1. 编辑main.qml
import QtQuick
Window {
width: 800
height: 800
visible: true
title: qsTr("Hello World")
Image {
anchors.fill: parent
source: "qrc:/Resources/Images/arrow.png"
}
}
- 将Window的width和height都改成800,因为我们要添加的图片大小为800 * 800。当然其他值你随意
- 添加一个Image对象
- achors.fill: parent表示其要将父对象填满
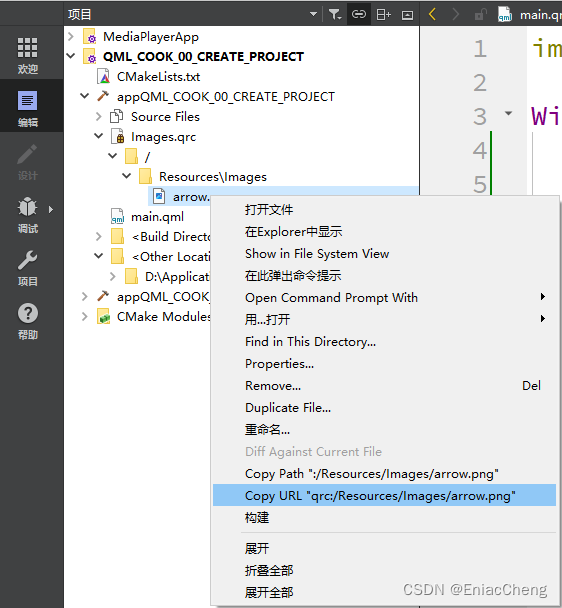
- source指定了图片文件的URL。获取资源文件的URL方法为在资源文件上右键选择“Copy URL”

2. 修改CMakeLists.txt
由于本教程使用CMake的构建方式,所以如果不修改CMakeLists.txt,程序运行时将找不到资源文件,导致图片不能正常显示。
具体原因和其他方法请参见:The Qt Resource System | Qt Core 6.6.1
set(CMAKE_AUTORCC ON)
qt_add_executable(appQML_COOK_00_CREATE_PROJECT
Images.qrc
main.cpp
)
- 在qt_add_executable上面添加“set(CMAKE_AUTORCC ON)”
- 将“Images.qrc”添加到“main.cpp”上面
3. 运行程序

4. 简单理解QML
- QML就是一种声明语言,跟HTML一样用来声明界面中都有什么元素和元素的层次关系。不同的是HTML只负责声明元素不负责元素的外观,而QML同时需要负责元素的外观。QML同时支持Javascript,因此我理解将HTML+CSS缝合到一起就是QML了。