vite 如何设置 pwa,让网页类似 app 那样运行,使用插件 vite-plugin-pwa
一、概述
情况还是那么个情况,还是原来的项目 vue2 改为 vite+ts+vue3 遇到的问题,今天这个问题是如何 在 Vite 环境下设置 PWA。
PWA 就是网页应用可以像 app 那样不显示上下边栏在手机中使用,也可以从 PC 端脱离浏览器而显示为一个独立程序的样子使用。
vue-cli 环境时是这样实现的: Vue3 PWA 如何配置
今天就来说说如何在 vite 环境下实现上面的操作
二、实现
要实现 PWA 需要满足两个条件:
- index.html 中需要添加指定的属性
- vite.config.ts 中需要添加指定的配置
1. 安装插件 vite-plugin-pwa
vite 中要想实现 pwa 配置,需要在项目环境中安装一个插件 vite-plugin-pwa,它有 ServiceWorker 也 PWA
vite-plugin-pwa 官方 pwa 说明: https://vite-pwa-org.netlify.app/guide/pwa-minimal-requirements.html
yarn、npm 两种安装环境自行选择
yarn add -D vite-plugin-pwa
# 或
npm i -D vite-plugin-pwa
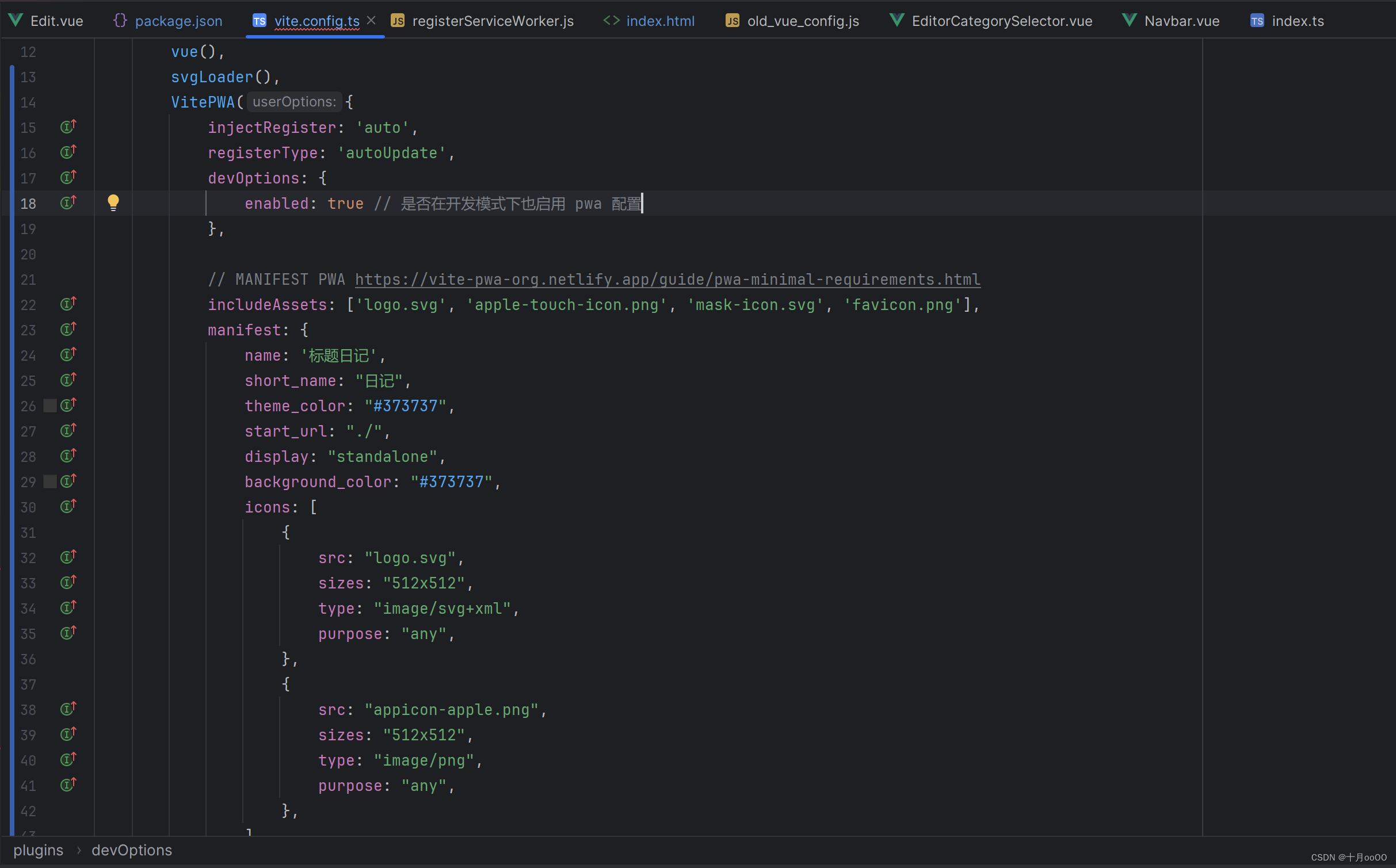
2. 在 vite.config.ts 中添加对应配置
一般插件都配在非常健全文档,只需要访问它的官网就可以,找到 github 找到 npm 中的包页面。根据文档设置就可以了。
添加 VitePWA 插件
import { VitePWA } from 'vite-plugin-pwa'
在 defineConfig() 中的 plugins 字段中添加这个插件。
这个地方关于 manifest 的配置是跟 vue-cli 时的配置一样的,我是直接拿过来用的,可用。
VitePWA({
injectRegister: 'auto',
registerType: 'autoUpdate',
devOptions: {
enabled: true // 是否支持开发模式下也使 pwa 生效
},
// MANIFEST PWA https://vite-pwa-org.netlify.app/guide/pwa-minimal-requirements.html
includeAssets: ['logo.svg', 'apple-touch-icon.png', 'mask-icon.svg', 'favicon.png'], // 应该是下面 manifest 中可能用到的文件名字吧
manifest: {
name: '标题日记',
short_name: "日记",
theme_color: "#373737",
start_url: "./",
display: "standalone",
background_color: "#373737",
icons: [
{
src: "logo.svg",
sizes: "512x512",
type: "image/svg+xml",
purpose: "any",
},
{
src: "appicon-apple.png",
sizes: "512x512",
type: "image/png",
purpose: "any",
},
],
},
})
为了让你能看清它是在哪个位置,我的 vite.config.ts 完整的配置文件内容是这样的:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import svgLoader from "vite-svg-loader"
import { VitePWA } from 'vite-plugin-pwa'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
svgLoader(),
VitePWA({
injectRegister: 'auto',
registerType: 'autoUpdate',
devOptions: {
enabled: true
},
// MANIFEST PWA https://vite-pwa-org.netlify.app/guide/pwa-minimal-requirements.html
includeAssets: ['logo.svg', 'apple-touch-icon.png', 'mask-icon.svg', 'favicon.png'],
manifest: {
name: '标题日记',
short_name: "日记",
theme_color: "#373737",
start_url: "./",
display: "standalone",
background_color: "#373737",
icons: [
{
src: "logo.svg",
sizes: "512x512",
type: "image/svg+xml",
purpose: "any",
},
{
src: "appicon-apple.png",
sizes: "512x512",
type: "image/png",
purpose: "any",
},
],
},
})
],
resolve: {
alias: {
'@': resolve(__dirname, 'src'),
},
},
server: {
host: '0.0.0.0',// 自定义主机名
port: 8080,// 自定义端口
https: false,
proxy: {
'/dev': {
// target: 'http://localhost:3000',
target: 'http://kylebing.cn:3000',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/dev/, '/'),
},
}
}
})
在编辑器中因为有 ts 的加持,能看到里面的属性一个萝卜一个坑,很舒服。

3. index.html 配置
关于
index.html需要添加的东西,官方说明:
https://vite-pwa-org.netlify.app/guide/pwa-minimal-requirements.html#entry-point
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 搜索 -->
<meta name='description' content="日记,标题日记,headline diary,人生日志,life log,日记应用,日记app,web版日记,diary web,纯文本日记,免费日记">
<meta name='keywords' content="日记,标题日记,headline diary,人生日志,life log,日记应用,日记app,web版日记,diary web,纯文本日记,免费日记">
<!-- web app -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- theme color-->
<meta name="theme-color" content="#373737" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#1a1a1a" media="(prefers-color-scheme: dark)">
<!-- fav icon -->
<link rel="shortcut icon" href="./favicon.png" type="image/png">
<!-- apple-touch-icon -->
<link rel="apple-touch-icon" href="./appicon-apple.png">
<!-- mask-icon 目前非必须 -->
<link rel="mask-icon" href="./appicon-apple.png">
<title>日记</title>
</head>
三、结果
可以安装这个 web 到系统中了。
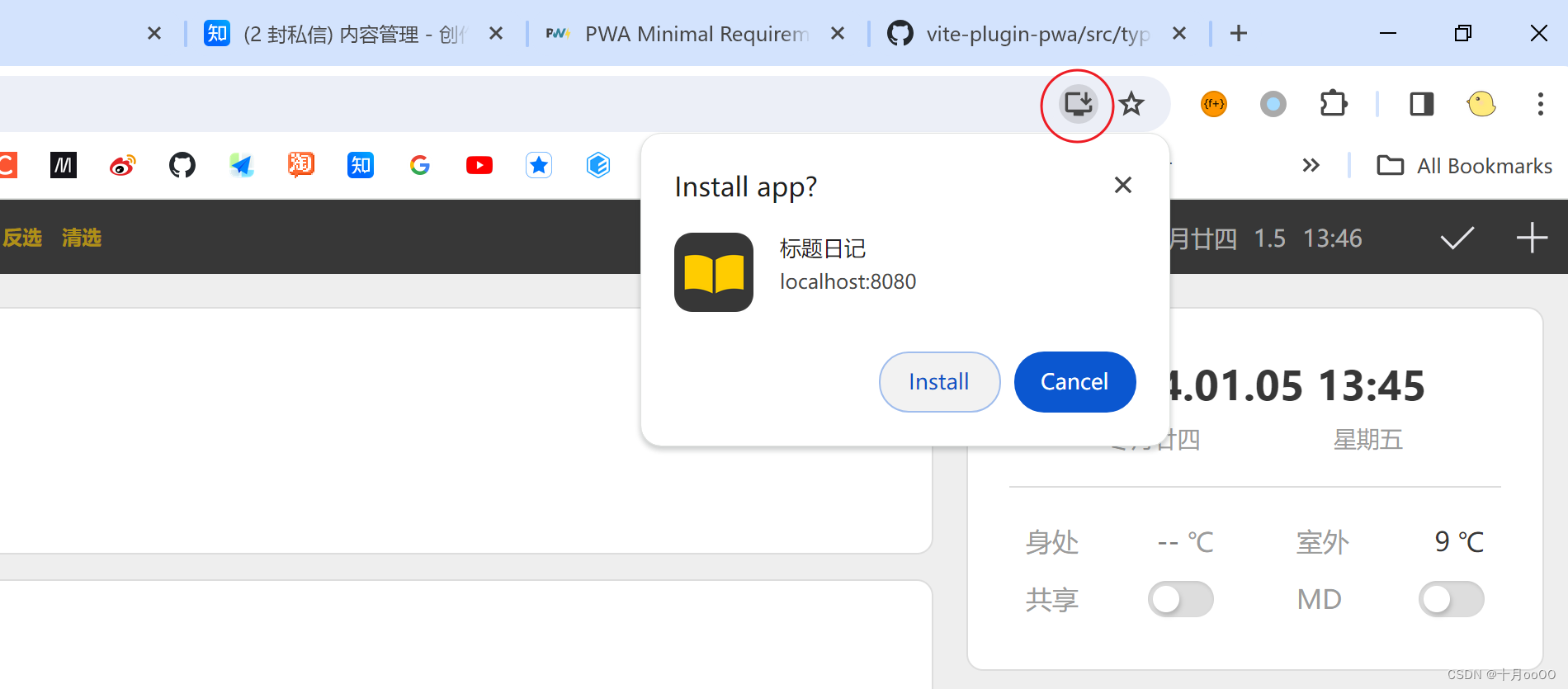
这样加完再运行的时候就会是这样,能看到在浏览器的右上角多出一个下载的按钮,就是表明这个网站这个应用是 PWA 页面。

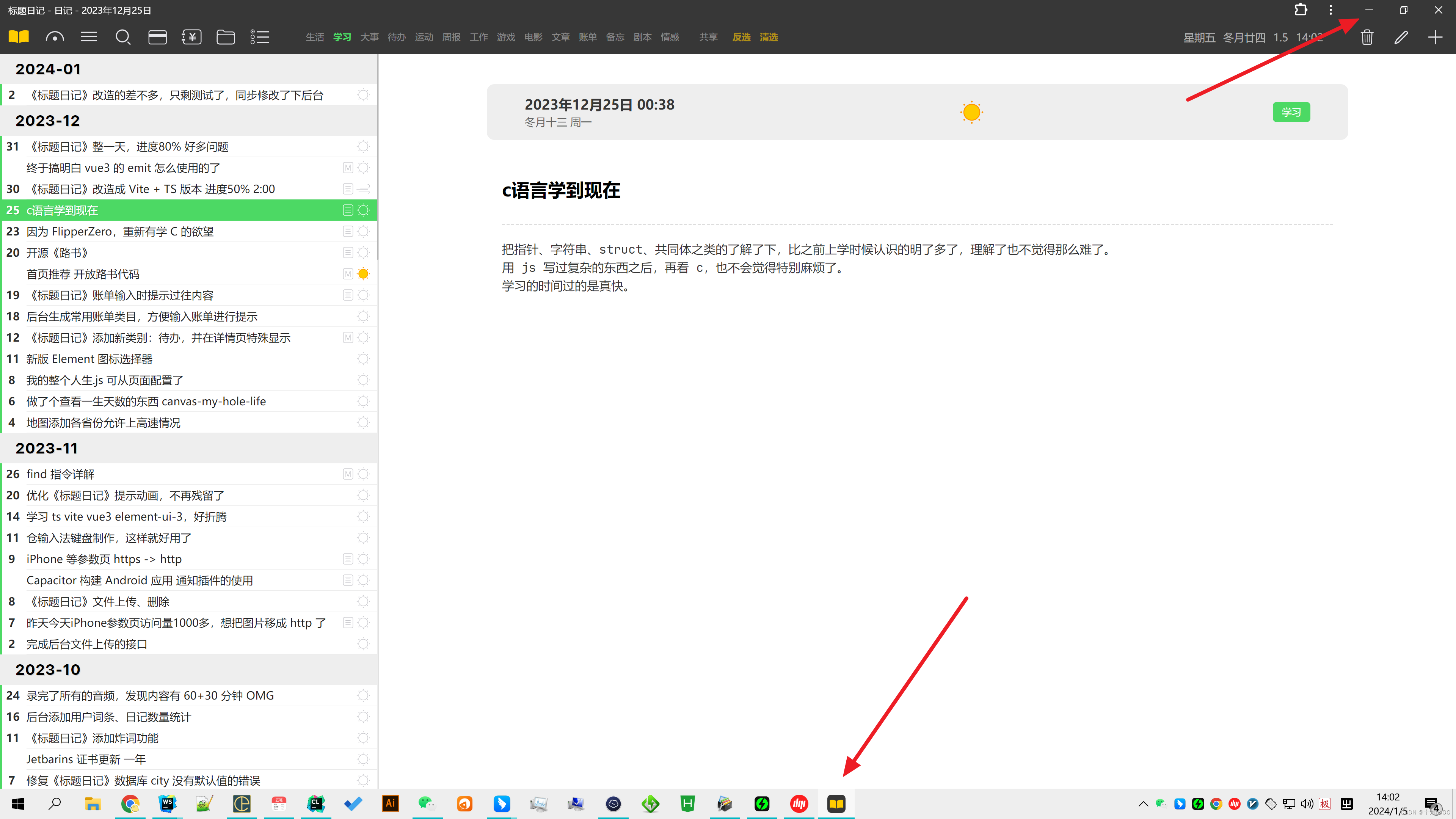
当打开「下载」好的应用时,能看到它不会显示浏览器的地址栏,并且在系统独占一个程序图标,这个图标就是你在 PWA 中设置的图标,名字也是你设置的名字,完完全全是一个程序的样子。

类似的程序有:
- v2ex https://www.v2ex.com/ 需要外网
- 音乐解码 https://kylebing.cn/tools/unlock-music/
- 标题日记 https://kylebing.cn/diary
可以试试看