vue前端开发自学,插槽练习,同时渲染父子组件的数据信息!
如果想在slot插槽出口里面,同时渲染出来,来自父组件的数据,和子组件自身的数据呢。又有点绕口了。vue官方给的解决办法是。需要借助于,父组件的自定义属性。
<template>
<h3>App</h3>
<!-- <SlotBase>
<div>
<h3>标题</h3>
<p>内容</p>
</div>
</SlotBase> -->
<!-- <SlotTwo>
<template v-slot:header>
<h3>我是动态数据,{{message}}</h3>
</template>
<template v-slot:main>
<h4>我是静态内容来自插槽002</h4>
</template>
</SlotTwo> -->
<SlotThr>
<template #header="slotProps" >
<h3>{{currentTest}}--{{ slotProps.msg }}</h3>
</template>
<hr>
<template #main="slotProps">
<p>{{ slotProps.job }}</p>
</template>
</SlotThr>
</template>
<script>
import SlotBase from './components/SlotBase.vue'
import SlotTwo from "./components/SlotTwo.vue"
import SlotThr from './components/SlotThr.vue'
export default{
data(){
return {
message:"插槽内容002",
currentTest:"父组件内容信息"
}
},
components:{
SlotBase,
SlotTwo,
SlotThr
}
}
</script>
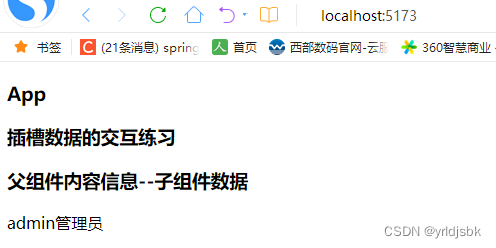
如图,这是父组件里面,我们定义了2个具名的插槽内容。准备将来让它们都在子组件里渲染出来。里面可以看到。我们加入了自定义属性。【slotProps】。这个东西,就是接收数据用的。它可以接收到来自子组件传递过来的数据信息。
<template>
<h3>插槽数据的交互练习</h3>
<slot name="header" :msg="childMsg"></slot>
<slot name="main" :job="jobMsg"></slot>
</template>
<script>
export default{
data(){
return {
childMsg:"子组件数据",
jobMsg:"admin管理员"
}
}
}
</script>如图,这个就是子组件的内容了。很明显。里面绑定了自定义属性。第一个插槽里叫msg;第二个插槽里叫job。这2个自定义属性,会被传递到父组件里面对应的各自的Props里面去。它是一个对象,直接使用点操作,就能点出来。代码写的很清楚。