首先实现了一个通用的画廊组件来作为练手项目,它主要使用了四个基础组件和容器组件:
我们放置一个按钮来触发 showGallery 方法,该方法控制 panel 弹出式组件的显示和隐藏,这里的 div 和 button 标签就是 hml 内置的组件,跟我们平常写 html 很相似,它支持我们大部分的常规属性如 id ,class 和 type 等,方便我们用来设置组件基本标识和外观特征显示。
<div class="btn-div">
<button type="capsule" value="Click Here" onclick="showGallery"></button>
</div>
然后我们 panel 组件中放置可变更的画廊内容展示窗口,并让 mode 和 src 变成可设置的变量,这样画廊组件就能根据模式让画廊组件显示不同的形态,根据传入的图片地址显示不同的图片内容,这里的语法跟微信小程序很和 Vue 框架相似,都可以使用 Mustache 语法来控制属性值。
<panel
id="gallery"
class="gallery"
type="foldable"
mode="{{modeFlag}}}"
onsizechange="changeMode"
>
<div class="panel-div" onclick="closeGallery">
<image class="panel-image" onclick="closeGallery" src="{{galleryUrl}}}"></image>
<button
class="panel-circle"
onclick="closeGallery"
type="circle"
icon="/common/images/close.svg"
></button>
</div>
</panel>
实现完视图和布局之后,我们就可以在同级目录下 index.js 中补充画廊组件的逻辑,由于支持 ES6 语法,我们写的也很舒服很高效,这里的 data 是画廊组件的数据模型,类型可以是对象或者函数,如果类型是函数,返回值必须是对象,注意属性名不能以 $ 或 _ 开头,不要使用保留字,我们在这里给 modeFlag 和 galleryUrl 设置默认值。
export default {
data: {
modeFlag: "full",
galleryUrl:
"https://pic1.zhimg.com/v2-3be05963f5f3753a8cb75b6692154d4a_1440w.jpg?source=172ae18b",
},
};
而显示和隐藏逻辑比较简单,只需要获取 panel 的节点,然后触发 show 或者 hide 方法即可,当然除了该方法,我们还可以使用 渲染属性 来实现:
- for 根据设置的数据列表,展开当前元素
- if 根据设置的 boolean 值,添加或移除当前元素
- show 根据设置的 boolean 值,显示或隐藏当前元素
showGallery(e) {
this.$element('gallery').show()
},
closeGallery(e) {
if(e.target.type==='image') return
this.$element('gallery').close()
},
我们还可以在同级目录下在 index.css 补充组件的样式,可以让我们的画廊呈现更好的效果,这里动画样式还支持动态的旋转、平移、缩放和渐变效果,均可在 style 或 css 中设置。
.panel-div {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
}
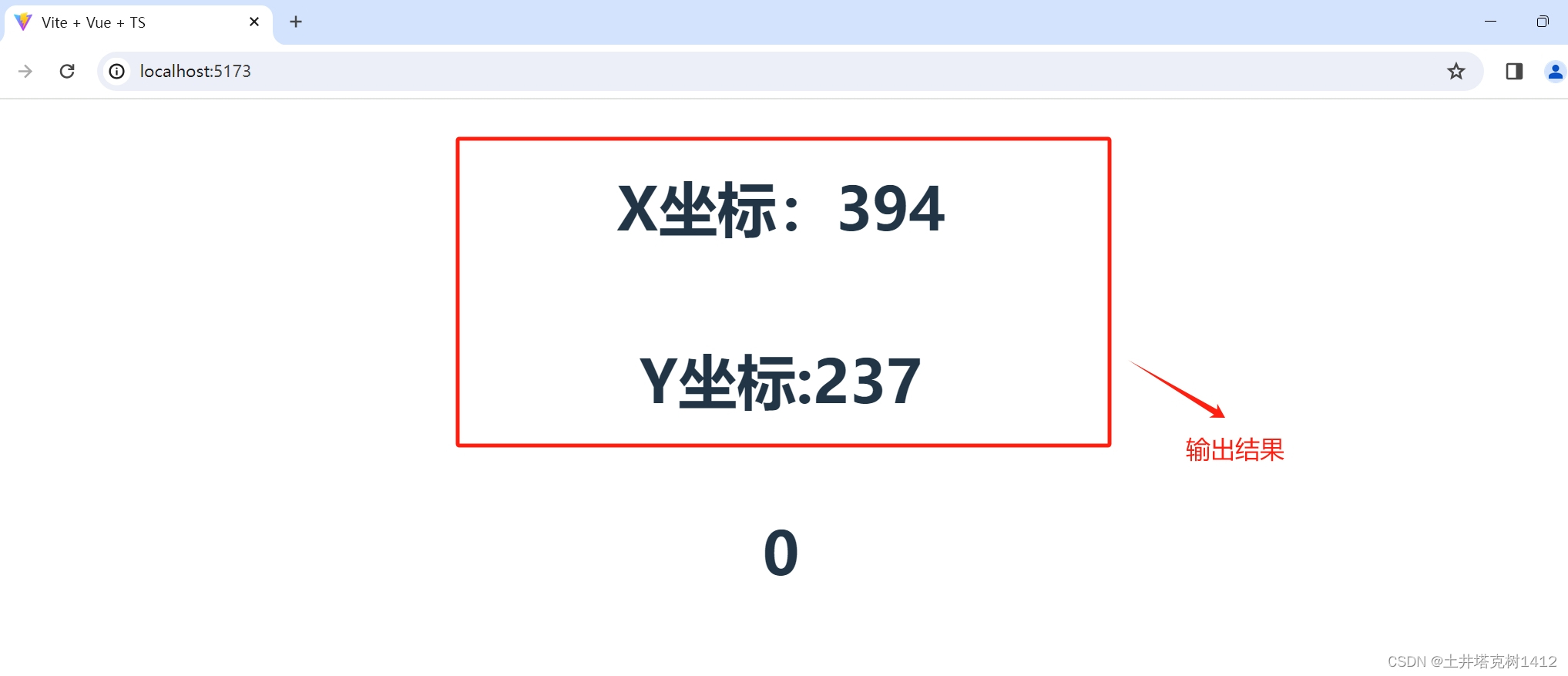
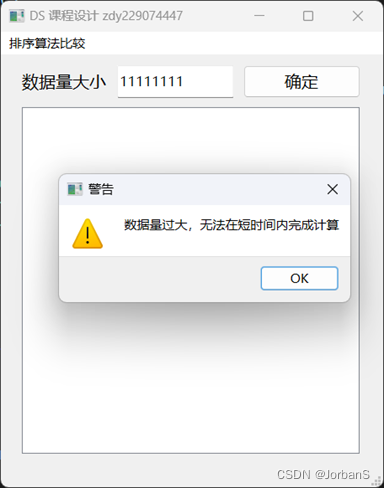
整体实现的效果如下图所示,效果简单粗暴,写完了这个 DEMO 之后,我们团队成员对 OpenHarmony 的基础组件运用有了最基本的了解:



进阶
虽然上面我们掌握了最基础的组件使用,但我们还是没使用到 Canvas 画布组件,所以我们继续翻阅官方文档,发现 OpenHarmony 是提供了齐全的画布接口:

我们使用经典 FlappyBird 游戏作为我们画布组件的第一次尝试。
收集素材
首先我们先准备好游戏的图片和动画素材:

然后我们准备好画布,设置好高度和宽度,并监听画布按下的方法 ontouchend。
<div class="container">
<canvas ref="canvas" style="width: 280px; height: 512px;" ontouchend="moveUp"></canvas>
</div>
数据初始化
准备好画布之后,我们就需要初始化游戏的初始数据,核心的主要涉及几个:
| el | 画布元素 |
|---|---|
| gap | 管道间距 |
| score | 得分 |
| bX | 小鸟 X 轴坐标 |
| bY | 小鸟 Y 轴坐标 |
| gravity | 重力指数 |
| pipe | 管道数据 |
| birdHeight | 小鸟高度 |
| birdWidth | 小鸟宽度 |
| pipeNorthHeight | 上侧管道高度 |
| pipeNorthWidth | 下侧管道高度 |
| cvsHeight | 画布高度 |
| cvsWidth | 画布宽度 |
| fgHeight | 地面高度 |
| fgWidth | 地面宽度 |
实现这个游戏之前,我们不但需要掌握基础的组件,还需要了解一部分生命周期,OpenHarmony 有两种生命周期,分别是应用生命周期和页面生命周期,我们这里第一次运用到生命周期 onShow,它是在页面打开的时候触发,并且应用处于前台时触发,我们需要它在开始的时候帮我们初始化一些关键数据,获取画布的节点,保存画布的上下文作用域 ctx ,清空管道数据和触发游戏帧绘制。
onShow() {
this.el = this.$refs.canvas;
this.ctx = this.el.getContext('2d');
this.pipe[0] = {
x: this.cvsWidth,
y: 0,
};
requestAnimationFrame(this.draw);
},
这里的 this.draw 方法是整个游戏的核心逻辑,涉及小鸟的飞行动画,运动轨迹,边界处理和得分计算。
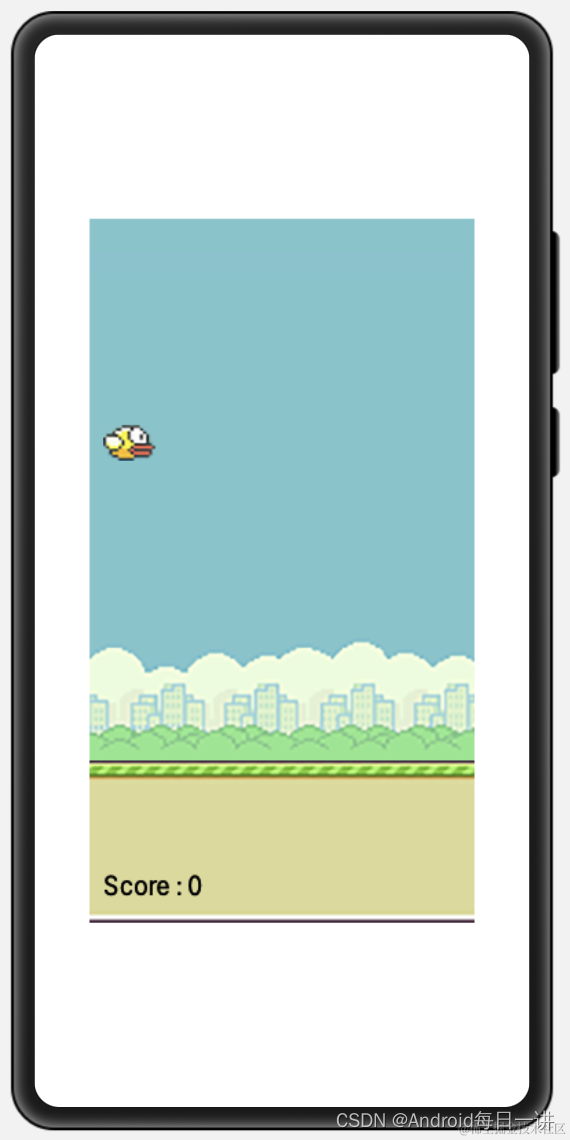
首先我们从画布的左上角 X 和 Y 轴的起始位置开始绘制游戏的背景。
const ctx = this.ctx;
ctx.drawImage(this.bg, 0, 0);
然后我们绘制小鸟飞行过程中出现在天空和地面的管道,这里需要计算天空的管道位置,上管道的位置需要用两个管道预设的间距加上下管道的高度的出来的,当位置计算出来后,只需要配合定时器或者 requestAnimationFrame 来实时更新管道和鸟的位置就能让用户感知游戏动态画面的效果,这里我使用了 requestAnimationFrame 请求动画帧体验会更好,但是它从 API Version 6 才开始支持,并且不需要你导入,所以读者需要留意你的 SDK 是否是比较新的版本。
for (let i = 0; i < this.pipe.length; i++) {
this.constant = this.pipeNorthHeight + this.gap;
ctx.drawImage(this.pipeNorth, this.pipe[i].x, this.pipe[i].y);
ctx.drawImage(this.pipeSouth, this.pipe[i].x, this.pipe[i].y + this.constant);
this.pipe[i].x--;
}
碰撞检测
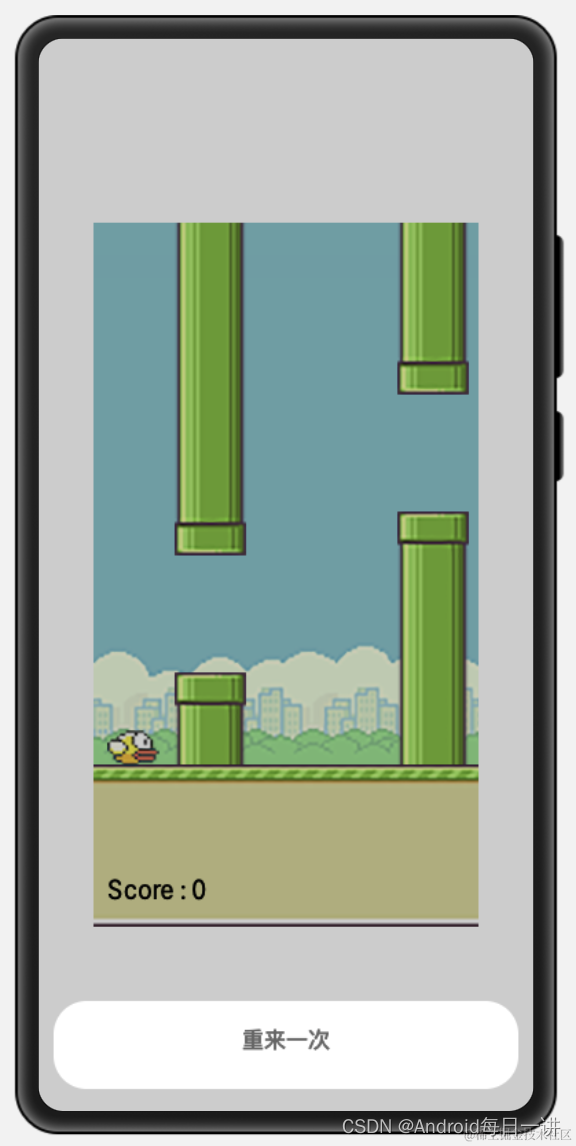
这里我们使用一个条件判断来做边界处理即碰撞检测,也就是小鸟如果碰到地面,碰到天空的管道或者地面的管道就会使所有动画停止,即游戏结束,如果游戏结束则结算成绩,并且使用 OpenHarmony 内置的弹窗提醒玩家是否需要重新开始新的游戏。
if (
(this.bX + this.birdWidth >= this.pipe[i].x &&
this.bX <= this.pipe[i].x + this.pipeNorthWidth &&
(this.bY <= this.pipe[i].y + this.pipeNorthHeight ||
this.bY + this.birdHeight >= this.pipe[i].y + this.constant)) ||
this.bY + this.birdHeight >= this.cvsHeight - this.fgHeight
) {
prompt.showDialog({
buttons: [{ text: "重来一次" }],
success: (data) => this.restart(),
});
clearInterval(this.interval);
}
当处理完边界,我们还需要处理当小鸟一直飞下去的时候,要不断创建新的管道,回收旧管道算得分,这个逻辑也相当之简单,本质上也算是一种碰撞检测,当管道位置变更到画面左侧 X 轴为 5 的位置,即小鸟已经安全通过,则成功得分,当最新的管道变更到画面右侧 X 轴为 125 的位置,即小鸟将要飞跃的下一个管道,则提前创建好下一个新的管道,如果小鸟飞跃的距离比较长,我们还需要考虑优化管道数组,不能让数组无限制的增长下去,我们还可以优化,所以当旧管道已经完全消失在画面中的时候,我们可以考虑把旧管道的数据从数组中删除。
if (this.pipe[i].x == 125) {
this.pipe.push({
x: this.cvsWidth,
y: Math.floor(Math.random() * this.pipeNorthHeight) - this.pipeNorthHeight,
});
}
if (this.pipe[i].x == 5) {
this.score++;
}
上面所有的这些逻辑本质都是绘制管道的动画,我们配合偏移量和重力因素,很轻易的就能绘制出小鸟的飞行轨迹,我们这里还顺便把得分绘制到屏幕的左下角,以便实时展示玩家得分。
ctx.drawImage(this.fg, 0, this.cvsHeight - this.fgHeight);
ctx.drawImage(this.bird, this.bX, this.bY);
this.bY += this.gravity;
ctx.fillStyle = "#000";
ctx.font = "20px Verdana";
ctx.fillText("Score : " + this.score, 10, this.cvsHeight - 20);
操作和计分
而我们玩家参与整个游戏只需要一个操作,就是用手指点击屏幕,尽量让小鸟安全飞过管道之间,所以我们需要监听屏幕的点击事件,本质也就是画布的点击事件,当用户点击一下的时候,我们就让小鸟往上方移动一点距离。
moveUp() {
this.bY -= 25;
},
而重置游戏跟初始化的逻辑很相似,只要把玩家得分,鸟的位置和管道的数据全部恢复到默认状态即可:
restart() {
this.pipe = [];
this.pipe[0] = {
x: this.cvsWidth,
y: 0,
};
this.constant = 0;
this.score = 0;
this.bY = 150;
},
封装组件


我们是实现一个通用组件希望更进一步,尝试把这个把这个游戏封装成一个通用的组件,查阅官方文档发现实现起来很简单,详情在自定义组件,所谓自定义组件就是是用户根据业务需求,将已有的组件组合,封装成的新组件,可以在工程中多次调用,从而提高代码的可读性。综上所述,我们只需要使用 组件把我们刚才实现的组件引入到宿主页面即可。
<element name="Flappy" src="./flappy//pages//index/index.hml"></element>
<div class="container">
<Flappy></Flappy>
</div>
文章到这里就差不多实操完成了,更多的鸿蒙开发学习实战,可以去主页查找更多的鸿蒙开发笔记↓↓↓;鸿蒙技术学习路线分布图如下:



技术内容包括:
- 语言ArkTS
- ArkUI声明式UI开发
- Stage模型
- OpenHarmony的多媒体技术
- OpenHarmony进程通信
- OpenHarmony系统移植、裁剪定制
- OpenHarmony南北向内核开发