1.项目1 设计《网络主题研讨会》日程表:
A.题目要求:
使用表格标记和标记属性设计《网络主题研讨会》日程表。效果图如下:

B.思路:
【1】CSS 样式:
#div0:为主容器设置背景图片(images61-4.png),定义了宽度、高度和边距。
#div1:为特定容器设置文本对齐、内边距和外边距。
#div2:为另一个容器定义了宽度和高度。
#schedule:样式化表格,设置字体、边框合并、宽度、边距和边框。
#schedule td, #schedule th:样式化表格单元格和标题,设置边框、内边距和文本对齐。
#schedule tr:nth-child(odd):为奇数行设置背景颜色,以提高可读性。
#schedule tr:hover:在悬停时为行应用背景颜色,以突出显示。
#schedule th:样式化表格标题,设置内边距、文本对齐和背景颜色。
#schedule td:nth-child(3):样式化表格的第三列,设置文本对齐和宽度。
p1、p2:样式化具有不同颜色和字体粗细的段落。
h3:为具有特定字体大小、颜色、内边距和字体家族的标题设置样式。,
a:样式化链接,包括背景图像(images61-3.png)、颜色、文本装饰和浮动。
【2】HTML 内容:
在 div0 中,有一个包含 "报告内容" 文本的标题(h3)。
主要表格(#schedule)包括用于呈现日程安排的行和列。
第一行具有 colspan 为 3,用于合并单元格,包含额外信息。
第二行包含 "会议时间"、"会议名称" 和 "演讲人" 的表头。
接下来的行包含日程细节,包括日期和时间、会议名称和演讲者。
使用 colspan 和 rowspan 属性进行单元格的水平和垂直合并
C.总体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>《网络主题研讨会》日程表</title>
<style>
#div0{
background: #eaeaea url(img/images61-4.png) no-repeat 0px 0px;
width: 1000px;
height: 700px;
margin: 0 auto;
}
#div1{
text-align: left;
padding: 0px;
margin: 0px;
}
#div2 {
width: 710px;
height: 60px;
}
#schedule{
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 98%;
margin: auto;
align-self: center;
border: 2px solid #888;
line-height: 35px;
}
#schedule td, #schedule th{
border: 2px solid #888;
padding: 8px;
}
#schedule tr:nth-child(odd){
background-color: #f2f2f2;
}
#schedule tr:hover{
background-color: #ddd;
}
#schedule th{
padding-top: 12px;
padding-bottom: 12px;
color: gray;
text-align: center;
}
#schedule td:nth-child(3) {
text-align: center;
width: 250px;
}
p1{
color: red;
font-weight: normal;
}
p2{
color: black;
font-weight: bold;
}
h3 {
font-size: 18px;
color: white;
padding: 10px 20px;
font-family: 微软雅黑;
}
a {
background: url(img/images61-3.png) repeat-x;
color: blue;
text-decoration: underline;
float: right;
width: 170px;
height: 35px;
text-align: center;
padding: 5px auto;
font-weight: normal;
font-size: 20px;
}
</style>
</head>
<body>
<div id="div0">
<div id="div2">
<h3>报告内容</h3>
</div>
<table id="schedule">
<tr>
<th colspan="3">
<div id="div1">
<p1>会议平台不支持WinXP系统,请大家使用Win7或Win8系统,IE或火狐浏览器登陆</p1><br>
<br><p2>报告主题:"持久性有机污染物分析技术"网络主题研讨会</p2>
<a href="#">精彩回放</a>
</div>
</th>
</tr>
<tr>
<th>会议时间</th>
<th>会议名称</th>
<th>演讲人</th>
</tr>
<tr>
<td rowspan="6">2015年10月14日<br>9:30-17:00</td>
<td>中国二恶英排放清单研究</td>
<td>刘文彬 研究员(中国科学院生态研究中心</td>
</tr>
<tr>
<td>优化的PAHs和Dioxin分析仪在环境分析中的应用</td>
<td>孔晔(安捷伦)</td>
</tr>
<tr>
<td>LCMS在持久性有机污染物分析中的研究进展</td>
<td>朱怀恩(SCIEX)</td>
</tr>
<tr>
<td>质谱技术在持久性有机污染物的分析方法</td>
<td>陈志凌(岛津)</td>
</tr>
<tr>
<td>持久性有机污染物POPs的前处理技术</td>
<td>苏丽评(莱伯泰科)</td>
</tr>
<tr>
<td>极地持久性有机污染物研究进展</td>
<td>张庆华 研究员(中国科学院生态研究中心)</td>
</tr>
</table>
</div>
</body>
</html>2.项目2 设计简化版“江苏教育电子政务网”:
A.题目要求
设计一个简化版“江苏教育电子政务网”。效果图如下:

B.思路:
【1】CSS 样式:
#politic:样式化主表格,设置字体、边框合并、宽度、边距和行高。
#politic tr:nth-child(3) td:nth-child(2), #politic tr:nth-child(3) td:nth-child(3):指定特定行的第二和第三列单元格的垂直对齐方式。
#horizental_menu:水平菜单的样式,设置文本居中、边距和背景颜色。
#vertical_menu:垂直菜单的样式,设置文本居中和边距。
#last_row:最后一行的样式,设置边框、文本居中和顶部边框颜色。
p:段落的样式,设置首行缩进、字体大小、文本对齐和右边内边距。
h3:三级标题的样式,设置文本居中、颜色、字体粗细和内边距。
#horizental_menu a 和 #vertical_menu a:菜单链接的样式,设置文本装饰、颜色和悬停效果。
【2】HTML 内容:
在 #politic 表格中,使用 <colgroup> 定义列的宽度。
第一行包含一个跨足6列的图像
第二行包含水平菜单链接。
第三行包含垂直菜单链接,以及一个跨足三列的标题和内容。
后续行包含了其他内容,如另一个标题和内容。
最后一行包含了页脚信息。
C.总体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>江苏教育电子政务网-简化版首页</title>
<style>
#politic{
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 80%;
margin: auto;
align-self: center;
line-height: 40px;
}
#politic tr:nth-child(3) td:nth-child(2),
#politic tr:nth-child(3) td:nth-child(3) {
vertical-align: top;
}
#horizental_menu{
text-align: center;
margin: 0 auto;
background-color: #7E6AA6;
}
#vertical_menu{
text-align: center;
margin: 0 auto;
}
#last_row{
border-top: 3px solid darkgrey;
text-align: center;
}
p{
text-indent: 2em;
font-size: 18px;
text-align: left;
padding-right: 20px;
}
h3{
text-align: center;
color: red;
font-weight: bold;
padding: 0 auto;
}
#horizental_menu a:link,
a:visited,
a:hover,
a:active{
text-decoration: none;
color: white;
}
#vertical_menu a:link,
a:visited,
a:hover,
a:active{
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<table id="politic">
<colgroup>
<col style="width: 15%;">
<col style="width: 15%;">
<col style="width: 15%;">
<col style="width: 15%;">
<col style="width: 18%;">
<col style="width: 22%;">
</colgroup>
<tr>
<td colspan="6"><img src="img/dzzw_banner_01.jpg" width="1500px"></td>
</tr>
<tr>
<td id="horizental_menu"><a href="http://dzzw.jsjyt.edu.cn/col/col7421/index.html">新闻咨询</a></td>
<td id="horizental_menu"><a href="http://dzzw.jsjyt.edu.cn/col/col7662/index.html">领导讲话</a></td>
<td id="horizental_menu"><a href="http://dzzw.jsjyt.edu.cn/col/col7426/index.html">成果展示</a></td>
<td id="horizental_menu"><a href="http://www.jsjyt.gov.cn">行政公文</a></td>
<td id="horizental_menu"><a href="http://dzzw.jsjyt.edu.cn/col/col7431/index.html">江苏教育网</a></td>
<td id="horizental_menu"><a href="http://www.jse.gov.cn">江苏教育信息网</a></td>
</tr>
<tr>
<td id="vertical_menu"><a href="http://dzzw.jsjyt.edu.cn/col/col7421/index.html">新闻资讯</a></td>
<td colspan="3" rowspan="4">
<h3>2014年全省教育电子政务工作座谈会在宁召开</h3>
<p>为进一步统一思想、提高认识、振奋精神、明确方向,3月14日,全省教育电子政务工作座谈会在宁召开,来自13个省辖市、3个省管县(市、区)教育门户网站维护保障单位负责人参加了会议,各地就教育电子政务工作开展的情况作了交流,对全省教育门户网站绩效考核指标体系、江苏教育网《视频新闻》栏目筹建和通联站建设管理方案进行深入的研讨.</p>
</td>
<td colspan="2" rowspan="4">
<h3>国务院:运用大数据提高政府服务水平</h3>
<p>近日,国务院办公厅印发《关于运用大数据加强对市场主体服务和监管的若干意见》(以下简称《意见》)。
《意见》要求,以社会信用体系建设和政府信息公开、数据开放为抓手,充分运用大数据、云计算等现代信息技术,提高政府服务水平,加强事中事后监管,维护市场正常秩序,促进市场公平竞争,释放市场主体活力,进一步优化发展环境。</p>
</td>
</tr>
<tr>
<td id="vertical_menu"><a href="http://www.jsjyt.gov.cn">行政公文</a></td>
</tr>
<tr>
<td id="vertical_menu"><a href="http://dzzw.jsjyt.edu.cn/col/col7662/index.html">领导讲话</a></td>
</tr>
<tr>
<td id="vertical_menu"><a href="http://dzzw.jsjyt.edu.cn/col/col7426/index.html">成果展示</a></td>
</tr>
<tr>
<td colspan="6" id="last_row">
江苏省电子政务中心 版权所有<br/>
地址:南京市北京西路15号 联系电话:025-63335653<br/>
苏ICP备:10205850
</td>
</tr>
</table>
</body>
</html>3.课外拓展训练6
(1)设计新书推荐页面
A.题目要求:
页面效果如下图:

B.思路:
[1]CSS 样式:
#recommand:样式化主表格,设置字体、边框合并、宽度、边距和行高。
#recommand th 和 #recommand td:设置表格中表头和数据单元格的边框、文本对齐、字体粗细和字体大小。
[2]HTML 内容:
在 #recommand 表格中,使用 <colgroup> 定义列的宽度。
第一行包含了一个跨足四列的标题。
后续行包含了每本推荐书籍的信息,每本书籍使用两个单元格来展示,左侧是书籍的图片,右侧是书籍的标题、作者、定价和推荐理由。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新书推荐页面</title>
<style>
#recommand{
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 95%;
margin: auto;
align-self: center;
border: 2px solid lightgrey;
line-height: 50px;
}
#recommand th,#recommand td{
border: 2px solid lightgrey;
text-align: left;
font-weight: normal;
font-size: 27px;
}
</style>
</head>
<body>
<table id="recommand">
<colgroup>
<col style="width: 15%;">
<col style="width: 35%;">
<col style="width: 15%;">
<col style="width: 35%;">
</colgroup>
<tr>
<td colspan="4"><h3>总编推荐</h3></td>
</tr>
<tr>
<td><img src="img/image61.jpg" alt="Image 1"></td>
<td>
<h3>数学的世界 I</h3>
<p>作者: J.R. 纽曼 编, 王善平, 李璐 译 定价: 59.00元 推荐理由: 呈现在大家面前的是由J.R. 纽曼花费十五年心血, 所精选的迄今为止世界上最天才的数学文献集锦。 高 ...</p>
</td>
<td><img src="img/image62.jpg" alt="Image 2"></td>
<td>
<h3>现代教育技术</h3>
<p>作者: 傅钢善 定价: 39.80元 推荐理由: 本教材结构新颖,逻辑清晰,图文并茂,内容丰富,易教易学,知行合一。</p>
</td>
</tr>
<tr>
<td><img src="img/image63.jpg" alt="Image 3"></td>
<td>
<h3>《生态智慧——生态可持续性》</h3>
<p>作者: 伍业钢 定价: 29.00 推荐理由: 传统的经济学认为,经济的投入和产出可以简化为“资本+劳动”的投入等于经济增长,而忽略了对劳动者的人文关怀(以人为本)。</p>
</td>
<td><img src="img/image64.jpg" alt="Image 4"></td>
<td>
<h3>中国工程院院士(11)</h3>
<p>作者: 中国工程院、高等教育出版社、中国工程物理研究院 定价: 500.00 推荐理由: 中国工程院院士是国家在工程技术方面设立的最高学术称号,为终身荣誉。为了展现中国工程院院士的风采、宣传科学家积极投身。</p>
</td>
</tr>
</table>
</body>
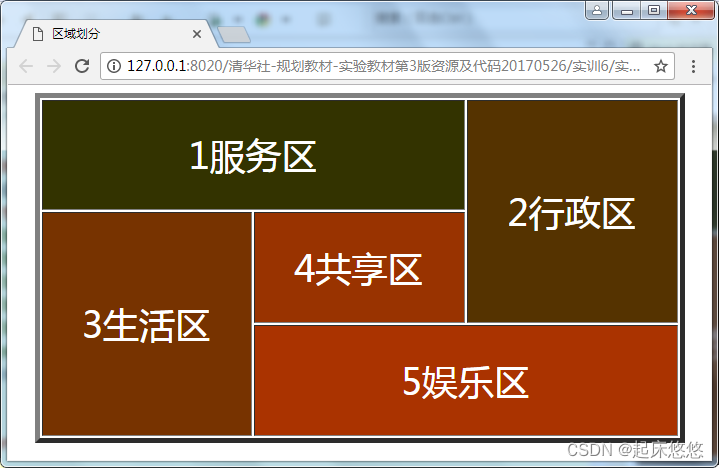
</html>(2)设计区域划分页面
A.题目要求:
页面效果如下:

B.思路:
[1]CSS 样式:
#big_tb:设置外部表格的边框风格、宽度、边距和居中对齐。
#distribute:样式化内部表格,设置字体颜色、字体大小、边框风格、宽度、边距和居中对齐。
#distribute th 和 #distribute td:设置表头和数据单元格的边框、文本对齐、字体粗细和字体大小。
[2]HTML 内容:
外部表格包含一个单元格,其中嵌套了一个内部表格。
内部表格包含了三行五列,每个单元格表示一个区域。
区域的背景颜色通过 bgcolor 属性设置,数字代表不同的区域。
使用 colspan 和 rowspan 来合并单元格,实现区域划分的效果。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>区域划分页面</title>
<style>
#big_tb{
border: 15px outset darkgrey;
width: 50%;
border-collapse: collapse;
margin: auto;
width: 1000px;
}
#distribute{
color: white;
font-size: 50px;
border-collapse: collapse;
width: 50%;
margin: auto;
border: 6px bold white;
line-height: 200px;
width: 1000px;
}
#distribute th,#distribute td{
border: 6px solid white;
text-align: center;
font-weight: normal;
font-size: 80px;
}
</style>
</head>
<body>
<table id="big_tb">
<tr>
<td>
<table id="distribute">
<tr>
<td colspan="4" bgcolor="#254117">1服务区</td>
<td colspan="2" rowspan="2" bgcolor="#493D26">2行政区</td>
</tr>
<tr>
<td colspan="2" rowspan="2" bgcolor="#7F462C">3生活区</td>
<td colspan="2" bgcolor="#C34A2C">4共享区</td>
</tr>
<tr>
<td colspan="4" bgcolor="#C04000">5娱乐区</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>







![[力扣 Hot100]Day5 盛最多水的容器](https://img-blog.csdnimg.cn/direct/18c42de1212243de96dd0dad063dcfba.png)




![[计算机提升] 管理设备](https://img-blog.csdnimg.cn/direct/f38485d40d564a9d8896b0189ebd2758.png)