文章目录
- 61 创建vue脚手架
- 62 分析脚手架结构
- 63 render函数
- 64 修改默认配置
- 65 ref 属性
61 创建vue脚手架
写完vue文件,没有脚手架做翻译,浏览器不认识。
脚手架的版本,一般可以选择最新的。vue的低版本可以被高版本脚手架兼容。
cli的解释:命令行接口工具



注意:安装cli的时候,会卡住,记得敲一下回车,就继续安装了。
注意:项目名字尽可能回避主流库的名字

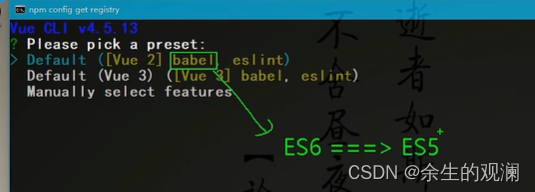
会提示你用vue的哪个版本,现在一般还是用2:

创建成功的提示:


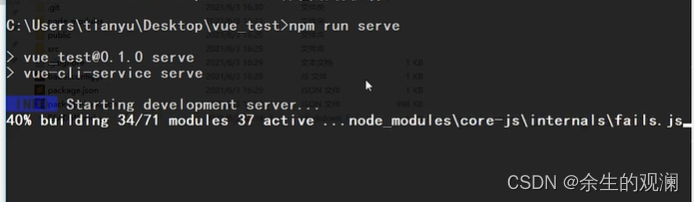
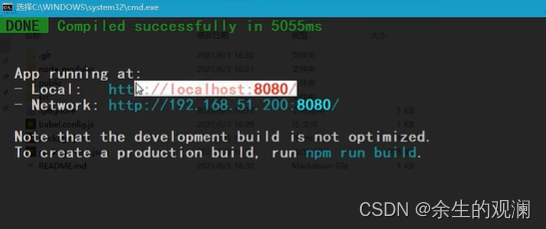
运行成功如下界面:

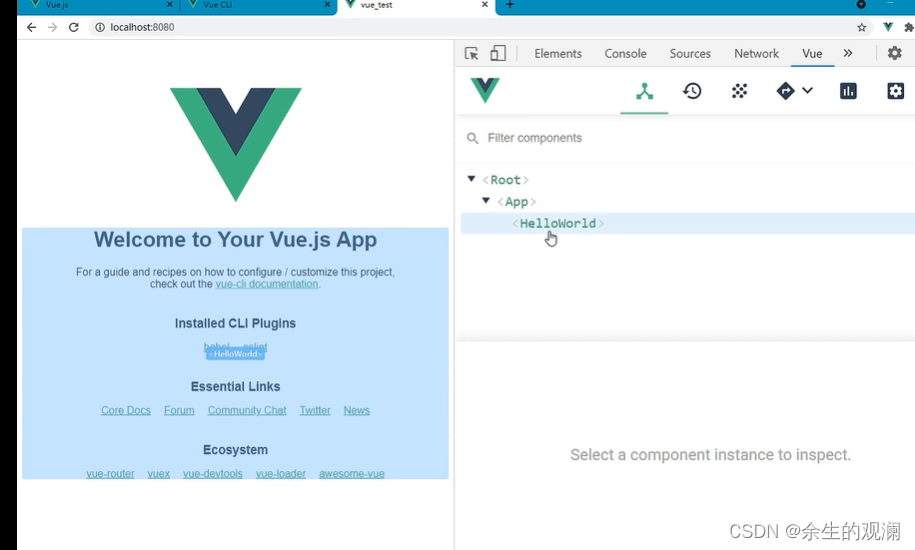
web界面如下:

62 分析脚手架结构
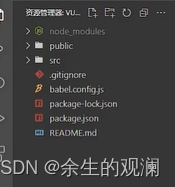
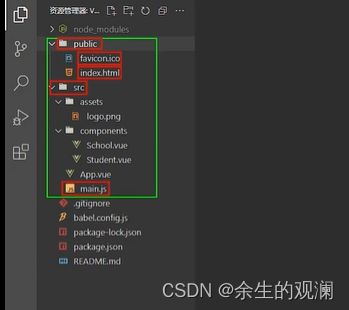
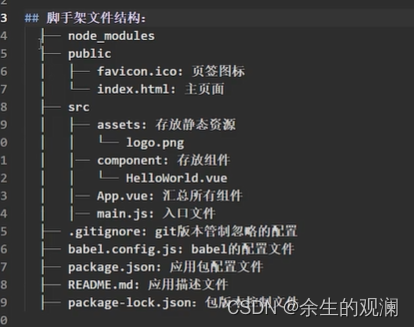
生成的主要目录结构如下:

.gitignore : git的忽略文件
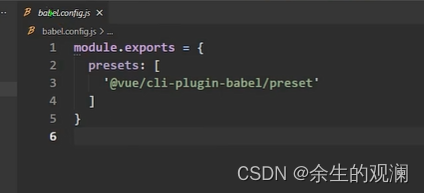
babel.config.js : 很重要,但是不需要我们往里写什么东西。babel的配置文件。

package.json:只要你的工程符合npm规范,都会有这个文件。项目的名字,版本,用的哪些依赖等等。

package-lock.json:包管理器概念中的包版本控制文件。以后再装会很快。锁定住依赖的版本。这个文件要留着。
readme.md: 项目的启动注意事项
src目录下:2个文件夹,2个文件

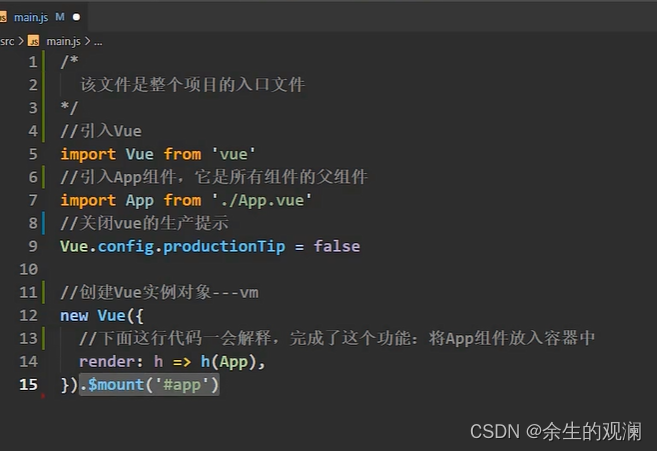
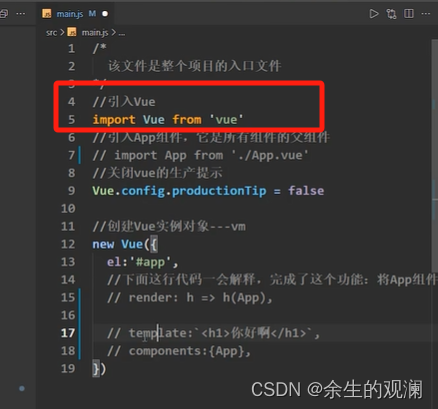
main.js:当执行完了npm run serve 命令之后,直接就去运行main.js. 所以才叫入口文件。

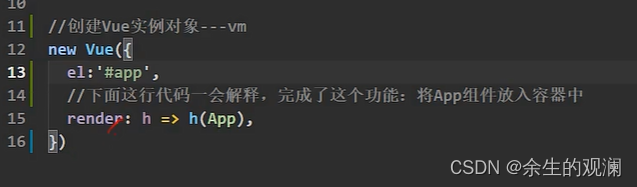
这个mount,可以用el标签代替。

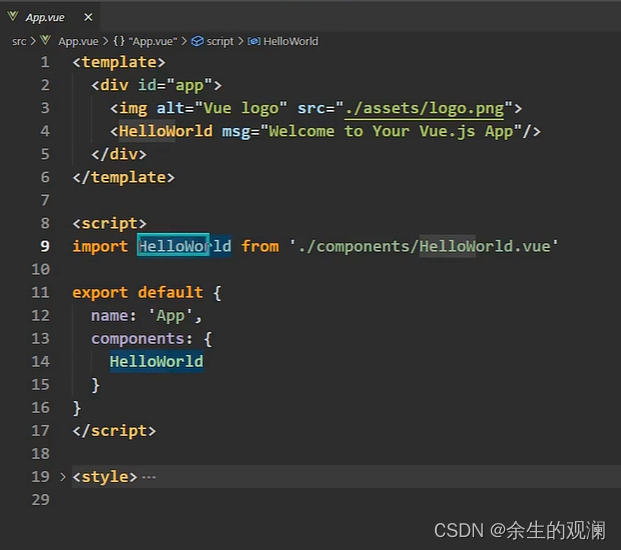
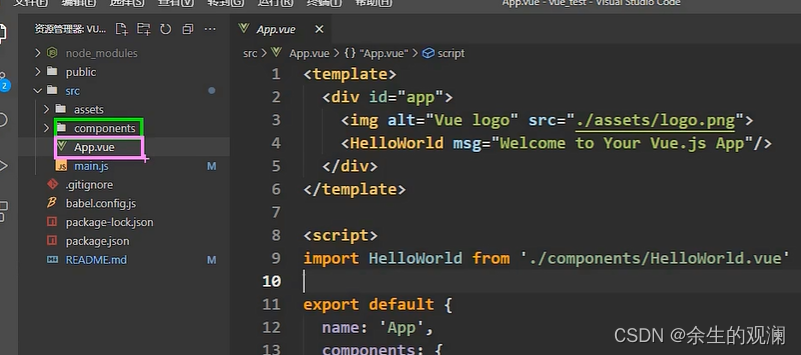
app.vue:管理所有的组件。

所有程序员写的组件,都放在components文件夹下面。

在main.js里面有个总的容器,叫做app的div,这个div在public目录下的index文件中。我们开发的都是这种单页面应用。


63 render函数
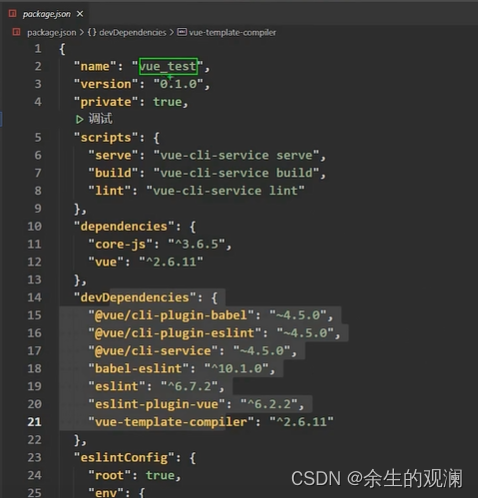
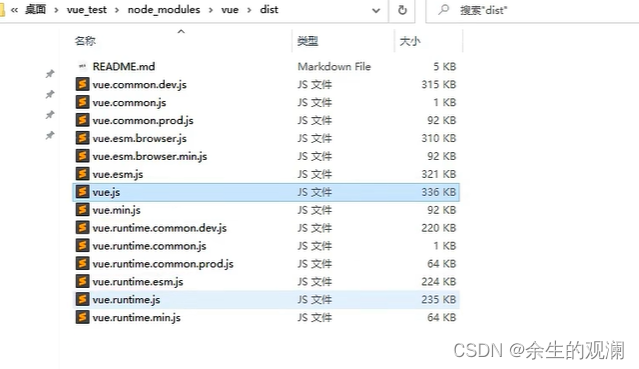
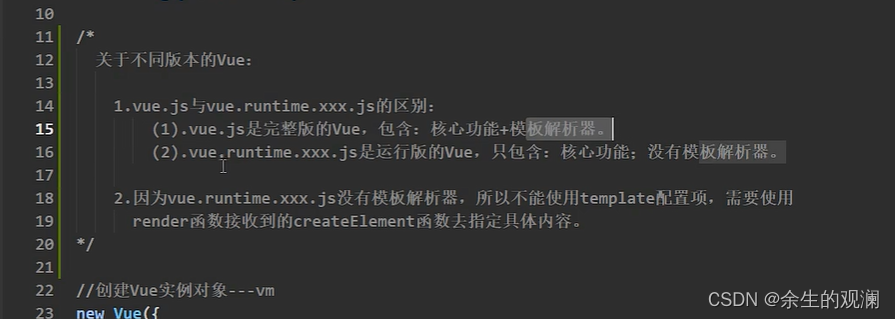
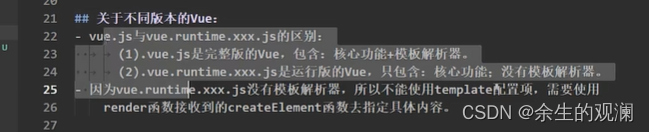
因为下图中的引用,用的是残缺版本的vue(可以看下module里面的vue文件夹,package.json文件里面用的是一个runtime类型的vue.js,),没有模板解析器。

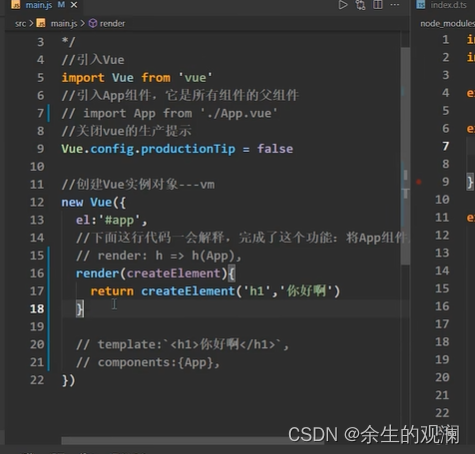
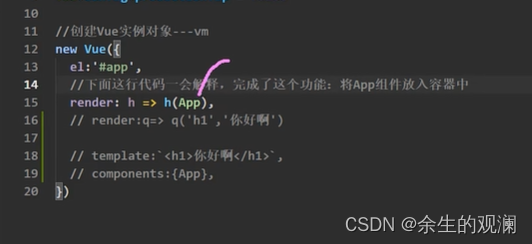
想要使用残缺版本的vue,还想写模板里的标签代码,可以这么写。

这种写法,就可以简写成下图,这种经典写法。

render就实现了,帮你渲染app.vue的功能。
vue有2部分组成:核心(语法相关的东西,生命周期这些)+模板解析器。模板解析器,占用所有代码的三分之一体积。当最后打包的时候,vue代码被webpack翻译成js了,模板解析器,也就没有用了,但是你还是打包进去了。所以这就是阉割版存在的意义。可以看下图,文件的体积的区别。


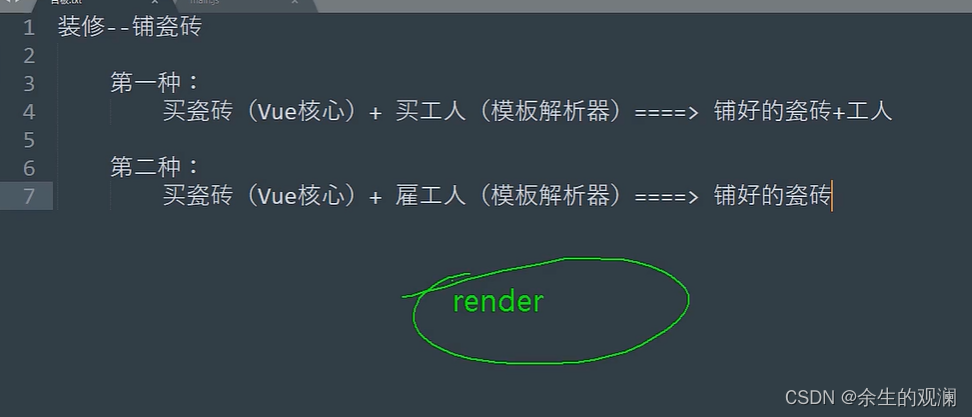
用铺瓷砖的案例,解释为啥使用精简版本的vue。

这个render只有在main.js中会用到,其他时候在vue文件中,都不用写了,有专门的组件去解析。
64 修改默认配置
比如为啥上来就必须执行main.js,想换一下行不行?
想查看vue的所有默认配置:可以用下面这句话。

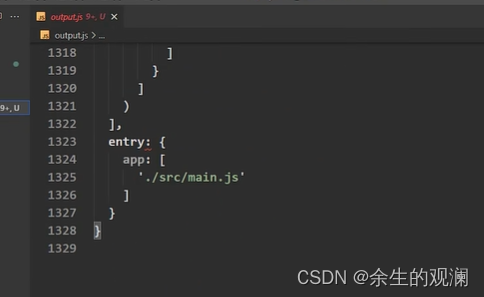
在这个文件中,包括了所有的默认配置。想查看入口文件的配置位置,拉到最后就是。

默认的配置有哪些不能修改呢?比如下图中红框中的部分,不能修改。

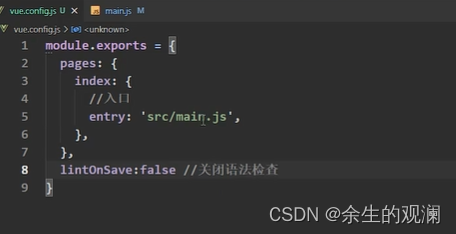
想修改的话,需要在跟package.json文件同级的目录下,新建一个vue.config.js.在这里面修改。

需要注意的是,这个文件,不要出现空的字典对象,会出现覆盖。比如entry这一行不能注释掉。

总结:



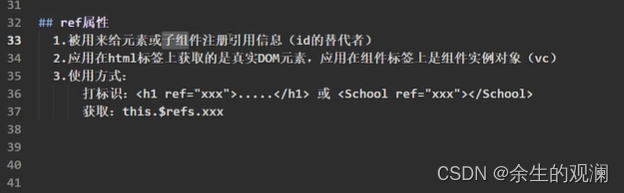
65 ref 属性
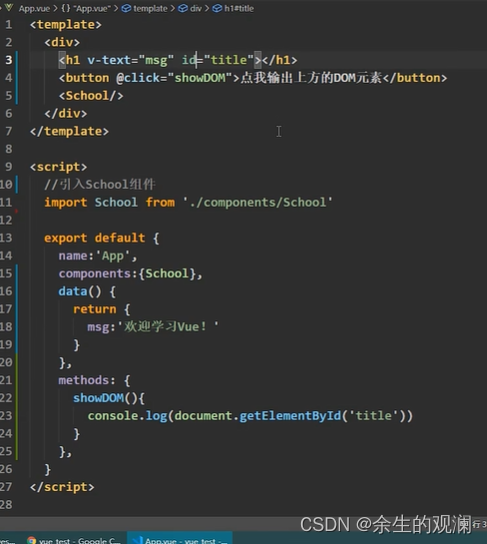
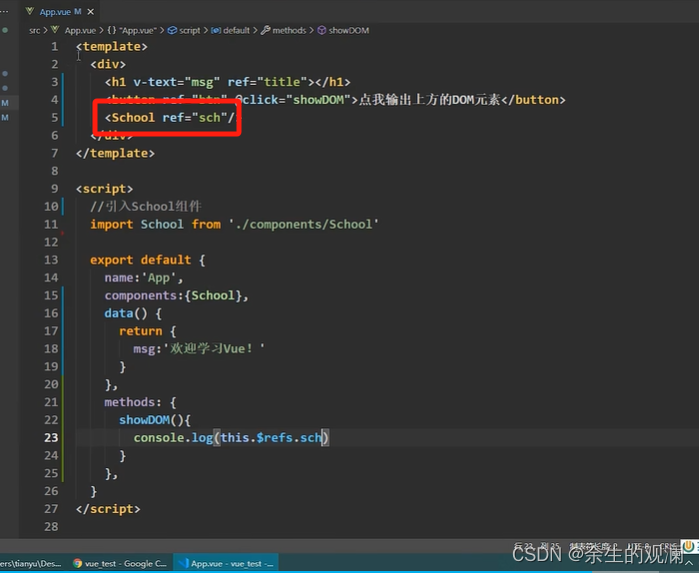
如果想要获得某个界面的dom对象,可以这么写:

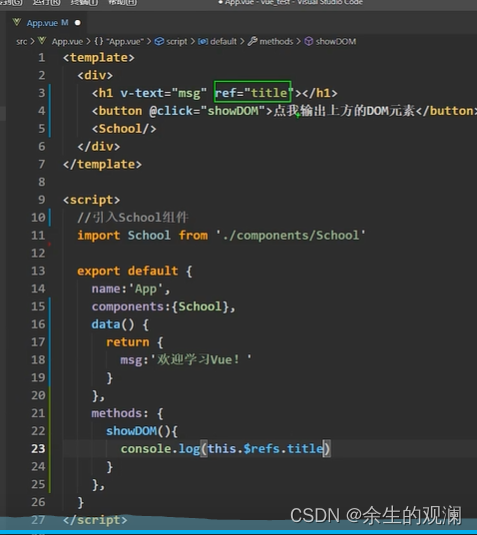
但这不是vue的写法,不提倡,vue是用ref。

可以简单理解为id的替代者。但是这个很灵活,不止可以拿到dom对象,还可以拿到组件的实例对象。

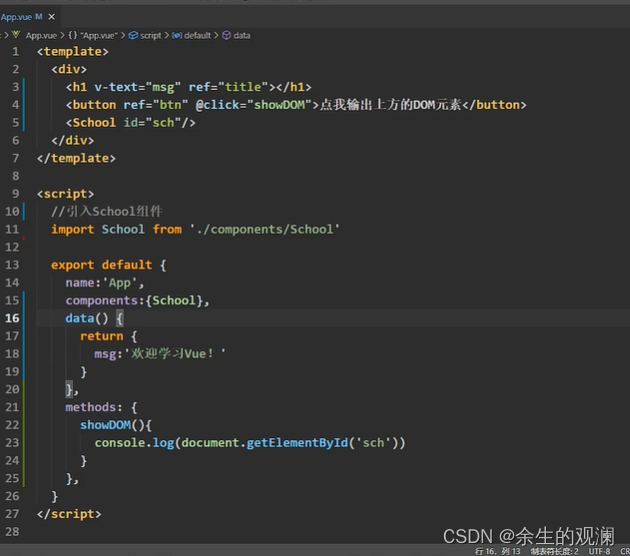
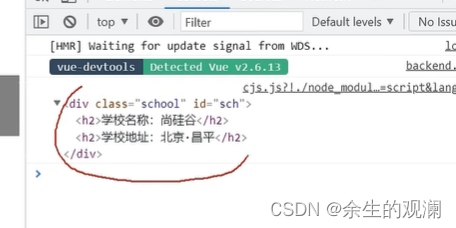
如果用id获得这个school标签的内容,如下图:获得的会是生成的dom

总结: