javascript 一维数组与三维数组联动,一维数组转换为三为数组,源文件下载 .zip
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
-
- 专栏目标
- 示例背景
- 示例效果图
- 示例源代码(279行)
示例背景
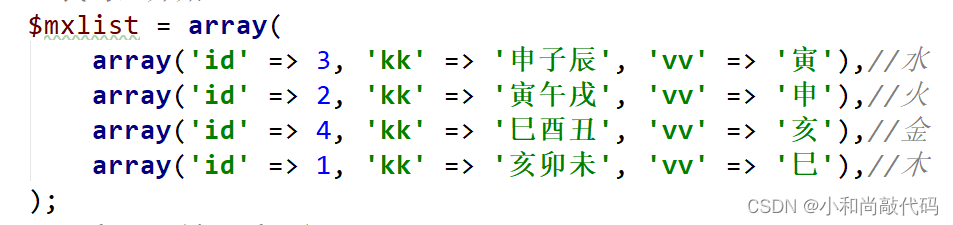
使用vue项目时候,遇到这样一个需求,将一维数组做一定的转换,增加一些变量,然后将变更后的一维数组转化为三维数组,再然后是一位数组和三维数组的联动,类似于购物车的添加和减少的效果。这是一个完整的示例,涉及到以下函数。
- dajianshi_arr1to1(arr) {} 一维数组转换
- dajianshi_arr1to3(arr) {} 一维数组变成三维数组
- addCart(id) 加入购物车
- removeCart(id) 移除购物车
- delCart(id) 从购物车列表清除
示例效果图

示例源代码(279行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-01-09
*/
<template>
<div class="djs-box">
<div class="topBox">
<h3>vue中一维数组与三维数组联动,类似购物车增减 </h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
<h4>
<el-button @click="go1()" type="primary" size="mini"> 转换一维数组</el-button>
<el-button @click="go3()" type="primary" size="mini"> 转换为三维数组</el-button>
<el-button @click="goCart()" type="primary" size="mini">购物车模式</el-button>
</h4>
</div>
<div class="dajianshi">
<div class="left" v-if="!isCart">
<h4>一维数组</h4>
<p v-for="(item,index) in arr" :key="index"> 时间:{
{
item.time}}-组别:{
{
item.satGroupName}}</p>
</div>
<div class="middle" v-if="!isCart">
<h4>变换后的一维数组</h4>
<p v-for="(item,index) in arr1" :key="index"> 时间:{
{
item.time}}- 年份:{
{
item.year}}- 原索引:{
{
item.indexId}}
</p>
</div>
<div class="right" v-if="!isCart">
<h4>变成三维数组</h4>
<div v-for="(item1,index1) in arr3" :key="index1"> ● 时间:{
{
item1