- 响应式开发的原理
- Bootstrap前端开发框架
- Bootstrap栅格系统
- 阿里百秀首页案例
响应式开发原理
1 响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
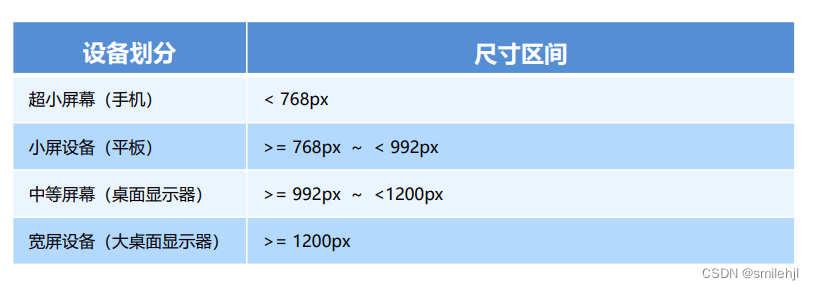
2 在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化
简单就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

Bootstrap 简介
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
- 中文官网: http://www.bootcss.com/
- 官网: http://getbootstrap.com/
- 推荐使用: http://bootstrap.css88.com/
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
bootstrap 优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
Bootstrap 使用
1. 创建文件夹结构

2. 创建 html 骨架结构

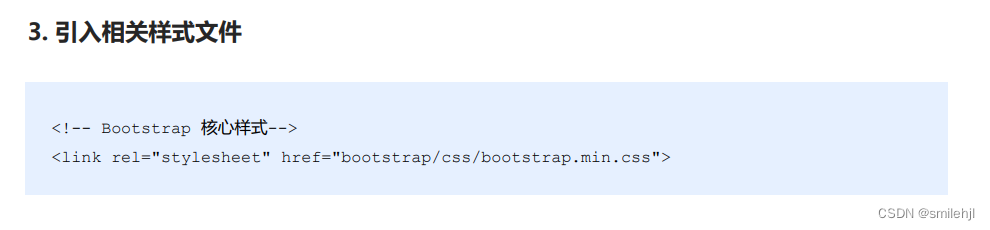
3. 引入相关样式文件

4. 书写内容
这里就是直接去他那里的文档哪里,查看它的使用方法。
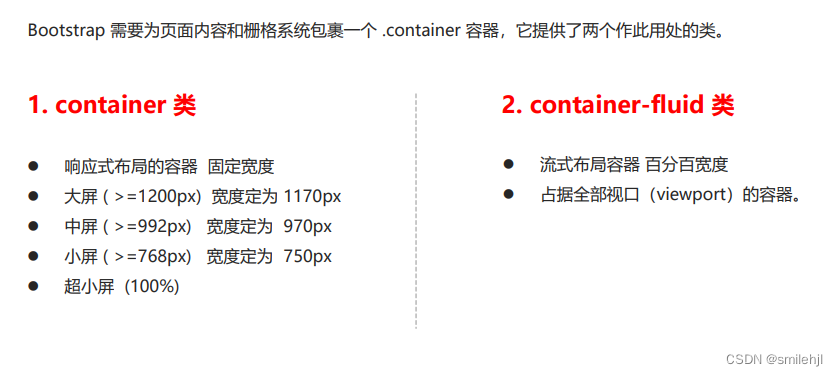
布局容器

Bootstrap 栅格系统
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数 的定义来模块化页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会 自动分为最多12列。
栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

按照不同屏幕划分为1~12 等份
行(row) 可以去除父容器作用15px的边距
xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大;
列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
每一列默认有左右15像素的 padding(这个可以将其内容加入到row中就可以去除)
可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
更多详细的关于bootstrap的文档可以在前面提供的网站中查找,要多多使用!!!!
案例实战:
案例:阿里百秀移动端首页
方案:我们采取响应式页面开发方案
技术:bootstrap框架
设计图: 本设计图采用 1280px 设计尺寸

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入bootstrap的css -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入首页的css -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container">
<!-- 在中等布局中,这三部分所占的比例2:7:3 -->
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="./images/logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<nav>
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
</ul>
</nav>
</header>
<article class="col-md-7">
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="./upload/lg.png" alt="" >
<p>阿里百秀</p>
</a>
</li>
<li>
<a href="#">
<img src="./upload/1.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li><a href="#">
<img src="./upload/2.jpg" alt="">
<p>阿里百秀</p>
</a></li>
<li><a href="#">
<img src="./upload/3.jpg" alt="">
<p>阿里百秀</p>
</a></li>
<li><a href="#">
<img src="./upload/4.jpg" alt="">
<p>阿里百秀</p>
</a></li>
</ul>
</div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span></p>
</div>
<div class="col-sm-3 pic">
<img src="./upload/1.jpg" alt="" class="hidden-xs">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span></p>
</div>
<div class="col-sm-3 pic">
<img src="./upload/1.jpg" alt="" class="hidden-xs">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span></p>
</div>
<div class="col-sm-3 pic">
<img src="./upload/1.jpg" alt="" class="hidden-xs">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<div class="banner">
<img src="./upload/zgboke.jpg" alt="">
</div>
<div class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎加入中国博客联盟</h4>
<p class="text-muted">这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p>
</div>
</aside>
</div>
</div>
</body>
</html>





![[每周一更]-(第81期):PS抠图流程(扭扭曲曲的身份证修正)](https://img-blog.csdnimg.cn/direct/1f15c4c687d94275a22e6105916b94aa.jpeg#pic_center)