目录
一、设计需求
二、实现代码
三、代码解析
四、总结
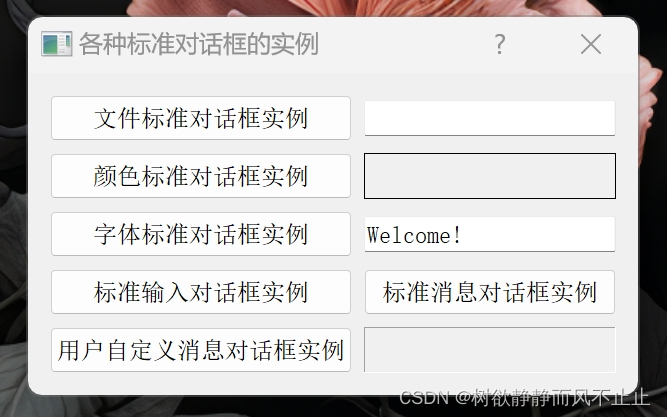
一、设计需求
Qt提供了很多标准的对话框。例如标准文件对话框(QFileDialog)、标准颜色对话框(QColorDialog)、标准字体对话框 (QFontDialog)、标准输入对话框 (QInputDialog) 及消息对话框 (QMessageBox)。本文展示各种对话框的简单使用方法以及自定义消息框。
二、实现代码
main文件:
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}
dialog文件:
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout>
#include "inputdlg.h"
#include "msgboxdlg.h"
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
QPushButton *colorBtn;
QFrame *colorFrame;
QPushButton *fontBtn;
QLineEdit *fontLineEdit;
QPushButton *inputBtn;
InputDlg *inputDlg;
QPushButton *MsgBtn;
MsgBoxDlg *msgDlg;
QPushButton *CustomBtn;
QLabel *label;
private slots:
void showFile();
void showColor();
void showFont();
void showInputDlg();
void showMsgDlg();
void showCustomDlg();
};
#endif // DIALOG_H
#include "dialog.h"
#include<QGridLayout>
#include<QFileDialog>
#include<QPushButton>
#include <QColorDialog>
#include <QFontDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
//设置标题
setWindowTitle(tr("各种标准对话框的实例"));
//标准文件对话框
fileBtn=new QPushButton; //各个控件对象的初始化
fileBtn->setText(tr("文件标准对话框实例"));
fileLineEdit=new QLineEdit; //用来显示选择的文件名
mainLayout=new QGridLayout(this); //布局设计
mainLayout->addWidget(fileBtn,0,0);
mainLayout->addWidget(fileLineEdit,0,1);
connect(fileBtn,SIGNAL(clicked()),this,SLOT(showFile())); //事件关联
//标准颜色对话框
colorBtn=new QPushButton; //创建各个控件的对象
colorBtn->setText(tr("颜色标准对话框实例"));
colorFrame=new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
mainLayout->addWidget(colorBtn,1,0); //布局设计
mainLayout->addWidget(colorFrame,1,1);
connect(colorBtn,SIGNAL(clicked()),this,SLOT(showColor())); //事件关联
//标准字体对话框
fontBtn=new QPushButton; //创建控件的对象
fontBtn->setText(tr("字体标准对话框实例"));
fontLineEdit=new QLineEdit; //显示更改的字符串
fontLineEdit->setText(tr("Welcome!"));
mainLayout->addWidget(fontBtn,2,0); //布局设计
mainLayout->addWidget(fontLineEdit,2,1);
connect(fontBtn,SIGNAL(clicked()),this,SLOT(showFont())); //事件关联
//标准输入对话框
inputBtn =new QPushButton; //创建控件的对象
inputBtn->setText(tr("标准输入对话框实例"));
mainLayout->addWidget(inputBtn,3,0); //布局设计
connect(inputBtn,SIGNAL(clicked()),this,SLOT(showInputDlg()));
//事件关联
//消息对话框
MsgBtn =new QPushButton; //创建控件对象
MsgBtn->setText(tr("标准消息对话框实例"));
mainLayout->addWidget(MsgBtn,3,1);
connect(MsgBtn,SIGNAL(clicked()),this,SLOT(showMsgDlg()));
//自定义消息框
CustomBtn =new QPushButton;
CustomBtn->setText(tr("用户自定义消息对话框实例"));
label =new QLabel;
label->setFrameStyle(QFrame::Panel|QFrame::Sunken);
mainLayout->addWidget(CustomBtn,4,0);
mainLayout->addWidget(label,4,1);
connect(CustomBtn,SIGNAL(clicked()),this,SLOT(showCustomDlg()));
}
Dialog::~Dialog()
{
}
/*
QString QFileDialog::getOpenFileName
(
QWidget* parent=0, //标准文件对话框的父窗口
const QString & caption=QString ( ), //标准文件对话框的标题名
const QString & dir=QString( ), //指定了默认的目录,若此参数带有文件名,则文件将是默认选中的文件
const QString & filter=QString(), //此参数对文件类型进行过滤,只有与过滤器匹配的文件类型才显示,可以同时指定多种过滤方式供用户选择,多种过滤器之间用“::”隔开
QString * selectedFilter=O, //用户选择的过滤器通过此参数返回
Options options=0 //选择显示文件名的格式,默认是同时显示目录与文件名
)
如果选择取消(Cancel),则返回一个空串儿
*/
void Dialog::showFile()
{
//获取用户选择的文件名
QString s = QFileDialog::getOpenFileName(this,"open file dialog","/","*");
fileLineEdit->setText(s);
}
/*
QColor getColor
(
const QColor& initial=Qt::white,
QWidget* parent=0 //标准颜色对话框的父窗口
);
指定了默认选中的颜色,默认为白色。通过 QCok)r::isValid()函数可以判断用户选择的
颜色是否有效,但是当用户在选择文件时,如果选择“取消”(Cancel), 则 QColor::is函
数将返回 false
*/
void Dialog::showColor()
{
//获取用户选择的颜色
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
//设置颜色
colorFrame->setPalette(QPalette(c));
}
}
/*
QFont getFont
(
bool* ok,
QWidget* parent=0 //标准字体对话框的父窗口
);
注:若用户选择 则该参数*ok 将设为true, 函数返回用户所选择的字体;否则,将
设为false, 此时函数返回默认字体。
*/
void Dialog::showFont()
{
bool ok;
QFont f = QFontDialog::getFont(&ok);
if (ok)
{
//设置字体
fontLineEdit->setFont(f);
}
}
void Dialog::showInputDlg()
{
//新建InputDlg对象
inputDlg =new InputDlg(this);
inputDlg->show();
}
void Dialog::showMsgDlg()
{
//新建MsgBoxDlg对象
msgDlg =new MsgBoxDlg();
msgDlg->show();
}
void Dialog::showCustomDlg()
{
label->setText(tr("Custom Message Box"));
QMessageBox customMsgBox;
customMsgBox.setWindowTitle(tr("用户自定义消息框")); //设置消息框的标题
QPushButton *yesBtn=customMsgBox.addButton(tr("Yes"),QMessageBox::ActionRole);
QPushButton *noBtn=customMsgBox.addButton(tr("No"),QMessageBox::ActionRole);
QPushButton *cancelBtn=customMsgBox.addButton(QMessageBox::Cancel);
customMsgBox.setText(tr("这是一个用户自定义消息框!"));
customMsgBox.setIconPixmap(QPixmap("Qt.jpeg"));
customMsgBox.exec();
if(customMsgBox.clickedButton()==yesBtn)
label->setText("Custom Message Box/Yes");
if(customMsgBox.clickedButton()==noBtn)
label->setText("Custom Message Box/No");
if(customMsgBox.clickedButton()==cancelBtn)
label->setText("Custom Message Box/Cancel");
return;
}
InputDlg文件:
//添加的头文件
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
class InputDlg : public QDialog
{
Q_OBJECT
public:
InputDlg(QWidget* parent=0);
private slots:
void ChangeName();
void ChangeSex();
void ChangeAge();
void ChangeScore();
private:
QLabel *nameLabel1;
QLabel *sexLabel1;
QLabel *ageLabel1;
QLabel *scoreLabel1;
QLabel *nameLabel2;
QLabel *sexLabel2;
QLabel *ageLabel2;
QLabel *scoreLabel2;
QPushButton *nameBtn;
QPushButton *sexBtn;
QPushButton *ageBtn;
QPushButton *scoreBtn;
QGridLayout *mainLayout;
};
#include "inputdlg.h"
#include <QInputDialog>
InputDlg::InputDlg(QWidget *parent) :
QDialog(parent)
{
setWindowTitle(tr("标准输入对话框的实例"));
nameLabel1 =new QLabel;
nameLabel1->setText(tr("姓名:"));
nameLabel2 =new QLabel;
nameLabel2->setText(tr("张三")); //姓名的初始值
nameLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken);
nameBtn =new QPushButton;
nameBtn->setText(tr("修改姓名"));
sexLabel1 =new QLabel;
sexLabel1->setText(tr("性别:"));
sexLabel2 =new QLabel;
sexLabel2->setText(tr("男")); //性别的初始值
sexLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken);
sexBtn =new QPushButton;
sexBtn->setText(tr("修改性别"));
ageLabel1 =new QLabel;
ageLabel1->setText(tr("年龄:"));
ageLabel2 =new QLabel;
ageLabel2->setText(tr("21")); //年龄的初始值
ageLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken);
ageBtn =new QPushButton;
ageBtn->setText(tr("修改年龄"));
scoreLabel1 =new QLabel;
scoreLabel1->setText(tr("成绩:"));
scoreLabel2 =new QLabel;
scoreLabel2->setText(tr("80")); //成绩的初始值
scoreLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken);
scoreBtn =new QPushButton;
scoreBtn->setText(tr("修改成绩"));
//新建布局
mainLayout =new QGridLayout(this);
mainLayout->addWidget(nameLabel1,0,0);
mainLayout->addWidget(nameLabel2,0,1);
mainLayout->addWidget(nameBtn,0,2);
mainLayout->addWidget(sexLabel1,1,0);
mainLayout->addWidget(sexLabel2,1,1);
mainLayout->addWidget(sexBtn,1,2);
mainLayout->addWidget(ageLabel1,2,0);
mainLayout->addWidget(ageLabel2,2,1);
mainLayout->addWidget(ageBtn,2,2);
mainLayout->addWidget(scoreLabel1,3,0);
mainLayout->addWidget(scoreLabel2,3,1);
mainLayout->addWidget(scoreBtn,3,2);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
//连接信号和槽函数
connect(nameBtn,SIGNAL(clicked()),this,SLOT(ChangeName()));
connect(sexBtn,SIGNAL(clicked()),this,SLOT(ChangeSex()));
connect(ageBtn,SIGNAL(clicked()),this,SLOT(ChangeAge()));
connect(scoreBtn,SIGNAL(clicked()),this,SLOT(ChangeScore()));
}
/*
QString getText
(
QWidget* parentz, //标准输入对话框的父窗口
const QString title, //标准输入对话框的标题名
const QString label, //标准输入对话框的标签提示
QLineEdit::EchoMode mode=QLineEdit::Normal, //指定标准输入对话框中 QLineEdit 控件的输入模式
const QString& text=QString( ), //标准字符串输入对话框弹出时QLineEdit 控件中默认出现的文字
bool* ok=0, //指示标准输入对话框的哪个按钮被触发,若为 true, 则表示用户单击了 “OK” (确定)按钮;若为 false, 则表示用户单击了 “Cancle” (取消) 按钮
Qt::WindowFlags flags=0 //指明标准输入对话框的窗体标识
);
*/
void InputDlg::ChangeName()
{
bool ok;
QString text=QInputDialog::getText(this,tr("标准字符串输入对话框"),tr("请输入姓名:"), QLineEdit::Normal,nameLabel2->text(),&ok);
if (ok && !text.isEmpty())
nameLabel2->setText(text);
}
/*
QString getltem
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title,//标准输入对话框的标题名
const QString& label,//标准输入对话框的标签提示
const QStringList& items,//指定标准输入对话框中QComboBox控件显示的可选条目为一个QStringList对象
int current=0,//标准条目选择对话框弹出时QComboBox控件中默认显示的条目序号
bool editable=true, //指定 QComboBox 控件中显示的文字是否可编辑
bool* ok=0,//指示标准输入对话框的哪个按钮被触发,若ok为true, 则表示用户单击了“OK”(确定)按钮;若ok为false, 则表示用户单击了“Cancle"(取消)按钮
Qt::WindowFlags flags=0//指明标准输入对话框的窗口标识
);
*/
void InputDlg::ChangeSex()
{
QStringList SexItems;
SexItems << tr("男") << tr("女");
bool ok;
QString SexItem = QInputDialog::getItem(this, tr("标准条目选择对话框"),
tr("请选择性别:"), SexItems, 0, false, &ok);
if (ok && !SexItem.isEmpty())
sexLabel2->setText(SexItem);
}
/*
int getInt
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
int value=0, //指定标准输入对话框中QSpinBox控件的默认显示值
int min=-2147483647, //指定 QSpinBox 控件的数值范围
int max=2147483647,
int step=1, //指定 QSpinBox 控件的步进值
bool* ok=0, //用于指示标准输入对话框的哪个按钮被触发。若ok为true, 则表示用户单击了“0K”(确定) 按钮;若ok为false, 则表示用户单击了 “Cancel" (取消) 按钮
Qt::WindowFlags flags=0 //指明标准输入对话框的窗口标识
);
*/
void InputDlg::ChangeAge()
{
bool ok;
int age = QInputDialog::getInt(this, tr("标准int类型输入对话框"),
tr("请输入年龄:"), ageLabel2->text().toInt(&ok), 0, 100, 1, &ok);
if (ok)
ageLabel2->setText(QString(tr("%1")).arg(age));
}
/*
double getDouble
(
QWidget* parent,//标准输入对话框的父窗口
const QString& title,//标准输入对话框的标题名
const QString& label,//标准输入对话框的标签提示
double value=0,//指定标准输入对话框中 QSpinBox 控件默认的显示值
double min=-2147483647,//指定 QSpinBox 控件的数值范围
double max=2147483647,
int decimals=1,//指定 QSpinBox 控件的步进值
bool* ok=0,//用于指示标准输入对话框的哪个按钮被触发,若ok为true, 则表示用户单击了“OK”(确定)按钮;若ok为false, 则表示用户单击了“Cancel"(取消)按钮
Qt::WindowFlags flags=0//指明标准输入对话框的窗口标识
);
*/
void InputDlg::ChangeScore()
{
bool ok;
double score = QInputDialog::getDouble(this, tr("标准double类型输入对话框"),
tr("请输入成绩:"),scoreLabel2->text().toDouble(&ok), 0, 100, 1, &ok);
if(ok)
scoreLabel2->setText(QString(tr("%1")).arg(score));
}
MsgBoxDlg文件:
//添加的头文件
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
class MsgBoxDlg : public QDialog
{
Q_OBJECT
public:
MsgBoxDlg(QWidget* parent=0);
private slots:
void showQuestionMsg();
void showInformationMsg();
void showWarningMsg();
void showCriticalMsg();
void showAboutMsg();
void showAboutQtMsg();
private:
QLabel *label;
QPushButton *questionBtn;
QPushButton *informationBtn;
QPushButton *warningBtn;
QPushButton *criticalBtn;
QPushButton *aboutBtn;
QPushButton *aboutQtBtn;
QGridLayout *mainLayout;
};
#include "msgboxdlg.h"
#include <QMessageBox>
MsgBoxDlg::MsgBoxDlg(QWidget *parent) :
QDialog(parent)
{
setWindowTitle(tr("标准消息对话框的实例")); //设置对话框的标题
//新建控件对象
label =new QLabel;
label->setText(tr("请选择一种消息框"));
questionBtn =new QPushButton;
questionBtn->setText(tr("QuestionMsg"));
informationBtn =new QPushButton;
informationBtn->setText(tr("InformationMsg"));
warningBtn =new QPushButton;
warningBtn->setText(tr("WarningMsg"));
criticalBtn =new QPushButton;
criticalBtn->setText(tr("CriticalMsg"));
aboutBtn =new QPushButton;
aboutBtn->setText(tr("AboutMsg"));
aboutQtBtn =new QPushButton;
aboutQtBtn->setText(tr("AboutQtMsg"));
//布局
mainLayout =new QGridLayout(this);
mainLayout->addWidget(label,0,0,1,2);
mainLayout->addWidget(questionBtn,1,0);
mainLayout->addWidget(informationBtn,1,1);
mainLayout->addWidget(warningBtn,2,0);
mainLayout->addWidget(criticalBtn,2,1);
mainLayout->addWidget(aboutBtn,3,0);
mainLayout->addWidget(aboutQtBtn,3,1);
//事件关联
connect(questionBtn,SIGNAL(clicked()),this,SLOT(showQuestionMsg()));
connect(informationBtn,SIGNAL(clicked()),this,SLOT(showInformationMsg()));
connect(warningBtn,SIGNAL(clicked()),this,SLOT(showWarningMsg()));
connect(criticalBtn,SIGNAL(clicked()),this,SLOT(showCriticalMsg()));
connect(aboutBtn,SIGNAL(clicked()),this,SLOT(showAboutMsg()));
connect(aboutQtBtn,SIGNAL(clicked()),this,SLOT(showAboutQtMsg()));
}
/*
StandardButton QMessageBox::question
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons=Ok, //填写希望在消息框中出现的按钮,可根据需要在标准按钮中选择,用|连写,默认为QMessageBox::Ok。
StandardButton defaultButton=NoButton //默认按钮,即消息框出现时,焦点默认处于哪个按钮上
);
*/
void MsgBoxDlg::showQuestionMsg()
{
label->setText(tr("Question Message Box"));
switch(QMessageBox::question(this,tr("Question消息框"),
tr("您现在已经修改完成,是否要结束程序?"),
QMessageBox::Ok|QMessageBox::Cancel,QMessageBox::Ok))
{
case QMessageBox::Ok:
label->setText("Question button/Ok");
break;
case QMessageBox::Cancel:
label->setText("Question button/Cancel");
break;
default:
break;
}
return;
}
/*
StandardButton QMessageBox::information
(
QWidget*parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons = OK, //同 Question 消息框的注释内容
StandardButton defaultButton=NoButton //同 Question 消息框的注释内容
);
*/
void MsgBoxDlg::showInformationMsg()
{
label->setText(tr("Information Message Box"));
QMessageBox::information(this,tr("Information消息框"),
tr("这是Information消息框测试,欢迎您!"));
return;
}
/*
StandardButton QMessageBox::warning
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons=Ok, //同Question 消息框的注释内容
StandardButton defaultButton=NoButton //同 Question 消息框的注释内容
);
*/
void MsgBoxDlg::showWarningMsg()
{
label->setText(tr("Warning Message Box"));
switch(QMessageBox::warning(this,tr("Warning消息框"),
tr("您修改的内容还未保存,是否要保存对文档的修改?"),
QMessageBox::Save|QMessageBox::Discard|QMessageBox::Cancel,
QMessageBox::Save))
{
case QMessageBox::Save:
label->setText(tr("Warning button/Save"));
break;
case QMessageBox::Discard:
label->setText(tr("Warning button/Discard"));
break;
case QMessageBox::Cancel:
label->setText(tr("Warning button/Cancel"));
break;
default:
break;
}
return;
}
/*
StandardButton QMessageBox::critical
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons=Ok, //同 Question 消息框的注释内容
StandardButton defaultButton=NoButton //同 Question 消息框的注释内容
);
*/
void MsgBoxDlg::showCriticalMsg()
{
label->setText(tr("Critical Message Box"));
QMessageBox::critical(this,tr("Critical消息框"),tr("这是一个Critical消息框测试!"));
return;
}
/*
void QMessageBox::about
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text //消息框的文字提示信息
);
*/
void MsgBoxDlg::showAboutMsg()
{
label->setText(tr("About Message Box"));
QMessageBox::about(this,tr("About消息框"),tr("这是一个About消息框测试!"));
return;
}
/*
void QMessageBox::aboutQt
(
QWidget* parent, //消息框的父窗口指针
const QString& title=QString() //消息框的标题栏
);
*/
void MsgBoxDlg::showAboutQtMsg()
{
label->setText(tr("About Qt Message Box"));
QMessageBox::aboutQt(this,tr("About Qt消息框"));
return;
}
效果展示:

三、代码解析
标准基本对话框所需的静态函数,如下表所示。
四、总结
使用合适的对话框,可以给用户带来很好的使用体验。当标准消息框都不能满足开发的需求时,可以自定义消息框。

![[论文笔记] Megtron_LM 0、报错:vscode调试无法传进去参数 launch.json文件获取args参数](https://img-blog.csdnimg.cn/direct/79158beeb5d14b11992edd73383cd898.png)