鸿蒙开发-序言
鸿蒙开发-工具
鸿蒙开发-初体验
鸿蒙开发-运行机制
鸿蒙开发-运行机制-Stage模型
鸿蒙开发-UI
鸿蒙开发-UI-组件
文章目录
前言
一、什么是状态管理
二、管理组件拥有的状态
1.组件内状态 @State装饰器
2.父子组价单向同步 @Prop装饰器
3.父子双向同步 @Link装饰器
4.与后代组件双向同步 @Provide装饰器和@Consume装饰器
5.嵌套类对象属性变化 @Observed装饰器和@ObjectLink装饰器
总结
前言
上文学习记录了,ArkUI开发页面和自定义组件的关系,以及页面与自定义组件的声明周期。本文继续学习ArkUI框架提供的状态管理机制。
一、什么是状态管理
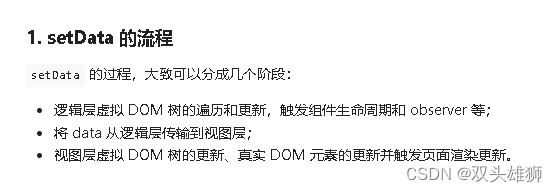
在声明式UI编程框架中,UI是程序状态的运行结果,用户构建了一个UI模型,其中应用的运行时的状态是参数。当参数改变时,UI作为返回结果,也将进行对应的改变。这些运行时的状态变化所带来的UI的重新渲染,在ArkUI中统称为状态管理机制。

State和View(UI)之间的关系:View(UI)即UI渲染,将build方法内的UI描述和@Builder装饰的方法内的UI描述映射到界面;State即状态,驱动UI更新的数据。用户通过触发组件的事件方法,改变状态数据。状态数据的改变,引起UI的重新渲染。


二、管理组件拥有的状态
组件级别的状态管理,可以观察组件内变化,和不同组件层级的变化,但需要唯一观察同一个组件树上,即同一个页面内。
1.组件内状态 @State装饰器
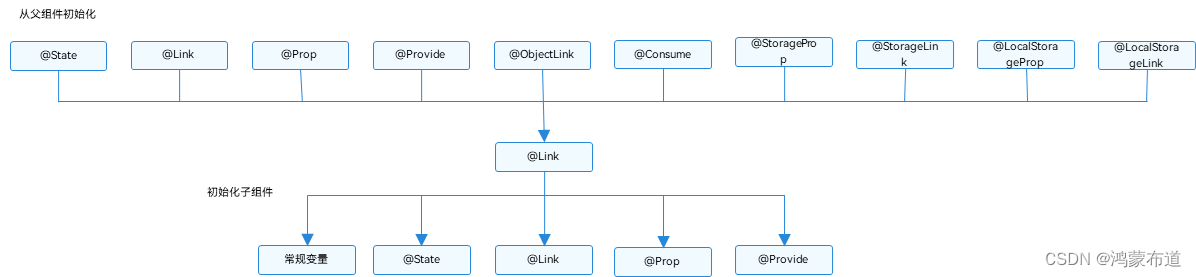
@State装饰的变量拥有其所属组件的状态,可以作为其子组件单向和双向同步的数据源。当其数值改变时,会引起相关组件的渲染刷新。与声明式范式中的其他被装饰变量一样,是私有的,只能从组件内部访问,在声明时必须指定其类型和本地初始化。初始化也可选择使用命名参数机制从父组件完成初始化。

初始化规则:

ArkUI框架:当状态变量被改变时,查询依赖该状态变量的组件;执行依赖该状态变量的组件的更新方法,组件更新渲染;和该状态变量不相关的组件或者UI描述不会发生重新渲染,从而实现页面渲染的按需更新。
使用场景:

2.父子组价单向同步 @Prop装饰器
@Prop装饰的变量可以和父组件建立单向同步关系,@Prop装饰的变量是可变的,但修改不会同步回父组件。

初始化规则:

使用场景:

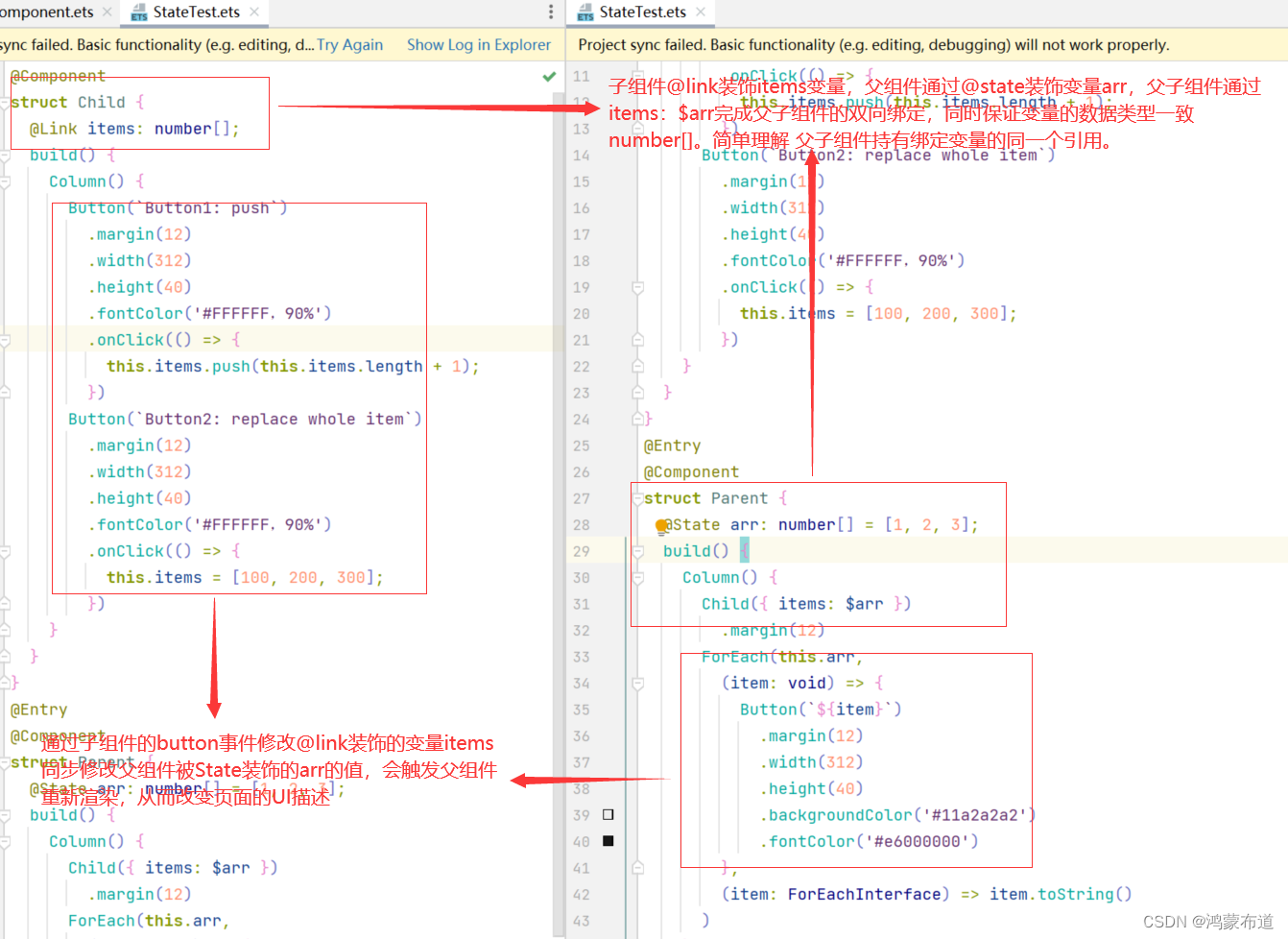
3.父子双向同步 @Link装饰器
@Link装饰的变量和父组件构建双向同步关系的状态变量,父组件会接受来自@Link装饰的变量的修改的同步,父组件的更新也会同步给@Link装饰的变量。

初始化规则:

使用场景:

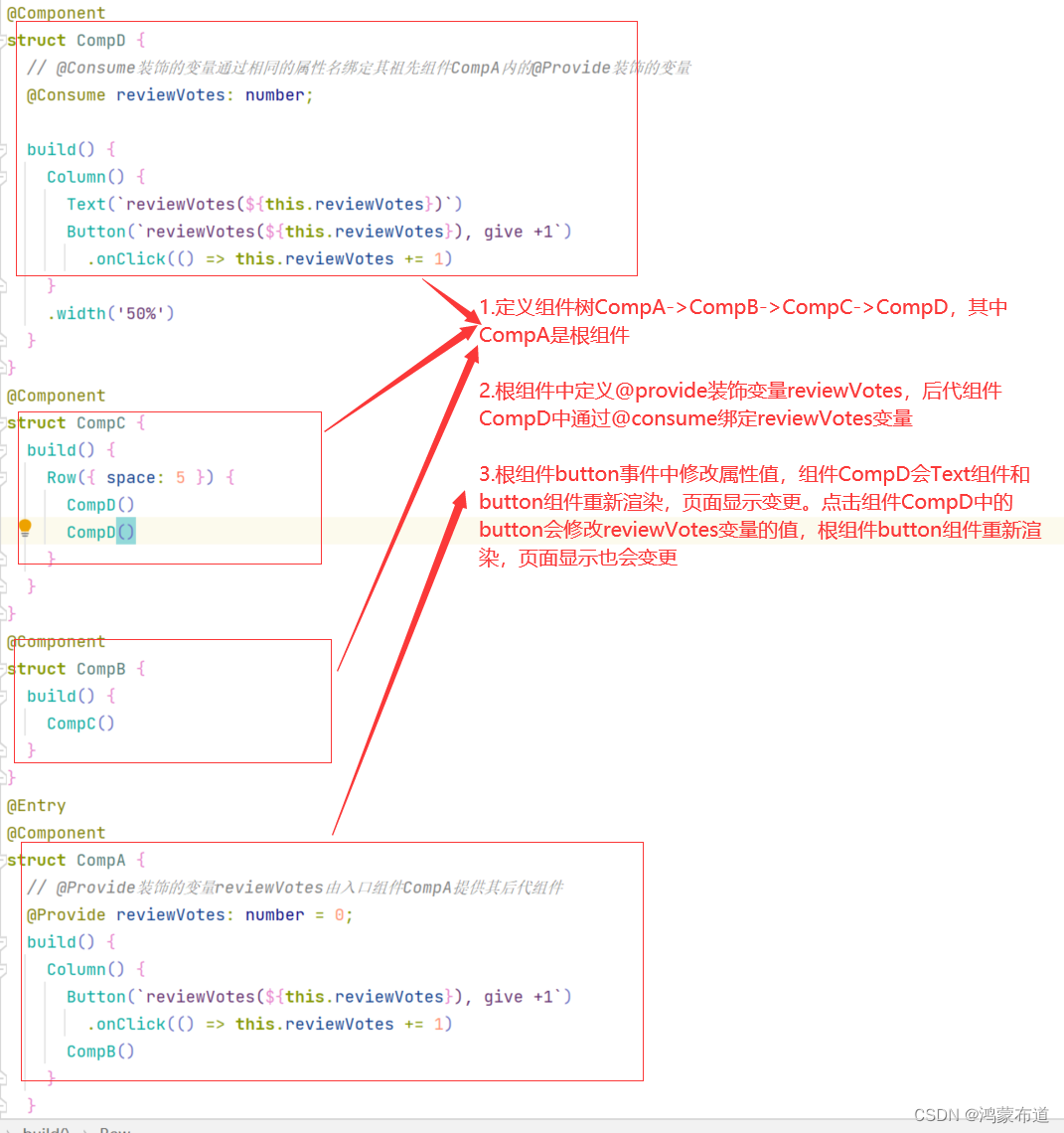
4.与后代组件双向同步 @Provide装饰器和@Consume装饰器
@Provide/@Consume装饰的变量用于跨组件层级(多层组件)同步状态变量,可以不需要通过参数命名机制传递,通过alias(别名)或者属性名绑定。

@Provide初始化规则:

@Consume初始化规则:

使用场景:

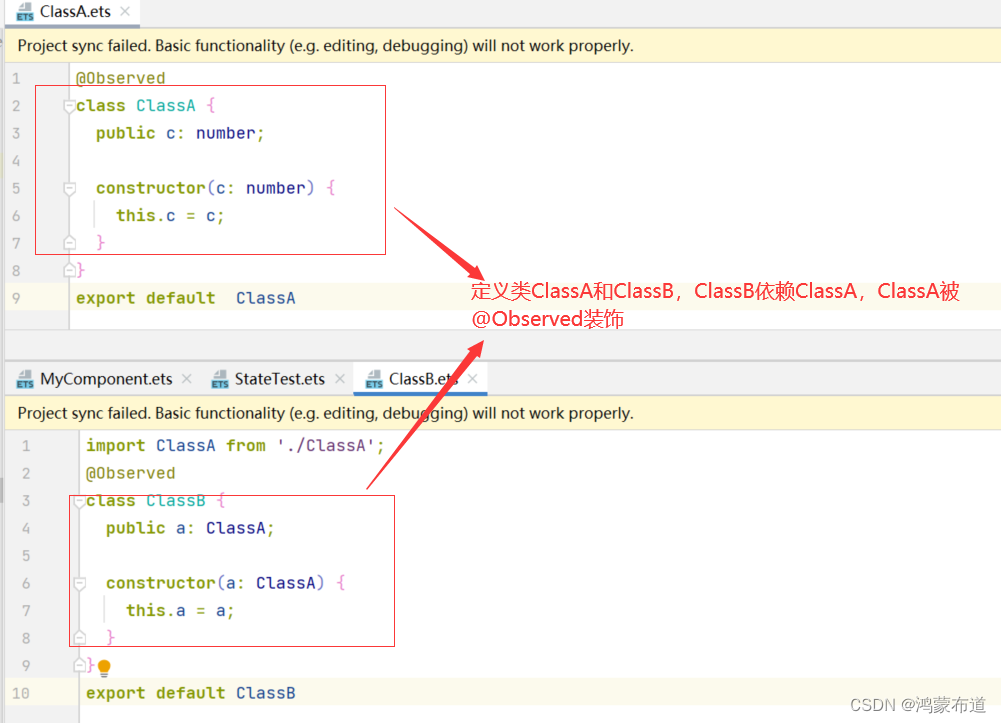
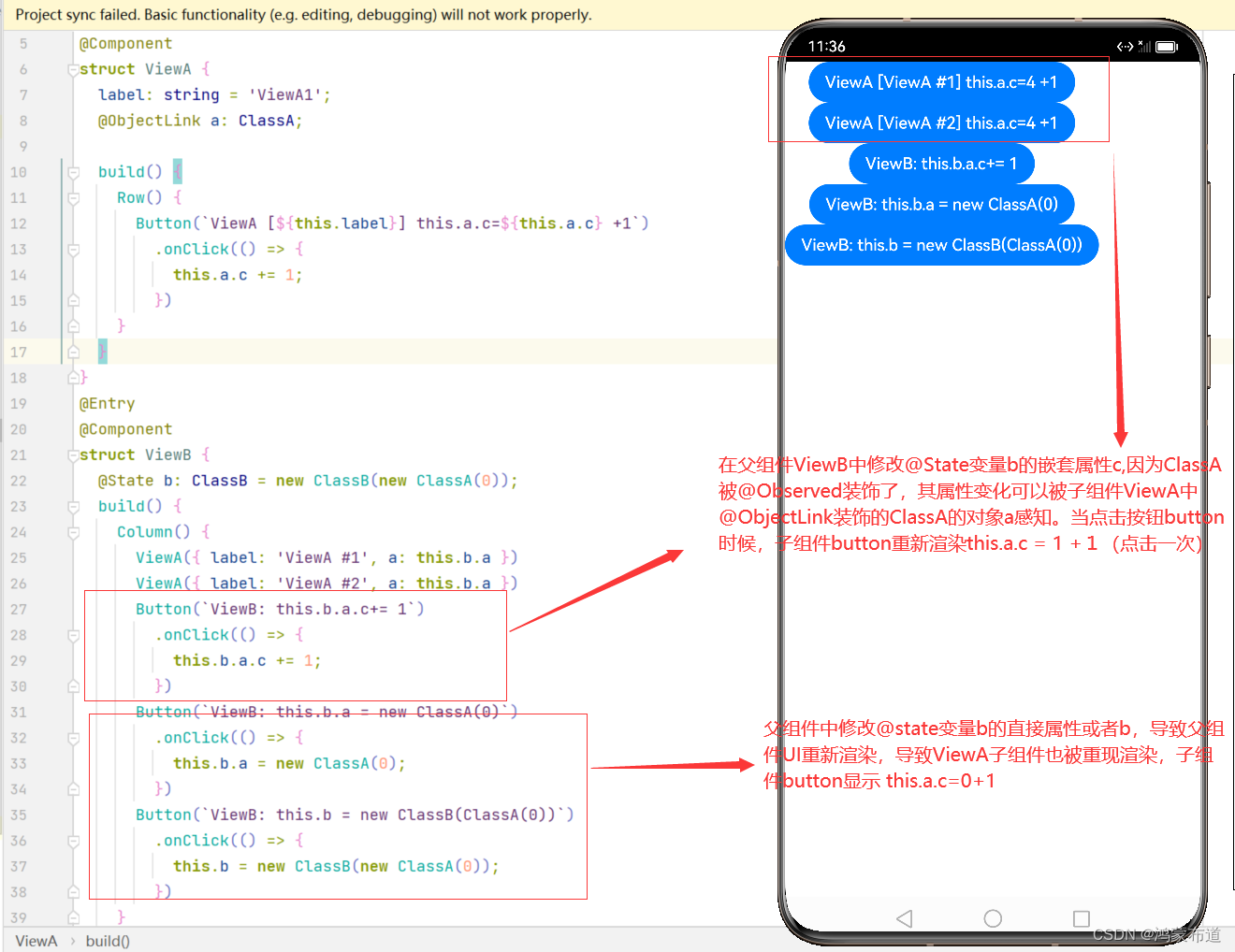
5.嵌套类对象属性变化 @Observed装饰器和@ObjectLink装饰器
@Observed装饰class,需要观察多层嵌套场景的class需要被@Observed装饰。
单独使用@Observed没有任何作用,需要和@ObjectLink、@Prop连用。
@ObjectLink装饰的变量接收@Observed装饰的class的实例,应用于观察多层嵌套场景,和父组件的数据源构建双向同步。

初始化规则:

使用场景:


总结
本文学习了,鸿蒙开发的组件状态,以及详细分析状态变量与UI渲染交互逻辑,这块内容量挺大了,对于应用的状态管理重写写一篇文章记录。