
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍行内元素和块元素的基本概念
- 二、行内元素的特点和使用
- 解释行内元素的定义和特点
- 列举常见的行内元素,如 `<span>` 和 `<a>`
- 讨论行内元素的布局和显示方式
- 三、块元素的特点和使用
- 解释块元素的定义和特点
- 列举常见的块元素,如 `<div>` 和 `<p>`
- 讨论块元素的布局和显示方式
- 四、行内元素与块元素的区别
- 比较行内元素和块元素的主要区别
- 五、使用场景和最佳实践
- 探讨行内元素和块元素的常见使用场景
- 六、总结
- 总结行内元素和块元素的重要性和区别
一、引言
介绍行内元素和块元素的基本概念
在 HTML 中,元素可以分为行内元素和块元素。
-
行内元素(Inline Elements)是指可以与其他元素在同一行内显示的元素。它们通常不会占据整行空间,而是根据其内容的大小来调整自身的宽度。行内元素可以包含文本和其他行内元素,但不能包含块元素。常见的行内元素包括
<span>、<a>、<img>等。 -
块元素(Block Elements)则是指会占据整行空间的元素。它们通常会在页面中生成一个新的块级格式化上下文(Block Formatting Context),并且可以包含其他块元素和行内元素。块元素具有自己的宽度和高度,可以通过设置其 CSS 属性来调整其大小和外观。常见的块元素包括
<div>、<p>、<h1>等。
行内元素和块元素的主要区别在于它们的显示方式和布局行为。行内元素通常适合用于文本和少量内容的显示,而块元素更适合用于组织和布局较大的内容块。
在实际使用中,可以根据元素的特性和设计需求选择适当的行内元素或块元素来构建网页的结构和布局。同时,可以使用 CSS 来进一步定制元素的样式和行为。
二、行内元素的特点和使用
解释行内元素的定义和特点
行内元素(Inline Elements)是 HTML 中一类元素的定义,它们的主要特点如下:
-
行内显示:行内元素可以与其他元素在同一行内显示,它们不会单独占据一行。行内元素的显示方式是基于其内容的大小和相邻元素的排列。
-
不包含块级元素:行内元素不能包含块元素,只能包含其他行内元素或文本内容。
-
宽度自适应:行内元素的宽度通常是根据其内容的大小来确定的。它们会根据相邻元素的宽度进行调整,以适应行内的布局。 -
不支持设置宽度和高度属性:由于行内元素的宽度是自适应的,因此不能直接通过 CSS 设置其宽度和高度属性。但可以设置一些其他相关的属性,如内边距、外边距、字体大小等,来影响其视觉效果。 -
常见的行内元素:一些常见的行内元素包括
<span>、<a>、<img>、<em>、<strong>等。
行内元素在 HTML 中常用于表示文本样式、链接、图片等内容。它们与块元素相比,更适合用于布局较小的元素或作为文本的一部分进行显示。通过合理使用行内元素,可以实现文本的格式化和样式控制。
列举常见的行内元素,如 <span> 和 <a>
除了<span>和<a>元素,常见的行内元素还包括以下几种:
<img>:用于嵌入图像。<em>:表示强调的文本。<strong>:表示重要的文本。<cite>:用于引用作品的标题、名称等。<q>:用于表示短的引用。<small>:用于表示较小的文本。<sub>:用于表示下标文本。<sup>:用于表示上标文本。<time>:用于表示时间和日期。

这些行内元素可以在 HTML 文档中嵌入文本内容或其他元素,以提供更丰富的语义和样式。需要注意的是,行内元素的特性和用法可能会因 HTML 版本和文档类型的不同而有所差异。在实际应用中,建议参考 HTML 标准和相关文档来了解更详细和准确的信息。
讨论行内元素的布局和显示方式
行内元素在布局和显示方式上有以下特点:
- 不会独占一行:行内元素不会像块级元素一样独自占据一行,而是与其他行内元素在同一行显示,宽度由内容决定。
- 宽度自适应:行内元素的宽度通常是根据其内容的大小来确定的,它们会根据相邻元素的宽度进行调整,以适应行内的布局。
- 可以设置内外边距和边框:虽然行内元素不能设置高度和宽度,但可以设置内外边距和边框等属性,以进一步调整其显示效果。
在实际应用中,行内元素通常用于文本样式、链接、图片等内容的显示,通过合理使用行内元素,可以实现文本的格式化和样式控制。
三、块元素的特点和使用
解释块元素的定义和特点
块元素(Block Elements)是 HTML 中一类元素的定义,它们的主要特点如下:
-
独占一行:块元素在页面布局中会占据整行空间,并且默认情况下会从上到下依次排列。相邻的块元素之间会留下空白间隔。
-
可设置宽度和高度:块元素可以通过 CSS 设置具体的宽度和高度,以控制其大小和外观。
-
包含其他块元素和行内元素:块元素可以包含其他块元素和行内元素,形成嵌套的结构。
-
默认垂直 margin:块元素之间通常会有默认的垂直margin,这可以通过 CSS 进行调整。 -
常见的块元素:一些常见的块元素包括
<div>、<p>、<h1>到<h6>、<ol>、<ul>等。
块元素在 HTML 文档中用于组织和布局较大的内容块,如段落、标题、列表等。它们提供了一种方便的方式来对文档进行结构化和样式设置。通过合理使用块元素,可以实现页面的整体布局和设计。
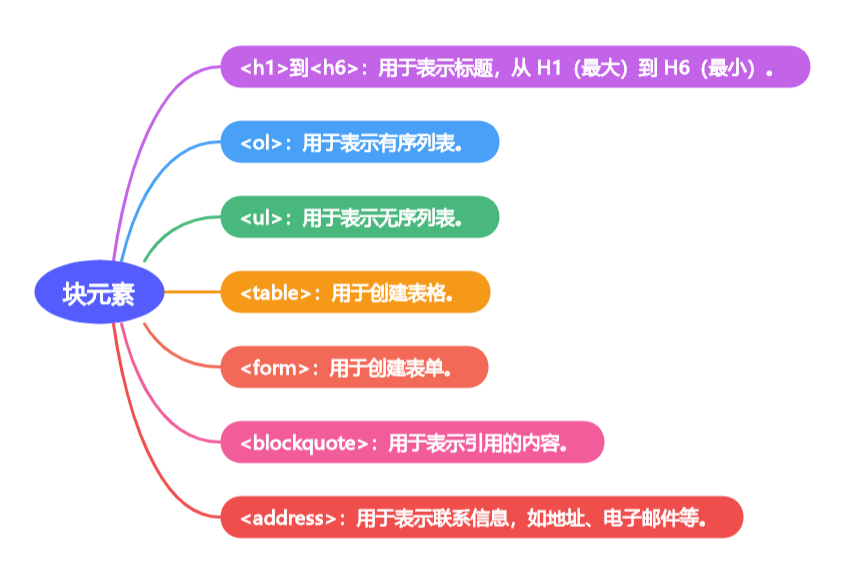
列举常见的块元素,如 <div> 和 <p>
除了<div>和<p>元素,常见的块元素还包括以下几种:
<h1>到<h6>:用于表示标题,从 H1(最大)到 H6(最小)。<ol>:用于表示有序列表。<ul>:用于表示无序列表。<table>:用于创建表格。<form>:用于创建表单。<blockquote>:用于表示引用的内容。<address>:用于表示联系信息,如地址、电子邮件等。

这些块元素在 HTML 中用于组织和结构化文档内容,以提供更好的可读性和样式控制。需要注意的是,块元素的特性和用法可能会因 HTML 版本和文档类型的不同而有所差异。在实际应用中,建议参考 HTML 标准和相关文档来了解更详细和准确的信息。
讨论块元素的布局和显示方式
块元素在布局中通常表现为独占一行,支持设置宽度和高度,并且可以包含其他块元素和行内元素。常见的块元素有<h1>到<h6>、<p>、<div>、<ul>、<ol>、<li>等。
在显示方式上,块元素如果没有设置宽度,默认的宽度为父级宽度100%。当块元素排列在一行时,它们之间会产生间距,如果设置了宽度,则每个块元素都会占据一行。
你可以使用CSS样式来进一步控制块元素的布局和显示方式,例如设置外边距、内边距、文本对齐方式等。合理运用块元素可以创建出更加灵活和富有表现力的网页布局。
四、行内元素与块元素的区别
比较行内元素和块元素的主要区别
下面是关于行内元素和块元素的主要区别的详细比较表格:
| 特征 | 行内元素 | 块元素 |
|---|---|---|
| 盒模型 | 没有宽度和高度的定义 | 有宽度和高度的定义 |
| 是否独占一行 | 是 | 否 |
| 显示特性 | 与周围元素在同一行内显示,尺寸由内容决定 | 独占一行显示,尺寸由宽度和高度决定 |
| 换行行为 | 不会主动换行,超出容器宽度会溢出 | 会主动换行,超出容器宽度会自动换行 |
| 支持的尺寸属性 | 不支持宽度和高度属性,只支持水平方向的内边距和外边距 | 支持宽度和高度属性,还支持内外边距的所有方向 |
| 默认显示方式 | inline | block |
| 是否能容纳子元素 | 不能 | 能 |
请注意,某些特定的CSS属性或样式可能会影响行内元素和块元素的显示方式和行为。这个比较表格提供了一般情况下的表现。
五、使用场景和最佳实践
探讨行内元素和块元素的常见使用场景
行内元素和块元素在 HTML 中有不同的常见使用场景,具体如下:
1. 行内元素的常见使用场景:
-
用于表示文本样式和格式:行内元素常用于设置文本的字体、颜色、大小等样式,如
<span>元素可用于标记特定的文本部分。 -
表示超链接:
<a>元素用于创建链接,它是一种常见的行内元素。 -
表示图像:
<img>元素用于嵌入图像,它也是一种行内元素。 -
表示小的文本片段:
<em>元素用于表示强调的文本,<strong>元素用于表示重要的文本,这些都是行内元素的常见用法。
2. 块元素的常见使用场景:
-
表示独立的内容块:块元素用于组织和结构化文档的各个部分,如段落
<p>、标题<h1>到<h6>、列表<ul>和<ol>等。 -
创建布局容器:块元素可以作为容器来放置其他元素,如
<div>元素常用于创建布局模块或包含其他块级元素。 -
表示表格:
<table>元素用于创建表格,其中包含行<tr>和单元格<td>等块元素。 -
表示表单:
<form>元素用于创建表单,其中包含输入字段、按钮等块元素。
总体而言,行内元素主要用于文本和小的内容片段的样式和表示,而块元素用于组织和结构化文档的较大内容块。在实际使用中,根据内容的性质和布局需求选择适当的行内元素或块元素。
六、总结
总结行内元素和块元素的重要性和区别
行内元素和块元素在 HTML 中具有重要的作用,它们的区别如下:
重要性:
-
结构和布局:行内元素和块元素为 HTML 文档提供了基本的结构和布局方式。它们帮助组织和呈现内容,使文档更具可读性和可视化效果。
-
样式控制:通过使用行内元素和块元素,可以对文本和内容进行样式控制。块元素提供了更多的样式选项,如设置宽度、高度、背景颜色等,而行内元素主要用于文本样式的控制。
-
语义含义:行内元素和块元素还传达了文档的语义含义。例如,使用
<p>元素表示段落,<h1>到<h6>元素表示标题等,这有助于搜索引擎和辅助技术更好地理解文档结构。
区别:
-
显示方式:块元素通常占据整行空间,并且可以设置宽度和高度。它们会在页面中自成一行,可以包含其他行内元素和块元素。而行内元素不会独占一行,它们会根据相邻元素的排列自动换行。
-
嵌套规则:块元素可以嵌套其他块元素和行内元素,而行内元素只能嵌套其他行内元素。
-
宽度设置:块元素可以设置固定的宽度,而行内元素的宽度由其内容决定。
通过合理使用行内元素和块元素,可以创建出结构清晰、样式丰富的 HTML 文档,提高用户体验和可读性。