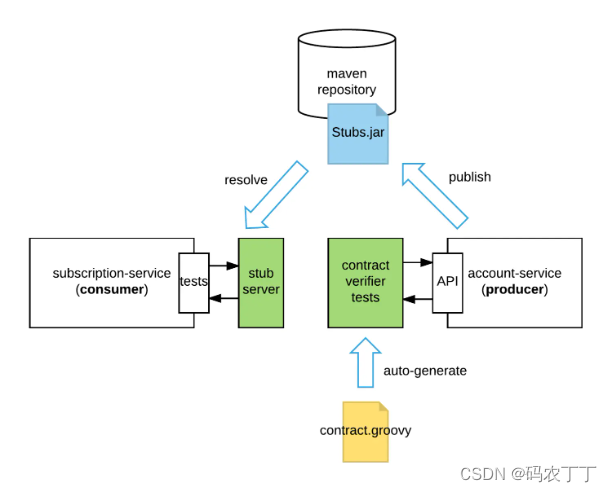
先看下这里完整的交互的图:小程序文档 - 支付宝文档中心
一、打包
不管怎样,先打个包先。可以直接使用云端证书、云端打包,只需要指定包名即可。
二、在支付宝开放平台创建应用
这个参考官方的过程就可以了,只要有刚才打的包,就可以提交创建。(登录 - 支付宝)
这里说的只是可以提交创建,但是因为缺少很多材料(比如营业执照等)在正式环境肯定调不通。
当然,提交审核大概率也会被打回。
三、后端接入-获取订单信息:
参考:小程序文档 - 支付宝文档中心
注意上面链接参考代码里面的编码是"BGK",在传值有中文的情况下即使是沙箱都会报“商品订单数据错误”之类的报错,需要改成“UTF-8”。
这个页面里还有一个功能是它会帮忙检查产品的准备情况,正式接入前可参考下,沙箱可忽略:

四、前端获取后端的订单信息并且调用uniapp封装好的支付接口:
uniapp端的前端参考要参考这个链接:开通 | uni-app官网(关键字是:uni.requestPayment)
针对沙箱修改后的参考代码:
onLoad() {
var EnvUtils = plus.android.importClass("com.alipay.sdk.app.EnvUtils");
EnvUtils.setEnv(EnvUtils.EnvEnum.SANDBOX);
},
methods: {
goToAliPay() {
request({
url: '/alipaytest/getOrderInfo',
method: 'get',
data: {
orderId: this.orderId,
subject: this.subject,
totalAmount: this.totalAmount
}
}).then(response => {
console.log(response.msg)
uni.getProvider({
service: 'payment',
success: function(res) {
console.log(res.provider)
if (~res.provider.indexOf('alipay')) {
uni.requestPayment({
"provider": "alipay", //固定值为"alipay"
"orderInfo": response.msg, //此处为服务器返回的订单信息字符串
success: function(res) {
var rawdata = JSON.parse(res.rawdata);
console.log("支付成功");
},
fail: function(err) {
console.log('支付失败:' + JSON.stringify(err));
}
});
}
}
});
})
}
onLoad里面的代码在沙箱下是必须的。否则不会调用沙箱APP。
五、安装支付宝的沙箱APP,用沙箱支付账号登录该APP:
参考:小程序文档 - 支付宝文档中心 里的:

链接点进去自助操作。
六、在安装有沙箱APP的机器或者模拟器上安装我们开发的程序,测试一下就OK了。