1.项目1 文本与段落标记的应用:
A.题目要求:

B.思路:
(1)首先,HTML文档的基本结构是通过<html>...</html>标签包围的,包含了头部信息和页面主体内容。
(2)在头部信息中,使用<meta charset="utf-8">指定文档的字符编码为UTF-8,以确保正确显示中文字符。
(3)在<style>标签内定义了一些CSS样式类,以用于后续的文本格式化。
包括居中、居右、居左以及小标题和斜体,蓝色体文本。
(4)页面主体内容从<body>...</body>标签开始。
针对文本信息的格式化部分分为四个部分:
a. [1.标题字应用]:使用<p>标签并应用了CSS类left-align和special-title来创建一个左对齐的特殊标题文本块,之后运用h1和h4并应用CSS类显示格式不同的标题字。
b. [2.段落、字体标记应用]:使用<p>标签包含了一段文本,其中使用了<font>标签来指定字体、大小和CSS类blue-text来设置蓝色文本颜色。
c. [3.文本标记应用]:创建了一个包含数学表达式和地址等其它内容的文本块,使用<strong>标签来加粗文本、<i>标签或者calss中的“italic-text”两种方法显示斜体文本,并使用blockquote成文本块。
d. [4.其它标记应用]:使用<pre> 标签来预格式化文本,包含了不同的字体和颜色。
诗歌文本以不同的字号和颜色显示,使用 或者直接空格来插入空格。
<hr> 标签插入另一水平线,颜色为紫色,线宽为3像素。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>格式化文本信息</title>
<style>
.center-align {
text-align: center;
}
.left-align {
text-align: left;
}
.right-align {
text-align: right;
}
.special-title {
font-weight: bold;
font-size: 17px;
}
.italic-text {
font-style: italic;
}
.blue-text {
color: blue;
}
</style>
</head>
<body>
<p class="left-align special-title">[1.标题字应用]</p>
<h1 class="center-align"><ruby>软件工程</ruby>是全国就业薪酬涨幅最大的专业</h1>
<h4>软件工程是全国就业薪酬涨幅最大的专业</h4>
<h4 class="right-align"><ruby>软件工程</ruby>是全国就业薪酬涨幅最大的专业</h4>
<hr color="#ff3333">
<p class="left-align special-title">[2.段落、字体标记应用]</p>
<p>
<font face="隶书" size="5" class="blue-text">
网页的本质就是超级文本标记语言,
通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),
可以创造出功能强大的网页。
</font>
</p>
<p class="left-align special-title">[3.文本标记应用]</p>
<p class="left-align"><strong>2X<sup>2</sup>+3x=9</strong>
<i>x<sub>1</sub>+x<sub>2</sub>=10</i></p>
<p class="left-align italic-text"><i>地址:江苏省南京市珠江路1924号</i></p>
<blockquote>
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,
通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容
(如:文字如何处理,画面如何安排,图片如何显示等)。
</blockquote>
<p class="left-align special-title">[4.其它排版标记应用]</p>
<pre>
<font size="7" color="red"> 春 思</font>
<font size="5"> --李白
燕草如碧丝,秦桑低绿枝。
当君怀归日,是妾断肠时。
春风不相识,何事入罗帏?
【评析】这是一首描写思妇心绪的诗。开头两句以相隔遥远的燕秦春天景物起兴,写独处秦地的思妇触景生情,终日思念远在燕地卫戍的夫君,盼望他早日归来。三、四句由开头两句
生发而来,继续写燕草方碧,夫君必定思归怀己,此时秦桑已低,妾已断肠,进一层表达了思妇之情。五、六两句,以春风掀动罗帏时,思妇的心理活动,来表现她对爱情坚贞不二的
高尚情操。全诗以景寄情,委婉动人。
</font>
</pre>
<hr color="#ff00ff" size="3">
</body>2.项目2 设计新闻访问列表
A.题目要求:

B.思路:
(1)首先<title> 标签定义网页的标题,然后在<style> 标签内定义了一些CSS样式,用于设置页面元素的外观。
(2)CSS样式定义:
.bt 样式定义了一些特定文本的样式,包括字体大小、字体类型、边距和填充。
.div1 样式定义了一个具有固定宽度、高度和边框的<div>元素。
ul 样式定义了无序列表的样式,包括标志符号的类型、字体大小、行高和文本颜色。
h2 样式定义了标题2的样式,包括字体大小、背景颜色、文本颜色和边距。
(3)页面内容:
<div> 元素的id 属性为空,class 为 "div1",用于包裹新闻内容。
<h2> 标签用于显示新闻的标题 "科研发展",应用了样式定义。
<p> 标签包含了一些文本内容,使用了样式 "bt",表示高校资讯和科研相关信息。
<ul> 标签表示无序列表,其中包含了多个新闻条目。
<li> 标签用于每个新闻条目,展示不同的新闻标题。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表实现新闻展示</title>
<style type="text/css">
.bt{
font-size: 22px;
font-family: 黑体;
margin:0 auto;
padding: 0 20px;
}
.div1{
width:530px;
height:280px;
border:1px solid #ccff99;
}
ul{
list-style-type: disc;
font-size: 22px;
line-height: 33px;
color: blue;
}
h2{
font-size: 32px;
background-color: #ebebeb;
color: #000099;
margin: 0 auto 10px auto;
}
</style>
</head>
<body>
<div id="" class="div1">
<h2>科研发展</h2>
<p class="bt">高校资讯 科技前沿 成果展示 学术会议</p>
<ul>
<li>国防科技大学员问鼎2014国际数模竞赛最高奖 </li>
<li>同济大学教授阮仪三获2014亨利•霍普•里德奖</li>
<li>中科大徐春叶教授获2014年国际材料科学奖 </li>
<li>北京和睦家医院肺癌诊疗会诊中心成立</li>
<li>兰州大学博士生获全国优秀博士学位论文提名</li>
</ul>
</div>
</body>
</html>3.项目3 设计制度宣传展板
A.题目要求:

B.思路:
(1)首先<title> 标签定义网页的标题,在<style> 标签内定义了一些CSS样式,用于设置页面元素的外观。
(2)CSS样式定义:
body 样式定义了整个页面的文本居中、字体大小和粗细。
h1 样式定义了标题 "大型分析仪器管理办法" 的样式,包括字体大小、字体类型、背景颜色、文本颜色和边距。
.div1 样式定义了一个具有固定宽度、高度、背景图片、文本对齐方式和字母间距的<div>元素,其中背景图片设置为:background:url(./img/prj_image2_2.jpg)。
(3)页面内容:
<div> 元素的 id 属性为空,class 为 "div1",用于包裹展示的内容。
<h1> 标签用于显示页面的主标题 "大型分析仪器管理办法",应用了样式定义。
<ol> 标签表示有序列表,类型为数字,从 "1" 开始。
<li> 标签用于每个规章条例的项目,列出了管理大型仪器的一些规则。
(4)最后的 <p> 标签中应用 style="text-align: right;",实现了右对齐文本,显示 "大型仪器管理办公室"。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设计制度宣传展板</title>
<style type="text/css">
body{
text-align: center;
font-size: 20px;
font-weight: bold;
}
h1{
font-size: 32px;
font-family: 黑体;
heigh:62px;
padding-top: 15px;
text-align: center;
color: white;
background-color: #9999ff;
}
.div1{
width: 650px;
height: 940px;
text-align: left;
padding: 50px;
background:url(./img/prj_image2_2.jpg);
letter-spacing: 1px;
}
</style>
</head>
<body>
<div id="" class="div1">
<h1>大型分析仪器管理办法</h1>
<ol type="1" start="1">
<li>大型仪器必须有专人保管,须配有稳压电源,使用前须先检查仪器间各电路连接情况,再开稳压电源,然后再启动仪器开关。</li>
<li>必须严格执行仪器设备运行记录制度,记录仪器运行状况、开关机时间。凡不及时记录者,一经发现,停止使用资格一周。</li>
<li>使用仪器必须熟悉本仪器的性能和操作方法,本科生作毕业论文使用时应有教师在场,熟悉操作使用后必须经有关教师和实验人员同意方可进行独立操作。</li>
<li>仪器使用完毕,必须将各使用器件擦洗干净归还原处,盖上防尘罩,关闭电源,打扫完室内清洁,方可离开。</li>
<li>下次使用者,在开机前,首先检查仪器清洁卫生、仪器是否有损坏,接通电源后,检查是否运转正常。发现问题及时报告管理员,并找上一次使用者问明情况,知情不报者追查当次使用者责任。</li>
<li>若在操作使用期间出现故障,应及时关闭电源,并向有关管理人员报告,严禁擅自处理、拆卸、调整仪器主要部件,凡自行拆卸者一经发现将给予严重处罚。用后切断电源、水源,各种按钮回到原位,并做好清洁工作、锁好门窗。</li>
<li>所有仪器设备的操作手册及技术资料原件一律建档保存,随仪器使用的只能是复印件。</li>
<li>保持仪器清洁,仪器的放置要远离强酸、强碱等腐蚀性物品,远离水源、火源、气源等不安全源。</li>
<li>各仪器要根据其保养、维护要求,进行及时或定期的干燥处理、充电、维护、校验等,确保仪器正常运转。每学期进行一次仪器使用检查,发现有损坏应及时请有关部门维修。</li>
<li>仪器不能随意搬动,更不能借给外单位使用;校内人员经实验室主任批准后可在实验室按上述规定使用。</li>
</ol>
<p style="text-align: right;">大型仪器管理办公室</p>
</div>
</body>
</html>4.项目4 制作饭店菜单价目表
A.题目要求:

B.思路:
(1)首先<title> 标签定义网页的标题,在<style> 标签内定义了一些CSS样式,用于设置页面元素的外观。
(2)CSS样式定义:
body 样式定义了页面的背景图片,background:url(./img/prj_image_2_4_153.jpg) no-repeat;
div 样式定义了一个包含菜单内容的<div>元素,设置了宽度、高度、文本对齐方式和左边距。
dt 样式定义了菜单中的标题文本的样式,包括字体加粗和字体大小。
dd 样式定义了菜单中的描述文本的样式,包括字体大小和字体类型。
h3 样式定义了页面顶部的标题 "绿晶饭店菜单价目表" 的样式,包括字体加粗、字体大小、文本颜色和背景图片。
(3)页面内容:
<div> 元素的 id 属性为空,用于包裹整个菜单内容。
<h3> 标签用于显示页面的主标题 "绿晶饭店菜单价目表",应用了样式定义。
使用了多个 <dl> 元素,每个 <dl> 表示一个菜单部分(如 "心满意粥"、"饮料"、"红酒")。
<dt> 标签用于每个菜单部分的标题。
<dd> 标签用于列出每道菜或饮料的名称和价格。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绿晶饭店菜单价目表</title>
<style type="text/css">
body{
background:url(./img/prj_image_2_4_153.jpg) no-repeat;
}
div{
width: 950px;
height: 730px;
text-align: center;
padding-left: 80px;
}
dt{
font: bold 24px;
}
dd{
font: 18px 隶书;
}
h3{
font: bold 32px 黑体;
color: red;
}
</style>
</head>
<body>
<div id="">
<h3>绿晶饭店菜单价目表</h3>
<dl>
<dt>心满意粥</dt>
<dd>菜心粒肉片粥.......6元</dd>
<dd>皮蛋瘦肉粥.........5元</dd>
<dd>香茜鱼片粥.........8元</dd>
<dd>生菜丝骨腩粥.......6元</dd>
<dd>枣丝杞子猪肝粥.....6元</dd>
<dd>状元及第粥.........8元</dd>
<dd>生菜肚丝粥.........8元</dd>
<dd>明火白粥...........2元</dd>
</dl>
<dl>
<dt>饮料</dt>
<dd>矿泉水...........2元/瓶</dd>
<dd>旺仔牛奶.........5元/瓶</dd>
<dd>高山青草奶......10元/瓶</dd>
<dd>王老吉...........5元/罐</dd>
<dd>雪碧.............4元/瓶</dd>
<dd>可口可乐.........4元/罐</dd>
<dd>和其正凉茶.......4元/罐</dd>
<dd>康师傅红/绿茶....4元/瓶</dd>
</dl>
<dl>
<dt>红酒</dt>
<dd>特饮干红.........................98元/瓶</dd>
<dd>法国查尔斯干红..................128元/瓶</dd>
<dd>注册解百纳干红..................168元/瓶</dd>
<dd>张裕圆桶干红(特选级)黑色......168元/瓶</dd>
<dd>张裕圆桶解百纳(特选级)红色...258元/瓶</dd>
<dd>张裕卡斯特(特选级)黑色.........398元/瓶</dd>
</dl>
</div>
</body>
</html>5.课外拓展训练2
(1)设计Web页面:font标记及文本标记的应用
A.题目要求:

B.思路:
(1)CSS样式:
在<head>部分的<style>标签中,定义了三个CSS样式规则,分别为ba、bb和bc,用于设置不同文本元素的样式。
ba规则定义了字体大小为22px、字体为宋体、文本颜色为蓝色的样式。
bb规则定义了字体大小为18px、字体为黑体、文本颜色为黑色的样式。
bc规则定义了字体大小为18px、斜体字体样式、带下划线文本样式、文本颜色为黑色的样式。
(2)文档内容:
在<body>部分,使用<h4>标签显示文档标题 "font标记及文本标记的应用",并通过 align 属性将标题居中对齐。
使用<blockquote>元素包裹了一段文本,并应用了ba样式规则,用<strong>标签加粗文本内容。
使用<bb>元素包裹了另一段文本,并应用了bb样式规则,同样使用<strong>标签加粗文本内容。
使用<bc>元素包裹了最后一段文本,应用了bc样式规则。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font标记及文本标记的应用</title>
<style type="text/css">
ba{
font-size: 22px;
font-family: "宋体";
color: blue;
}
bb{
font-size: 18px;
font-family: "黑体";
color: black;
}
bc{
font-size: 18px;
font-style: italic;
text-decoration: underline;
color: black;
}
</style>
</head>
<body>
<h4 align="center">font标记及文本标记的应用</h4>
<blockquote><ba>
<strong>平淡的语言娓娓道来,如清水芙蓉,不带半点修饰。完全是信手拈来,没有任何矫揉造作之痕正是平平淡淡才是真。</strong>
</ba></blockquote>
<bb>
<strong> 客居他乡的游子,面对如霜的秋月怎能不想念故乡、不想念亲人呢?</strong>
</bb>
<bc>
如此一个千人吟、万人唱的主题却在这首小诗中表现得淋漓尽致,以至千年以来脍炙人口,流传不衰!
</bc>
</body>
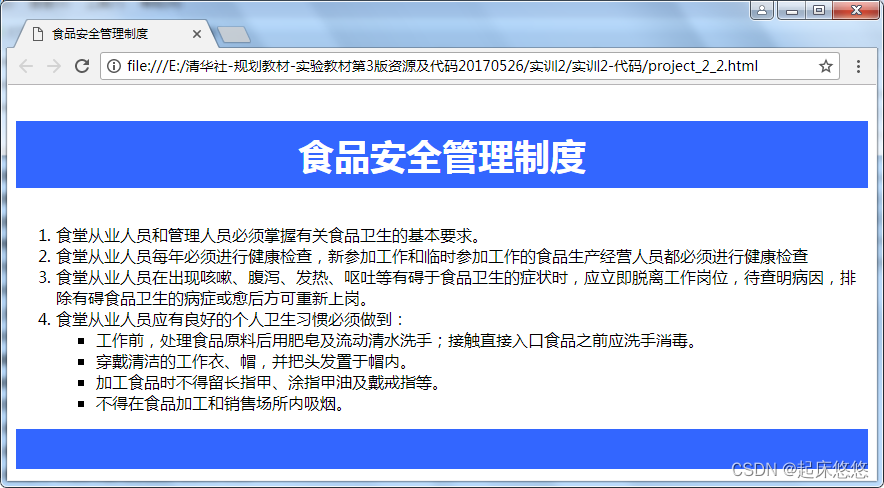
</html>6.实现“食品安全管理制度”网页设计
A.题目要求:

B.思路:
(1)CSS样式:
在<head>部分的<style>标签中,定义了三个CSS样式规则,分别为body、h1和ul,用于设置不同部分的样式。
body规则设置了全局样式,包括文本左对齐、字体大小为20px、文本加粗。
h1规则定义了标题样式,设置字体大小为32px、字体为黑体、文字居中对齐、文本颜色为白色、背景颜色为蓝色。
ul规则定义了无序列表样式,包括列表项目的样式,如项目符号为实心圆、字体大小为22px、行高为33px、文本颜色为黑色。
(2)文档内容:
在<body>部分,使用<h1>标签显示文档标题 "食品安全管理制度",并应用了相应的CSS样式。
使用<ol>标签创建一个有序列表,设置了列表类型为"1"(阿拉伯数字)和开始序号为"1"。
在有序列表中,列出了几项食品安全管理制度的要求,每一项都包含在<li>标签内。
(3)嵌套列表:
在第四项中,使用<ul>标签创建一个嵌套的无序列表,每一项要求都包含在<li>标签内,
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>食品安全管理制度</title>
<style type="text/css">
body{
text-align: left;
font-size: 20px;
font-weight: bold;
}
h1{
font-size: 32px;
font-family: 黑体;
heigh:62px;
padding-top: 15px;
text-align: center;
color: white;
background-color: blue;
}
ul{
list-style-type: disc;
font-size: 22px;
line-height: 33px;
color: black;
}
</style>
</head>
<body>
<h1>食品安全管理制度</h1>
<ol type="1" start="1">
<li>食堂从业人员和管理人员必须掌握有关食品卫生的基本要求。 </li>
<li>食堂从业人员每年必须进行健康检查,新参加工作和临时参加工作的食品生产经营人员都必须进行健康检查 </li>
<li>食堂从业人员在出现咳嗽、腹泻、发热、呕吐等有碍于食品卫生的症状时,应立即脱离工作岗位,待查明病因,排除有碍食品卫生的病症或愈后方可重新上岗。</li>
<li>食堂从业人员应有良好的个人卫生习惯必须做到:</li>
<ul>
<li>工作前,处理食品原料后用肥皂及流动清水洗手;接触直接入口食品之前应洗手消毒。</li>
<li>穿戴清洁的工作衣、帽,并把头发置于帽内。</li>
<li>加工食品时不得留长指甲、涂指甲油及戴戒指等。</li>
<li>不得在食品加工和销售场所内吸烟。</li>
</ul>
</ol>
<h1> </h1>
</body>
</html>