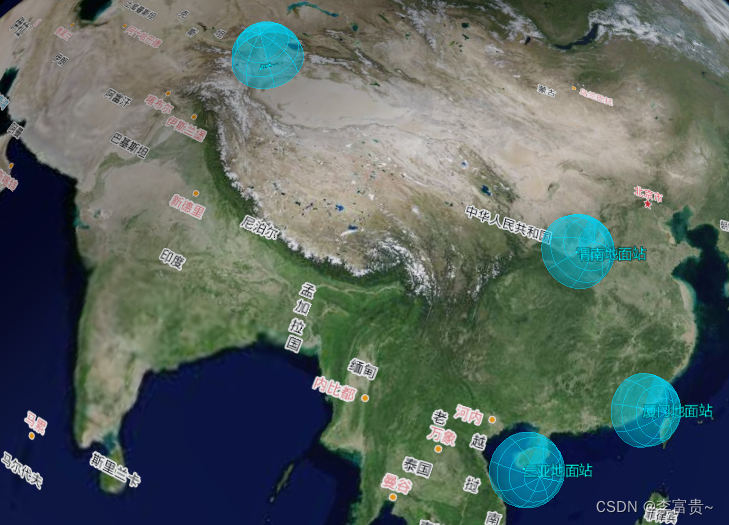
效果

cesiumRadar.js
import * as Cesium from 'cesium';
export function addentities(viewer, res, index) {
viewer.entities.add({
id: index,
position: Cesium.Cartesian3.fromDegrees(res[0], res[1]),
wall: {
positions: new Cesium.CallbackProperty(() => {
return Cesium.Cartesian3.fromDegreesArrayHeights(positionArr);
}, false),
material: new Cesium.Color.fromCssColorString('#00dcff82'),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 50.5e6),
},
ellipsoid: {
radii: new Cesium.Cartesian3(300000.0, 300000.0, 300000.0),
maximumCone: Cesium.Math.toRadians(90),
material: new Cesium.Color.fromCssColorString('#00dcff82'),
outline: true,
outlineColor: new Cesium.Color.fromCssColorString('#00dcff82'),
outlineWidth: 1,
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 50.5e6),
},
});
var heading = 0;
var positionArr = calcPoints(
res[0],
res[1],
300000.0, //此处与圆的半径保持一致
heading,
);
viewer.clock.onTick.addEventListener(() => {
heading += 10.0;
positionArr = calcPoints(res[0], res[1], 300000.0, heading);
});
}
function calcPoints(x1, y1, radius, heading) {
var m = Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(x1, y1));
var rx = radius * Math.cos((heading * Math.PI) / 180.0);
var ry = radius * Math.sin((heading * Math.PI) / 180.0);
var translation = Cesium.Cartesian3.fromElements(rx, ry, 0);
var d = Cesium.Matrix4.multiplyByPoint(m, translation, new Cesium.Cartesian3());
var c = Cesium.Cartographic.fromCartesian(d);
var x2 = Cesium.Math.toDegrees(c.longitude);
var y2 = Cesium.Math.toDegrees(c.latitude);
return computeCirclularFlight(x1, y1, x2, y2, 0, 90);
}
function computeCirclularFlight(x1, y1, x2, y2, fx, angle) {
let positionArr = [];
positionArr.push(x1);
positionArr.push(y1);
positionArr.push(0);
var radius = Cesium.Cartesian3.distance(
Cesium.Cartesian3.fromDegrees(x1, y1),
Cesium.Cartesian3.fromDegrees(x2, y2),
);
for (let i = fx; i <= fx + angle; i++) {
let h = radius * Math.sin((i * Math.PI) / 180.0);
let r = Math.cos((i * Math.PI) / 180.0);
let x = (x2 - x1) * r + x1;
let y = (y2 - y1) * r + y1;
positionArr.push(x);
positionArr.push(y);
positionArr.push(h);
}
return positionArr;
}
vue页面引用
import { addentities } from './cesiumRadar'
const stationAll = [
[109.5, 34.5],
[118.1, 24.4],
[109.5, 18.3],
[75.87, 40.47],
];
//加载雷达
stationAll.forEach((res, index) => {
new addentities(viewer, res, index);
});