元旦快乐,再见2023,加油2024,未来可期,愿新的一年带来健康、幸福和成功!💪 💪💪
元旦快乐,再见2023,加油2024,未来可期,愿新的一年带来健康、幸福和成功!💪 💪💪
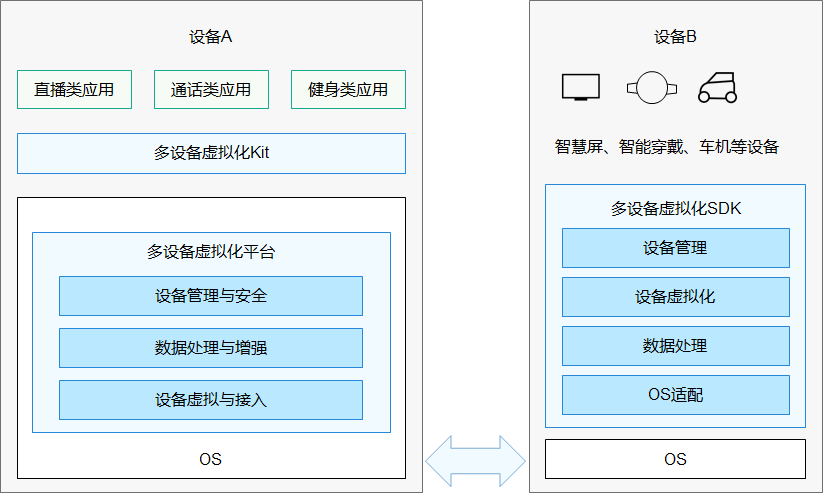
多种设备之间能够实现硬件互助、资源共享,依赖的关键技术包括分布式软总线、分布式设备虚拟化、分布式数据管理、分布式任务调度等。
分布式软总线是手机、平板、智能穿戴、智慧屏、车机等分布式设备的通信基座,为设备之间的互联互通提供了统一的分布式通信能力,为设备之间的无感发现和零等待传输创造了条件。开发者只需聚焦于业务逻辑的实现,无需关注组网方式与底层协议。

1、分布式应用框架
基于分布式的架构,我们可以实现:多端协同、跨端迁移、分布式窗口管理、分布式硬件等
https://www.51cto.com/article/694452.html
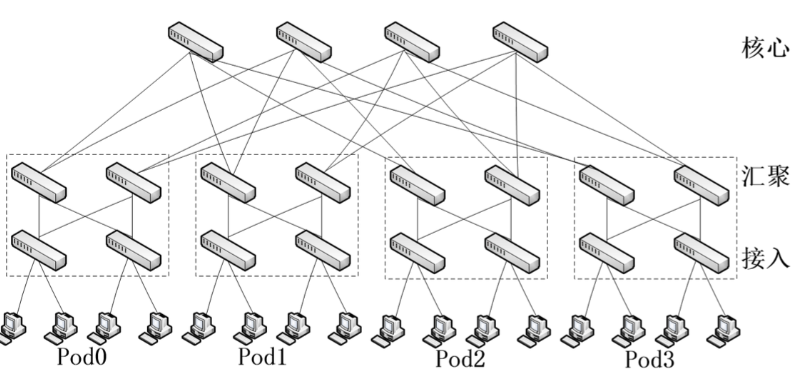
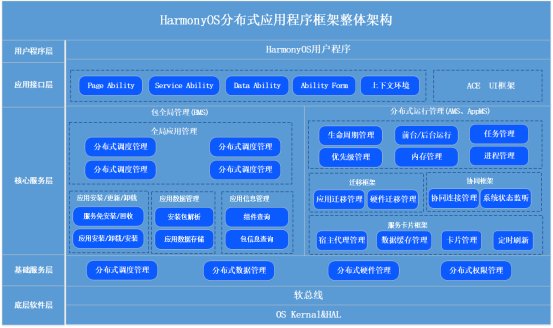
1.1 分布式架构

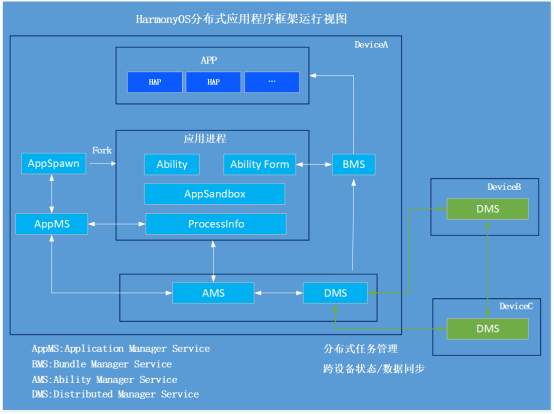
1.2 运行视图

运行时每个应用在独立的沙箱里面,彼此隔离互不影响,这样保证了系统的安全性。系统里面包含像AppSpawn负责进程的孵化,AppMS负责进程的管理,BMS(Bundle Manager Service)负责包的管理,AMS(Ability Manager Service)负责基本的组件管理,DMS(Distributed Manager Service)负责分布式业务的,是专门的一个底层的服务,我们好多上层的服务都有分布式的业务,经由它进行一个连接的业务的归一,它的主要职责包括像分布式任务管理、跨设备状态和数据同步。
2、实现分布式应用的步骤
2.1 【分布式应用】设备搜索
分布式设备搜索就是通过 @ohos.distributedHardware.deviceManager 模块提供的相关 API 查询组网内的分布式设备。
首先调用 createDistributeDeviceManager() 方法获取一个 deviceManager 实例,接下来调用该实例的相关 API 查询和监听设备的上下线状态等操作。
-
创建deviceManager实例
-
根据deviceManager实例搜寻设备
-
监听设备状态
// 创建deviceManager实例
private createDeviceManager() {
distributedDeviceManager.createDeviceManager(BUNDLE_NAME, (error, deviceManager) => {
if(deviceManager) {
this.deviceManager = deviceManager;
this.searchDevice();
this.monitorDevice();
} else {
console.log("error: " + error);
}
});
}
// 根据deviceManager实例搜寻设备
// 文档:https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/apis/js-apis-device-manager.md/#startdevicediscovery9
private searchDevice() {
if(this.deviceManager) {
// 设备发现的方式(0x55: 被动, 0xAA: 主动)
// 生成发现标识,随机数确保每次调用发现接口的标识不一致
const subscribeId = Math.floor(Math.random() * 10000 + 1000);
this.deviceManager.startDeviceDiscovery({
subscribeId: subscribeId,
// 设备发现的模式
mode: distributedDeviceManager.DiscoverMode.DISCOVER_MODE_ACTIVE,
// 设备发现的渠道(自动、蓝牙、wifi、usb)
medium:distributedDeviceManager.ExchangeMedium.COAP,
// 查找频率(低、中、高、超高)
freq: distributedDeviceManager.ExchangeFreq.HIGH,
// 是否同一账号
isSameAccount: false,
// 是否唤醒设备
isWakeRemote: true,
// 发现能力
capability: distributedDeviceManager.SubscribeCap.SUBSCRIBE_CAPABILITY_DDMP
});
// 获取在线设备
let devices = this.deviceManager.getTrustedDeviceListSync();
devices.forEach((device) => {
this.notifyDeviceOnline(device);
});
} else {
this.createDeviceManager();
}
}
// 监听设备上下线状态
private monitorDevice() {
if(this.deviceManager) {
// 监听设备状态
this.deviceManager.on("deviceStateChange", (data) => {
if(data) {
switch(data.action) {
case distributedDeviceManager.DeviceStateChangeAction.ONLINE:
case distributedDeviceManager.DeviceStateChangeAction.READY:
this.notifyDeviceOnline(data.device);
break;
case distributedDeviceManager.DeviceStateChangeAction.CHANGE:
case distributedDeviceManager.DeviceStateChangeAction.OFFLINE:
this.notifyDeviceOffline(data.device);
break;
}
}
});
// 发现设备
this.deviceManager.on("deviceFound", (data) => {
if(data) {
this.notifyDeviceOnline(data.device);
}
});
} else{
this.createDeviceManager();
}
}
// 调用方法,将设备进行保存
private notifyDeviceOnline(deviceList) {
AppStorage.SetOrCreate('deviceList', JSON.stringify(deviceList));
}2.2 【分布式应用】拉起设备
当用户选择一个分布式设备后,要把这个设备拉起,需要借助 @ohos.ability.featureAbility 模块相关的 API。
// 参考:https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/apis/js-apis-app-ability-want.md/
import common from '@ohos.app.ability.common';
import Want from '@ohos.app.ability.Want';
import distributedUtil from '../../common/distributedStrong'
const BUNDLE_NAME = 'com.example.accountbookets'
const DATA_CHANGE: string = 'accountbooketsData'
async startAbility(deviceId: string | undefined) {
let context = getContext(this) as common.UIAbilityContext
let want: Want = {
// Ability所在的应用Bundle名称
bundleName: BUNDLE_NAME,
// 待启动Ability名称
abilityName: 'MainAbility',
// Ability的设备ID
deviceId: deviceId,
// 表示WantParams描述,由开发者自行决定传入的键值对
parameters: {
isRemote: 'isRemote'
}
}
// 拉起选中的设备
context.startAbility(want).then((data) => {
this.saveStore(DATA_CHANGE, data)
})
}
private saveStoreData = (key: string, data: Object) => {
distributedUtil.putStoreData(DATA_CHANGE, data)
}2.3 【分布式应用】数据管理
分布式数据管理用于实现协同计算时数据在多端设备之间的相互同步,因此需要创建一个分布式数据库来保存协同计算时数据,并通过分布式数据通信进行同步。
-
@ohos.data.distributedDataObject(分布式数据对象)
-
@ohos.data.distributedKVStore(分布式键值数据库)
// kvManager实例
private createKVManager() {
distributedData.createKVManager({
userInfo: {
userId: User.get().getId(),
userType: distributedData.UserType.SAME_USER_ID
},
bundleName: Constant.BUNDLE_NAME
}, (error, data) => {
if(data) {
this.kvManager = data;
}
});
}
// kvStore实例
private createKVStore() {
if(this.kvManager) {
this.kvManager.getKVStore(Constant.STORE_ID, {
createIfMissing: true,
encrypt: false,
backup: false,
autoSync: true,
kvStoreType: distributedData.KVStoreType.MULTI_VERSION,
securityLevel: distributedData.SecurityLevel.S0
}, (error, result) => {
if(result) {
this.kvStore = result;
}
});
}
}
// 监听数据变化
private monitorData() {
if(this.kvStore) {
this.kvStore.on("dataChange", distributedData.SubscribeType.SUBSCRIBE_TYPE_REMOTE, (data) => {
// received data
})
}
}
// 向远端设备发送数据
public sendData(key: string, value: string) {
if(this.kvStore) {
this.kvStore.put(key, value, (error, data) => {
// send data
});
}
}参考:
【OpenHarmony】@ohos.data.distributedDataObject (分布式数据对象)width=device-width,initial-scale=1.0![]() https://docs.openharmony.cn/pages/v3.2/zh-cn/application-dev/reference/apis/js-apis-data-distributedobject.md/【OpenHarmony】@ohos.data.distributedKVStore (分布式键值数据库)width=device-width,initial-scale=1.0
https://docs.openharmony.cn/pages/v3.2/zh-cn/application-dev/reference/apis/js-apis-data-distributedobject.md/【OpenHarmony】@ohos.data.distributedKVStore (分布式键值数据库)width=device-width,initial-scale=1.0![]() https://docs.openharmony.cn/pages/v3.2/zh-cn/application-dev/reference/apis/js-apis-distributedKVStore.md/#ondistributeddataservicedie
https://docs.openharmony.cn/pages/v3.2/zh-cn/application-dev/reference/apis/js-apis-distributedKVStore.md/#ondistributeddataservicedie
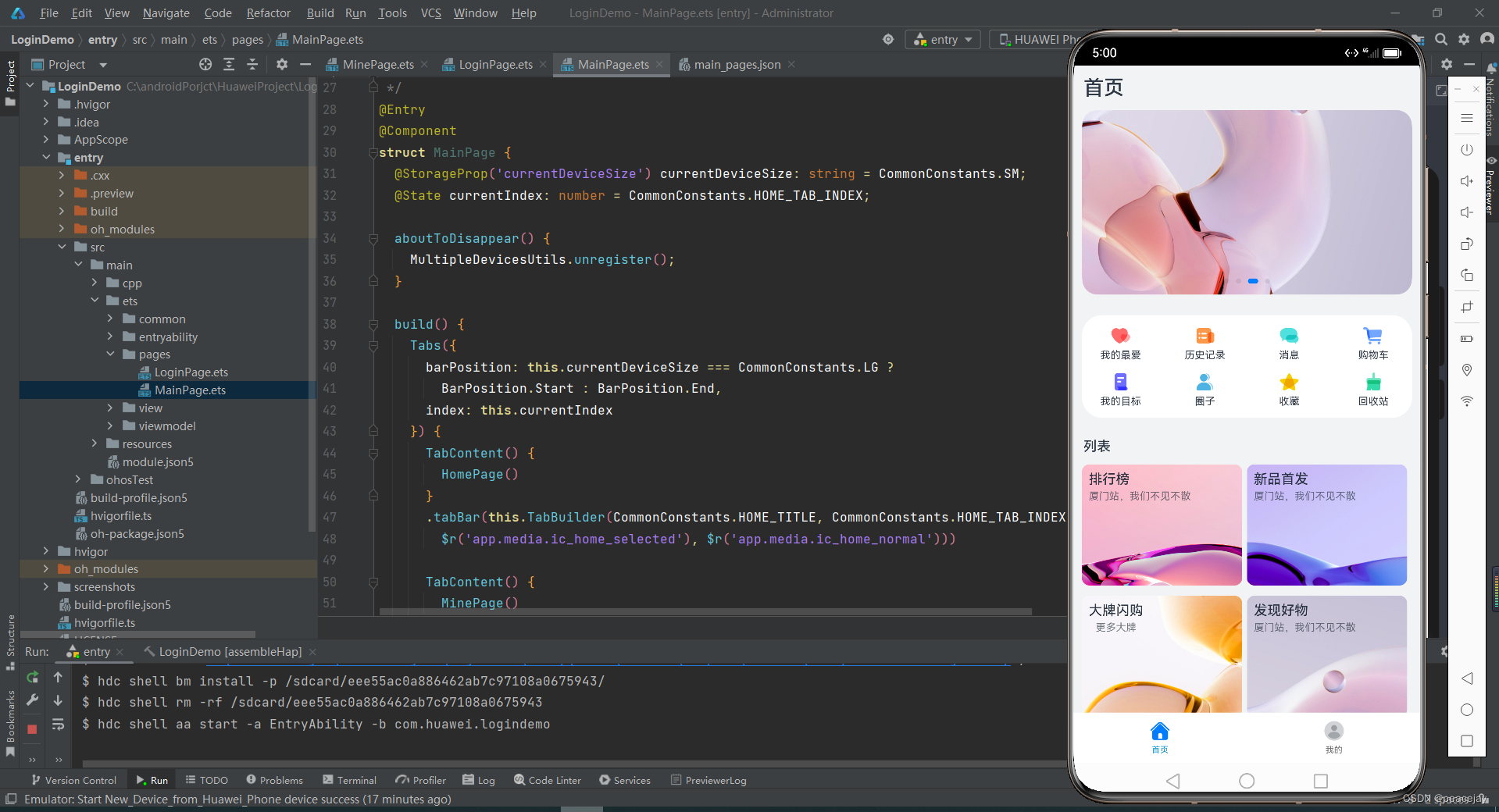
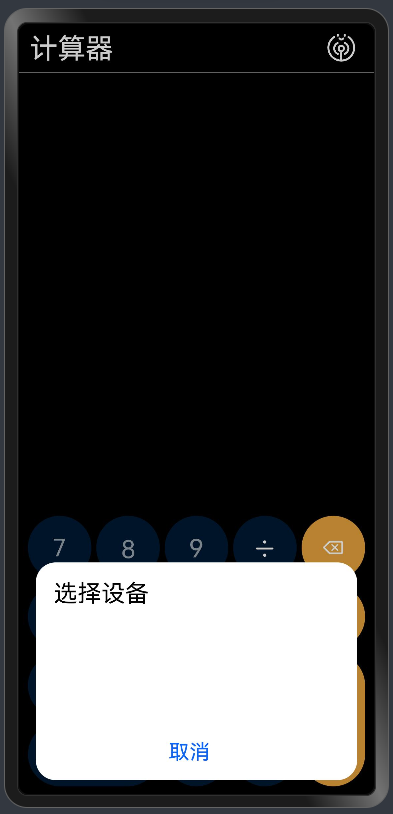
2.4 【分布式应用】效果展示


3、设备管理(deviceManager)API的区别
startdiscovering 和 startdevicediscovery 都是用于启动分布式设备的发现过程。
startdiscovering 是用于启动分布式设备的发现过程,这个过程会尝试连接所有可用的分布式设备。这个方法适用于需要发现所有可用的分布式设备的应用,例如音乐播放器,因为它需要连接到多个分布式设备以播放音乐。
startdevicediscovery 是用于启动指定设备的发现过程,这个过程会尝试连接指定的分布式设备。这个方法适用于需要连接到特定的分布式设备的应用,例如计算器,因为它只需要连接到一个分布式设备进行计算。
-
@ohos.distributedDeviceManager(从API version 10开始支持)
-
@ohos.distributedHardware.deviceManager(逐渐废弃, 从API version 7开始支持)
@ohos.distributedDeviceManager (设备管理)width=device-width,initial-scale=1.0![]() https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/apis/js-apis-distributedDeviceManager.md/
https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/apis/js-apis-distributedDeviceManager.md/
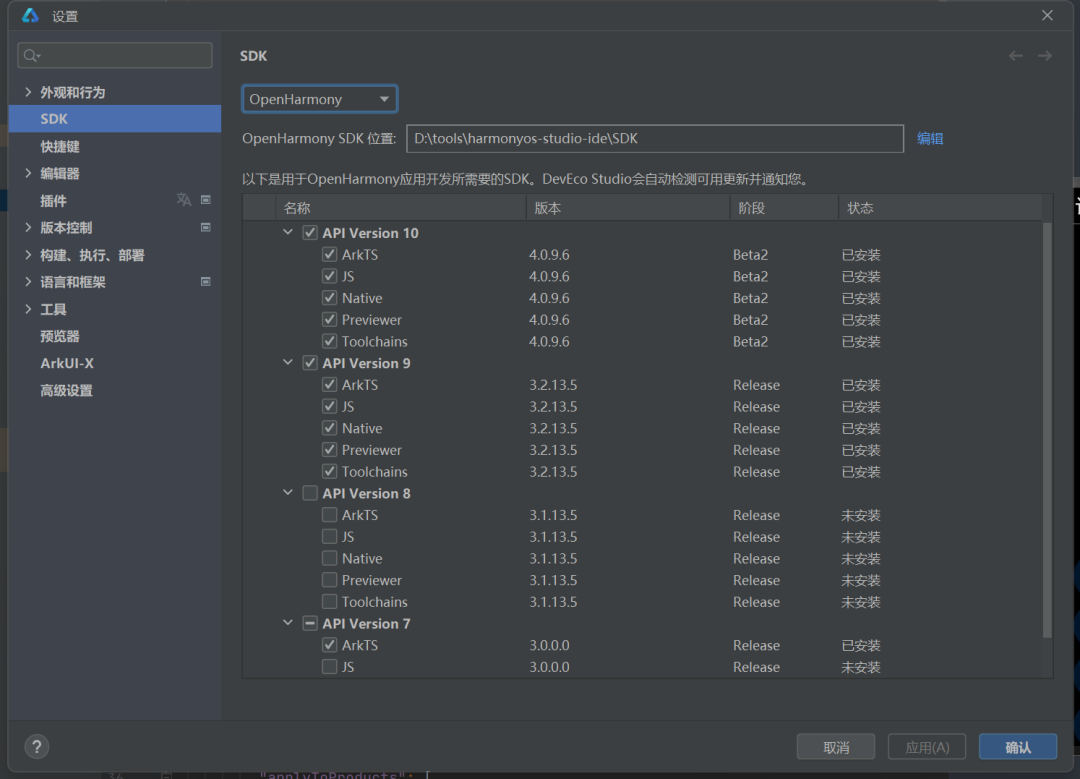
4、设置SDK为OpenHarmony4.0.X版本
4.1 下载IDEDevEco Studio 4.0版本,安装API10的SDK
https://docs.openharmony.cn/pages/v4.0/zh-cn/release-notes/OpenHarmony-v4.0-release.md/#/配套关系

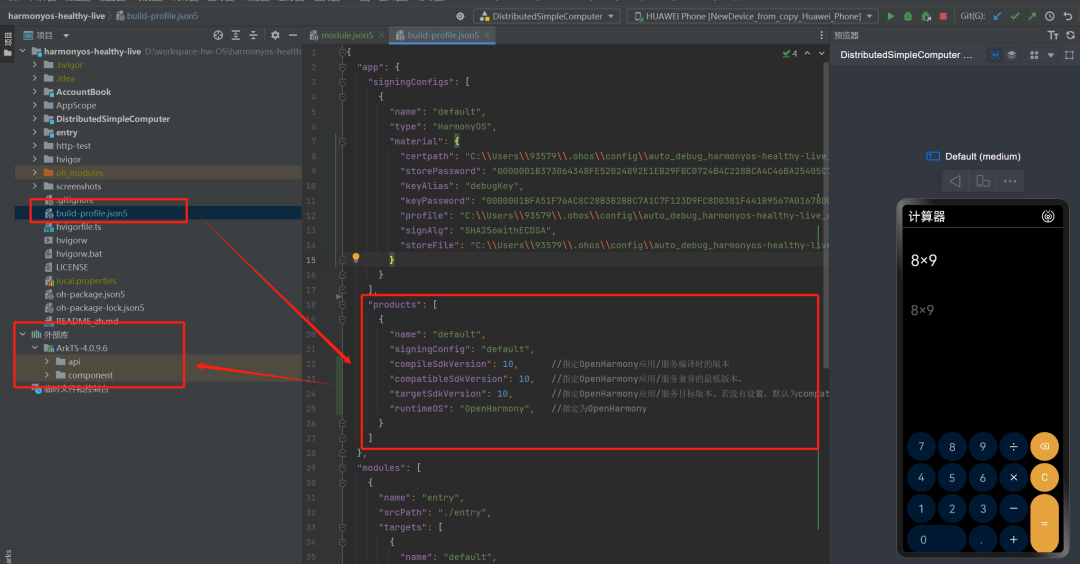
4.2 配置编译的SDK版本

"products": [
{
"name": "default",
"signingConfig": "default",
"compileSdkVersion": 10, //指定OpenHarmony应用/服务编译时的版本
"compatibleSdkVersion": 9, //指定OpenHarmony应用/服务兼容的最低版本。
"targetSdkVersion": 10, //指定OpenHarmony应用/服务目标版本。若没有设置,默认为compatibleSdkVersion
"runtimeOS": "OpenHarmony", //指定为OpenHarmony
}
]备注:目前模拟器不支持API10,无法运行,可以在预览器中查看效果