变量定义方式
# 变量声明
let msg: string = 'douzi'
console.log(msg)
let num: number = 20
console.log(num)
let end: boolean = true
console.log("end=" + end)
let a: any = 10
a = 'douzi'
console.log(a)
let p = {name:"douzi",age:20}
console.log(p.name)
console.log("age=" + p['age'])
let names: Array<string> = ["douzi","douzi1"]
console.log(names[0])
let ages: number[] = [20,21]
console.log("age1=" + ages[1])
条件定义方式
# 条件语法
if(num % 2 == 0) {
console.log("num 是偶数")
}else {
console.log("num 是奇数")
}
if (num > 0) {
console.log("num 是正数")
}else if(num < 0){
console.log("num 是负数")
} else {
console.log("num 是0")
}
# switch
switch(msg) {
case 'douzi': {
console.log("douzi")
break
}
case 'douzi1': {
console.log("douzi1")
break
}
default: {
console.log('douzi2')
break
}
}循环定义方式
# 循环语法
for(let i = 0; i < 10; i++) {
console.log("for i=" + i)
}
let i = 0;
while(i < 10) {
console.log('while i=' + i ++)
}
let names: Array<string> = ["douzi","yuehua"]
// for in 迭代器,获取数组角标 const = let
for (const i in names) {
console.log(i + "=" + names[i])
}
// for of 迭代器,获取数组元素
for (const name of names) {
console.log("of name = " + name)
}
函数定义方式
# 无返回值函数 :void 可以省略
function helloWorld(name:String, age:number): void {
console.log("name=" + name + ",age=" + age + ",Hello World!")
}
# 无返回值函数简写方式
let helloWorld = (name:String, age:number) => {
console.log("name=" + name + ",age=" + age + ",Hello World!")
}
helloWorld('douzi', 40)
# 有返回值函数
function sum(x: number, y: number): number {
return x + y
}
# 有返回值函数简写方式
let sum = (x: number, y: number): number => {
return x + y
}
let result = sum(10, 20)
console.log("10 + 20 = " + result)
# 可选参数,?代表参数 可传 可不传
let sayHello = (name ?:String) => {
name = name ? name : 'yuehua'
console.log("Hello " + name)
}
sayHello()
sayHello('douzi')
# 入参默认值 当不传参数时,使用默认值
let sayHello = (name :String = 'yuehua') => {
console.log("Hello " + name)
}
sayHello()
sayHello('douzi')类和接口的定义
# 接口继承
enum Msg {
HI = 'Hi',
HELLO = 'Hello'
}
interface A {
say(msg: Msg): void
}
class B implements A {
say(msg: Msg) {
console.log(msg + ", I am B")
}
}
let a:A = new B()
a.say(Msg.HELLO)
# 类继承
class Rectangle {
private width: number
private height: number
constructor(width: number,height: number) {
this.height = height;
this.width = width
}
public area(): number {
return this.width * this.height
}
}
class Square extends Rectangle {
constructor(side: number) {
super(side, side)
}
}
let s:Square = new Square(5)
console.log('正方形边为5的area=' + s.area())
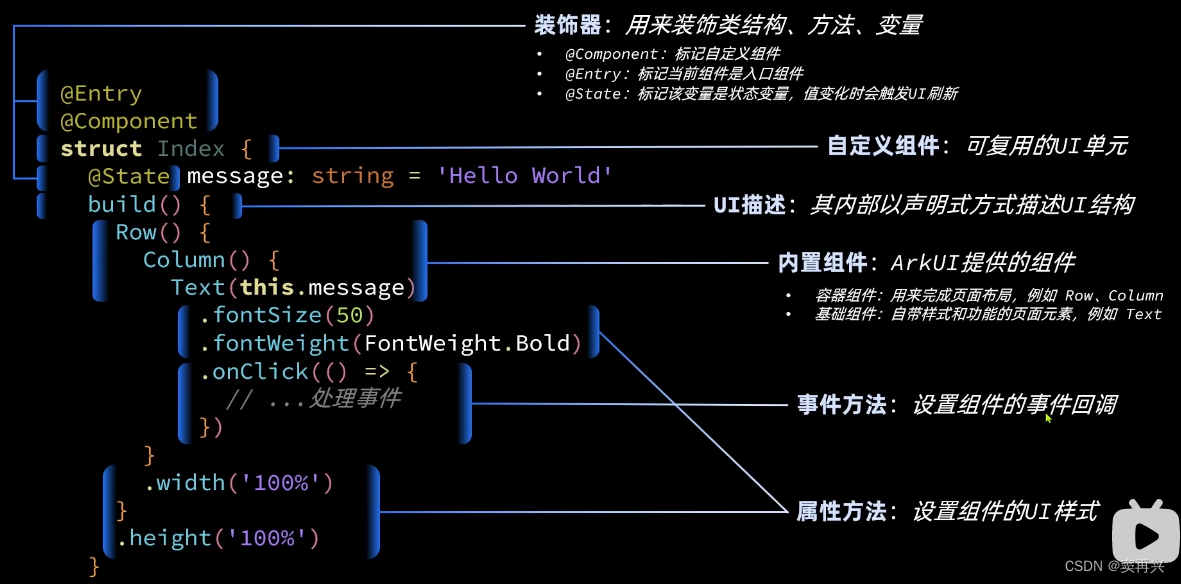
ets文件中的重要 关键字
struct Index 自定义组件:可复用的UI单元
@Component 自定义组件
@Entry 当前组件是入口组件
@State 标记变量为状态变量,值变化会触发UI刷新