HTML 可以将文档分割为若干段落。
一、HTML 段落
段落是通过 <p> 标签定义的。
<p>这是一个段落 </p>
<p>这是另一个段落</p>注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
二、不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:
<p>这是一个段落
<p>这是另一个段落上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释: 在未来的 HTML 版本中,不允许省略结束标签。
三、HTML 换行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
1、换行显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
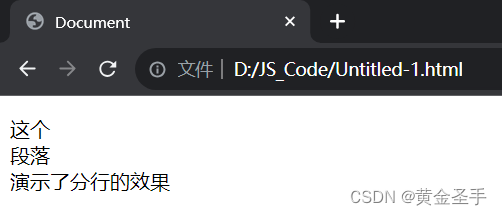
<p>这个<br>段落<br>演示了分行的效果</p>
</body>
</html>运行结果:

注: <br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
四、HTML 输出- 使用提醒
- 我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
- 对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
- 当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
1、排版一首唐诗
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>春晓</title>
</head>
<body>
<h1>春晓</h1>
<p>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</p>
<p>注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)。</p>
</body>
</html>运行结果:

2、更多换行实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>更多段落实例</title>
</head>
<body>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
这个段落
在源代 码 中
包含 许多行
但是 浏览器
忽略了 它们。
</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
</p>
</body>
</html>运行结果:

注:从上边的运行结果不难看出,一行中多个连续的空格会被编译器当作一个空格。
五、HTML 标签参考手册