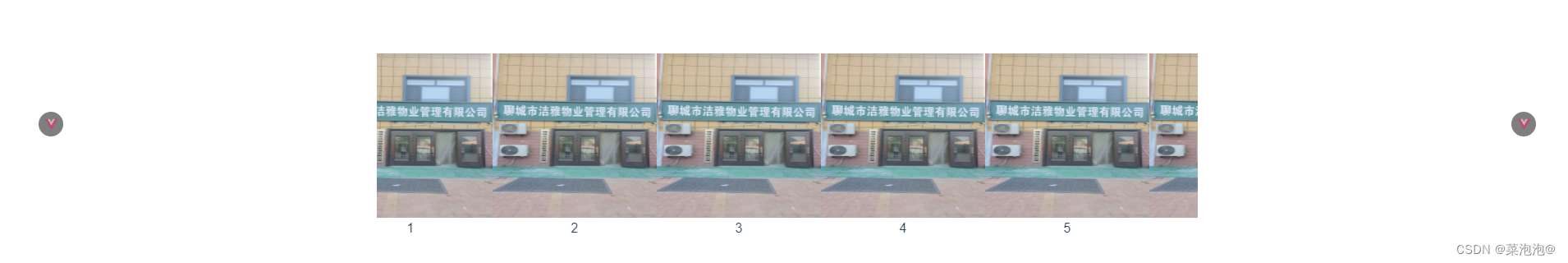
轮播图5长展示,点击指示器向右移动一个图片,每隔2秒移动一张照片!

<template>
<div class="top-app">
<div class="carousel-container">
<div class="carousel" ref="carousel">
<div v-for="(item, index) in imgUrl">
<img :src="item.url" :key="index">
<div>
{{ item.content }}
</div>
</div>
</div>
</div>
<div class="arrow left" @click="moveImg(indexImg - 1)">
<img src="@/assets/logo.png" alt="left arrow">
</div>
<div class="arrow right" @click="moveImg(indexImg + 1)">
<img src="@/assets/logo.png" alt="right arrow">
</div>
</div>
</template>
<script>
export default {
name: 'topApp',
data() {
return {
indexImg: 0,
imgUrl: [{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "1"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "2"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "3"
}
,
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "4"
}
,
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "5"
}
,
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "6"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "7"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "8"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "9"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "10"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "11"
},
{
url: 'https://ossdcd.nyncjxx.com/202305/19/1684490486433/f3e40d56315da571ddaa05f6d155e37.jpg',
content: "12"
}
]
}
},
created() {
setInterval(() => {
this.moveImg(this.indexImg + 1);
}, 2000);
},
methods: {
moveImg(index) {
// 一行展示几张图片,减几就行
if (index > this.imgUrl.length - 5) {
this.indexImg = -1;
} else if (index < 0) {
this.indexImg = 0;
} else {
if (this.$refs.carousel) {
//这里是每张图片的宽度的倍数
this.$refs.carousel.style.transform = `translateX(-${index * 2}00px)`;
this.indexImg = index;
}
}
}
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.carousel-container {
width: 1000px;//5长,一张图片200px这里就是1000
height: 300px;
margin: 10px auto;
overflow: hidden;
position: relative;
}
.carousel {
width: 100%;
height: 100%;
display: flex;
transition: 0.5s;
}
.carousel-container .carousel img {
width: 200px;
height: 200px;
}
.carousel-img {
width: 100%;
height: 100%;
object-fit: cover;
}
.arrow {
position: absolute;
top: 30%;
transform: translateY(-50%);
width: 30px;
height: 30px;
background-color: rgba(0, 0, 0, 0.5);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.arrow img {
width: 15px;
height: 15px;
object-fit: contain;
filter: invert(1);
}
.arrow.left {
left: 20px;
}
.arrow.right {
right: 20px;
}
</style>