在学习和工作中,我们经常会遇到各种各样的问题。最近,我在使用Photoshop(简称PS)时遇到了一个问题,即找不到msvcp140.dll文件。经过一番研究和尝试,我终于找到了解决这个问题的方法。在此,我想分享一下我的心得体会,希望能对大家有所帮助。
首先,我们需要了解msvcp140.dll是什么文件。msvcp140.dll是Microsoft Visual C++ 2015 Redistributable的一个组件,它包含了许多用于支持C++运行库的函数。当我们在使用一些软件时,这些软件可能会依赖于msvcp140.dll文件中的某些函数来实现其功能。因此,当msvcp140.dll文件丢失或损坏时,可能会导致软件无法正常运行。

解决找不到msvcp140.dll问题的6个方法:
方法一:更新软件版本。
我们可以检查所使用的软件是否有新版本,如果有,请升级到最新版本,以确保软件能够支持msvcp140.dll文件中的函数。

方法二:使用电脑dll修复程序(安全可靠)
使用系统文件程序dll进行修复操作非常简单(亲测可以修复),它还可以自动检测电脑其他缺失或者损坏的dll文件,检测到以后,便会自动安装修复。
只需要打开电脑浏览器,然后在顶部网址栏目输入:dll修复程序.site【按下键盘的Enter回车键打开】下载一个dll修复程序。

下载到电脑上的文件一般是压缩包的形式,需要先把文件解压,然后安装后点击修复【立即修复】然后运行它来修复 dll 文件。系统将开始扫描并修复损坏的系统文件。完成后,重启电脑就能解决dll丢失问题。

方法三:更新操作系统。
确保您的操作系统是最新版本,以便获得最新的补丁和修复。

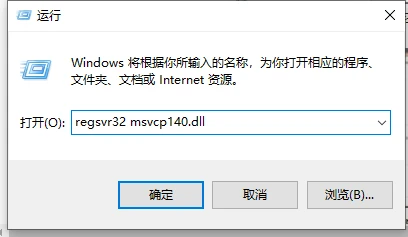
方法四:手动注册msvcp140.dll文件。
我们可以按照以下步骤手动注册msvcp140.dll文件:
1. 按下Win + R键,打开“运行”对话框。
2. 输入“cmd”,按回车键打开命令提示符窗口。
3. 输入“regsvr32 msvcp140.dll”,按回车键执行注册操作。

方法五:检查系统文件是否被病毒或恶意软件篡改。
我们可以使用杀毒软件对系统进行全盘扫描,以查找并清除可能存在的病毒或恶意软件。

方法六:重装系统。
如果以上方法都无法解决问题,我们可以考虑备份重要数据后,重新安装操作系统。

那么,为什么会出现找不到msvcp140.dll的问题呢?经过分析,我认为可能有以下几个原因:
1. 系统缺少相应的运行库。如果我们的计算机上没有安装Microsoft Visual C++ 2015 Redistributable,那么在使用依赖于msvcp140.dll的软件时,就会出现找不到该文件的错误。
2. 软件版本不兼容。如果我们使用的软件版本过低,可能不支持msvcp140.dll文件中的某些函数,从而导致找不到该文件的错误。
3. 系统文件被病毒或恶意软件篡改。有些病毒或恶意软件会破坏系统中的重要文件,导致软件无法正常运行。