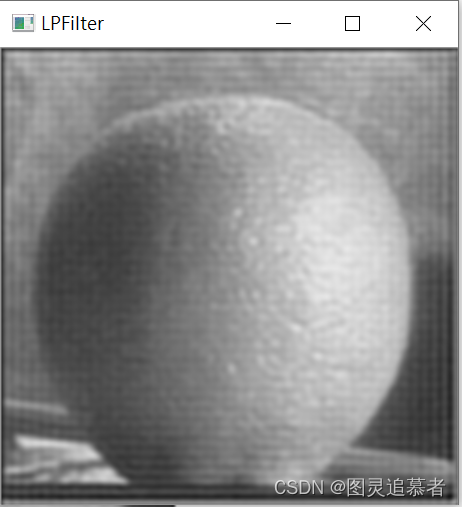
效果:

代码
<template>
<div>
<el-container>
<el-main>
<div class="box-card-left">
<div id="threejs" style="border: 1px solid red"></div> <div class="box-right">
<el-button type="primary" @click="start">开始</el-button>
</div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
import {
CSS2DObject,
CSS2DRenderer,
} from "three/examples/jsm/renderers/CSS2DRenderer.js";
import TWEEN from '@tweenjs/tween.js';
export default {
data() {
return {
value1: 0,
percentage: 20,
name: "",
scene: null,
camera: null,
renderer: null,
effectComposer: null,
mesh: null,
geometry: null,
group: null,
material: null,
texture: null,
position: null,
outlinePass: null,
clock: null,
mixer: null,
clip_action: null,
request_animation_frame: null,
canvasWidth: 1000,
canvasHeight: 800,
color: [],
meshArr: [],
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
init() {
// 创建场景对象
this.scene = new this.$three.Scene();
// 创建立方缓存几何体对象
this.geometry = new this.$three.BoxGeometry(50,50,50);
// 创建材质对象
this.material = new this.$three.MeshBasicMaterial({
color: 0xff11aa
});
// 创建网格模型
this.mesh = new this.$three.Mesh(this.geometry, this.material);
this.scene.add(this.mesh);
// 创建辅助坐标轴对象
const axesHelper = new this.$three.AxesHelper(100);
this.scene.add(axesHelper);
// 创建相机对象
this.camera = new this.$three.PerspectiveCamera(60,1,0.01,3000);
this.camera.position.set(300,300,200);
this.camera.lookAt(0,0,0,);
// 创建渲染器对象
this.renderer = new this.$three.WebGLRenderer();
this.renderer.setSize(1000,800);
this.renderer.render(this.scene, this.camera);
window.document.getElementById("threejs").appendChild(this.renderer.domElement);
// 创建相机空间轨道控制器对象
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener("change", () => {
this.renderer.render(this.scene, this.camera);
})
},
start() {
// 创建tweenjs对象
const tween0 = new TWEEN.Tween(this.mesh.position);
tween0.to({x:100, y: 0}, 2000);
tween0.start();
const tween2 = new TWEEN.Tween(this.mesh.scale);
tween2.to({x:2, y: 2}, 2000).repeat(1);
tween2.start();
const tween3 = new TWEEN.Tween(this.mesh.material.color);
tween3.to({r:0.2, g: 0.6}, 2000).repeat(1);
tween3.start();
this.loop();
},
loop() {
this.renderer.render(this.scene, this.camera);
TWEEN.update();
window.requestAnimationFrame(this.loop);
}
},
};
</script>
//
<style lang="less" scoped>
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
width: 100%;
.box-right {
img {
width: 500px;
user-select: none;
}
}
}
</style>