前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1f64y1N7uH/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对国内几个省份的旅游景点进行介绍。
主要内容
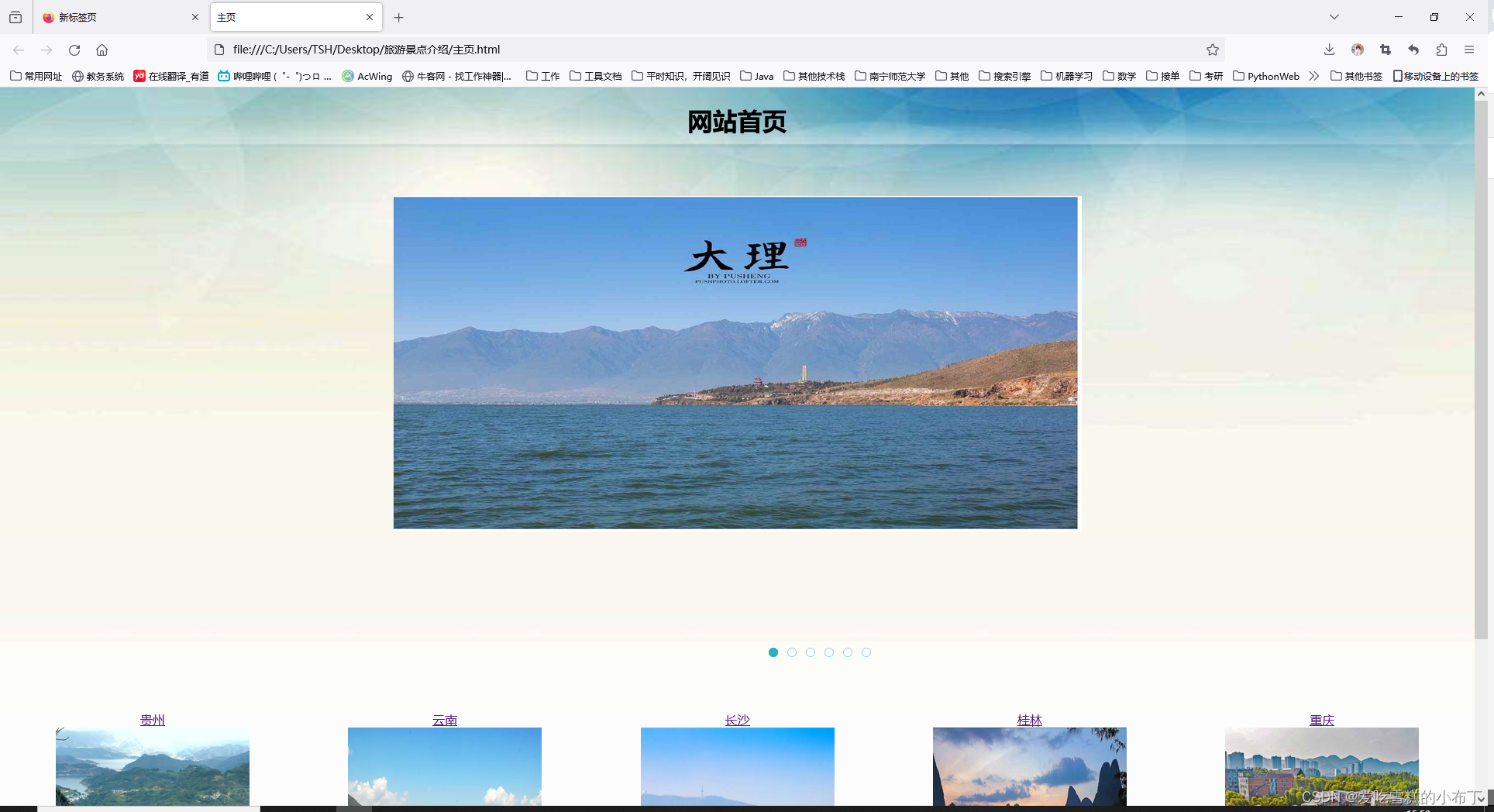
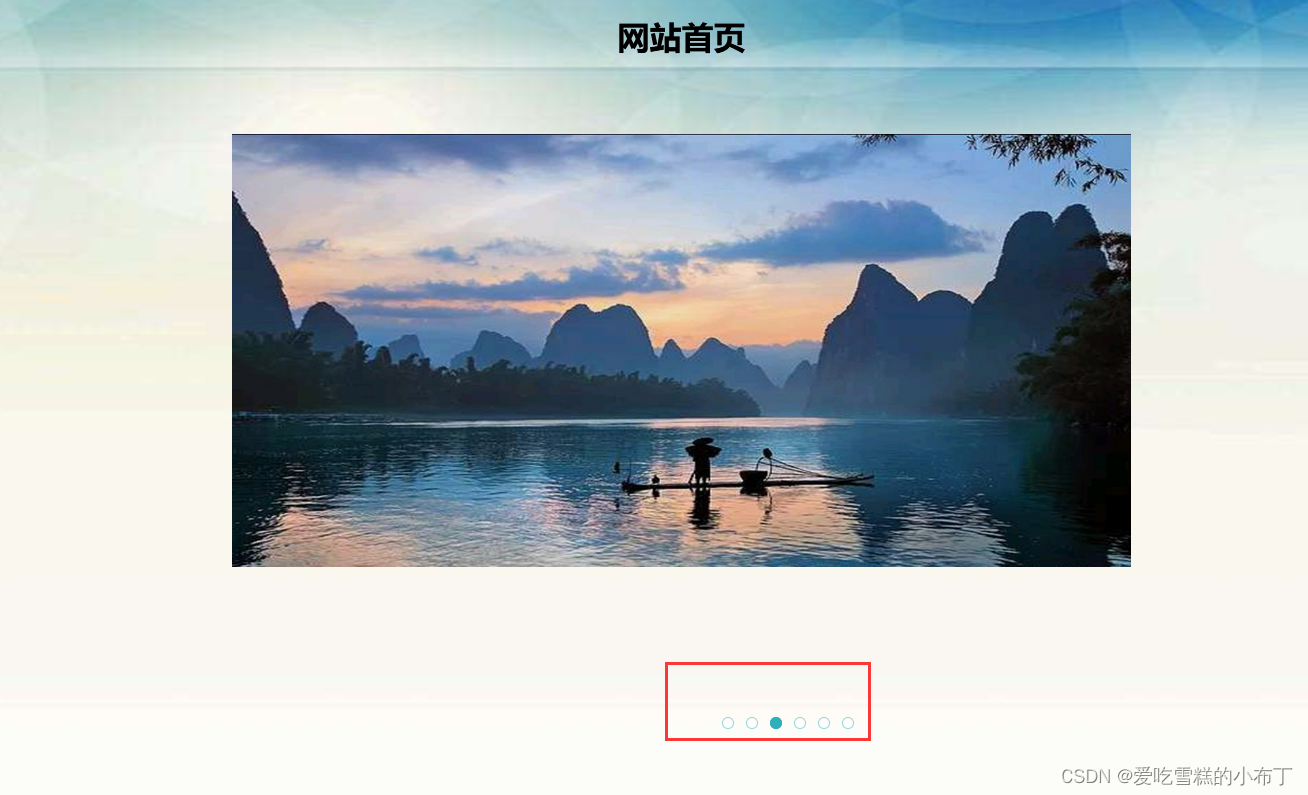
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<div class="banner">
<div class="banner_pic" id="banner_pic">
<div class="current"><img src="imgs/y1.jpg" alt="" width="889" height="433" /></div>
<div class="pic"><img src="imgs/c4.jpg" alt="" width="1500" height="433" width: /></div>
<div class="pic"><img src="imgs/l2.jpg" alt="" width="899" height="433" /></div>
<div class="pic"><img src="imgs/y2.jpg" alt="" width="899" height="433" /></div>
<div class="pic"><img src="img/川美.jpg" alt="" width="899" height="433" /></div>
<div class="pic"><img src="imgs/g1.png" alt="" width="899" height="433" /></div>
</div>
<ol id="button">
<li class="current"></li>
<li class="but"></li>
<li class="but"></li>
<li class="but"></li>
<li class="but"></li>
<li class="but"></li>
</ol>
</div>
</div>
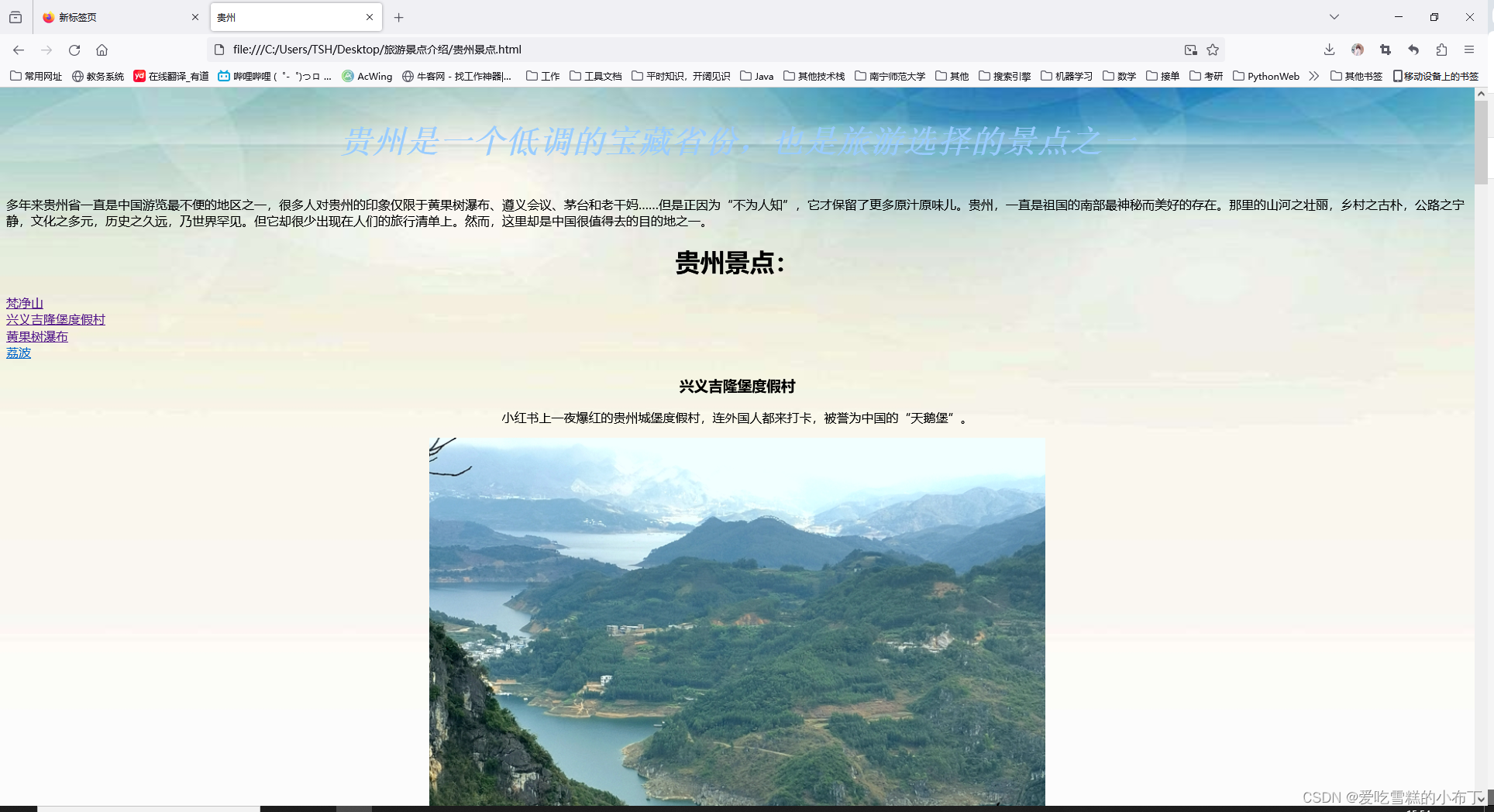
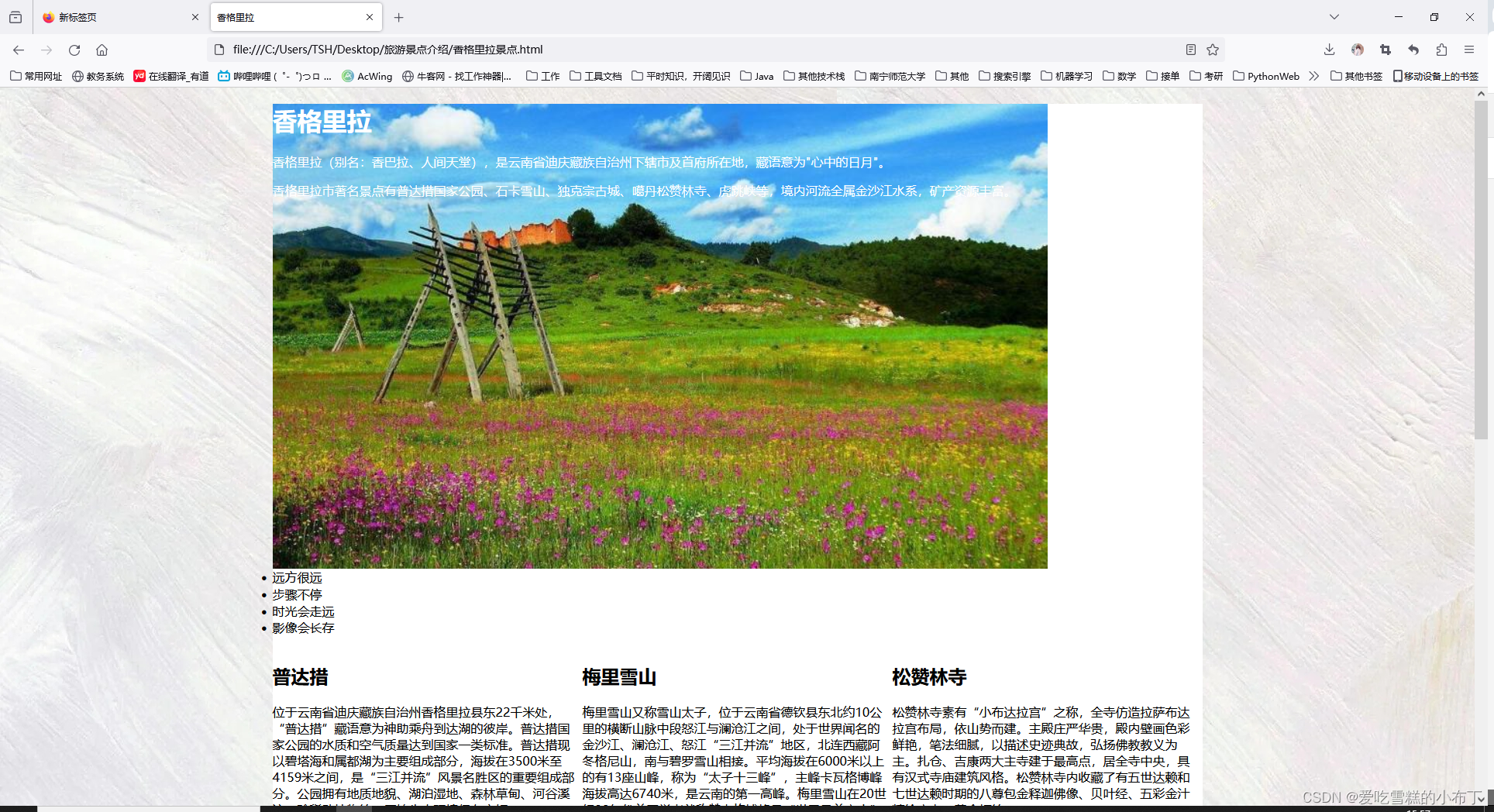
2、详细省份介绍界面
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<h1 align="center">贵州景点:</h1></div>
<u1>
<li><a href="#1">梵净山</a></li>
<li><a href="#2">兴义吉隆堡度假村</a></li>
<li><a href="#3">黄果树瀑布</a></li>
<li><a href="#4">荔波</a></li>
</u1>
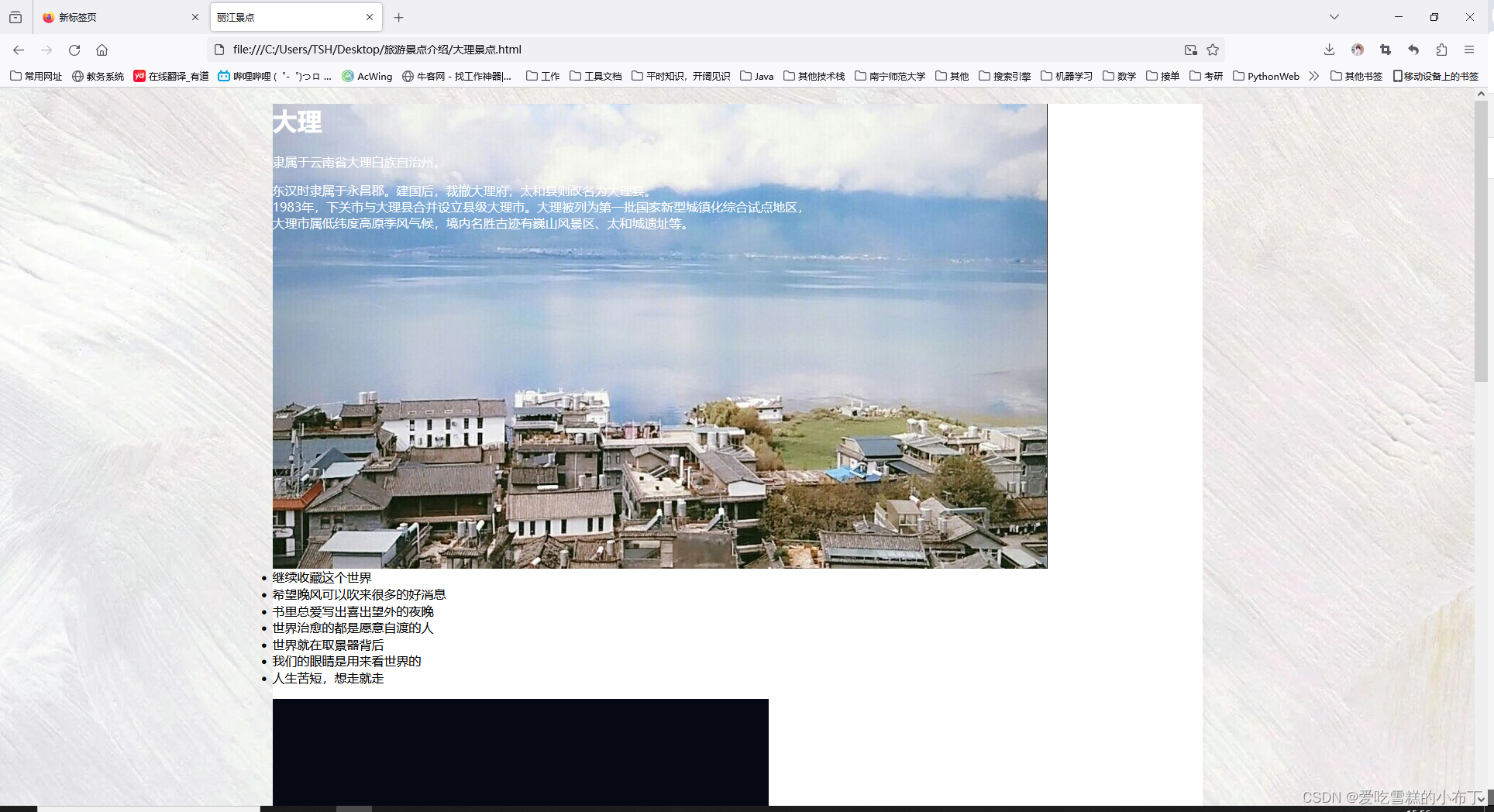
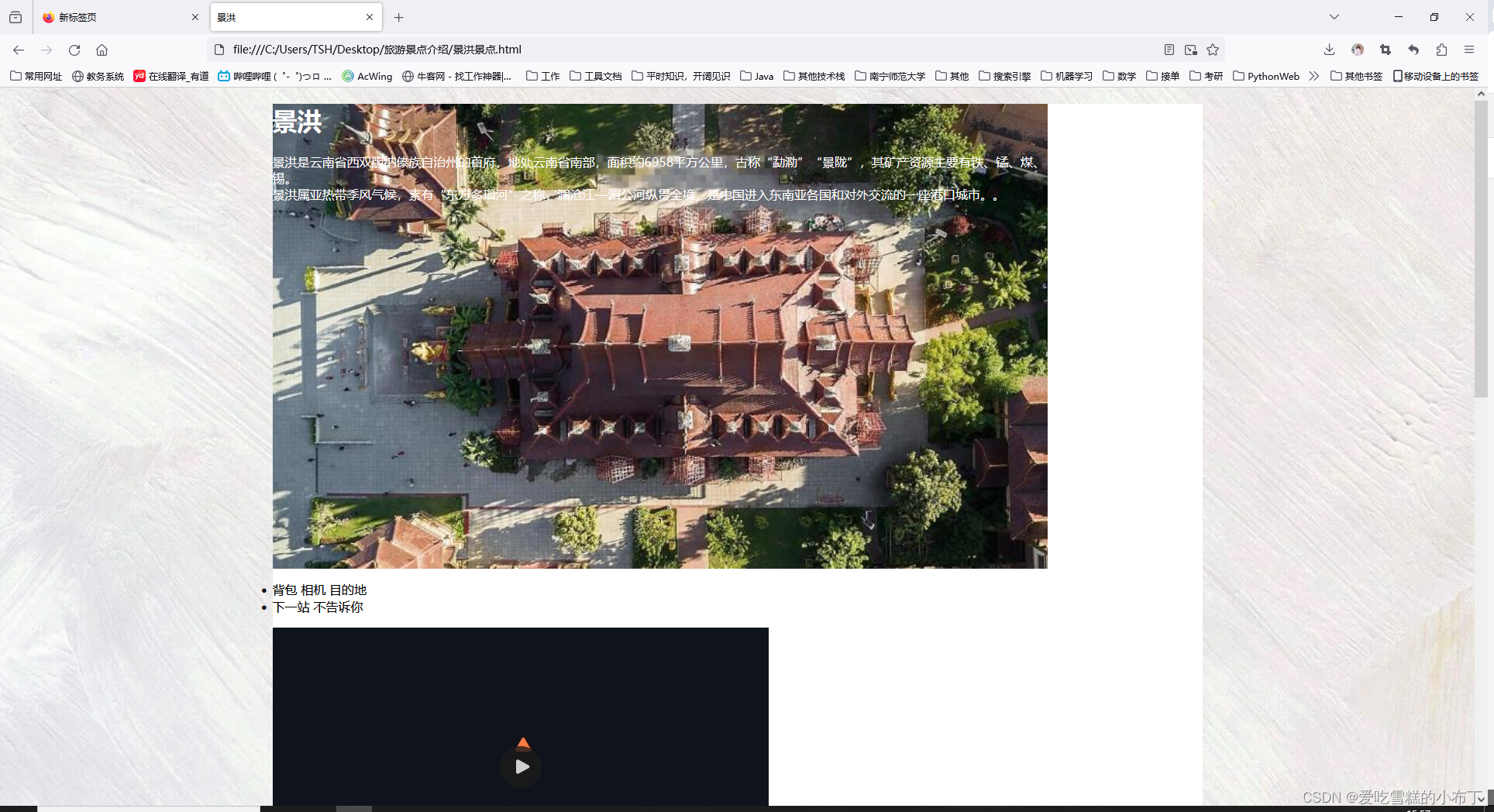
3、详细景点介绍界面
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

4、其他
该网站页面过多,我这里就不进行一一列举说明了,我放出一些页面的图片即可。


总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1f64y1N7uH/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。

![[4K80 AI ISP IPC芯片]](https://img-blog.csdnimg.cn/direct/b4d5954625b7462ab6cc0ca90ab1c1a6.jpeg#pic_center)