一、功能介绍
该项目实现的功能主要有:
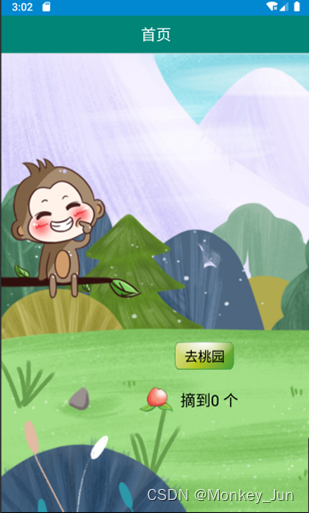
- 在首页显示一个按钮点击该按钮跳转到桃园页面
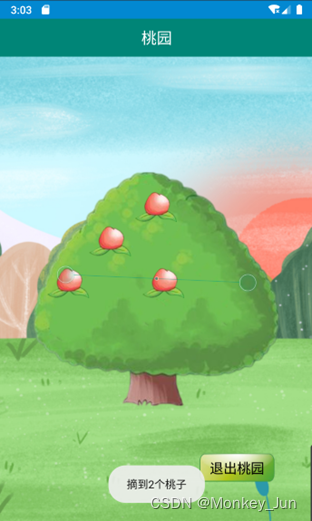
- 在桃园页面,点击桃子会弹窗显示摘到几个桃子,同时被点击桃子消失,总桃子数+1
- 点击退出桃园会返回首页,首页桃子数会根据点击的桃子数动态增加
二、代码实现
1. 资源准备
将项目所需要的图片bg.png、monkey.png、btn_peach.png、peach_pic.png 导入程序的drawablehdpi文件夹中(默认情况下程序中没有drawable-hdpi 文件夹,需手动在res 文件夹中创建一个)。
2. 布局文件设计
2.1 主Activity
在layout文件夹中编辑activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#008577"
android:gravity="center"
android:text="首页"
android:textColor="@android:color/white"
android:textSize="20sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_monkey"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/monkey" />
<Button
android:id="@+id/btn_peach"
android:layout_width="80dp"
android:layout_height="40dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="250dp"
android:layout_toRightOf="@id/iv_monkey"
android:background="@drawable/btn_peach"
android:gravity="center"
android:text="去桃园"
android:textColor="@android:color/black"
android:textSize="18sp" />
<ImageView
android:id="@+id/iv_peach"
android:layout_width="45dp"
android:layout_height="35dp"
android:layout_below="@+id/btn_peach"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:src="@drawable/peach_pic" />
<TextView
android:id="@+id/tv_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_peach"
android:layout_marginTop="25dp"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv_peach"
android:text="摘到0 个"
android:textColor="@android:color/black"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
2.2 辅Activity
在layout文件夹中新增activity_peach.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#008577"
android:gravity="center"
android:text="桃园"
android:textColor="@android:color/white"
android:textSize="20sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/tree_bg">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginTop="70dp"
android:background="@drawable/tree">
<Button
android:id="@+id/btn_one"
android:layout_width="55dp"
android:layout_height="40dp"
android:layout_marginLeft="140dp"
android:layout_marginTop="35dp"
android:background="@drawable/peach_pic" />
<Button
android:id="@+id/btn_two"
android:layout_width="55dp"
android:layout_height="40dp"
android:layout_below="@id/btn_one"
android:layout_marginLeft="80dp"
android:layout_marginTop="5dp"
android:background="@drawable/peach_pic" />
<Button
android:id="@+id/btn_three"
android:layout_width="55dp"
android:layout_height="40dp"
android:layout_below="@id/btn_one"
android:layout_marginLeft="70dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@id/btn_two"
android:background="@drawable/peach_pic" />
<Button
android:id="@+id/btn_four"
android:layout_width="55dp"
android:layout_height="40dp"
android:layout_below="@id/btn_two"
android:layout_marginLeft="25dp"
android:layout_marginTop="15dp"
android:background="@drawable/peach_pic" />
<Button
android:id="@+id/btn_five"
android:layout_width="55dp"
android:layout_height="40dp"
android:layout_below="@id/btn_two"
android:layout_marginLeft="70dp"
android:layout_marginTop="15dp"
android:layout_toRightOf="@id/btn_four"
android:background="@drawable/peach_pic" />
<Button
android:id="@+id/btn_six"
android:layout_width="55dp"
android:layout_height="40dp"
android:layout_below="@id/btn_two"
android:layout_marginLeft="45dp"
android:layout_marginTop="15dp"
android:layout_toRightOf="@id/btn_five"
android:background="@drawable/peach_pic" />
</RelativeLayout>
<Button
android:id="@+id/btn_exit"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_margin="50dp"
android:background="@drawable/btn_peach"
android:text="退出桃园"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="18sp"/>
</RelativeLayout>
</LinearLayout>
2.3 其他资源文件
主题文件themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.PickPeach" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryVariant">@color/colorPrimaryDark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<style name="MyCustomTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryVariant">@color/colorPrimaryDark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
3. 实现逻辑功能
3.0 全局配置文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hzj.pickpeach">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/MyCustomTheme">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".PeachActivity"
android:exported="true">
</activity>
</application>
</manifest>
3.1 首页功能
在MainActivity 中实现“去桃园”按钮的点击事件,当点击按钮时程序跳转到桃园摘桃的界面。同时,还需要接收桃园界面回传过来的桃子个数。
public class MainActivity extends AppCompatActivity {
private Button btn_peach;
private TextView tv_count;
private int totalCount = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
btn_peach = findViewById(R.id.btn_peach);
tv_count = findViewById(R.id.tv_count);
//为按钮设置点击事件监听器
btn_peach.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//设置意图对象,实现界面跳转
Intent intent = new Intent(MainActivity.this, PeachActivity.class);
startActivityForResult(intent, 1);
// startActivity(intent);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
//判断请求码和返回码是否正确
if (requestCode==1 && requestCode==1) {
//获取回传的数据
int count = data.getIntExtra("count", 0);;
totalCount = totalCount + count;
tv_count.setText("摘到" + totalCount + "个");
}
}
}
3.2 桃园界面的摘桃效果
点击桃子实现摘桃效果,同时全局桃子数动态变化,点击退出桃园,返回首页,同时更新首页桃子数。
public class PeachActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_one, btn_two, btn_three, btn_four, btn_five, btn_six, btn_exit;
private int count = 0;//桃子个数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_peach);
init();
}
private void init() {
btn_one = findViewById(R.id.btn_one);
btn_two = findViewById(R.id.btn_two);
btn_three = findViewById(R.id.btn_three);
btn_four = findViewById(R.id.btn_four);
btn_five = findViewById(R.id.btn_five);
btn_six = findViewById(R.id.btn_six);
btn_exit = findViewById(R.id.btn_exit);
btn_one.setOnClickListener(this);
btn_two.setOnClickListener(this);
btn_three.setOnClickListener(this);
btn_four.setOnClickListener(this);
btn_five.setOnClickListener(this);
btn_six.setOnClickListener(this);
btn_exit.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_one: //第一个桃子的点击事件
info(btn_one);
break;
case R.id.btn_two: //第二个桃子的点击事件
info(btn_two);
break;
case R.id.btn_three: //第三个桃子的点击事件
info(btn_three);
break;
case R.id.btn_four: //第四个桃子的点击事件
info(btn_four);
break;
case R.id.btn_five: //第五个桃子的点击事件
info(btn_five);
break;
case R.id.btn_six: //第六个桃子的点击事件
info(btn_six);
break;
case R.id.btn_exit: //“退出桃园”按钮的点击事件
returnData();
break;
default:
throw new IllegalStateException("Unexpected value: " + view.getId());
}
}
/**
* 按钮的点击事件处理
*/
private void info(Button btn) {
//桃子个数加1
count++;
//被摘掉的桃子设置为隐藏不可见
btn.setVisibility(View.INVISIBLE);
Toast.makeText(PeachActivity.this, "摘到" + count + "个桃子",
Toast.LENGTH_LONG).show();
}
/**
* 将数据回传到上个界面
*/
private void returnData() {
//设置意图对象,将摘桃子的个数回传给首页界面
Intent intent = new Intent();
intent.putExtra("count", count);
//返回码标识
setResult(1, intent);
//销毁本界面
PeachActivity.this.finish();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//当点击设备返回键时,调用数据回传方法,返回首页界面
if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
returnData();
}
return false;
}
}
三、效果展示