
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 Vue 视图解析的重要性
- 二、Vue 视图的基本结构
- 描述 Vue 组件的模板结构
- 解释如何使用 HTML、CSS 和 JavaScript 构建视图
- 三、Vue 的模板语法
- 介绍 Vue 的模板语法,如 v-bind、v-on 等指令
一、引言
介绍 Vue 视图解析的重要性
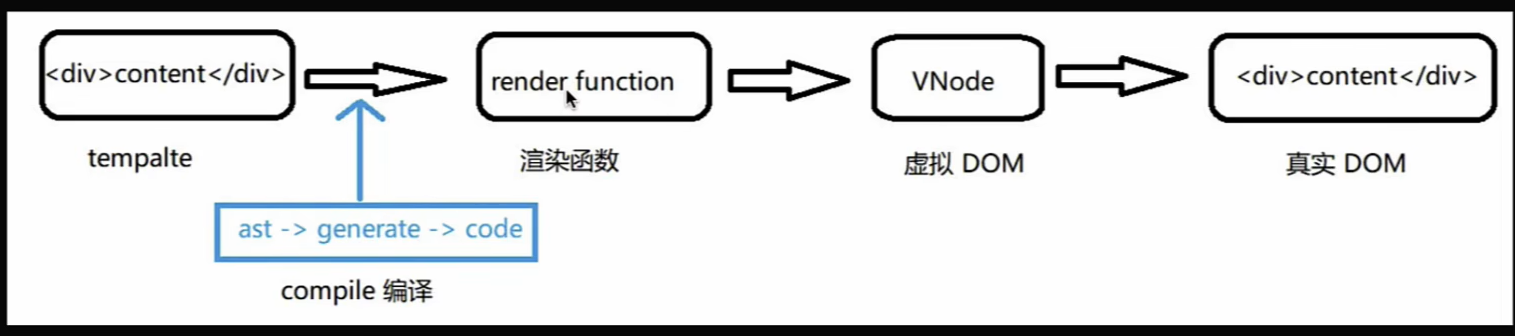
Vue 视图解析是 Vue 框架中的一个重要概念,它指的是将模板转换为渲染函数的过程。这个过程对于 Vue 应用的性能和可维护性至关重要,原因如下:
-
性能优化:Vue 的视图解析可以在运行时进行,这意味着只有在实际需要渲染模板时,才会进行解析。这种延迟解析可以提高应用的启动性能,尤其是在应用包含大量模板的情况下。
-
组件解耦:通过视图解析,Vue 将模板中的数据和逻辑与视图本身分离开来。这使得组件之间的代码更加独立和可复用,便于维护和修改。
-
动态模板:Vue 的视图解析支持动态模板,即在运行时根据数据动态生成模板。这对于构建动态内容的应用非常有用,例如根据用户输入生成不同的视图。
-
虚拟 DOM:Vue 使用虚拟 DOM 来优化视图渲染。视图解析的结果是一个描述虚拟 DOM 结构的对象,这个对象可以在需要时进行高效的更新,从而减少实际 DOM 操作的次数。
总之,Vue 的视图解析是 Vue 框架的核心功能之一,它为开发人员提供了一种高效、灵活的方式来构建和管理应用的视图。通过理解和利用视图解析的特性,开发人员可以构建出性能卓越、易于维护的 Vue 应用。
二、Vue 视图的基本结构
描述 Vue 组件的模板结构
Vue 组件的模板结构是由 HTML 元素和特殊的 Vue 指令组成的。下面是一个基本的 Vue 组件模板结构示例:
<template>
<div>
<h1>组件标题</h1>
<p>这是组件的内容。</p>
</div>
</template>
在上面的示例中,<template> 元素是 Vue 组件模板的根元素。它包含了组件的 HTML 结构和内容。
在模板中,可以使用普通的 HTML 元素来构建组件的界面。你可以根据需要添加任意数量的 HTML 元素,并根据组件的需求设置元素的属性。
此外,Vue 还提供了一些特殊的指令,可以用于动态地绑定数据、处理事件等。例如,{{.*}} 用于绑定表达式,v-on:click 用于绑定点击事件处理函数。
你可以根据组件的具体需求,在模板中使用这些指令来实现数据绑定和交互功能。
需要注意的是,Vue 组件的模板是使用 HTML 编写的,但它是在 Vue 渲染引擎的上下文中解析和执行的。因此,在模板中可以使用 Vue 提供的特性和功能,而不仅仅是普通的 HTML。
解释如何使用 HTML、CSS 和 JavaScript 构建视图
使用 HTML、CSS 和 JavaScript 构建视图是现代 Web 开发的基础。以下是它们的基本使用方法:
-
HTML(超文本标记语言)用于定义网页的结构和内容。它使用各种标签来描述网页的不同部分,如标题、段落、图像、链接等。HTML 文档的根标签是
<html>,其中包含<head>和<body>两个部分。<head>部分用于包含网页的元数据和样式表,<body>部分用于包含网页的实际内容。 -
CSS(层叠样式表)用于定义网页的样式,包括字体、颜色、布局、大小等。CSS 可以通过以下方式添加到 HTML 文档中:
- 内部样式表:将 CSS 代码直接嵌入到 HTML 文档的
<style>标签中。 - 外部样式表:将 CSS 代码保存为一个独立的文件(.css 扩展名),然后在 HTML 文档中使用
<link>标签链接到该文件。 - 行内样式:直接在 HTML 标签中使用
style属性指定 CSS 样式。
- JavaScript 用于为网页添加动态和交互功能。它可以与 HTML 和 CSS 结合使用,以实现各种效果,如验证表单、动态内容加载、响应式设计等。JavaScript 代码可以直接嵌入到 HTML 文档的
<script>标签中,也可以外部保存为文件并在 HTML 中引用。
下面是一个简单的示例,展示如何使用 HTML、CSS 和 JavaScript 构建一个带有样式和交互功能的视图:
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>我的第一个网页</h1>
<button onclick="myFunction()">点击我</button>
<script src="script.js"></script>
</body>
</html>
CSS (styles.css):
body {
font-family: Arial, sans-serif;
}
h1 {
color: blue;
}
button {
background-color: lightblue;
color: black;
padding: 10px 20px;
border: none;
cursor: pointer;
}
JavaScript (script.js):
function myFunction() {
alert("你点击了按钮!");
}
在这个示例中,我们使用 HTML 定义了网页的结构和内容,包括一个标题和一个按钮。通过在<head>部分中使用<link>标签,我们链接了一个外部的 CSS 文件(styles.css),以定义网页的样式。在<body>部分中,我们使用<script>标签引用了一个外部的 JavaScript 文件(script.js),以添加交互功能。
当用户点击按钮时,JavaScript 函数myFunction()会被触发,弹出一个警告框显示消息。通过结合 HTML、CSS 和 JavaScript,我们可以构建出具有丰富样式和交互功能的视图。
这只是一个简单的示例,实际应用中可以根据需求使用更复杂的 HTML 结构、CSS 样式和 JavaScript 代码来构建更具特色和功能的视图。
三、Vue 的模板语法
介绍 Vue 的模板语法,如 v-bind、v-on 等指令
Vue.js 是一个流行的 JavaScript 前端框架,它提供了一种简洁而强大的模板语法,用于构建用户界面。其中,v-bind 和 v-on 是 Vue 中常用的指令。
- v-bind指令:
v-bind 指令用于动态地绑定属性。它可以将表达式的值绑定到 HTML 元素的属性上。使用 : 符号可以简写为 v-bind:
示例:
<div v-bind:id="dynamicId"></div>
在上述示例中,dynamicId 是一个表达式,其值将根据具体情况进行计算,并动态地绑定到 id 属性上。
- v-on 指令:
v-on 指令用于绑定事件监听器。它可以监听 HTML 元素上的特定事件,并执行相应的 JavaScript 代码。
示例:
<button v-on:click="handleClick"></button>
在上述示例中,handleClick 是一个方法,当点击按钮时,该方法将被调用。
除了 v-bind 和 v-on 指令外,Vue 还提供了许多其他指令,如 v-if、v-show、v-else 等,用于条件渲染;v-for 指令用于循环渲染列表等。
总的来说,Vue 的模板语法通过指令将模板和 JavaScript 代码紧密结合,提供了一种高效、灵活的方式来构建用户界面。