element upload 自定义上传 报错Cannot set properties of null (setting ‘status’)
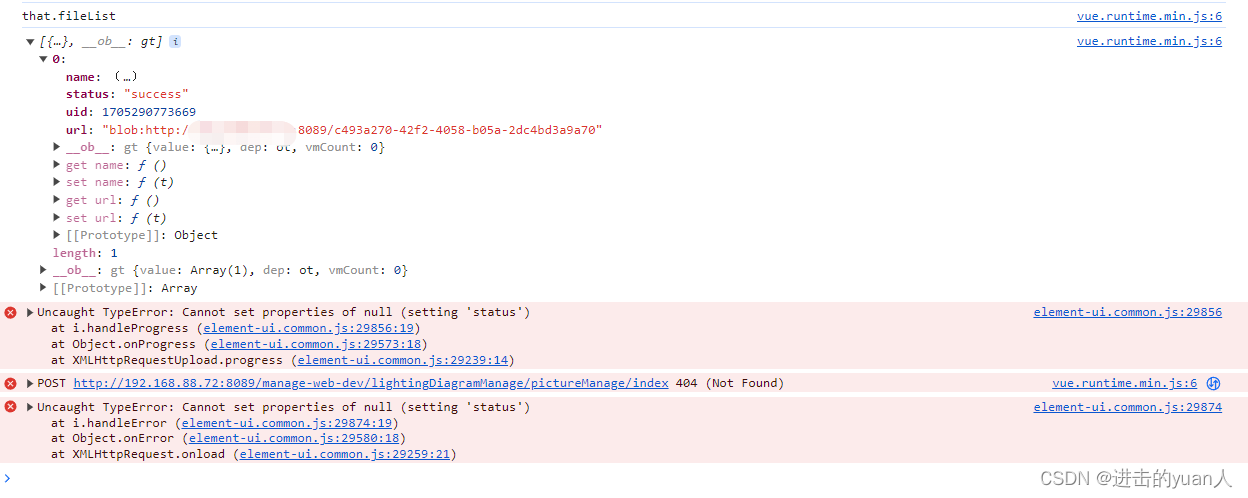
问题展示

原因分析
自定义上传方式
fileList 显示一切正常,状态也是成功
文件url通过URL.createObjectURL(file.raw) 进行添加
以下为配置代码
<el-upload
class="upload-demo"
action=""
:on-change="uploadImageChange"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip" style="font-size: 11px;">只能上传svg文件,且不超过500kb</div>
</el-upload>
以下为fileList 添加代码
that.fileList = [{ name: new Date().getTime(), url: URL.createObjectURL(res.raw) }]
问题修复
在组件上添加以下代码
:auto-upload="false"
完整代码如下所示
<el-upload
class="upload-demo"
action=""
:on-change="uploadImageChange"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:auto-upload="false"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip" style="font-size: 11px;">只能上传svg文件,且不超过500kb</div>
</el-upload>
添加后问题即可修复
注意
本文上传方式为自定义上传action 为空,因此需要添加:auto-upload=“false”









![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://img-blog.csdnimg.cn/direct/3459348837da4004922ca6eba73cbfcf.png)