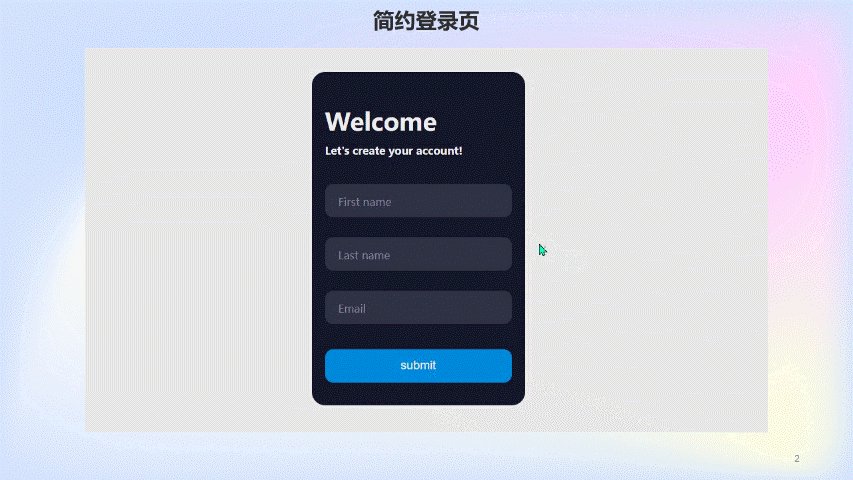
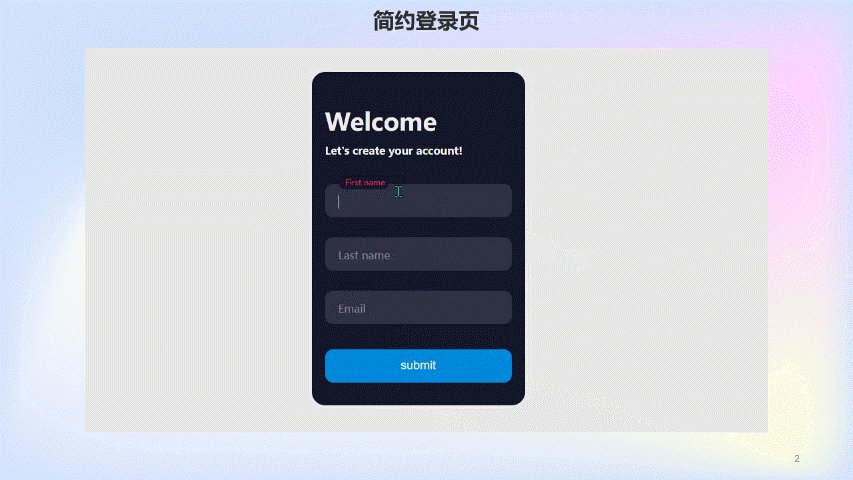
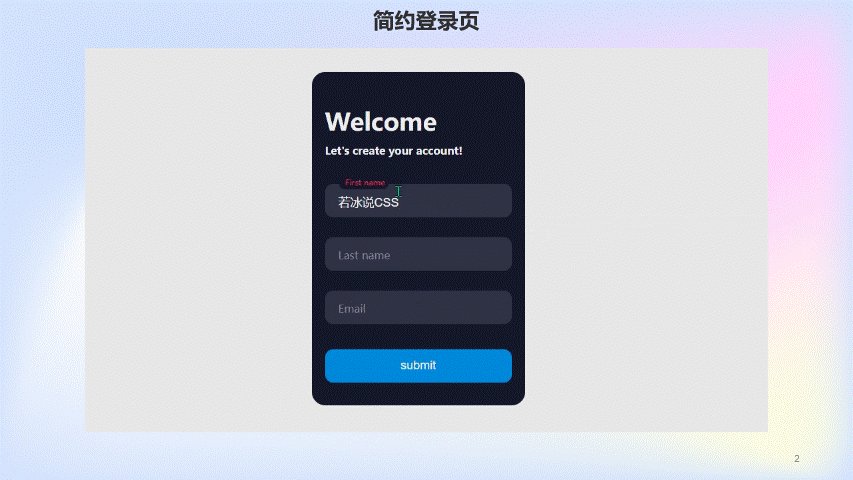
效果演示

实现了一个简单的登录表单的样式,包括背景颜色、边框、字体颜色、字体大小、字体粗细、输入框样式、提交按钮样式等。当用户在输入框中输入内容时,输入框下方的提示文字会动态地变化,以提示用户输入正确的信息。当用户点击提交按钮时,会触发一个事件,例如提交表单数据到服务器。
Code
<div class="form">
<div class="title">Welcome</div>
<div class="subtitle">Let's create your account!</div>
<div class="input-container ic1">
<input placeholder="" type="text" class="input" id="firstname">
<div class="cut"></div>
<label class="iLabel" for="firstname">First name</label>
</div>
<div class="input-container ic2">
<input placeholder="" type="text" class="input" id="lastname">
<div class="cut"></div>
<label class="iLabel" for="lastname">Last name</label>
</div>
<div class="input-container ic2">
<input placeholder="" type="text" class="input" id="email">
<div class="cut cut-short"></div>
<label class="iLabel" for="email">Email</label>
</div>
<button class="submit" type="text">submit</button>
</div>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #e8e8e8;
}
.form {
background-color: #15172b;
border-radius: 20px;
box-sizing: border-box;
height: 500px;
padding: 20px;
width: 320px;
}
.title {
color: #eee;
font-family: sans-serif;
font-size: 36px;
font-weight: 600;
margin-top: 30px;
}
.subtitle {
color: #eee;
font-family: sans-serif;
font-size: 16px;
font-weight: 600;
margin-top: 10px;
}
.input-container {
height: 50px;
position: relative;
width: 100%;
}
.ic1 {
margin-top: 40px;
}
.ic2 {
margin-top: 30px;
}
.input {
background-color: #303245;
border-radius: 12px;
border: 0;
box-sizing: border-box;
color: #eee;
font-size: 18px;
height: 100%;
outline: 0;
padding: 4px 20px 0;
width: 100%;
}
.cut {
background-color: #15172b;
border-radius: 10px;
height: 20px;
left: 20px;
position: absolute;
top: -20px;
transform: translateY(0);
transition: transform 200ms;
width: 76px;
}
.cut-short {
width: 50px;
}
.iLabel {
color: #65657b;
font-family: sans-serif;
left: 20px;
line-height: 14px;
pointer-events: none;
position: absolute;
transform-origin: 0 50%;
transition: transform 200ms, color 200ms;
top: 20px;
}
.input:focus~.cut {
transform: translateY(8px);
}
.input:focus~.iLabel {
transform: translateY(-30px) translateX(10px) scale(0.75);
}
.input:not(:focus)~.iLabel {
color: #808097;
}
.input:focus~.iLabel {
color: #dc2f55;
}
.submit {
background-color: #08d;
border-radius: 12px;
border: 0;
box-sizing: border-box;
color: #eee;
cursor: pointer;
font-size: 18px;
height: 50px;
margin-top: 38px;
text-align: center;
width: 100%;
}
.submit:active {
background-color: #06b;
}
实现思路拆分
body {
height: 100vh; /* 设置整个页面的高度为视口高度 */
display: flex; /* 设置元素的显示方式为flex布局 */
justify-content: center; /* 设置主轴上的对齐方式为居中对齐 */
align-items: center; /* 设置交叉轴上的对齐方式为居中对齐 */
background-color: #e8e8e8; /* 设置背景颜色为灰色 */
}
这段代码设置了整个页面的样式,包括高度、显示方式、对齐方式和背景颜色。
.form {
background-color: #15172b; /* 设置背景颜色为深蓝色 */
border-radius: 20px; /* 设置边框圆角为20像素 */
box-sizing: border-box; /* 设置盒模型为border-box */
height: 500px; /* 设置表单高度为500像素 */
padding: 20px; /* 设置内边距为20像素 */
width: 320px; /* 设置表单宽度为320像素 */
}
这段代码设置了表单的样式,包括背景颜色、边框圆角、盒模型、高度、内边距和宽度。
.title {
color: #eee; /* 设置字体颜色为白色 */
font-family: sans-serif; /* 设置字体为sans-serif字体 */
font-size: 36px; /* 设置字体大小为36像素 */
font-weight: 600; /* 设置字体粗细为600 */
margin-top: 30px; /* 设置上边距为30像素 */
}
这段代码设置了标题的样式,包括字体颜色、字体、字体大小、字体粗细和上边距。
.subtitle {
color: #eee; /* 设置字体颜色为白色 */
font-family: sans-serif; /* 设置字体为sans-serif字体 */
font-size: 16px; /* 设置字体大小为16像素 */
font-weight: 600; /* 设置字体粗细为600 */
margin-top: 10px; /* 设置上边距为10像素 */
}
这段代码设置了副标题的样式,包括字体颜色、字体、字体大小、字体粗细和上边距。
.input-container {
height: 50px; /* 设置输入框高度为50像素 */
position: relative; /* 设置输入框的定位方式为相对定位 */
width: 100%; /* 设置输入框的宽度为100% */
}
这段代码设置了输入框容器的样式,包括高度、定位方式和宽度。
.ic1 {
margin-top: 40px; /* 设置输入框容器的上边距为40像素 */
}
.ic2 {
margin-top: 30px; /* 设置输入框容器的上边距为30像素 */
}
这段代码分别设置了两个输入框容器的上边距。
.input {
background-color: #303245; /* 设置输入框的背景颜色为深灰色 */
border-radius: 12px; /* 设置输入框的边框圆角为12像素 */
border: 0; /* 设置输入框的边框为无边框 */
box-sizing: border-box; /* 设置盒模型为border-box */
color: #eee; /* 设置输入框的字体颜色为白色 */
font-size: 18px; /* 设置输入框的字体大小为18像素 */
height: 100%; /* 设置输入框的高度为100% */
outline: 0; /* 设置输入框的轮廓为无轮廓 */
padding: 4px 20px 0; /* 设置输入框的内边距为上下各2像素,左右各20像素 */
width: 100%; /* 设置输入框的宽度为100% */
}
这段代码设置了输入框的样式,包括背景颜色、边框圆角、边框、盒模型、字体颜色、字体大小、高度、轮廓、内边距和宽度。
.cut {
background-color: #15172b; /* 设置提示文字的背景颜色为深蓝色 */
border-radius: 10px; /* 设置提示文字的边框圆角为10像素 */
height: 20px; /* 设置提示文字的高度为20像素 */
left: 20px; /* 设置提示文字距离输入框左侧的距离为20像素 */
position: absolute; /* 设置提示文字的定位方式为绝对定位 */
top: -20px; /* 设置提示文字距离输入框上方的距离为-20像素 */
transform: translateY(0); /* 设置提示文字的垂直方向的缩放比例为1 */
transition: transform 200ms; /* 设置提示文字的过渡效果 */
width: 76px; /* 设置提示文字的宽度为76像素 */
}
这段代码设置了提示文字的样式,包括背景颜色、边框圆角、高度、左侧距离、定位方式、垂直方向的缩放比例、过渡效果和宽度。
.cut-short {
width: 50px; /* 设置提示文字的宽度为50像素 */
}
这段代码设置了提示文字的宽度为50像素。
.iLabel {
color: #65657b; /* 设置提示文字的字体颜色为深灰色 */
font-family: sans-serif; /* 设置提示文字的字体为sans-serif字体 */
left: 20px; /* 设置提示文字距离输入框左侧的距离为20像素 */
line-height: 14px; /* 设置提示文字的行高为14像素 */
pointer-events: none; /* 设置提示文字不可被点击 */
position: absolute; /* 设置提示文字的定位方式为绝对定位 */
transform-origin: 0 50%; /* 设置提示文字的缩放中心为水平方向的中心点 */
transition: transform 200ms, color 200ms; /* 设置提示文字的过渡效果 */
top: 20px; /* 设置提示文字距离输入框上方的距离为20像素 */
}
这段代码设置了提示文字的样式,包括字体颜色、字体、左侧距离、行高、可点击性、定位方式、缩放中心、过渡效果和上方距离。
.input:focus~.cut {
transform: translateY(8px); /* 当输入框获得焦点时,将提示文字向下移动8像素 */
}
这段代码设置了当输入框获得焦点时,提示文字向下移动8像素的样式。
.input:focus~.iLabel {
transform: translateY(-30px) translateX(10px) scale(0.75); /* 当输入框获得焦点时,将提示文字向上移动30像素,向右移动10像素,缩小0.75倍 */
}
这段代码设置了当输入框获得焦点时,提示文字向上移动30像素,向右移动10像素,缩小0.75倍的样式。
.input:not(:focus)~.iLabel {
color: #808097; /* 当输入框没有获得焦点时,将提示文字颜色设置为深灰色 */
}
这段代码设置了当输入框没有获得焦点时,提示文字颜色设置为深灰色的样式。
.input:focus~.iLabel {
color: #dc2f55; /* 当输入框获得焦点时,将提示文字颜色设置为红色 */
}
这段代码设置了当输入框获得焦点时,提示文字颜色设置为红色的样式。
.submit {
background-color: #08d; /* 设置提交按钮的背景颜色为深红色 */
border-radius: 12px; /* 设置提交按钮的边框圆角为12像素 */
border: 0; /* 设置提交按钮的边框为无边框 */
box-sizing: border-box; /* 设置盒模型为border-box */
color: #eee; /* 设置提交按钮的字体颜色为白色 */
cursor: pointer; /* 设置提交按钮的鼠标指针为指针 */
font-size: 18px; /* 设置提交按钮的字体大小为18像素 */
height: 50px; /* 设置提交按钮的高度为50像素 */
margin-top: 38px; /* 设置提交按钮距离表单底部的距离为38像素 */
text-align: center; /* 设置提交按钮的文本对齐方式为居中对齐 */
width: 100%; /* 设置提交按钮的宽度为100% */
}
这段代码设置了提交按钮的样式,包括背景颜色、边框圆角、边框、盒模型、字体颜色、鼠标指针、字体大小、高度、距离表单底部的距离、文本对齐方式和宽度。
.submit:active {
background-color: #06b; /* 当提交按钮被激活时,将背景颜色设置为深绿色 */
}
这段代码设置了当提交按钮被激活时,将背景颜色设置为深绿色的样式。















![[C#]C# OpenVINO部署yolov8实例分割模型](https://img-blog.csdnimg.cn/direct/48d6f935d195433dbf9570b92947a532.jpeg)