控制el-table的列显示隐藏,一般的话可以通过循环来实现,但是假如业务及页面比较复杂的话,list数组循环并不好用。
在我们的页面中el-table-column是固定的,因为现在是对现有的进行维护和迭代更新。
对需要控制列显示隐藏的页面进行控制。
1.封装的组件代码如下:
1.1 el-tooltip用于文字提示:不明白el-tooltip点击此处了解
1.2 el-row内3个按钮分别为form表单显示隐藏,页面刷新,控制列弹层。
1.3 el-transfer为打开的弹层(穿梭框):不明白el-transfer点击此处了解
<template>
<div class="top-right-btn" :style="style">
<el-row>
<el-tooltip class="item" effect="dark" :content="showSearch ? '隐藏搜索' : '显示搜索'" placement="top" v-if="search">
<el-button size="mini" circle icon="el-icon-search" @click="toggleSearch()" />
</el-tooltip>
<el-tooltip class="item" effect="dark" content="刷新" placement="top">
<el-button size="mini" circle icon="el-icon-refresh" @click="refresh()" />
</el-tooltip>
<el-tooltip class="item" effect="dark" content="显隐列" placement="top" v-if="columns">
<el-button size="mini" circle icon="el-icon-menu" @click="showColumn()" />
</el-tooltip>
</el-row>
<el-dialog :title="title" :visible.sync="open" append-to-body>
<el-transfer
:titles="['显示', '隐藏']"
v-model="value"
:data="columns"
@change="dataChange"
></el-transfer>
</el-dialog>
</div>
</template>2.js代码:
<script>
export default {
name: "RightToolbar",
data() {
return {
// 显隐数据
value: [],
// 弹出层标题
title: "显示/隐藏",
// 是否显示弹出层
open: false,
};
},
props: {
showSearch: {
type: Boolean,
default: true,
},
columns: {
type: Array,
},
search: {
type: Boolean,
default: true,
},
gutter: {
type: Number,
default: 10,
},
},
computed: {
style() {
const ret = {};
if (this.gutter) {
ret.marginRight = `${this.gutter / 2}px`;
}
return ret;
}
},
created() {
// 显隐列初始默认隐藏列
for (let item in this.columns) {
if (this.columns[item].visible === false) {
this.value.push(parseInt(item));
}
}
},
methods: {
// 搜索
toggleSearch() {
this.$emit("update:showSearch", !this.showSearch);
},
// 刷新
refresh() {
this.$emit("queryTable");
},
// 右侧列表元素变化
dataChange(data) {
for (let item in this.columns) {
const key = this.columns[item].key;
this.columns[item].visible = !data.includes(key);
}
},
// 打开显隐列dialog
showColumn() {
this.open = true;
},
},
};
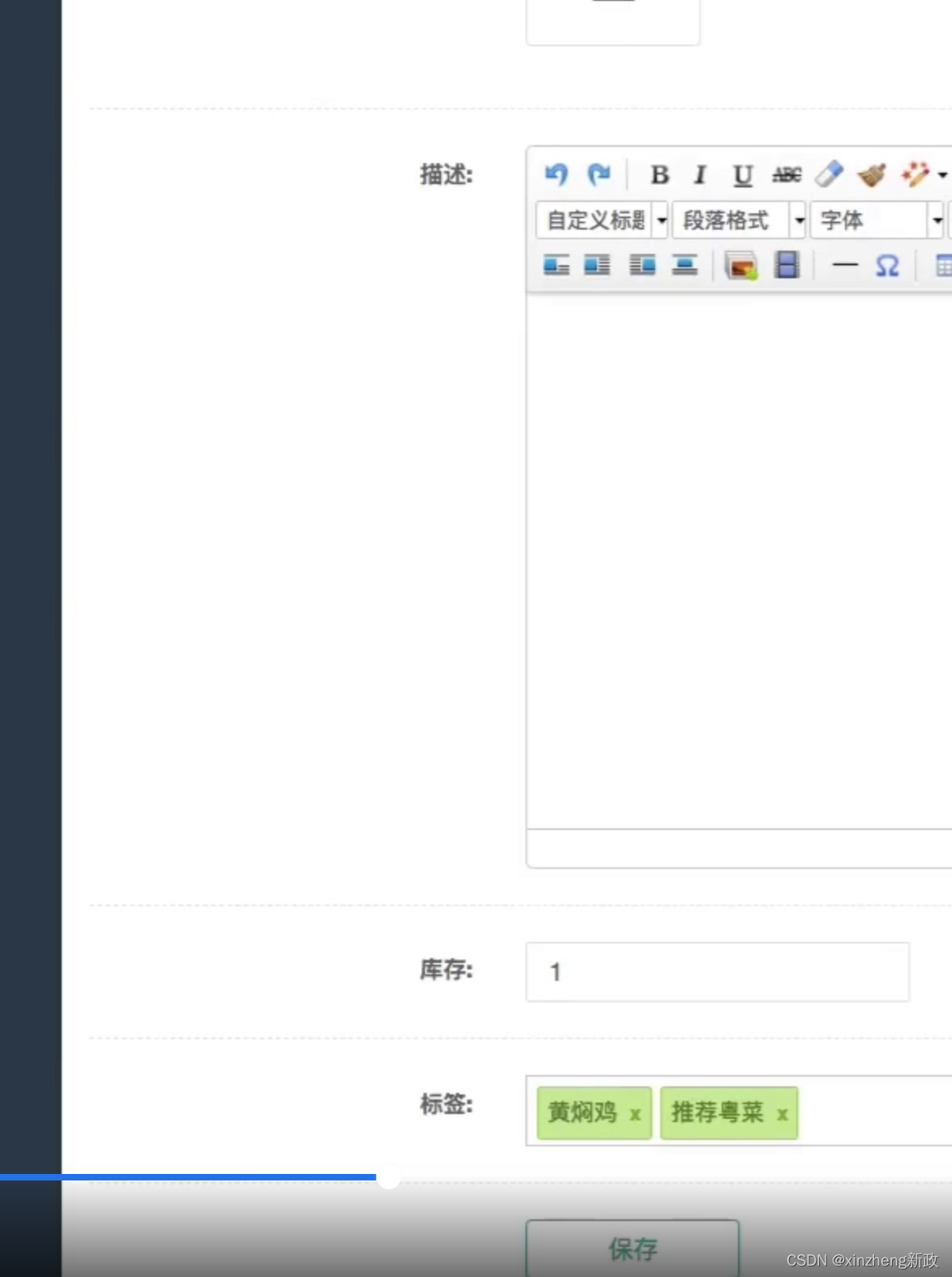
</script>3.页面样式如下两图所示:
 左边为页面的三个按钮,下面为弹层样式(一眼知道蒸馍操作了哦)
左边为页面的三个按钮,下面为弹层样式(一眼知道蒸馍操作了哦)

4.在data中·定义变量
用于控制form表单显示隐藏的showSearch,以及table的列名的数组columns:
data() {
return {
showSearch:true,
columns: [
{ key: 0, label: `多选列`, visible: true },
{ key: 1, label: `序号列`, visible: true },
{ key: 2, label: `库存编号`, visible: true },
{ key: 3, label: `库区名称`, visible: true },
{ key: 4, label: `状态`, visible: true },
{ key: 5, label: `平台仓库`, visible: true },
{ key: 6, label: `负责人`, visible: true },
{ key: 7, label: `拣货方式`, visible: true },
{ key: 8, label: `库区类型`, visible: true },
{ key: 9, label: `操作`, visible: true },
],5.在页面中引入使用:
(搞成全局的就不用一个个引入了)
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList" :columns="columns" />其中showSearch和colums上面讲了,还有一个getList就是页面获取数据的函数
6.对搜索和列进行显示隐藏:
对需要显示隐藏的列加上如下就行,并且和定义的columns设定的key需要一致哦。
if="columns[num].visible" 表单:
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true"
v-show="showSearch">
btn按钮:
<el-button icon="el-icon-search" size="small" @click="handleQuery"
v-show="showSearch">搜索</el-button>
<el-button icon="el-icon-refresh-left" size="small" @click="resetQuery"
class="white_black2" v-show="showSearch">重置</el-button>
需要控制显示隐藏的el-table-column列:
<el-table-column prop="branchName" align="center" label="平台仓库"
v-if="columns[5].visible"></el-table-column>






![buuctf[极客大挑战 2019]BabySQL--联合注入、双写过滤](https://img-blog.csdnimg.cn/img_convert/1e4e3e43bc63da5974db1263c270c6d2.png)