get库还是非常强大的一个仓库,里面包含了非常常用的一些方法,比如路由管理,这是最常见和最常用的一个功能了,我们可以先配置一个路由对象,然后在里面配置路由列表,并且设置路由跳转方式。
第一种方式:每个页面单独配置
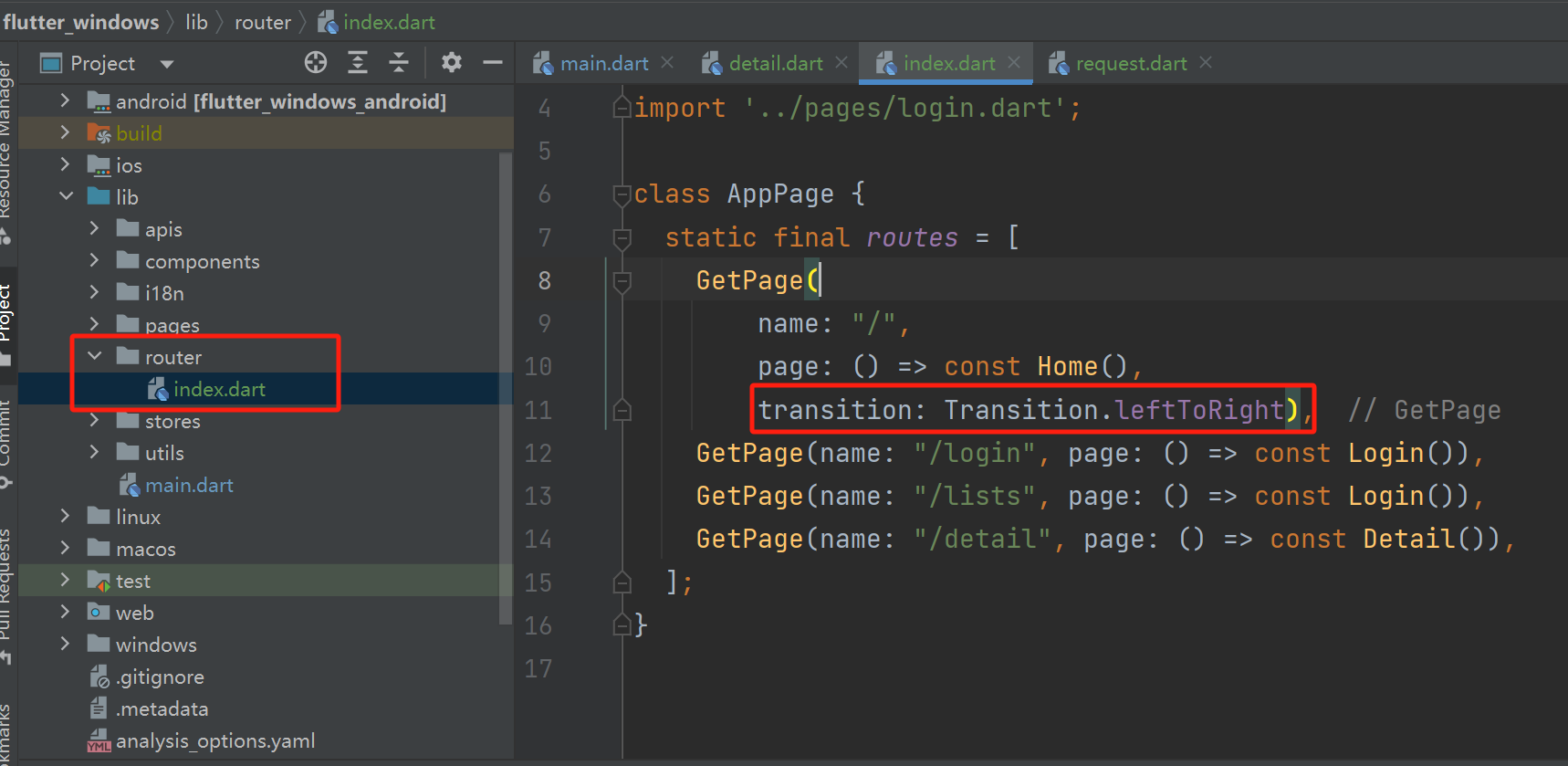
在路由管理里面单独配置某个页面的进入动画
import 'package:flutter_windows/pages/detail.dart';
import 'package:flutter_windows/pages/home.dart';
import 'package:get/get.dart';
import '../pages/login.dart';
class AppPage {
static final routes = [
GetPage(
name: "/",
page: () => const Home(),
transition: Transition.leftToRight),
GetPage(name: "/login", page: () => const Login()),
GetPage(name: "/lists", page: () => const Login()),
GetPage(name: "/detail", page: () => const Detail()),
];
}

第二种:在全局配置默认的
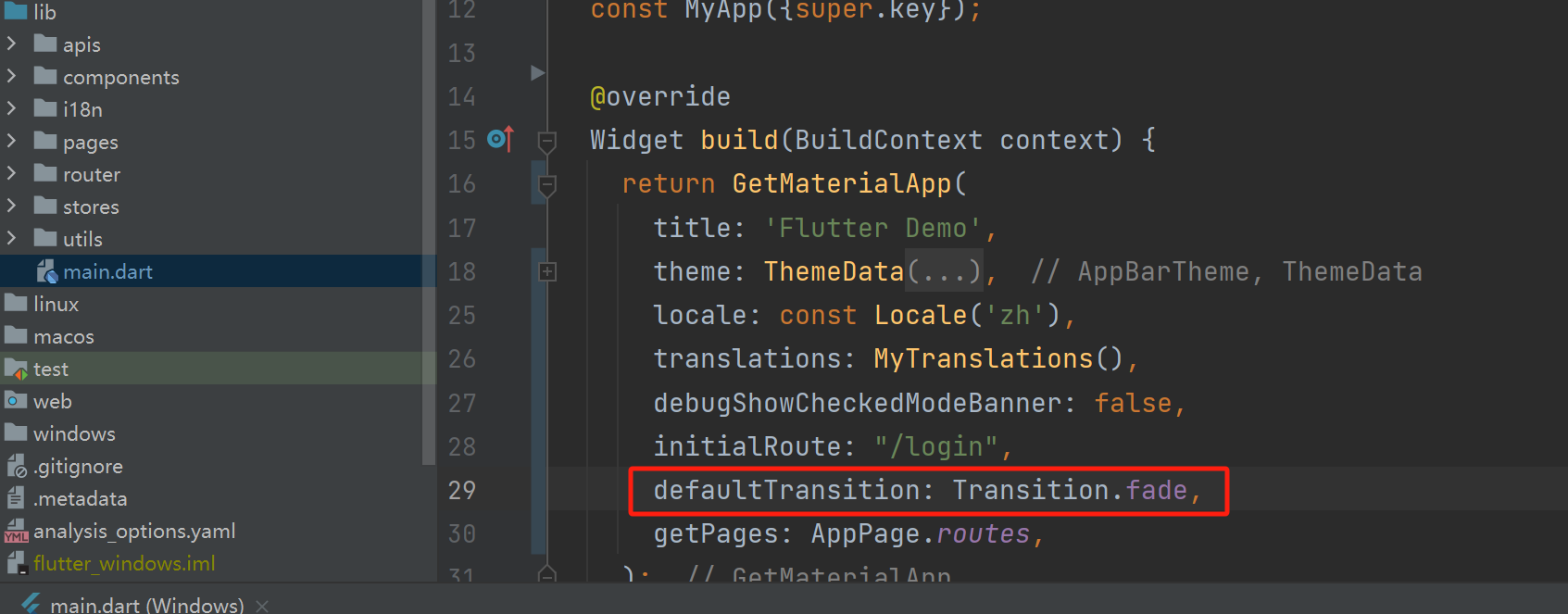
在main.dart文件中配置GetMaterialApp,并配置(全局的会覆盖单独配置的)
defaultTransition: Transition.fade,
第三种:跳转时配置
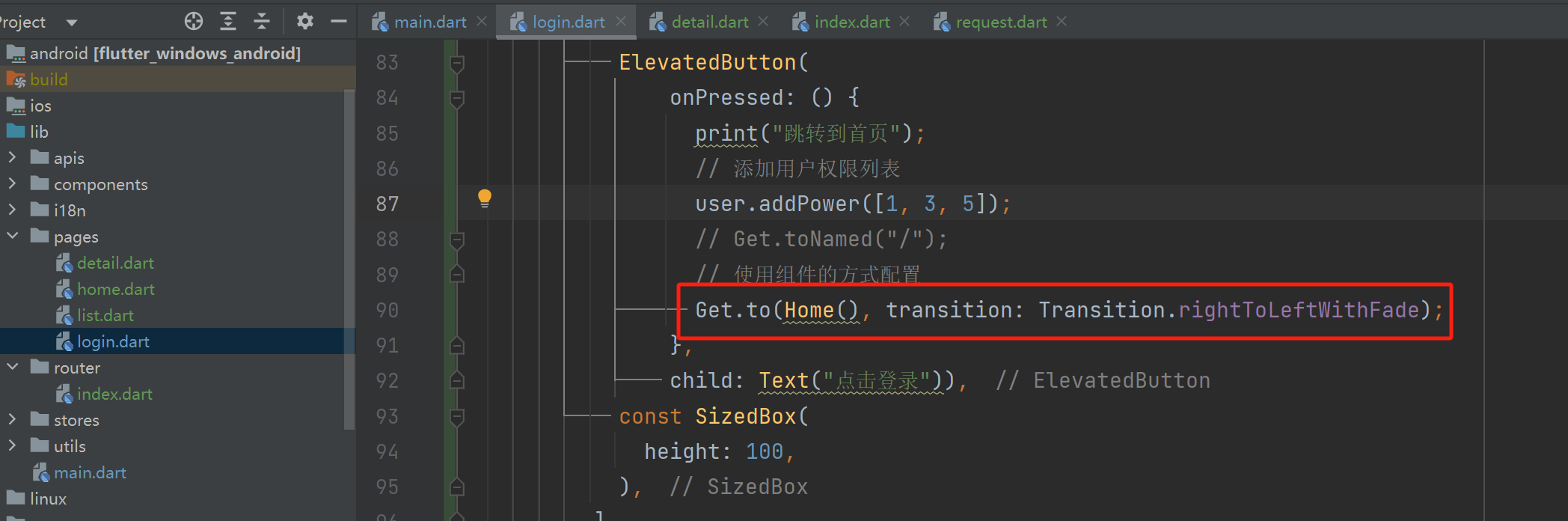
在页面中使用Get跳转的时候单独配置,这种方式会覆盖全局的
Get.to(OtherPage(),transition: Transition.rightToLeftWithFade);
总结说一下常用动画和配置
fade: 页面渐变动画,新页面会从透明度为 0 的状态渐变到完全显示。
fadeIn: 渐入动画,新页面会从透明度为 0 的状态渐变到完全显示。
rightToLeft: 从右向左滑动动画,新页面从屏幕右侧滑入显示。
leftToRight: 从左向右滑动动画,新页面从屏幕左侧滑入显示。
upToDown: 从上到下滑动动画,新页面从屏幕顶部滑入显示。
downToUp: 从下到上滑动动画,新页面从屏幕底部滑入显示。
rightToLeftWithFade: 从右向左滑动并渐变动画。
leftToRightWithFade: 从左向右滑动并渐变动画。
zoom: 缩放动画,新页面从小到大缩放显示。
topLevel: 顶层动画,新页面从顶部覆盖到当前页面。
noTransition: 无动画,直接切换页面,没有过渡效果。
cupertino: iOS 风格的切换动画。
cupertinoDialog: iOS 风格的对话框切换动画。
size: 大小变化动画,新页面从小到大放大显示。
circularReveal: 圆形揭示动画。
native: 原生平台的切换动画。
其他属性:
duration: 设置页面切换动画的持续时间,类型为 Duration。例如,可以通过 duration: Duration(milliseconds: 500) 来设置动画持续时间为500毫秒。
curve: 设置动画的曲线效果,类型为 Curve。曲线可以控制动画的速度和变化。GetX 提供了一系列预定义的曲线效果,如 Curves.easeInOut、Curves.fastOutSlowIn、Curves.bounceInOut 等。
fullscreenDialog: 设置是否将新页面作为全屏对话框显示。如果为 true,新页面将全屏覆盖当前页面。例如,fullscreenDialog: true。
opaque: 设置是否将新页面设置为不透明。如果为 true,新页面将完全不透明,遮挡住当前页面。例如,opaque: true。
popGesture: 设置是否允许通过手势返回上一个页面。如果为 true,用户可以通过向右滑动手势返回上一个页面。例如,popGesture: true。
preventDuplicates: 设置是否防止重复打开同一个页面。如果为 true,多次点击打开同一个页面只会显示一次。例如,preventDuplicates: true。
arguments: 传递给新页面的参数,类型为 dynamic。可以通过 arguments: {…} 来传递参数给新页面。
fullscreen: 设置是否将新页面显示为全屏页面。如果为 true,新页面将全屏显示,覆盖状态栏和导航栏。例如,fullscreen: true。