前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1VN4y1q7cz/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:有关网上个人图书馆。
主要内容
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,或者点击左方的按钮可以手动切换图片。

代码:
<div class="product sub_pro">
<!--left-->
<div class="product01">
<div class="product07">本馆概况</div>
<!--left nav-->
<div class="sidenav">
<ul>
<li> <a href="index-2.htm" title="发展历史" class="sidenava">
<p>发展历史</p>
</a> </li>
</ul>
</div>
<div class="l_contact">
<div class="lcon_tel">12345678910</div>
<p class="lmap">北京市海淀区中关村南大街33号</p>
<p class="ltel">12345678910</p>
<p class="lfix">010-66889888</p>
<p class="lemail">570000</p>
</div>
</div>
<!--left end-->
<div class="product02">
<div class="content_com_title">
<h2>本馆概况</h2>
<div class="bread"> 当前位置:<a href="index.htm" >主页</a> > <a href="index-1.htm" >本馆概况</a> </div>
</div>
<div class="content">
<div class="view">
<h1 class="view-title">本馆概况</h1>
<div class="bshare-custom view-share" ><a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a><a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博" class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博" class="bshare-qqmb"></a><a title="分享到网易微博" class="bshare-neteasemb"></a></div>
<script type="text/javascript" charset="utf-8" src="js/buttonlite.js" ></script>
<script type="text/javascript" charset="utf-8" src="js/bsharec0.js" ></script>
中国国家图书馆位于北京市中关村南大街33号——与海淀区白石桥高粱河、紫竹院公园相邻。是国家总书库,国家书目中心,国家古籍保护中心;是世界最大、最先进的国家图书馆之一。入选第三批中国20世纪建筑遗产项目。2018年10月11日,入选“全国中小学生研学实践教育基地”名单。
中国国家图书馆前身是筹建于1909年9月9日的京师图书馆,1931年,文津街馆舍落成(现为国家图书馆古籍馆);新中国成立后,更名为北京图书馆 ——“1987年新馆落成,1998年12月12日经国务院批准,北京图书馆更名为国家图书馆,对外称中国国家图书馆。 ”
<p>
据2018年10月该图书馆官网信息显示,中国国家图书馆总建筑面积28万平方米,图书馆分为总馆南区、总馆北区和古籍馆,总馆南区主楼为双塔形高楼,采用双重檐形式,孔雀蓝琉璃瓦大屋顶,淡乳灰色的瓷砖外墙,花岗岩基座的石阶,再配以汉白玉栏杆,通体以蓝色为基调,取其用水慎火之意;馆藏文献3768.62万册,其中古籍文献近200万册,数字资源总量超过1000TB,是亚洲规模最大的图书馆,居世界国家图书馆第三位;图书馆共设有阅览室25个、阅览座位5000余个,在编员工1529人,设有33个机构部门。</p>
<p>
2020年5月12日,中国国家图书馆有序恢复开馆,开放区域为国家图书馆总馆南区,实行预约限流入馆。</p>
</div>
<div class="page"> <a href="index.htm" title="返回首页" class="back theme_color">返回首页</a> </div>
</div>
</div>
<div class="clear"></div>
</div>
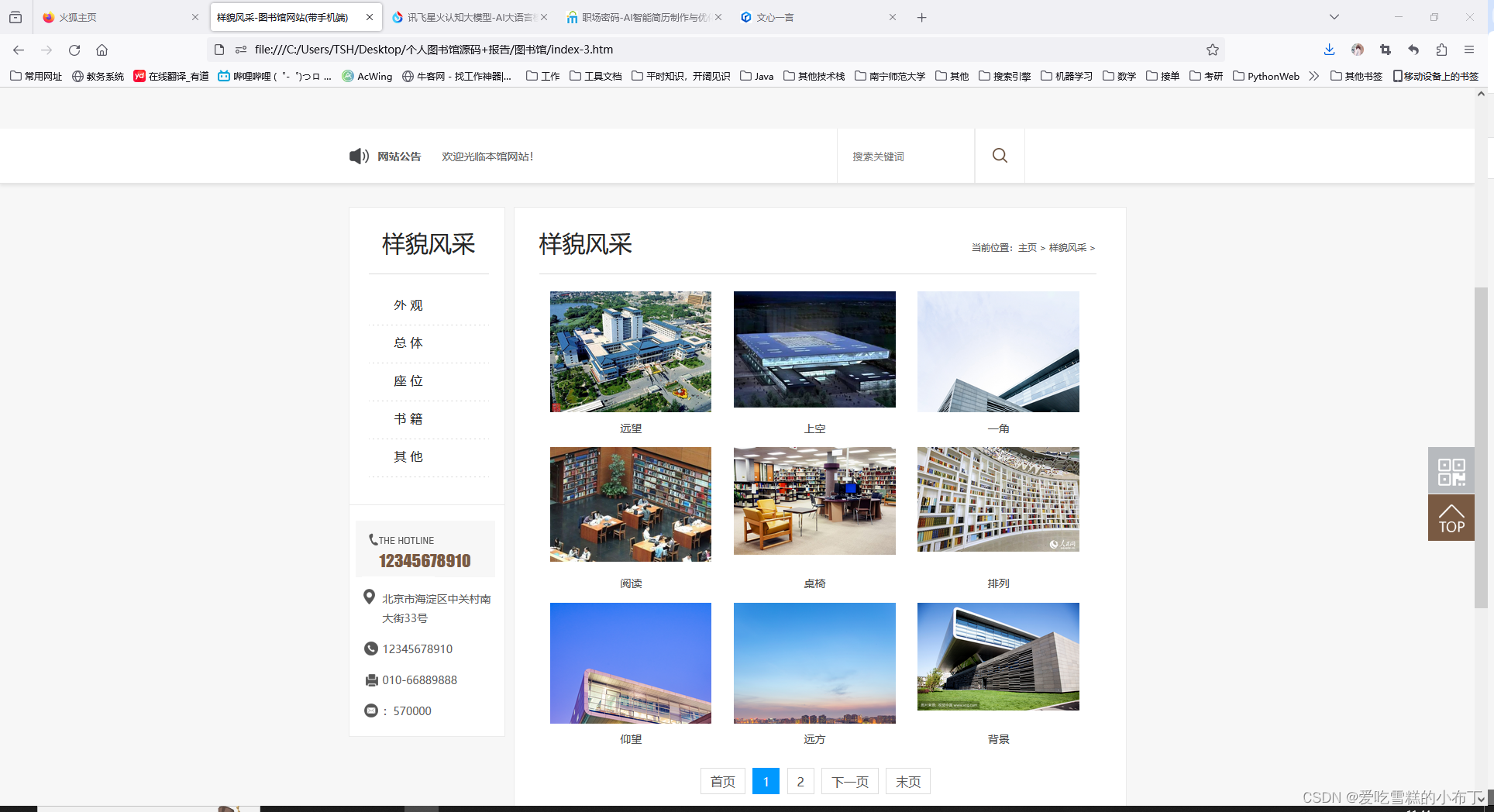
2、样貌风采
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<div class="product sub_pro">
<!--left-->
<div class="product01">
<div class="product07"><b>样貌风采</b></div>
<!--left nav-->
<div class="sidenav">
<ul>
<li> <a href="index-4.htm" title="外 观" class="sidenava">
<p>外 观</p>
</a> </li>
<li> <a href="index-5.htm" title="总 体" class="sidenava">
<p>总 体</p>
</a> </li>
<li> <a href="index-6.htm" title="座 位" class="sidenava">
<p>座 位</p>
</a> </li>
<li> <a href="index-7.htm" title="书 籍" class="sidenava">
<p>书 籍</p>
</a> </li>
<li> <a href="index-8.htm" title="其 他" class="sidenava">
<p>其 他</p>
</a> </li>
</ul>
</div>
<div class="l_contact">
<div class="lcon_tel">12345678910</div>
<p class="lmap">北京市海淀区中关村南大街33号</p>
<p class="ltel">12345678910</p>
<p class="lfix">010-66889888</p>
<p class="lemail">:570000</p>
</div>
</div>
<!--left end-->
<div class="product02">
<div class="content_com_title">
<h2>样貌风采</h2>
<div class="bread"> 当前位置:<a href="index.htm" >主页</a> > <a href="index-3.htm" >样貌风采</a> > </div>
</div>
<div class="content">
<ul class="product3">
<div> <li>
<div> <a href="42.html" title="远望"><img src="images/1-1FP6093530353-lp.jpg" /></a> </div>
<p><a href="42.html" title="远望" class="pg-color">远望</a></p>
</li><li>
<div> <a href="41.html" title="上空"><img src="images/1-1FP6093404V1-lp.jpg" /></a> </div>
<p><a href="41.html" title="上空" class="pg-color">上空</a></p>
</li><li>
<div> <a href="40.html" title="一角"><img src="images/1-1FP6093241257-lp.jpg" /></a> </div>
<p><a href="40.html" title="一角" class="pg-color">一角</a></p>
</li><li>
<div> <a href="39.html" title="阅读"><img src="images/1-1FP60931242a-lp.jpg" /></a> </div>
<p><a href="39.html" title="阅读" class="pg-color">阅读</a></p>
</li><li>
<div> <a href="38.html" title="桌椅"><img src="images/1-1FP6093001118-lp.jpg" /></a> </div>
<p><a href="38.html" title="桌椅" class="pg-color">桌椅</a></p>
</li><li>
<div> <a href="37.html" title="排列"><img src="images/1-1FP5192644624-lp.jpg" /></a> </div>
<p><a href="37.html" title="排列" class="pg-color">排列</a></p>
</li><li>
<div> <a href="36.html" title="仰望"><img src="images/1-1FP5192450557-lp.jpg" /></a> </div>
<p><a href="36.html" title="仰望" class="pg-color">仰望</a></p>
</li><li>
<div> <a href="35.html" title="远方"><img src="images/1-1FP519232W15-lp.jpg" /></a> </div>
<p><a href="35.html" title="远方" class="pg-color">远方</a></p>
</li><li>
<div> <a href="34.html" title="背景"><img src="images/1-1FP5192202624-lp.jpg" /></a> </div>
<p><a href="34.html" title="背景" class="pg-color">背景</a></p>
</li> </div>
</ul>
<div class="pagination-wrapper">
<div class="pagination"> <li><a>首页</a></li>
<li class="thisclass"><a>1</a></li>
<li><a href="list_2_2.html" >2</a></li>
<li><a href="list_2_2.html" >下一页</a></li>
<li><a href="list_2_2.html" >末页</a></li>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
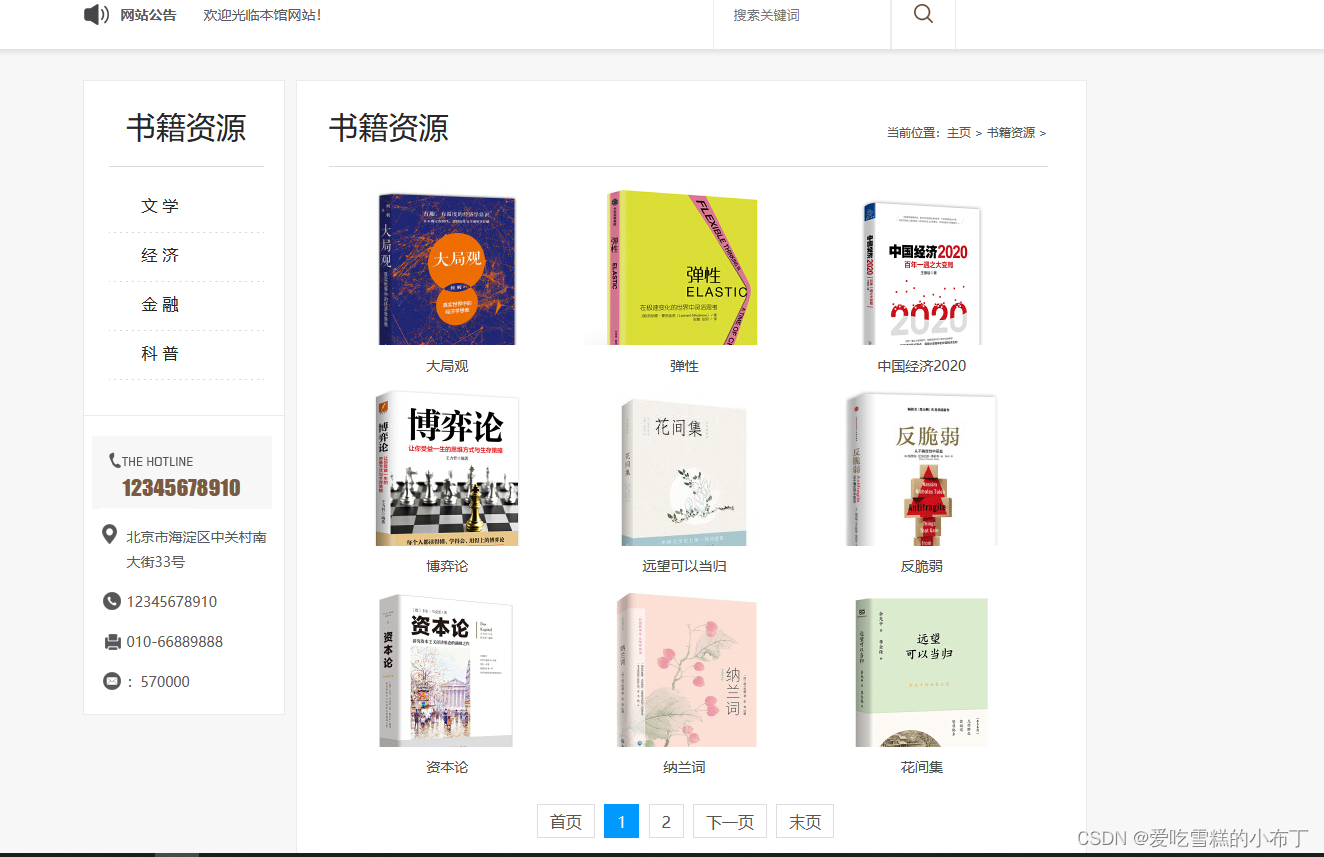
3、书籍资源

4、在线留言
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

5、其他
该页面以img标签嵌入图片+table表格标签嵌入整齐的文字的形式,对图片的内容进行了简要的介绍。


总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1VN4y1q7cz/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。