文章目录
- 一、需求:
- 二、问题解决
- 步骤
- 1、给需要转换的列绑定formatter属性
- 2、获取字典项
- 3、编写formatter属性绑定的方法
一、需求:
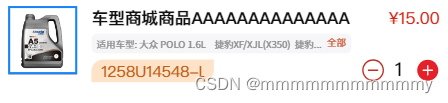
后端有时候返回的是字典的键值,在前端展示时需要转成中文值

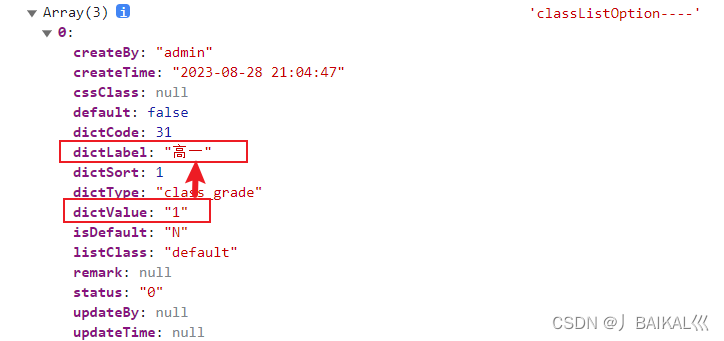
后端返回的是dictValue,现在要转换成这个dictLabel

对应的字典:
返回的是键值,我们需要转换为键值对应的中文

最终效果:
在表格中展示需要转换为中文

二、问题解决
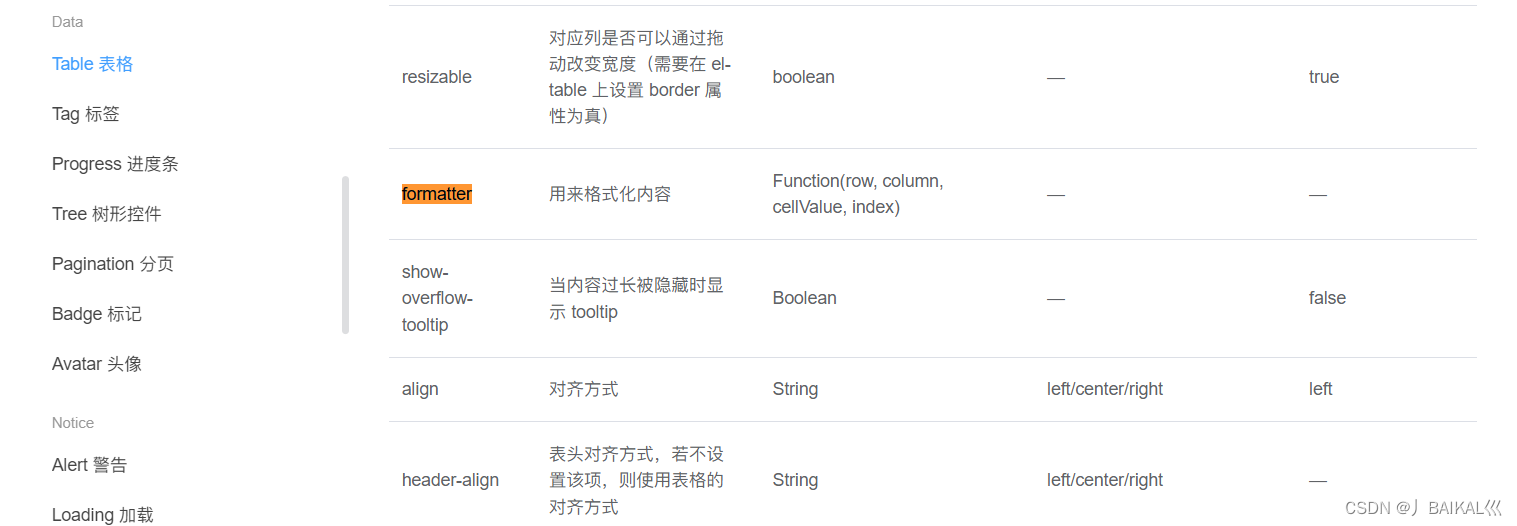
使用element ui表格中自带的formatter的属性来进行实现,是专门用来格式化内容的。
elementui 官网链接

步骤
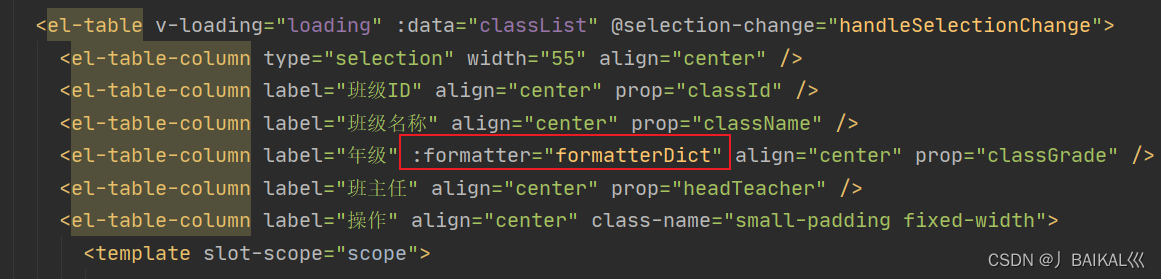
1、给需要转换的列绑定formatter属性

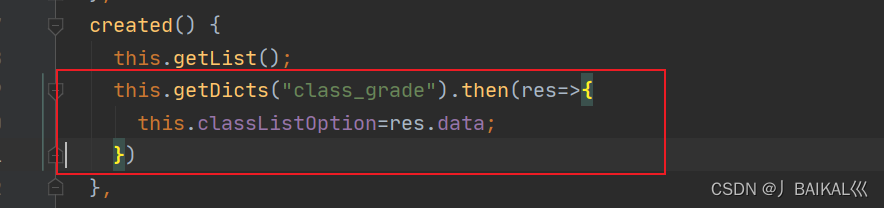
2、获取字典项
字典的使用可以看这篇:
若依的字典值如何使用(超详细图文教程)
3、编写formatter属性绑定的方法
row参数是表格中当前行的内容
遍历字典项,从字典项中筛选对应的中文,然后返回对应的label值(也就是选项所展示的中文)
后端返回的表格中的值绑定在classGrade属性,这个属性在字典中对应的属性是dictValue,所以将这两个属性值进行对比,找到对应的字典项。

formatterDict(row){
//根据年级的值 从字典中查找对应的字典项
let obj=this.classListOption.find(item=>{
return item.dictValue==row.classGrade;
})
if(obj!=undefined || obj!=null){
return obj.dictLabel;
}
},
表格的每一行都会自动调用这个formatter方法
这样最终就能实现转换的效果了