.vote;
},
goVotePeopleDetail:function(itemId,itemName){
uni.navigateTo({
url:"/pages/votePeopleDetail/votePeopleDetail?voteId="+this.vote.id+"&voteItemId="+itemId+"&voteItemName="+itemName
})
}
}
}
</script>
<style lang="scss">
.options{
margin-top: 0px;
padding: 10px;
padding-top: 0px;
padding-bottom: 70px;
.option{
margin-top: 10px;
display: flex;
justify-content: space-between;
padding: 15px;
border-radius: 10px;
background-color: white;
.name_vote_number{
.name{
padding-left: 2px;
font-weight: bolder;
}
.number{
padding-top: 5px;
color: blue;
font-size: 11px;
}
}
.detail{
margin-top: 10px;
padding: 5px;
padding-top: 8px;
padding-bottom: 8px;
border-radius: 10px;
background-color: #e6eeff;
font-size: 12px;
width: 55px;
text-align: center;
}
}
}
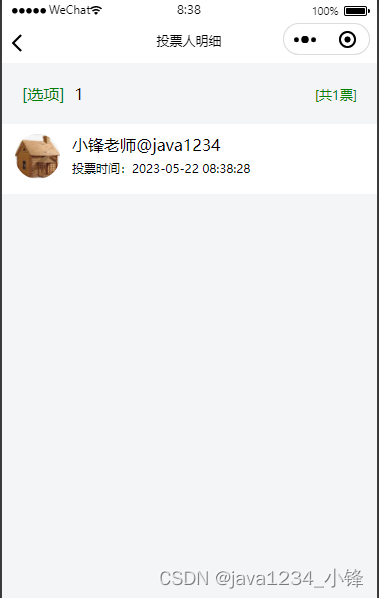
</style>新建votePeopleDetail页面 投票人详情页面
{
"path": "pages/votePeopleDetail/votePeopleDetail",
"style": {
"navigationBarTitleText": "投票人明细"
}
}<template>
<view class="detail">
<view class="header">
<view>
<text class="option">[选项]</text> <text class="itemName">{{voteItemName}}</text>
</view>
<view>
<text class="total">[共{{voteDetailList.length}}票]</text>
</view>
</view>
<view class="list">
<block v-for="(value,index) in voteDetailList" :key="index">
<view class="item">
<view class="people">
<view class="user_image">
<image :src="this.baseUrl+'/image/userAvatar/'+value.wxUserInfo.avatarUrl" ></image>
</view>
<view class="user_name_wrap">
<text class="nick_name">{{value.wxUserInfo.nickName}}</text>
<text class="vote_date">投票时间:{{value.voteDate}}</text>
</view>
</view>
</view>
</block>
</view>
</view>
</template>
<script>
import {getBaseUrl, requestUtil} from "../../util/requestUtil.js"
export default{
data(){
return{
voteDetailList:[],
voteItemName:'',
baseUrl:''
}
},
onLoad(e) {
console.log(e.voteId);
console.log(e.voteItemId);
console.log(e.voteItemName);
this.voteItemName=e.voteItemName
this.getVoteDetailInfo(e.voteId,e.voteItemId);
this.baseUrl=getBaseUrl();
},
methods:{
getVoteDetailInfo:async function(voteId,voteItemId){
const result=await requestUtil({url:"/voteDetail/"+voteId+"/"+voteItemId,method:"get"});
console.log(result)
this.voteDetailList=result.voteDetailList;
}
}
}
</script>
<style lang="scss">
.detail{
.header{
padding-left: 20px;
padding-top: 20px;
padding-bottom: 20px;
padding-right: 20px;
display: flex;
justify-content: space-between;
.option{
color: green;
}
.total{
color: green;
font-size: 13px;
}
}
.list{
.item{
background-color: white;
margin-bottom: 5px;
padding: 10px;
.people{
display: flex;
flex-direction: row;
.user_image{
width: 100rpx;
height: 100rpx;
text-align: center;
padding: 0rpx;
margin: 0rpx;
image{
border-radius: 50%;
width: 90rpx;
height: 90rpx;
}
}
.user_name_wrap{
display: flex;
flex-direction: column;
padding-left: 10px;
.nick_name{
}
.vote_date{
padding-top: 10rpx;
font-size: 25rpx;
}
}
}
}
}
}
</style> /**
* 根据id查询投票人详情
* @param voteId
* @param voteItemId
* @return
*/
@GetMapping("/{voteId}/{voteItemId}")
public R findById(@PathVariable(value = "voteId")Integer voteId,@PathVariable(value = "voteItemId")Integer voteItemId){
List<VoteDetail> voteDetailList = voteDetailService.list(new QueryWrapper<VoteDetail>().eq("vote_id", voteId).eq("vote_item_id", voteItemId));
for(VoteDetail voteDetail:voteDetailList){
WxUserInfo wxUserInfo = wxUserInfoService.getOne(new QueryWrapper<WxUserInfo>().eq("openid", voteDetail.getOpenid()));
voteDetail.setWxUserInfo(wxUserInfo);
}
Map<String,Object> resultMap=new HashMap<>();
resultMap.put("voteDetailList",voteDetailList);
return R.ok(resultMap);
}