一、uniapp和HBuilderX介绍
uni-app官方网站:https://uniapp.dcloud.net.cn/
为什么要学习uniapp?
1、一套代码可以打包到不同的应用平台;一套代码编到十几个平台,这不是梦想。眼见为实,扫描以下二维码,亲自体验最全面的跨平台效果!
比较常用的平台如下

2、方便入手,就是使用vue语法写小程序;
3、丰富的生态环境,插件众多。
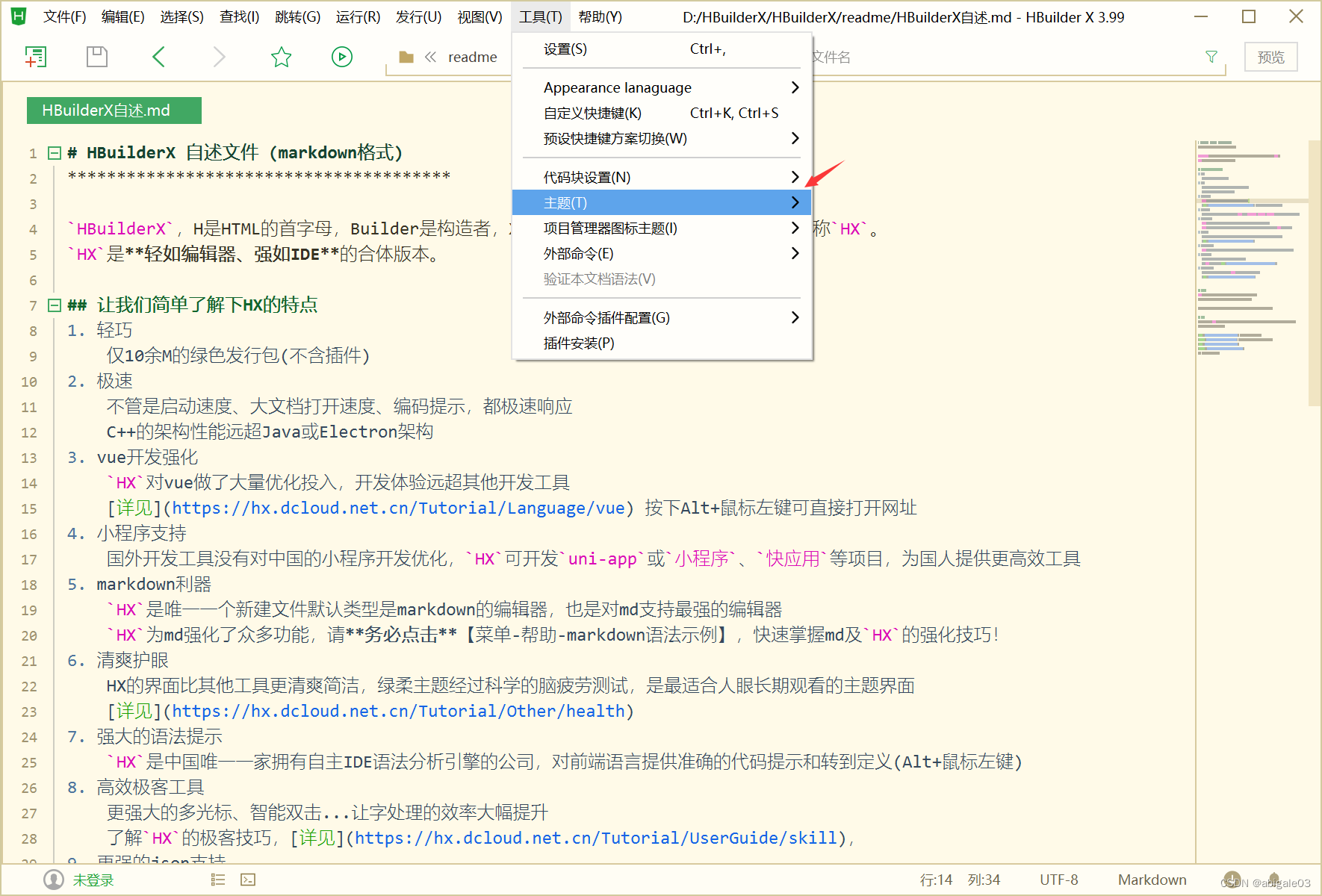
开发工具:HBuilderX,uniapp使用HBuilderX,两者都是一家公司的,DCloud公司(国产团队)。
主题:绿柔、雅蓝、酷黑

二、
uni-app官网
2.1 新建项目、项目目录、预览uni项目
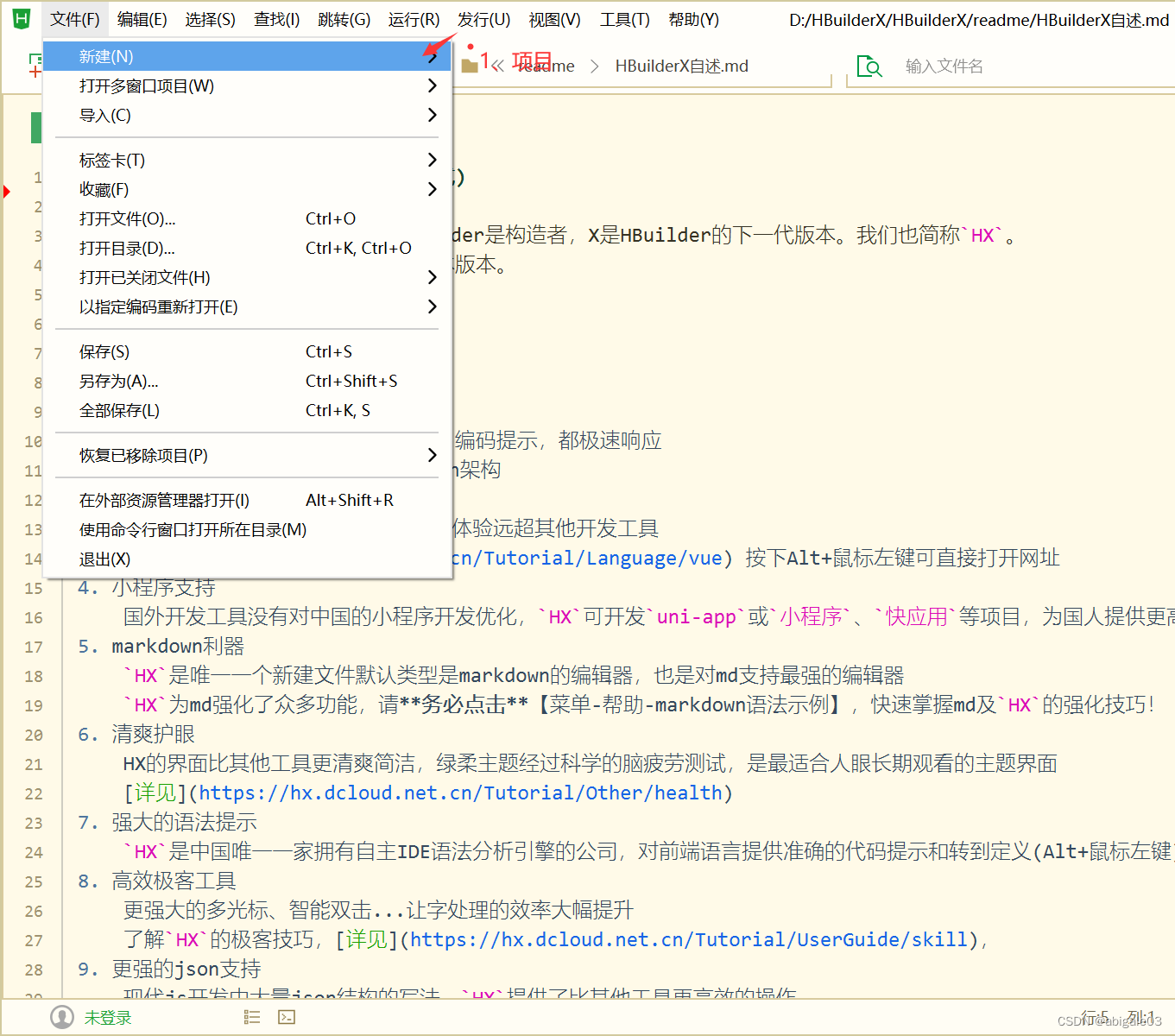
2.1.1 新建项目
1、新建项目。

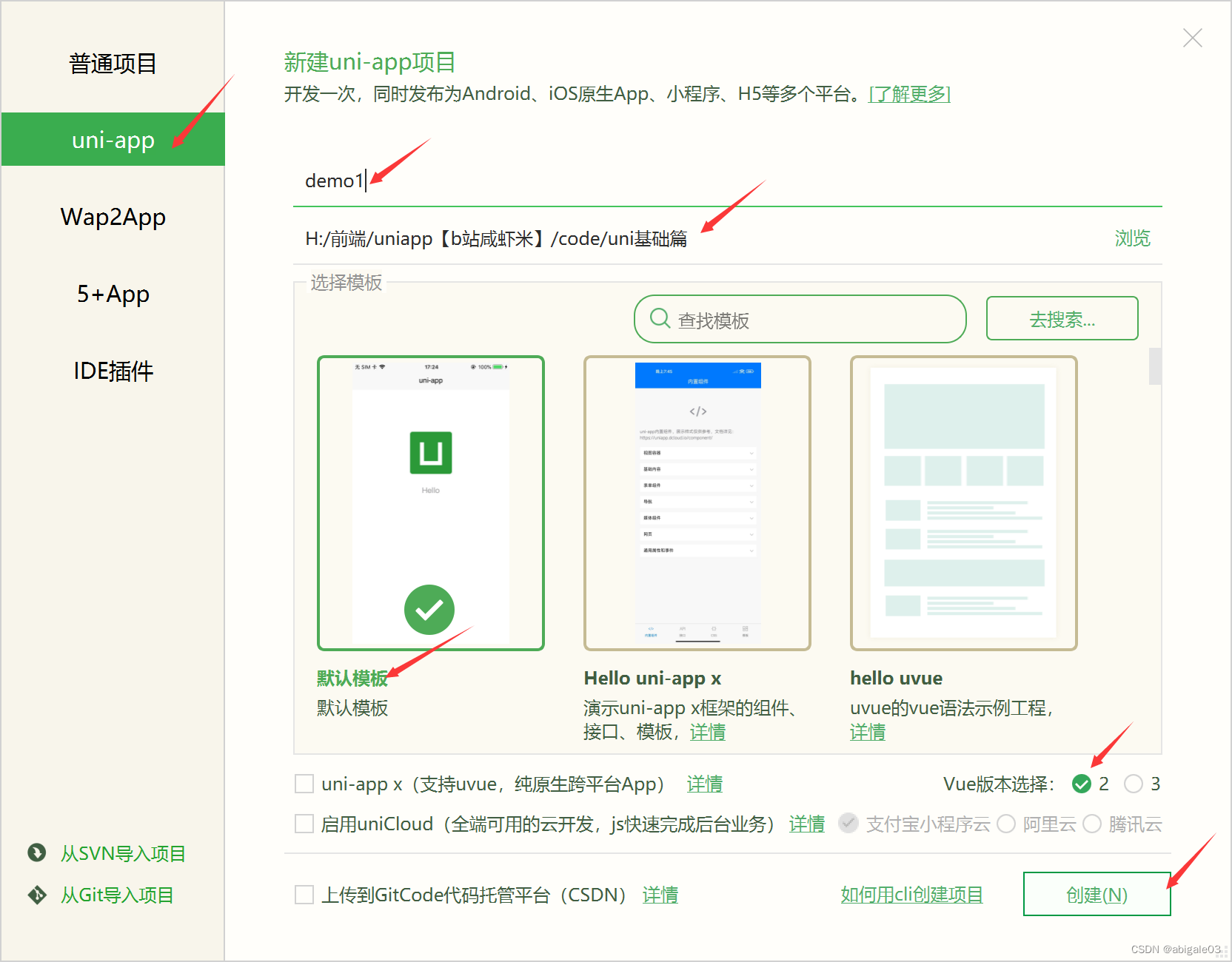
2、新建uni-app项目
新建uni-app项目、选择默认模板
项目名称、项目目录、选择vue2版本

项目创建成功。
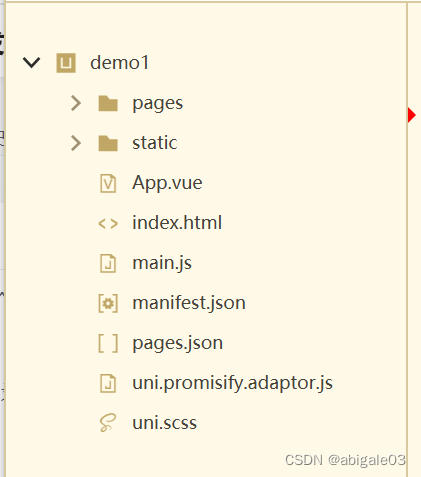
2.1.2 项目目录
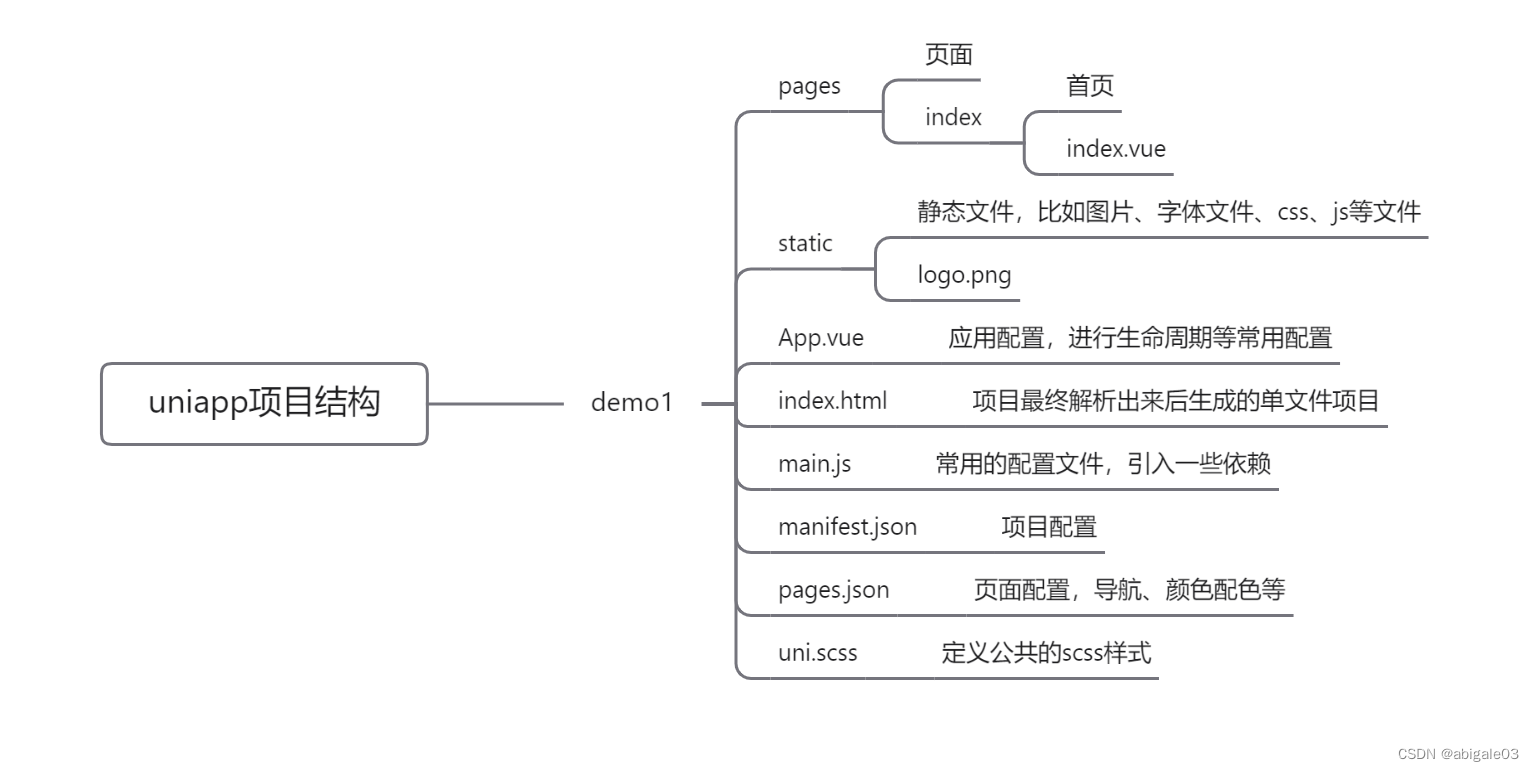
项目基本构成

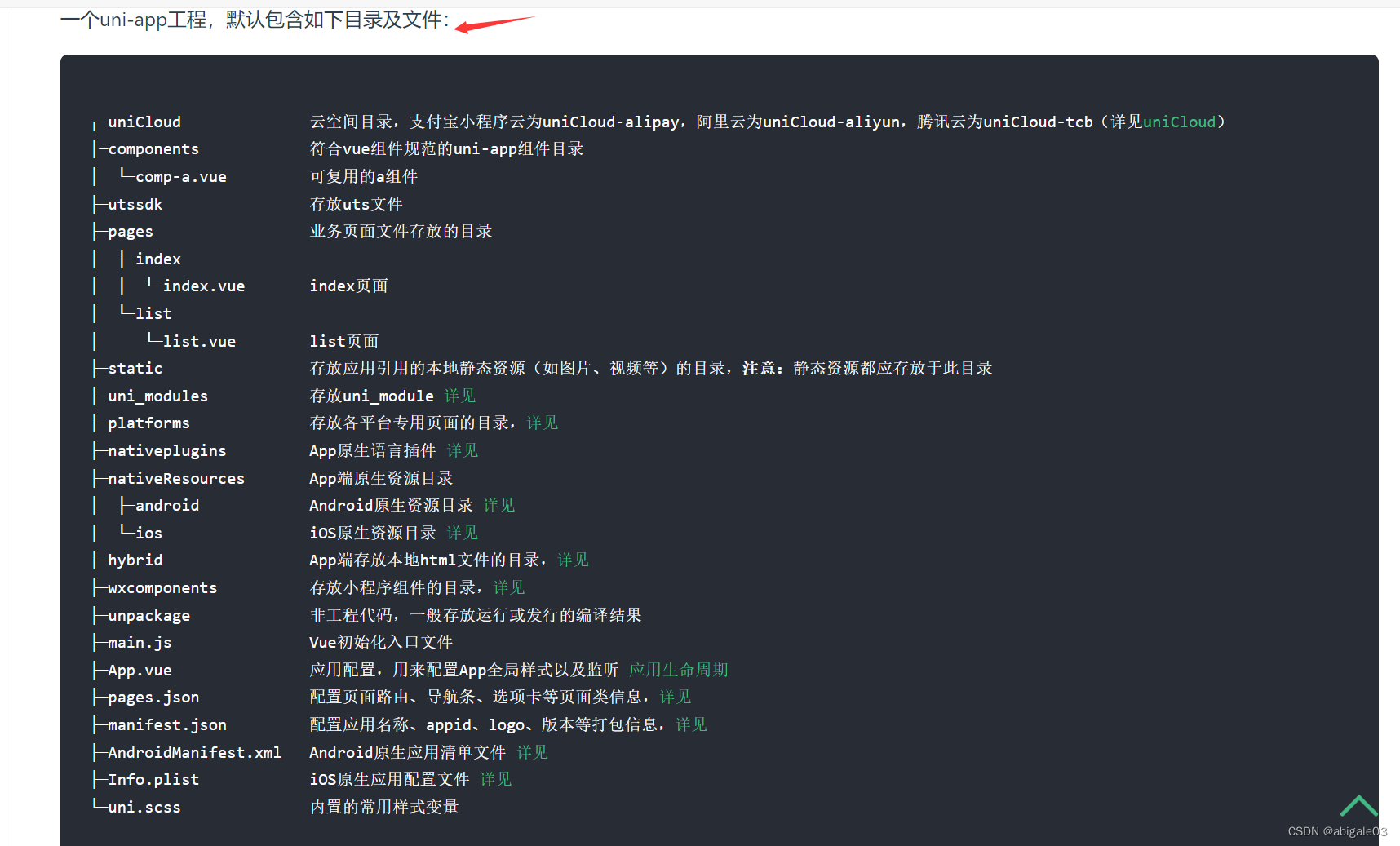
详细构成

不适用unicloud时的项目目录及文件(上面有些目录和文件在下面没有提及,有的是打包后会生成的)

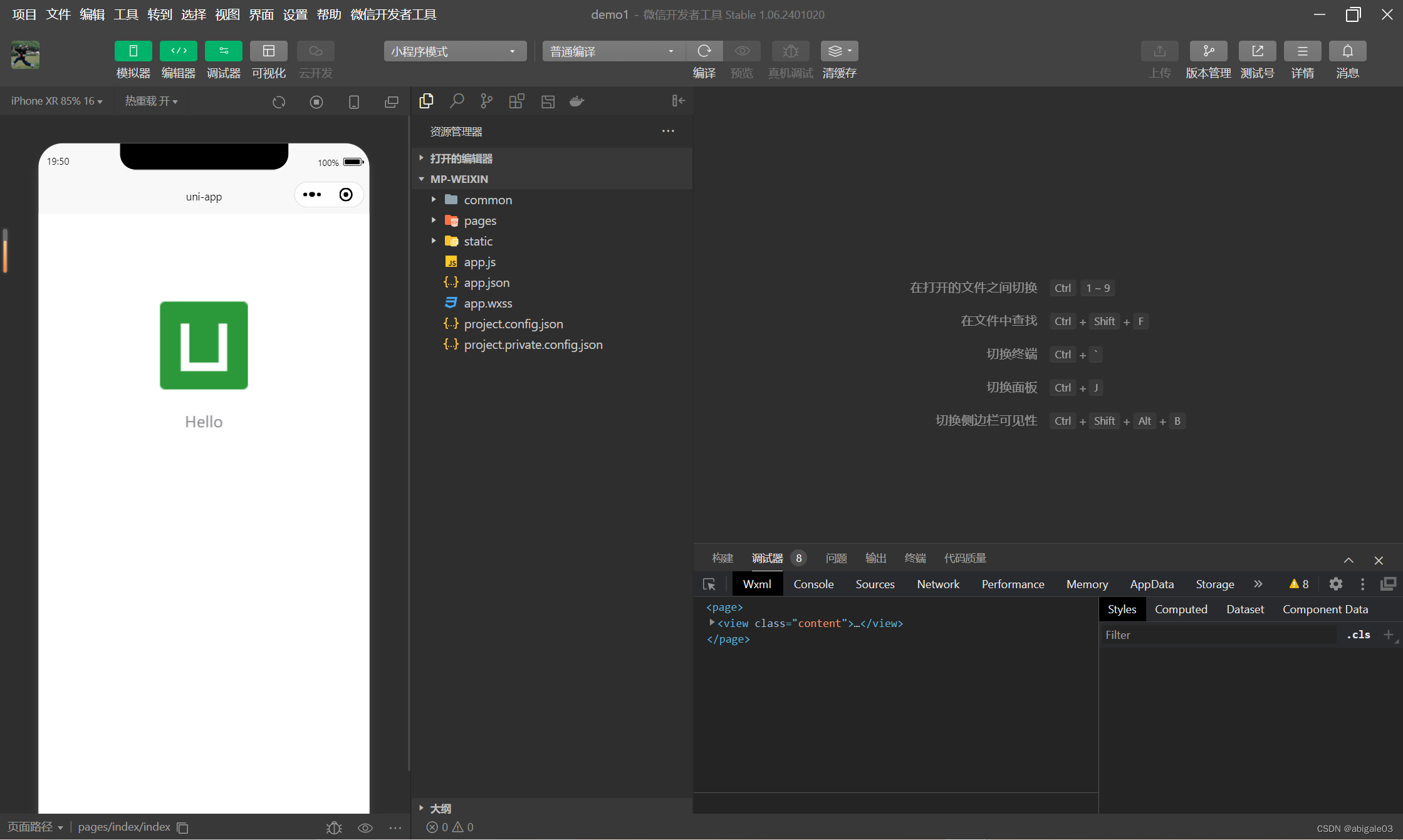
2.1.3 预览uni项目
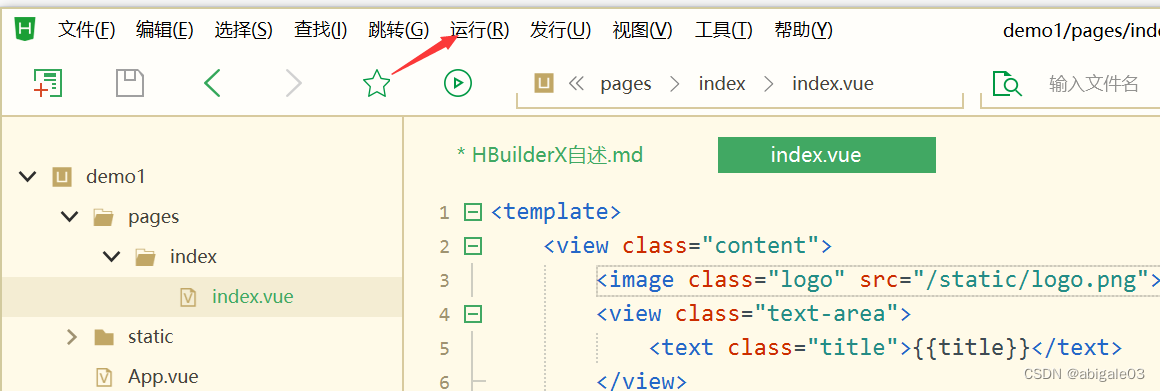
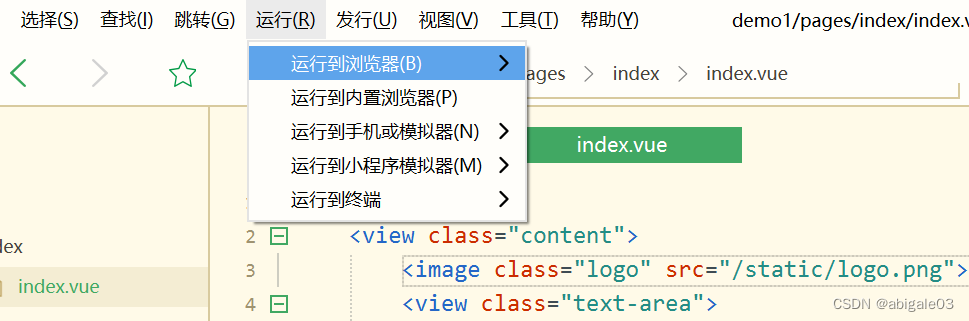
1 内置浏览器预览
选择运行,选择第2个,内置浏览器浏览

2 外置浏览器浏览
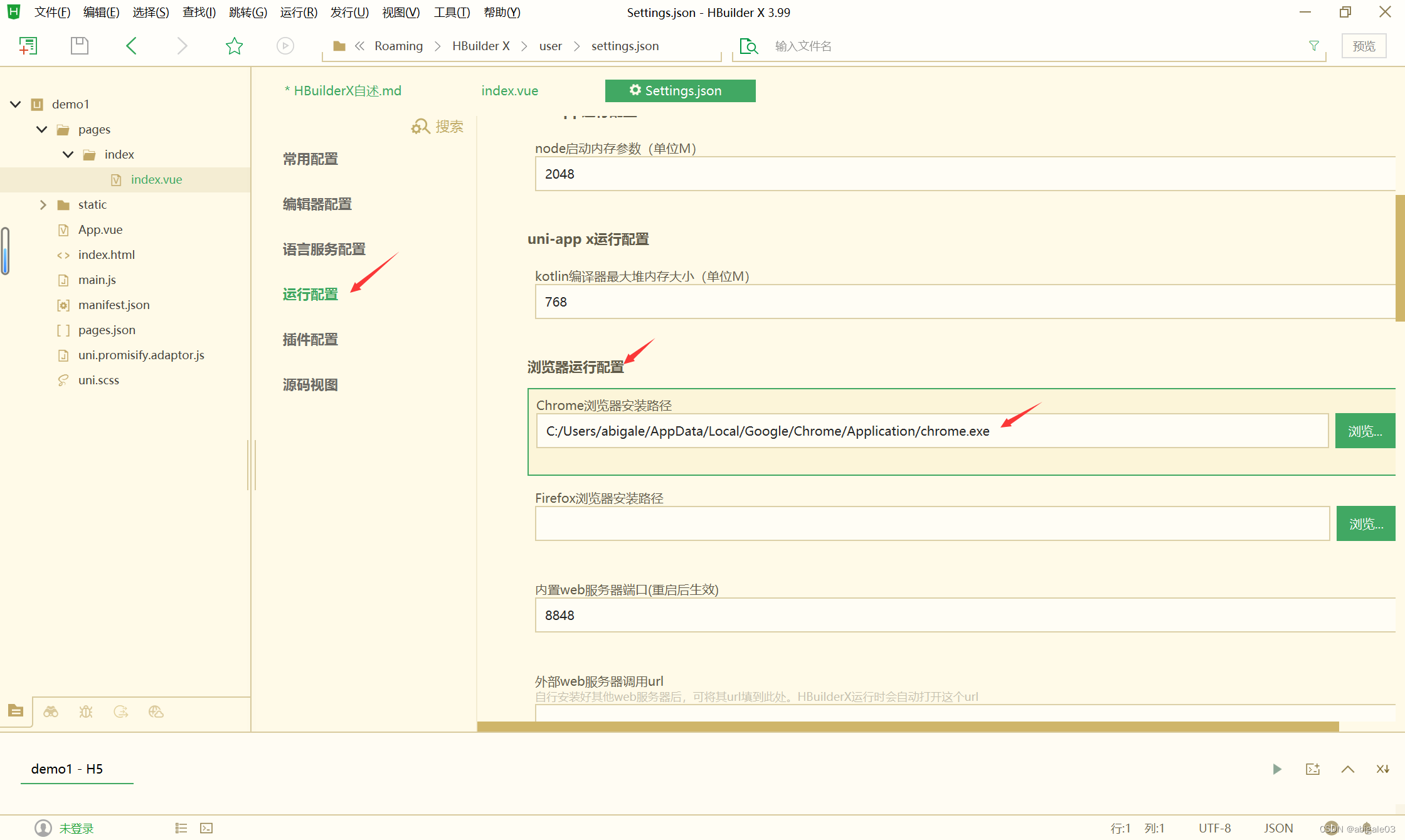
1 配置,选择下面的配置Web服务器。

2 选择谷歌浏览器打开的话,就配置谷歌浏览器的安装路径

3 然后选择外置浏览器的chrome浏览器运行

运行成功,此时是pc端的页面。

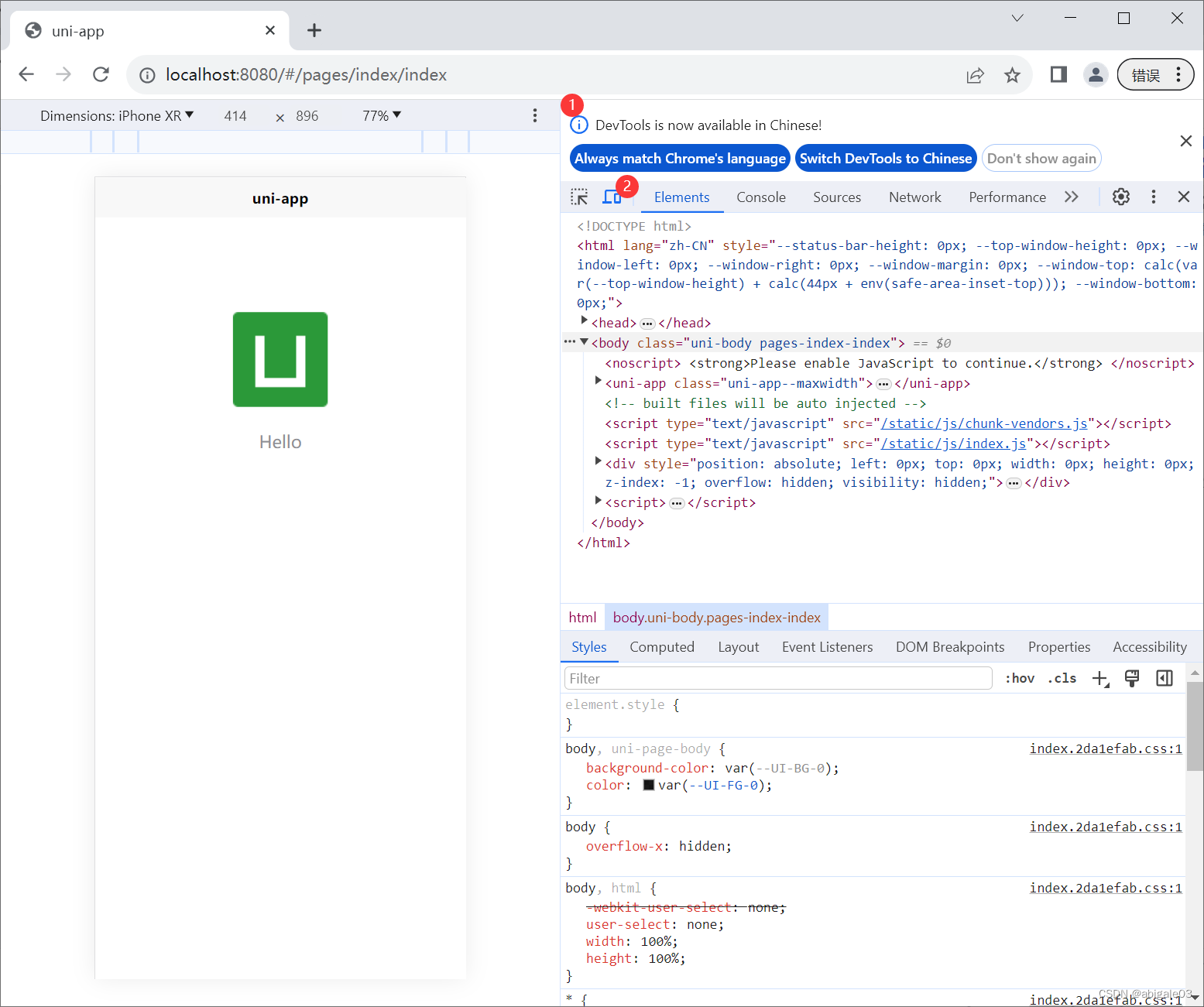
单击右键->检查->设备改为手机。

3 小程序浏览
1 配置
选择图示下面的运行设置

配置微信开发者工具的安装路径。
这里要安装微信开发者工具,且微信登陆。

2 运行,选择“运行到小程序模拟器”的第一项,微信开发者工具。
运行失败,到微信开发者工具里打开设置,找到安全设置,打开服务端口。

此时再运行,即可在微信开发者工具里运行uni项目。

以上介绍了浏览器和小程序上的预览,还可以打包成app,但是配置起来比较麻烦,先不说这么多了。
可以随便选择预览窗口,浏览器或者小程序都可以。
2.2 vue语法在uniapp中的使用
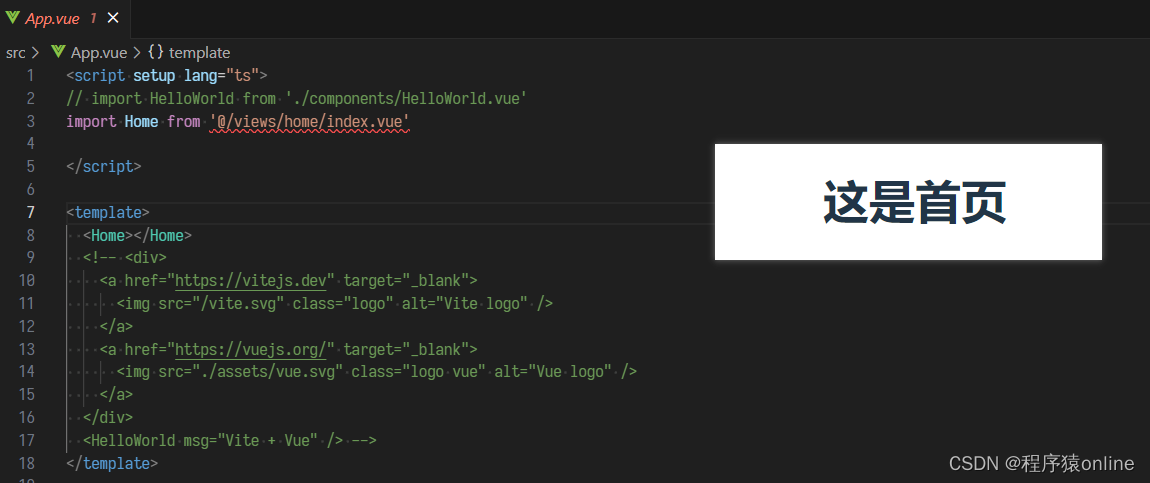
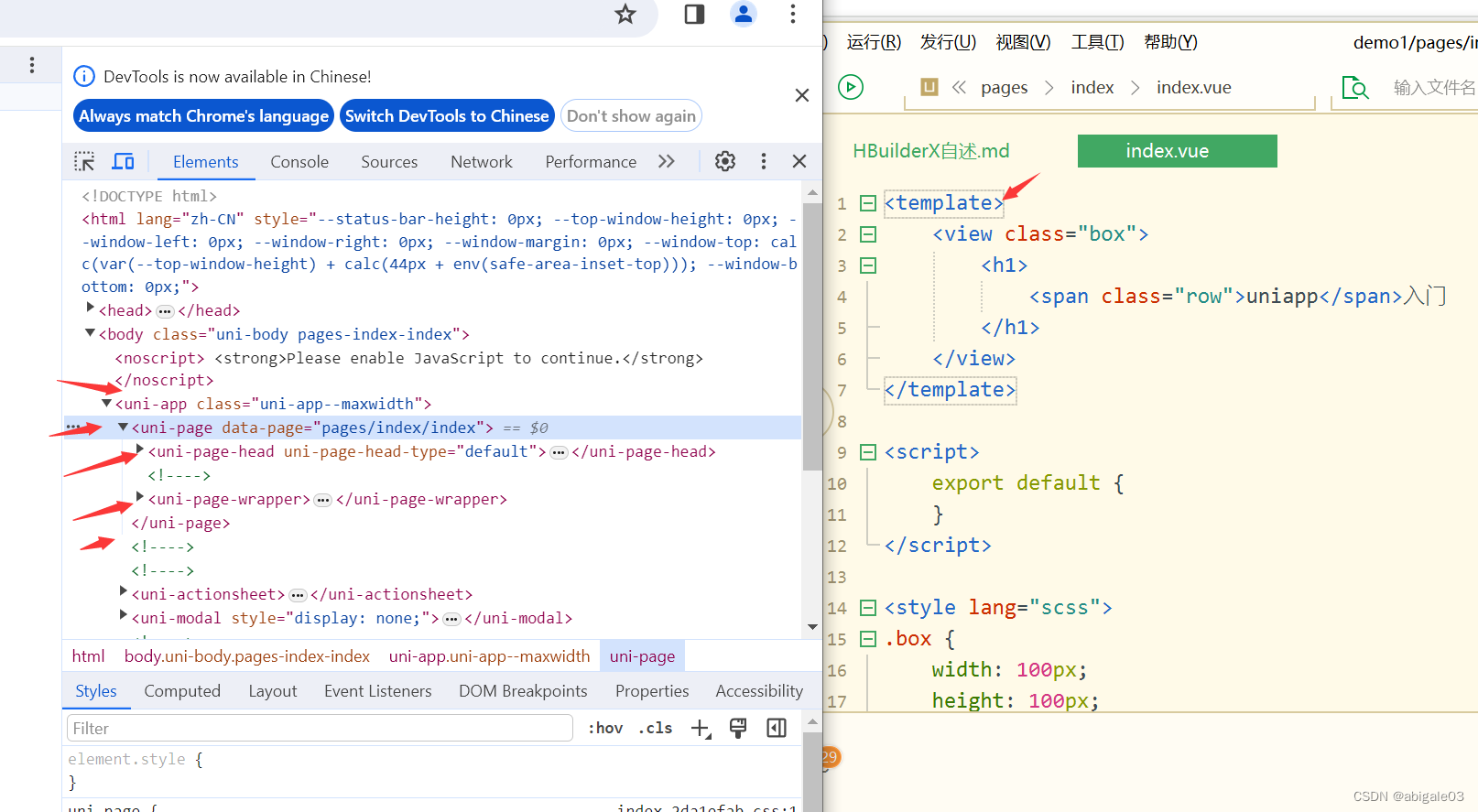
index.vue
vue的template里只能有一个盒子view。
<template>
<view class="box">
<h1>
<span class="row">uniapp</span>入门
</h1>
</view>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.box {
width: 100px;
height: 100px;
background-color: lightpink;
h1 {
font-size: 40px;
color: red;
.row {
font-style: italic;
}
}
}
</style>- 注意
- 1 view可以用div替代
- 2 style标签里加上lang="scss",类名可以嵌套

- 3 不需要遵循uniapp里的东西,标签最终会解析成uniapp自己的代码标签

- 4 H5和小程序相同标签的显示效果不同。因此真正要写的时候要去学习uni组件的知识。所有盒子都可以使用这样的标签包裹。这种标签就是适配小程序。因此,现在上面的代码只适合开发H5页面,不适合开发小程序。


微信开发者工具,个人体会,就是微信小程序的开发工具。
2.3 pages.json文件的页面配置和全局配置
2.3.1 创建新页面
pages文件夹,右键选择“新建页面”,按下图操作。

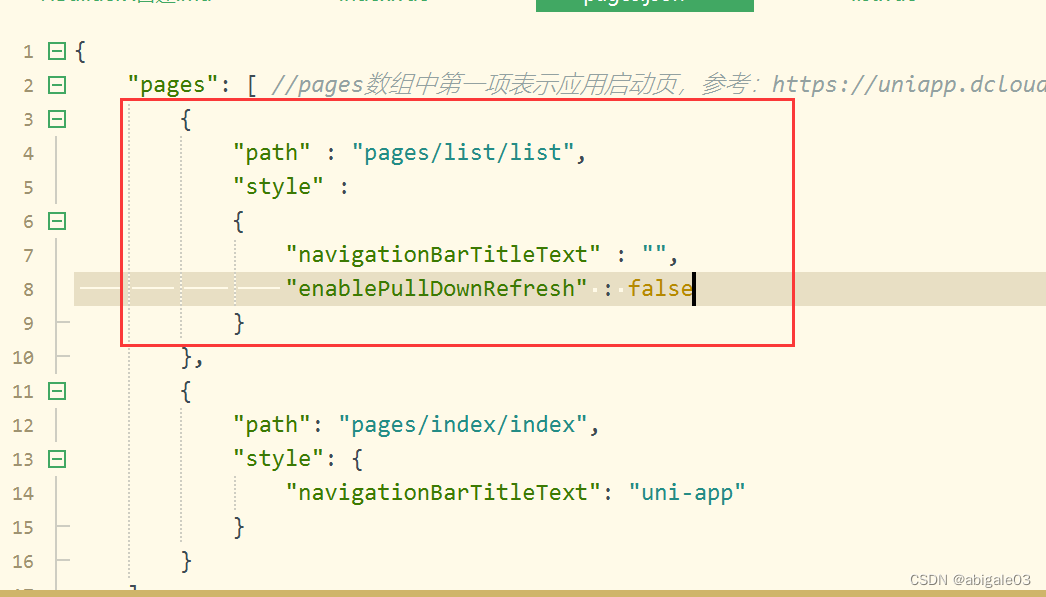
创建成功后看到pages.json文件里多了一个新页面

2.3.2 显示新页面
将list页面挪到index上面。

这样list就放在首页了。

通过这个操作,实现哪个页面,就显示当前页面。
2.3.3 页面配置
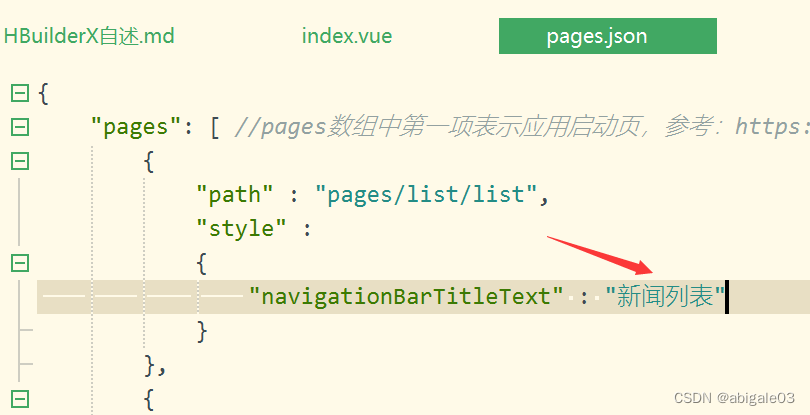
新页面标题

其他全局文件的配置。
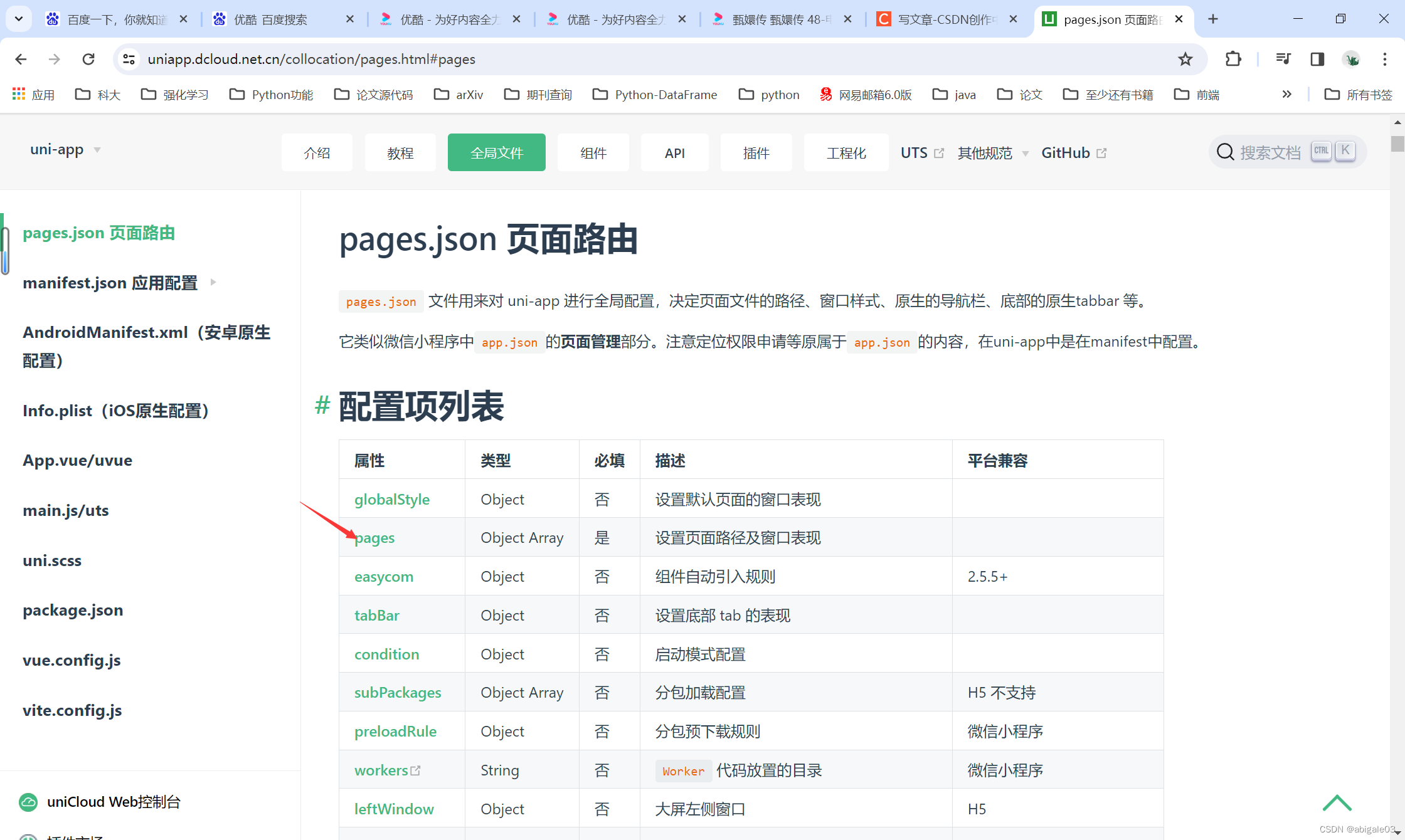
找到网站的全局文件一栏https://uniapp.dcloud.net.cn/collocation/pages.html


以下就是页面可配置的属性,不同小程序之间有一定的差异。

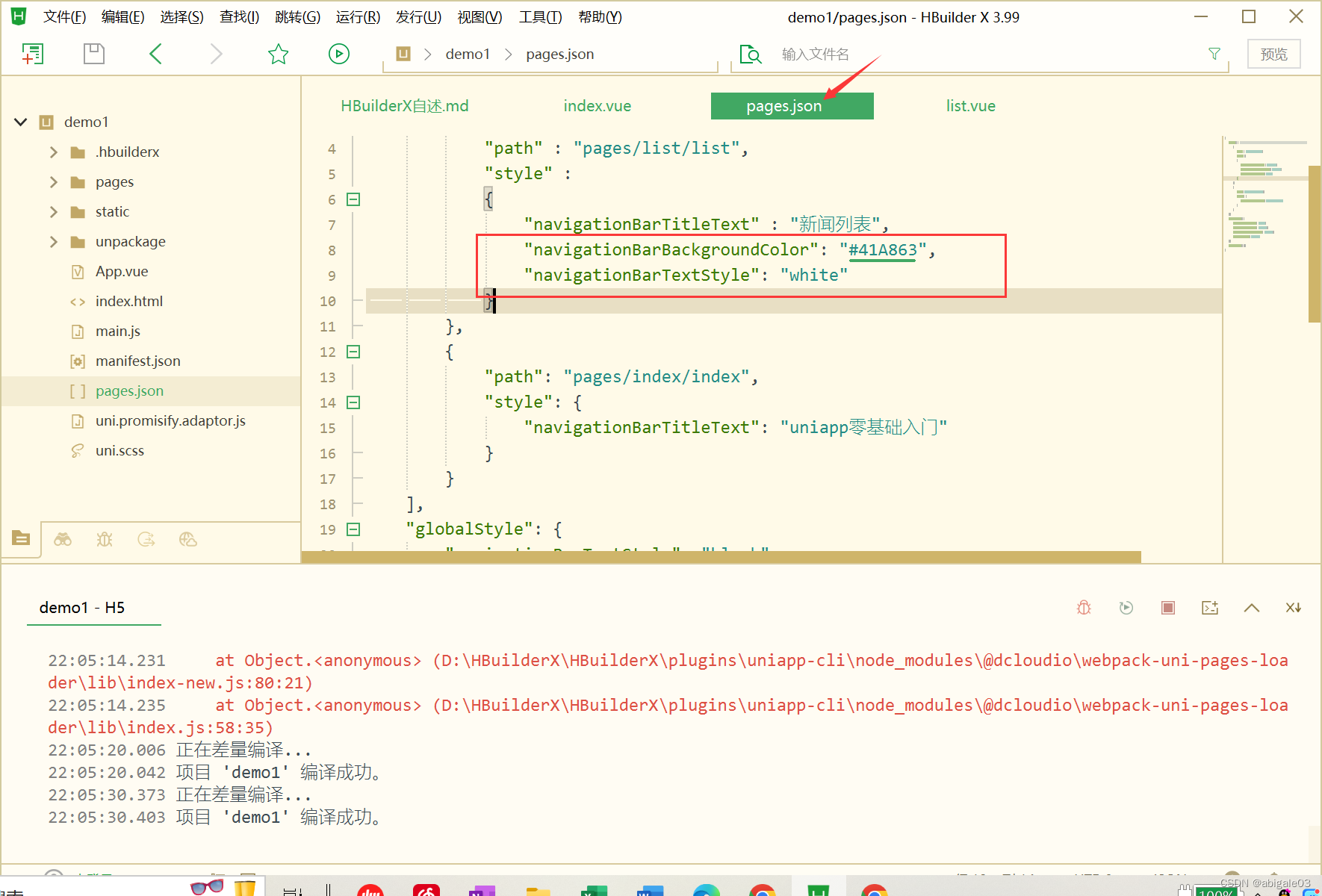
例如,配置页面导航栏的背景色和文字颜色。

页面效果如图

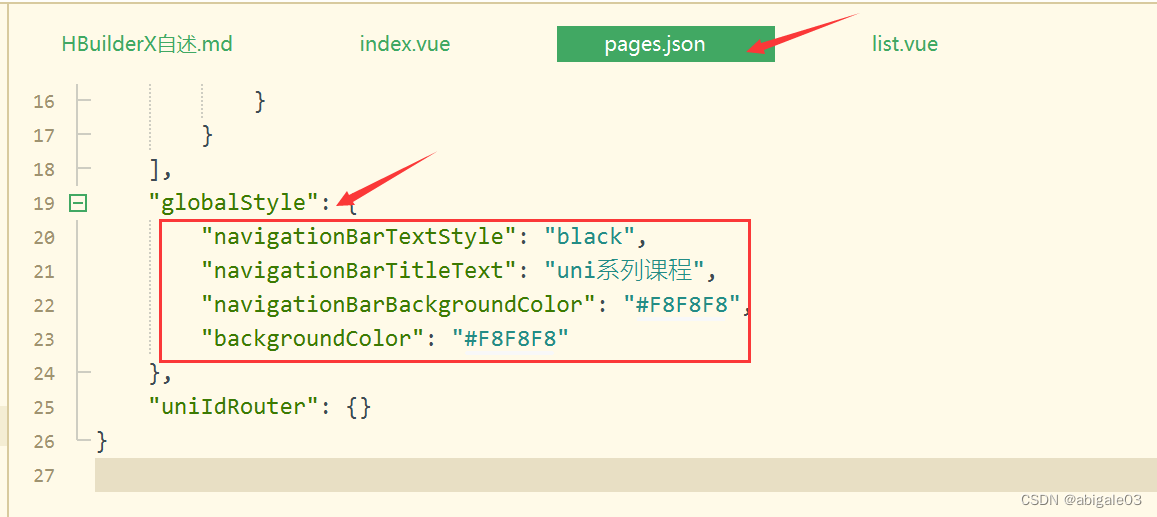
2.3.4 全局配置
主要是globalStyle
- globalStyle代表页面窗体。
- 全局配置,包容性大,作用域小一些。
- navigationBarTitleText
- 如果页面设置标题,则使用页面设置的标题navigationBarTitleText;
- 如果没有,则页面标题使用globalStyle的navigationBarTitleText
- navigationBarBackgroundColor、navigationBarTextStyle、 backgroundColor同理也是如此

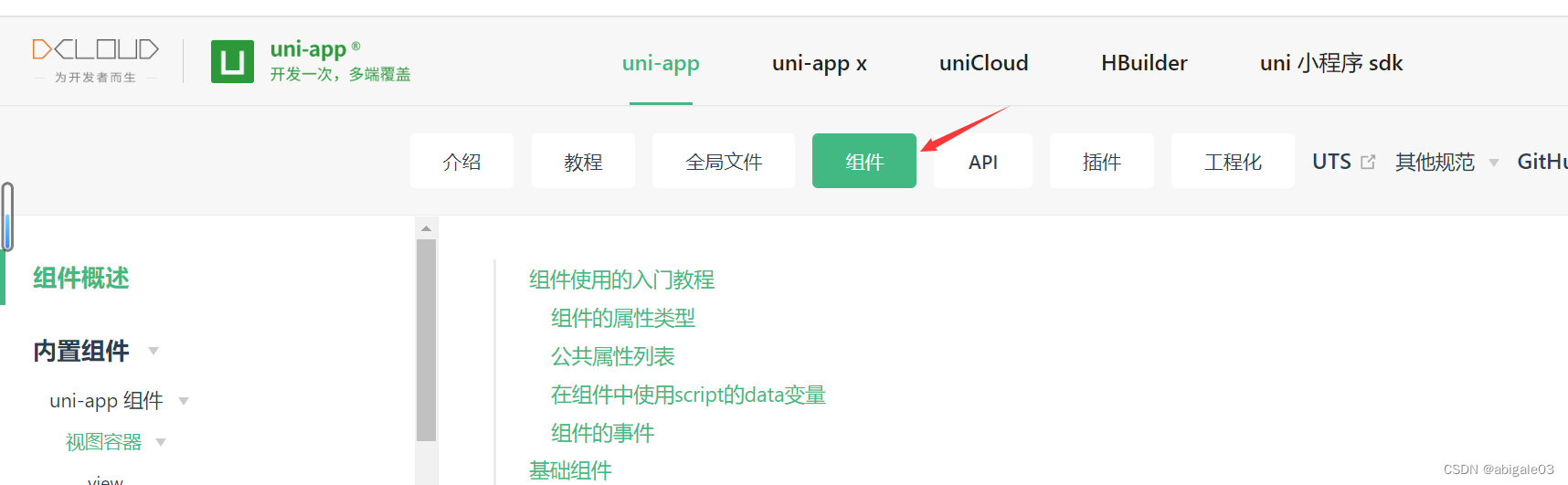
2.4 uniapp组件
- 为什么要学习uniapp组件
- 上述讲的东西做H5没有问题,因为H5页面支持html标签。
- 但是项目还需要支持小程序、App等。所以要遵循标准规范。
- 因为小程序页面不支持html标签,所以要按照规则进行书写。
uniapp官网的组件https://uniapp.dcloud.net.cn/component/
小程序的组件https://developers.weixin.qq.com/miniprogram/dev/component/
上述两个的组件十分相似,因为在小程序出现后,uniapp才出现。而且uniapp通过微信小程序的写法完成了其他小程序的写法。
小程序官网有的东西,uniapp里都有。uniapp有的,小程序里没有。uniapp的包容性更强,东西更多,包含了vue组件等。
如果单纯想开发微信小程序,建议去学习微信小程序的课程。
其他组件,可以去简书、掘金里去找说明。
2.4.1 view 视图容器 块级标签 div
view标签比div标签更强,是uniapp自己封装的组件。
何为组件:组件可以理解为一个小模块,将公用的功能封装起来。
使用
<template>
<view class="out">
<view class="box">
</view>
</view>
</template>
类似以前用的div。
注意1:
.out {
.box {
}
}会自动解析为
.out .box { }注意2:
rpx:响应式单位。
例如,以px为单位的div,
.out {
.box {
width: 200px;
height: 200px;
background-color: pink;
}
}在不同机型上的绝对大小是一样的
而要是想生成一个全屏。
使用响应式单位rpx页面样式与布局 | uni-app官网
750*1334,是iphone6的屏幕分辨率,只需要记750。
以px为单位的固定大小的长度是不响应的,所以建议使用rpx响应式单位。
2.4.2 icon 图标组件 行级标签
icon | uni-app官网
每个平台的图标不完全相同。

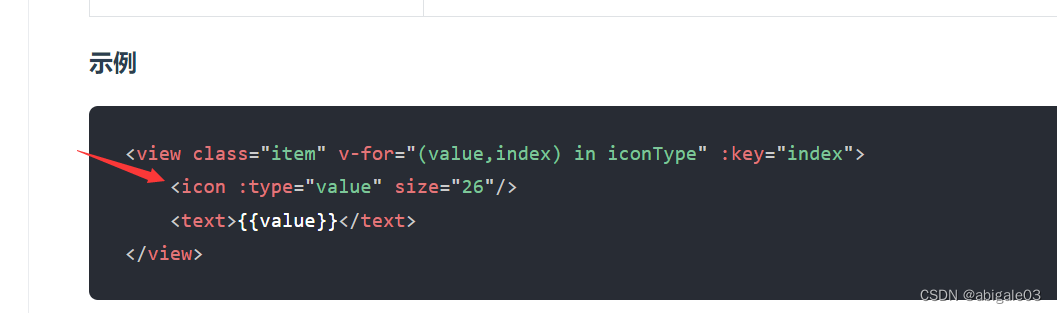
例如
<view class="box">
<icon type="success" size="26"/>
</view>效果

2.4.3 text 文本组件 行标签 span
text替换之前的span标签。
text还有一些特别的属性,可以去官网看text组件 | uni-app官网
2.4.4 scroll-view组件 可滚动视图容器
scroll-view | uni-app官网
滑动,左右滑动。
例如,这里有5个220rpx*220rpx大小的盒子,但是边框高度限制为220rpx

代码
<scroll-view class="scroll">
<view class="group">
<view class="item">
111
</view><view class="item">
111
</view><view class="item">
111
</view><view class="item">
111
</view><view class="item">
111
</view><view class="item">
111
</view>
</view>
</scroll-view>样式style
.scroll {
border: 1px solid red;
box-sizing: border-box;
height: 220rpx;
.group {
.item {
width: 220rpx;
height: 220rpx;
background: blue;
}
}
}问题:希望能将蓝色小块做成横向滑动的效果。
p7
首先,将蓝色小块改为行级块元素。处理一下后

scroll-view的滚动属性。

添加scroll-x横向滚动属性。

效果
蓝色盒子可以滑动,底部有滚动栏。

scroll-y同理,这里不再演示。
scroll-view的其他属性可以等js学习后再尝试。
2.4.5 swiper组件 滑块视图容器
像移动端轮播图的实现,就是通过swiper实现的。

与scroll-view左右滑动不同,swiper每次就滑动一屏。
swiper-item,swiper的子元素

属性circular,即循环滑动。

此外还有自动切换时间autoplay,用interval设置切换时间。
此外还有轮播图下面的指示点,有兴趣可以自己试一下。
2.4.6 image 图片组件

image和video是最常用的媒体组件。audio(音频)和video(视频)几乎一样。camera是相机组件。
image标签的使用
<image src="/static/logo.png" mode=""></image>注意:1、反斜杠/代表项目主体。2、src也可以是网络图片的地址
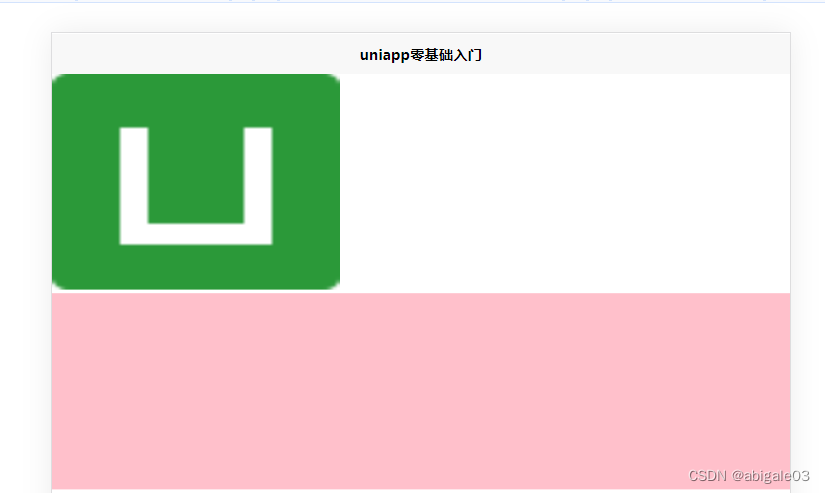
效果

效果:绿色的图变形了。
但是html支持的img标签对应的图片不会变形。(小程序不支持html标签)
原因:image组件有一个默认的宽高,320px*240px。
解决方法:1 外加一个类,来额外控制宽高。
p8 8:15

![[嵌入式软件][入门篇] 搭建在线仿真平台(STM32)](https://img-blog.csdnimg.cn/direct/85f410f7b42a4e71afba3bcf3412d136.png)