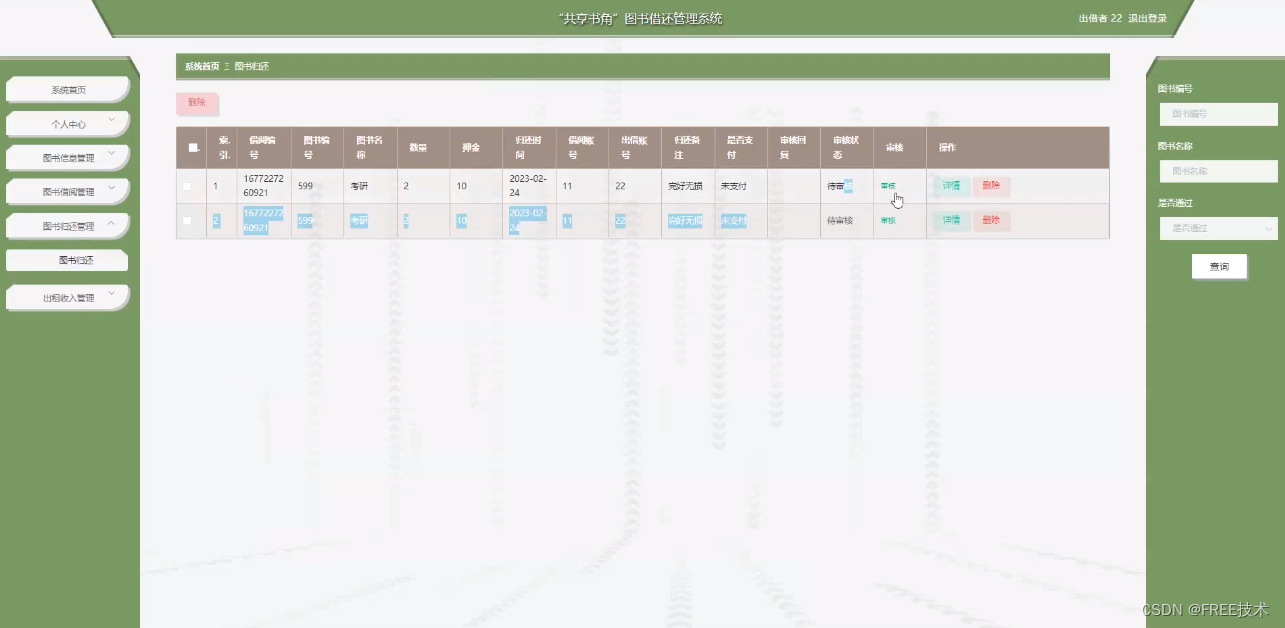
实现方法,用到了cell-mouse-enter、cell-mouse-leave两个事件,然后在表格的首列字段中,加个el-popover组件,当然你也可以选择在其他字段的位置来显示提示框,看自己的需求了。

示例代码:
<el-table @cell-mouse-enter="enter" @cell-mouse-leave="leave" :data="[{rowIndex:100, title:'行一', status: 1},{rowIndex:200, title:'行二', status: 0}]">
<el-table-column label="序号" width="100">
<template slot-scope="scope">
<el-popover trigger="manual" placement="right" :ref="'popover'+(scope.row.rowIndex)">
<div>弹出popover提示内容</div>
<div slot="reference">{{ scope.$index+1 }}</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="标题" prop="title"></el-table-column>
</el-table>enter (row, column, cell) {
this.$refs['popover' + row.rowIndex].showPopper = true
},
leave (row, column, cell) {
this.$refs['popover' + row.rowIndex].showPopper = false
}在enter方法中,还可以根据row行数据进行一些处理,比如根据状态status来判断是否弹出提示框。
enter (row, column, cell) {
//当status等于0时弹出提示框
if(row.status===0) {
this.$refs['popover' + row.rowIndex].showPopper = true
}
},
leave (row, column, cell) {
this.$refs['popover' + row.rowIndex].showPopper = false
}