目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 三、系统展示
- 四、核心代码
- 4.1 数据模块 A
- 4.2 数据模块 B
- 4.3 数据模块 C
- 4.4 数据模块 D
- 4.5 数据模块 E
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的数据可视化的智慧河南大屏,包含了GDP、人口、土地面积、企业数、人均收入数据排行、地图展示等模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,数据可视化的智慧河南大屏基于角色的访问控制,给数据管理员、普通用户使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
二、功能模块
- 数据可视化大屏中央是河南省3D地形地图,标注一些具有代表性的信息,如河南省的历史背景,河南省土地面积,河南省的气候条件,河南省GDP总数占全国的比例,河南省人口数占全国人口数的比例,河南省的农业总产值占全国农业总产值的情况等
- 将城市简介标注在地图上,将具有代表性的旅游景区标注在地图上,如:少林寺、龙门石窟、清明上河园、太行山大峡谷、殷墟博物馆、白马寺云台山、尧山等。将河南省代表性名人故里标注在地图上,如:岳飞、白居易、商鞅、杜甫、老子、张仲景、杨靖宇、刘禹锡、范蠡、李商隐等。
- 两侧有重要城市的近一周的天气。
- 两侧用柱状图呈现河南省各城市的GDP排名。
- 两侧有柱状图呈现河南省各城市的人口数排名。
- 两侧有饼状图呈现河南省地理地貌,如平原67%、盆地12%、山地15%等等
- 两侧有折线图呈现河南省近几年GDP的变化趋势。

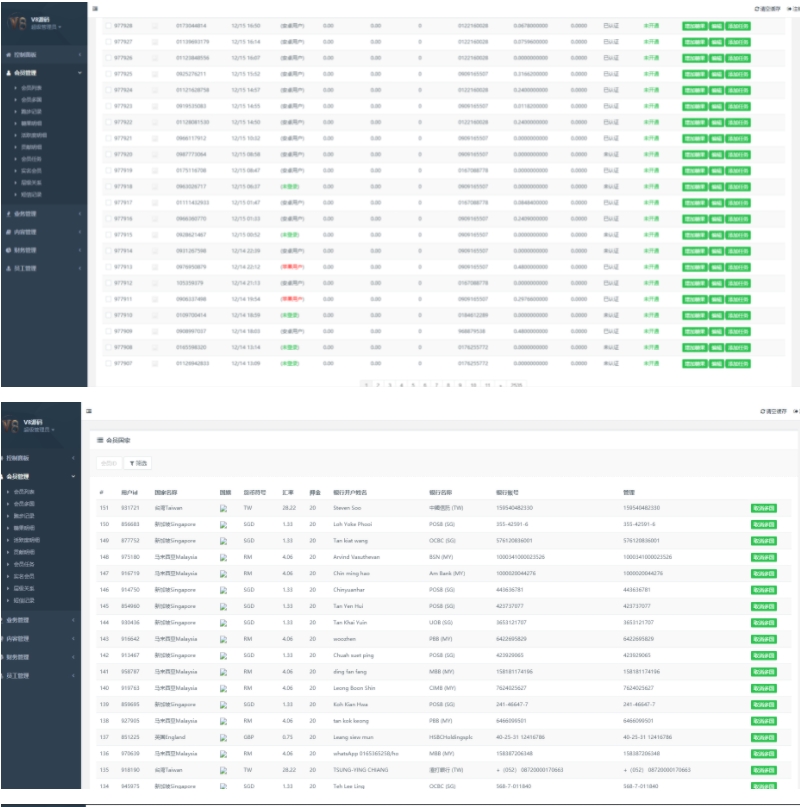
三、系统展示






四、核心代码
4.1 数据模块 A
<div class="plefttoday" style="margin-top: 10px">
<h2 class="tith2 white">关键指标总览</h2>
<div class="lefttoday_tit" style="height: 8%"></div>
<div class="lefttoday_number">
<div class="widget-inline-box text-center fl">
<p style="font-size: 22px">GDP</p>
<h3 class="ceeb1fd" style="font-size: 28px">{{count1}}</h3>
</div>
<div class="widget-inline-box text-center fl">
<p style="font-size: 22px">人口</p>
<h3 class="c24c9ff" style="font-size: 28px">{{count2}}</h3>
</div>
<div class="widget-inline-box text-center fl">
<p style="font-size: 22px">土地面积</p>
<h3 class="cffff00" style="font-size: 28px">{{count3}}</h3>
</div>
<div class="widget-inline-box text-center fl">
<p style="font-size: 22px">企业数</p>
<h3 class="c11e2dd" style="font-size: 28px">{{count4}}</h3>
</div>
</div>
</div>
4.2 数据模块 B
<div class="pleft-2">
<div class="pleftbox2top" @click="toastCardTwo">
<h2 class="tith2 white">财政收入排行</h2>
<div style="margin-left: 20px">
<dv-scroll-ranking-board :config="config" style="width: 320px; height: 320px" v-if="showFlag1" />
</div>
</div>
<div class="pleftbox2midd">
<h2 class="tith2 white">人均可支配收入排行</h2>
<div style="margin-left: 20px" @click="toastCardThree">
<dv-scroll-ranking-board :config="config1" style="width: 320px; height: 200px" v-if="showFlag2" />
</div>
</div>
<div class="lpeft2bot" @click="toastCardFour">
<h2 class="tith2 white">市区人口排行</h2>
<div style="margin-left: 20px">
<dv-scroll-ranking-board :config="config2" style="width: 320px; height: 200px" v-if="showFlag3" />
</div>
</div>
</div>
4.3 数据模块 C
<div class="right">
<div class="top">
<div class="plefttoday" style="margin-top: 10px; height: 93%">
<h2 class="tith2 white">三家医院分布</h2>
<div class="lefttoday_tit" style="height: 100%">
<pieCard2 />
</div>
</div>
</div>
<div class="bootom">
<div class="plefttoday" style="margin-top: 10px; height: 300px" @click="toastCardTwo">
<h2 class="tith2 white">高校数量排行</h2>
<div class="lefttoday_tit" style="height: 95%">
<div class="titles">
<span>地级市</span>
<span>高校数量(所)</span>
</div>
<dv-scroll-ranking-board :config="config2" style="width: 320px; height: 200px" @click="ss" v-if="showFlag4" />
</div>
</div>
</div>
</div>
4.4 数据模块 D
<div class="right">
<div class="top">
<div class="rbottom_box2" @click="toastCardThree">
<h2 class="tith2 white" style="margin-top: 20px">
体育馆数量排行
</h2>
<div class="lefttoday_tit" style="height: 95%">
<div class="titles">
<span>地级市</span>
<span>体育馆数量</span>
</div>
<dv-scroll-ranking-board :config="config" style="width: 320px; height: 330px" v-if="showFlag1" />
</div>
</div>
</div>
<div class="bottom" @click="toastCardFour">
<div class="rbottom_box2">
<h2 class="tith2 white" style="margin-top: 20px">
公园数量排行
</h2>
<div class="lefttoday_tit" style="height: 95%">
<div class="titles">
<span>地级市</span>
<span>公园数量</span>
</div>
<dv-scroll-ranking-board :config="config3" style="width: 320px; height: 330px" v-if="showFlag2" />
</div>
</div>
</div>
</div>
4.5 数据模块 E
<ToastCard :visible="visibleDialog" @close="enters">
<ListCard :title-first="'车牌'" :title-second="'单位(元)'" :list="list1" v-show="content==1" />
<ListCard :title-first="'车牌'" :title-second="'单位(个)'" :list="list1" v-show="content==2" />
<ListCard :title-first="'车牌'" :title-second="'单位(升)'" :list="list1" v-show="content==3" />
<ListCard :title-first="'车牌'" :title-second="'单位(km)'" :list="list1" v-show="content==4" />
</ToastCard>
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。







![[AutoSar]BSW_OS 01 Autosar OS入门(一)](https://img-blog.csdnimg.cn/direct/240eaddd193549bd82a9de8ea49c9106.png)