文章目录
- 1. 前置条件
- 2. 简介
- 3. GitLab Kubernetes Agent 的部署
- 3.1 启用 Agent 服务端
- 3.2 创建 Agent 配置和清单仓库
- 4. 安装agent
- 4.1 连接k8s集群
- 4.2 在集群中部署
- 4.3 修改资源清淡,调整pod的副本数
- 5. 思考
1. 前置条件
- gitlab 14.5+ 专业版
- k8s集群
- helm客户端工具
2. 简介
GitLab Agent for Kubernetes 是一个活跃的集群内组件,用于解决GitLab<->Kubernetes 集成任务;同时 GitLab Kubernetes Agent 是 gitLab 的组件之一,从而可以实现GiLab CI/CD 访问 k8s 集群的能力。
GitLab Agent for Kubernetes 由两个通信部分实现:在集群中运行的 GitLab 代理 (agentk) 和在 GitLab 端运行的 GitLab 代理服务器 (gitlab-kas)。
参考链接:
- gitlab-agent
- Connecting a Kubernetes cluster with GitLab
- Installing the agent for Kubernetes
3. GitLab Kubernetes Agent 的部署
3.1 启用 Agent 服务端
修改gitlab配置文件/etc/gitlab/gitlab.rb
gitlab_kas['enable'] = true
执行gitlab-ctl reconfigure加载配置
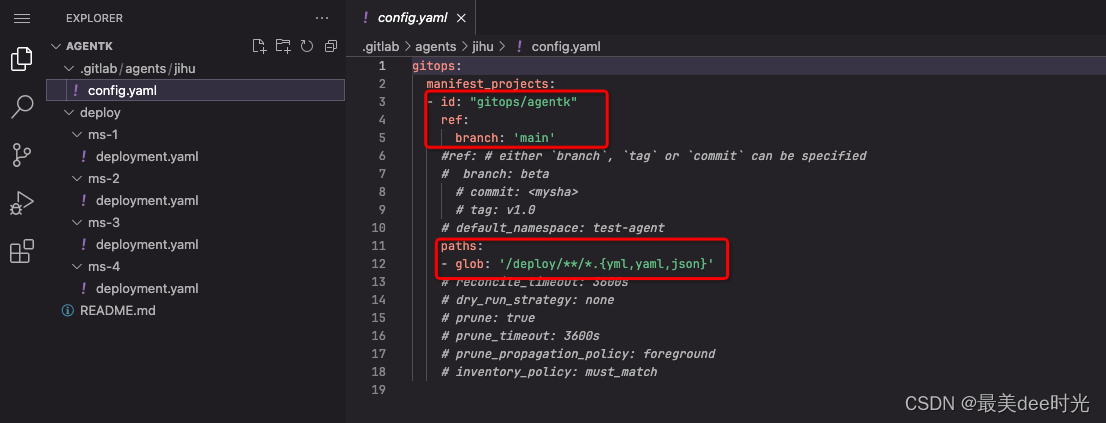
3.2 创建 Agent 配置和清单仓库
.gitlab/agents/jihu/config.yaml

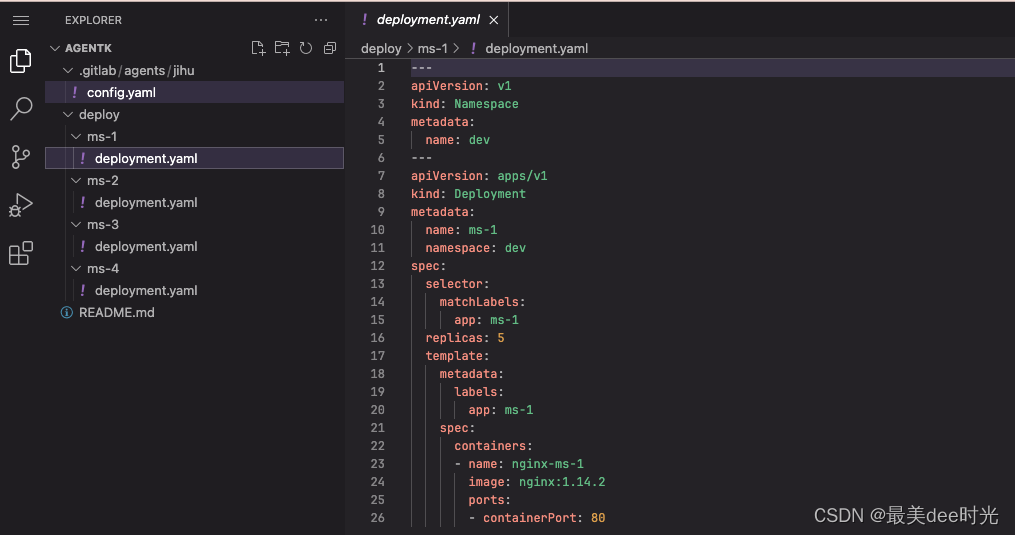
定义 k8s 资源清单

4. 安装agent
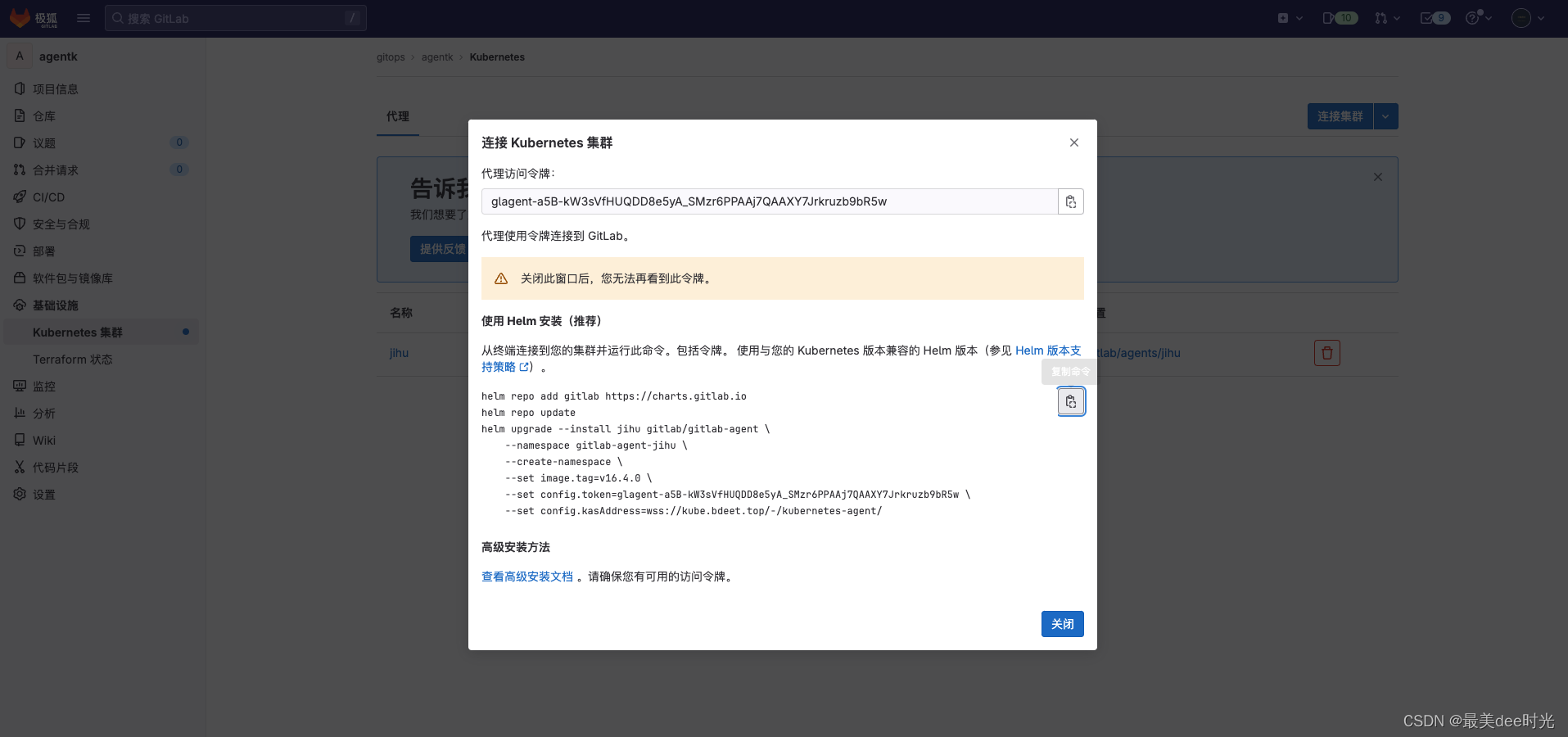
4.1 连接k8s集群
选择项目 -> 左侧导航拉面基础设施 -> Kubernetes 集群 -> 连接集群 -> 点击 Select an Agent 下拉框,选择在配置文件里定义的 Agent 名称;

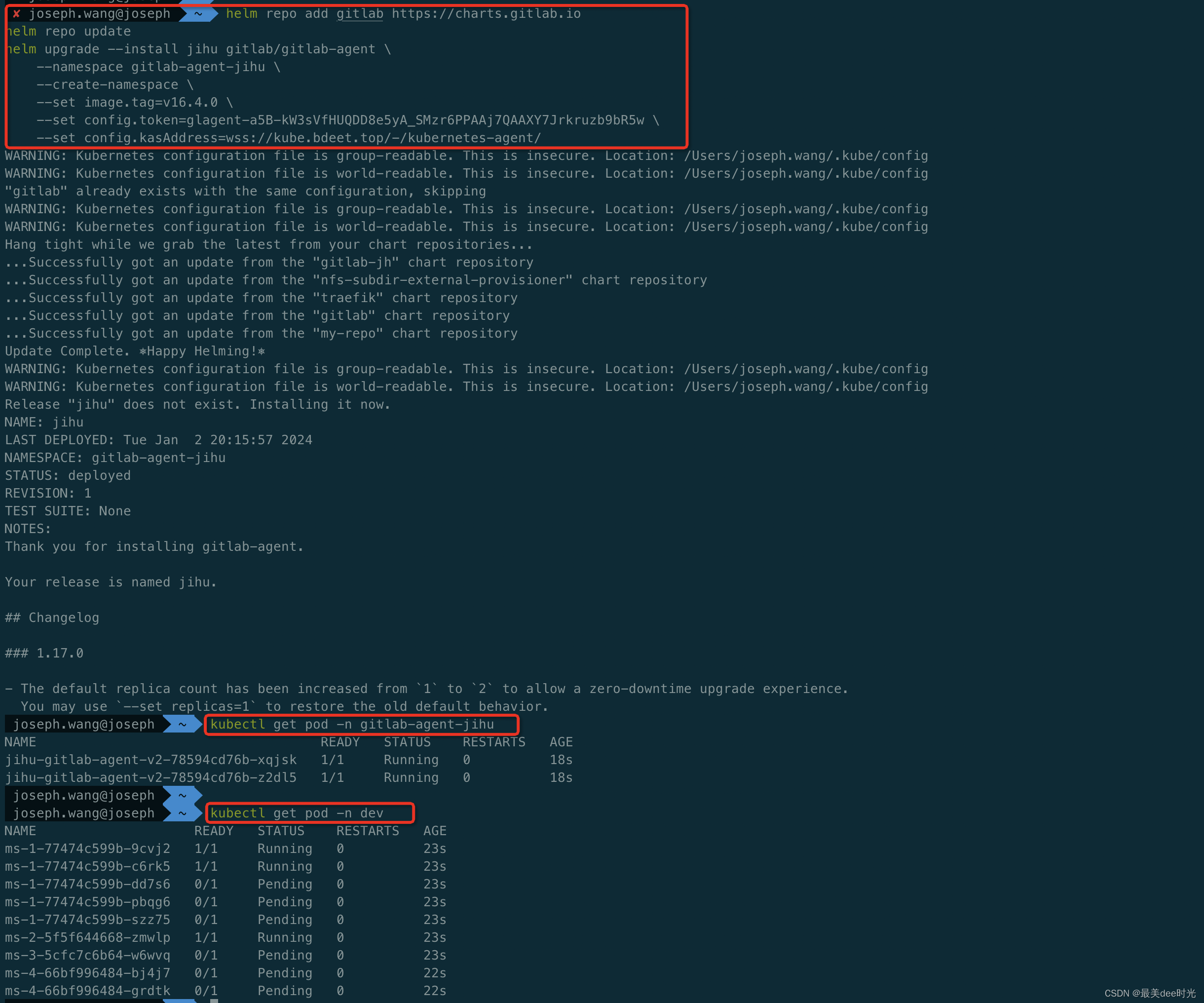
4.2 在集群中部署
就发现,当部署完成后,会看到按照预期的方式将 已经定义的资源清单部署到k8s集群中。
helm repo add gitlab https://charts.gitlab.io
helm repo update
helm upgrade --install test gitlab/gitlab-agent \
--namespace gitlab-agent-test \
--create-namespace \
--set image.tag=v16.4.0 \
--set config.token=glagent-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx \
--set config.kasAddress=wss://kube.bdeet.top/-/kubernetes-agent/

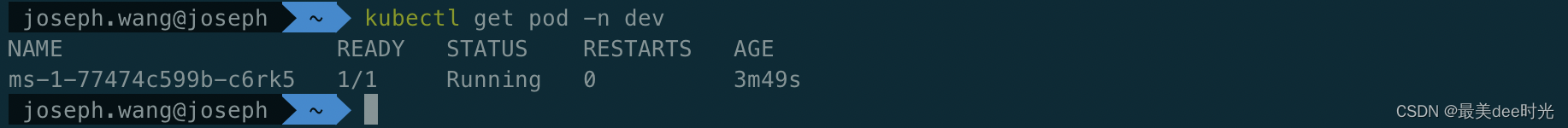
4.3 修改资源清淡,调整pod的副本数
ms-1 5 -> 1
ms-2 1 -> 0
ms-3 3 -> 0
ms-4 2 -> 0

5. 思考
通过上面的简单示例演示,我们可以想象下,基于IAC(基础设施即代码)的方式,以gitops的方式管理我们的资源清单文件,最后通过发布到预期的环境也是一种很好的选择,且这种方式对于我们的环境具有很强的移植性,因为只要有了资源清淡,我们就可以随时随地的完整一套环境的部署。