说在前面
🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。
题目描述
请你编写一段代码为所有数组实现 snail(rowsCount,colsCount) 方法,该方法将 1D 数组转换为以蜗牛排序的模式的 2D 数组。无效的输入值应该输出一个空数组。当 rowsCount * colsCount !==nums.length 时。这个输入被认为是无效的。
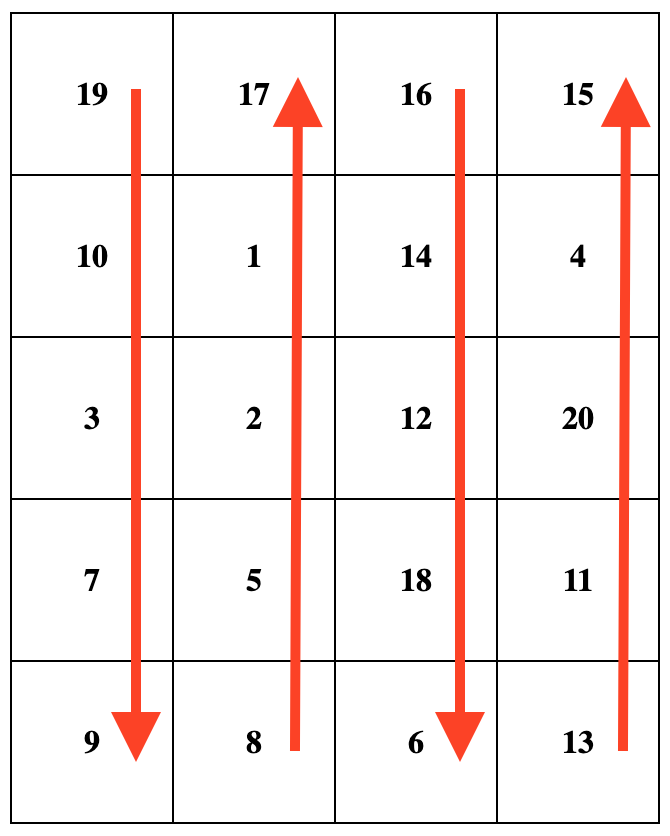
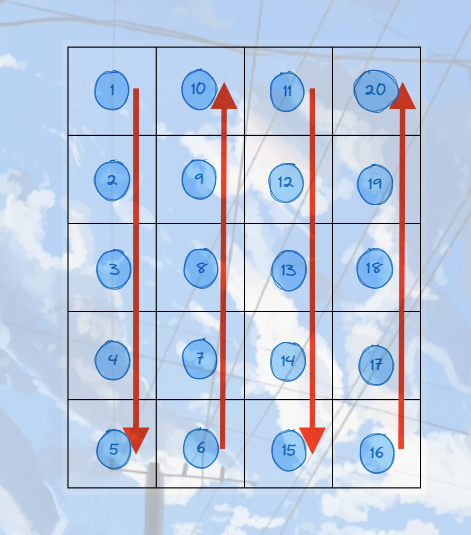
蜗牛排序从左上角的单元格开始,从当前数组的第一个值开始。然后,它从上到下遍历第一列,接着移动到右边的下一列,并从下到上遍历它。将这种模式持续下去,每列交替变换遍历方向,直到覆盖整个数组。例如,当给定输入数组 [19, 10, 3, 7, 9, 8, 5, 2, 1, 17, 16, 14, 12, 18, 6, 13, 11, 20, 4, 15] ,当 rowsCount = 5 且 colsCount = 4 时,需要输出矩阵如下图所示。注意,矩阵沿箭头方向对应于原数组中数字的顺序

示例 1:
输入:
nums = [19, 10, 3, 7, 9, 8, 5, 2, 1, 17, 16, 14, 12, 18, 6, 13, 11, 20, 4, 15]
rowsCount = 5
colsCount = 4
输出:
[
[19,17,16,15],
[10,1,14,4],
[3,2,12,20],
[7,5,18,11],
[9,8,6,13]
]
示例 2:
输入:
nums = [1,2,3,4]
rowsCount = 1
colsCount = 4
输出:[[1, 2, 3, 4]]
示例 3:
输入:
nums = [1,3]
rowsCount = 2
colsCount = 2
输出:[]
Explanation: 2 * 2 = 4, 且原数组 [1,3] 的长度为 2; 所以,输入是无效的。
提示:
- 0 <= nums.length <= 250
- 1 <= nums[i] <= 1000
- 1 <= rowsCount <= 250
- 1 <= colsCount <= 250
解题思路

如上图,对应的序号为其在一维数组中的下标,我们只需要按这个顺序遍历二维数组,取到一维数组中对于的值赋值给二维数组即可。
如果输入的数组长度不等于 rowsCount * colsCount,则返回一个空数组。
创建一个大小为 rowsCount 的数组 res,并使用 fill 方法填充为空字符串的数组元素,然后通过 map 方法将每个元素初始化为大小为 colsCount 的子数组。
定义变量 index 用于追踪输入数组的下标。
使用嵌套的循环遍历二维数组 res:
- 外层循环迭代每一列。
- 内层循环根据当前列的奇偶性确定遍历方向:
- 如果列索引 i 是偶数,则从上到下遍历,起始行索引 start 为 0,步长 step 为 1。
- 如果列索引 i 是奇数,则从下到上遍历,起始行索引 start 为 rowsCount - 1,步长 step 为 -1。
- 在内层循环中,将输入数组中的元素按顺序赋值给二维数组 res 中的对应位置,并递增 index。
最后,返回生成的二维数组 res。
AC代码
/**
* @param {number} rowsCount
* @param {number} colsCount
* @return {Array<Array<number>>}
*/
Array.prototype.snail = function (rowsCount, colsCount) {
if (rowsCount * colsCount != this.length) return [];
const res = new Array(rowsCount).fill("").map(() => new Array(colsCount));
let index = 0;
for (let i = 0; i < colsCount; i++) {
const start = i % 2 === 0 ? 0 : rowsCount - 1,
step = i % 2 === 0 ? 1 : -1;
for (let j = start; j >= 0 && j < rowsCount; j += step) {
res[j][i] = this[index++];
}
}
return res;
};
/**
* const arr = [1,2,3,4];
* arr.snail(1,4); // [[1,2,3,4]]
*/
公众号
关注公众号『前端也能这么有趣』,获取更多有趣内容。
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『
前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。