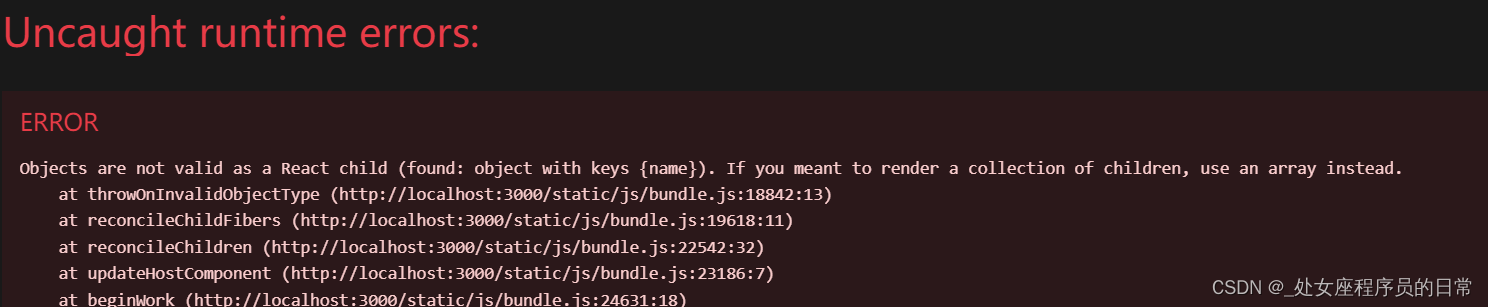
在jsx中可以嵌套表达式,将表达式作为内容的一部分,但是要注意,普通对象不能作为子元素;但是数组,react元素对象是可以的

如下:不能将stu这个对象作为子元素放
function App() {
const myCal = 'imgStyle'
const stu ={
name:'zdy'
}
return (
<div className="App">
<header className="App-header">
<div>{stu}</div>
</header>
</div>
);
}