一.效果

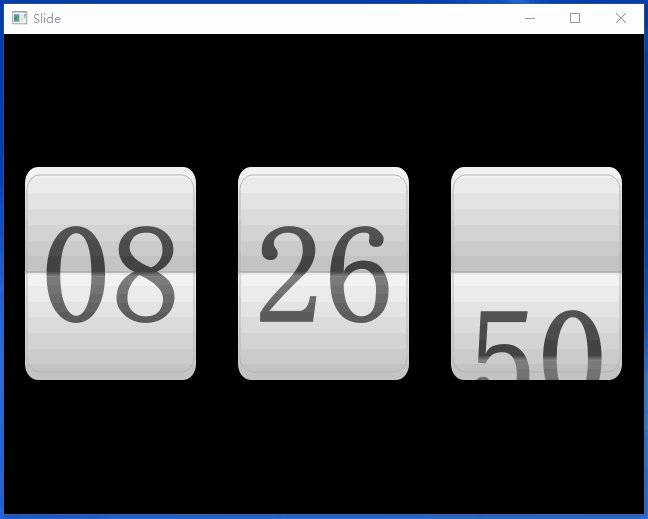
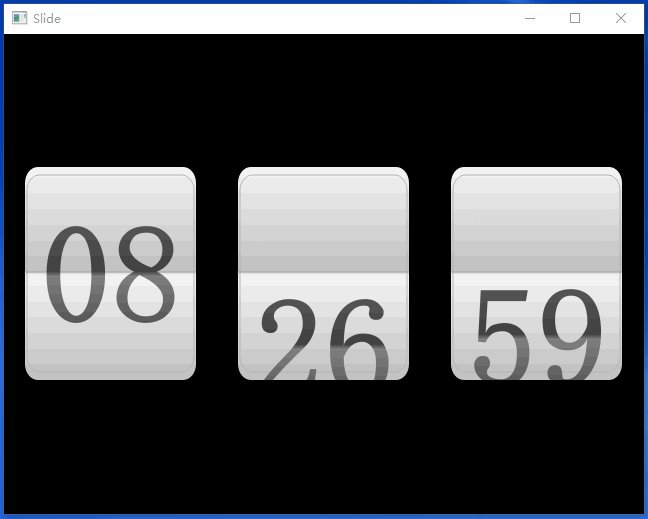
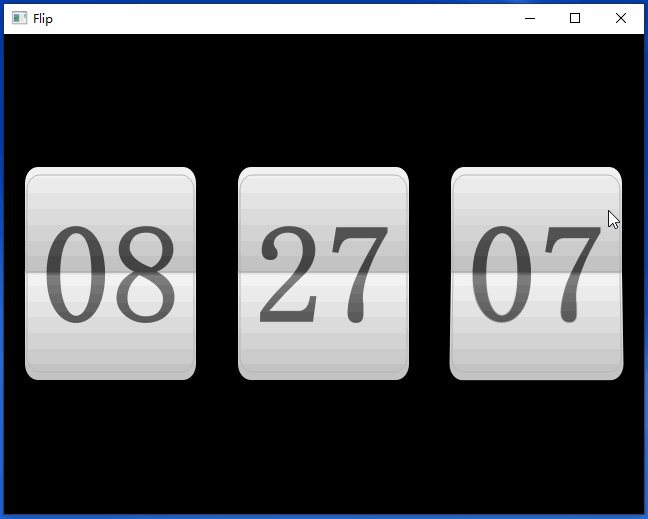
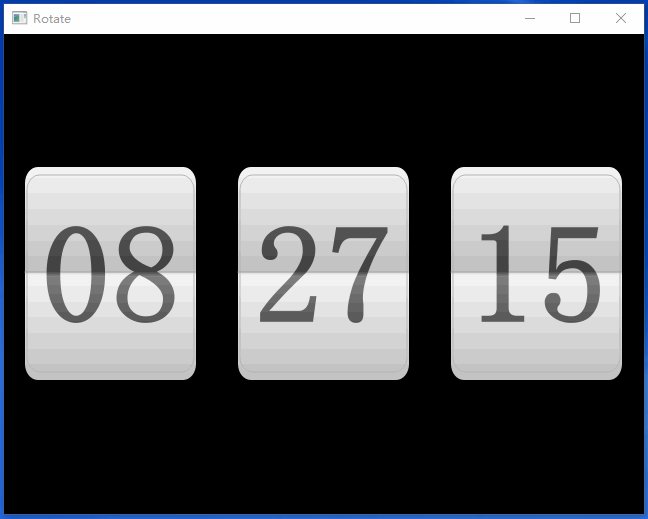
基于网络代码修改,支持时、分、秒;支持滑动、翻页和旋转。
二.实现
#include <QtCore>
#include <QPainter>
#include <QAction>
#include <QWidget>
#include <QMainWindow>
#include <QTimer>
#include <QKeyEvent>
#include <QResizeEvent>
#include <QApplication>
// 绘制数字钟白色背景和数字.
class Digits: public QWidget
{
Q_OBJECT
public:
// 数字动效:滑动、翻页和旋转.
enum {
Slide,
Flip,
Rotate
};
Digits(QWidget *parent)
: QWidget(parent)
, m_number(0)
, m_transition(Slide)
{
setAttribute(Qt::WA_OpaquePaintEvent, true);
setAttribute(Qt::WA_NoSystemBackground, true);
// 定时刷新.
connect(&m_animator, SIGNAL(frameChanged(int)), SLOT(update()));
m_animator.setFrameRange(0, 100);