- 使用的第三方库是tailwind-react-native-classnames,同类的也有tailwind-rn,但是我更喜欢前者
- 官方demo:
import { View, Text } from 'react-native';
import tw from 'twrnc';
const MyComponent = () => (
<View style={tw`p-4 android:pt-2 bg-white dark:bg-black`}>
<Text style={tw`text-md text-black dark:text-white`}>Hello World</Text>
</View>
);
当然也支持条件变量
// pass multiple args
tw.style('text-sm', 'bg-blue-100', 'flex-row mb-2');
// falsy stuff is ignored, so you can do conditionals like this
tw.style(isOpen && 'bg-blue-100');
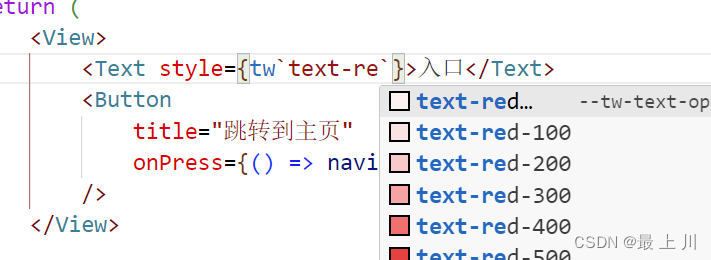
重要的来了!配置vscode的补全
参考自React Native - Tailwind CSS autocomplete in VSCode for twrnc package
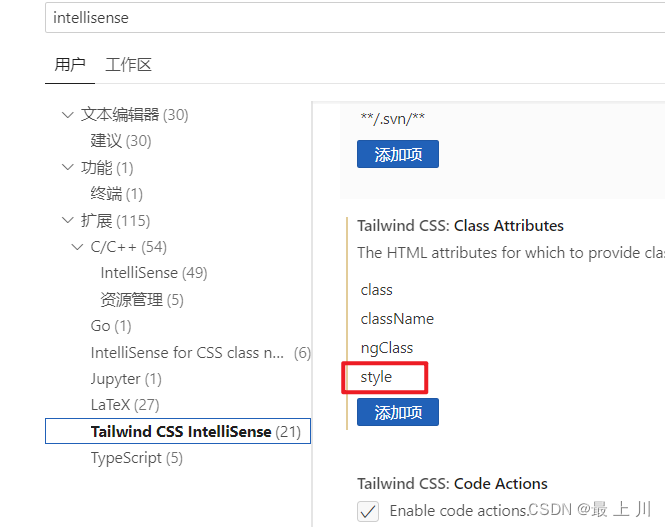
补全插件还是用的Tailwind CSS IntelliSense,需要添加vscode的配置并手动新建两个空文件
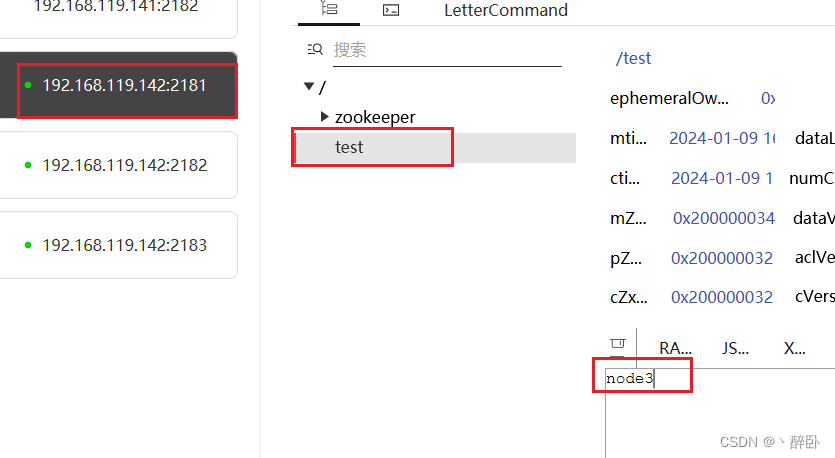
在下图添加

新建一个空文件tailwind.config.js

然后就可以了