在webdriver 中,鼠标操作都封装在ActionChains类中,使用的时候需要导入这个包。
from selenium.webdriver import ActionChains
ActionChains方法列表如下:
click(on_element=None) ——单击鼠标左键
click_and_hold(on_element=None) ——点击鼠标左键,不松开
context_click(on_element=None) ——点击鼠标右键
double_click(on_element=None) ——双击鼠标左键
drag_and_drop(source, target) ——拖拽到某个元素然后松开
drag_and_drop_by_offset(source, xoffset, yoffset) ——拖拽到某个坐标然后松开
key_down(value, element=None) ——按下某个键盘上的键
key_up(value, element=None) ——松开某个键
move_by_offset(xoffset, yoffset) ——鼠标从当前位置移动到某个坐标
move_to_element(to_element) ——鼠标移动到某个元素
move_to_element_with_offset(to_element, xoffset, yoffset) ——移动到距某个元素(左上角坐标)多少距离的位置
perform() ——执行链中的所有动作
release(on_element=None) ——在某个元素位置松开鼠标左键
send_keys(*keys_to_send) ——发送某个键到当前焦点的元素
send_keys_to_element(element, *keys_to_send) ——发送某个键到指定元素
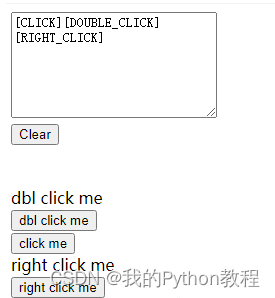
1.单击左键+单击右键+左键双击的示例用法。

# @Author : 小红牛
# 微信公众号:WdPython
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get('http://sahitest.com/demo/clicks.htm')
click_btn = driver.find_element(By.XPATH, '//input[@value="click me"]')
# 双击按钮
doubleclick_btn = driver.find_element(By.XPATH, '//input[@value="dbl click me"]')
# 右键单击按钮
rightclick_btn = driver.find_element(By.XPATH, '//input[@value="right click me"]')
action = ActionChains(driver)
# 链式调用
action.click(click_btn).double_click(doubleclick_btn).context_click(rightclick_btn).perform()
print(driver.find_element(By.NAME, 't2').get_attribute('value'))
# [CLICK][DOUBLE_CLICK][RIGHT_CLICK]
sleep(5)
driver.quit()
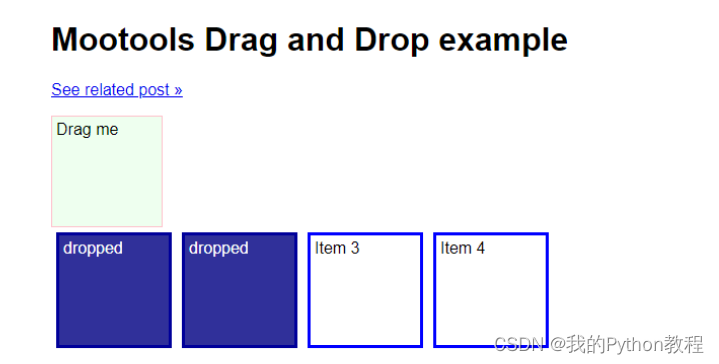
2.模拟鼠标拖动操作,该操作有两个必要参数,source:鼠标拖动的元素,target:鼠标拖至并释放的目标元素。

from time import sleep
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('http://sahitest.com/demo/dragDropMooTools.htm')
dragger = driver.find_element(By.ID, 'dragger') # 被拖拽元素
item1 = driver.find_element(By.XPATH, '//div[text()="Item 1"]') # 目标元素1
item2 = driver.find_element(By.XPATH, '//div[text()="Item 2"]') # 目标2
item3 = driver.find_element(By.XPATH, '//div[text()="Item 3"]') # 目标3
item4 = driver.find_element(By.XPATH, '//div[text()="Item 4"]') # 目标4
action = ActionChains(driver)
action.drag_and_drop(dragger, item1).perform() # 1.移动dragger到目标1
sleep(2)
action.click_and_hold(dragger).release(item2).perform() # 2.效果与上句相同,也能起到移动效果
sleep(2)
action.click_and_hold(dragger).move_to_element(item3).release().perform() # 3.效果与上两句相同,也能起到移动的效果
sleep(2)
# action.drag_and_drop_by_offset(dragger, 400, 150).perform() # 4.移动到指定坐标
action.click_and_hold(dragger).move_by_offset(400, 150).release().perform() # 5.与上一句相同,移动到指定坐标
sleep(5)
# 关闭浏览器
driver.close()
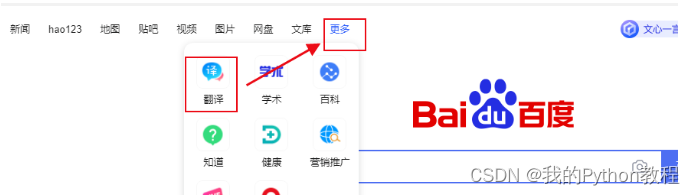
3.move_to_element()鼠标悬停,当你把鼠标放在,百度更多位置时,就会出现更多的功能,这就是一个悬停的效果,选择里面的翻译进行点击操作。如下图所示

更多的网页元素结构,里面有个name="tj_briicon"属性,定位元素方法有很多,选择一个就可以了。
<a href="http://www.baidu.com/more/" name="tj_briicon" class="s-bri c-font-normal c-color-t" target="_blank">更多</a>
翻译的网页元素结构,这里可使用By.LINK_TEXT去定位元素
<a class="img-spacing" href="http://fanyi.baidu.com/" target="_blank" name="tj_fanyi"><img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/newfanyi-da0cea8f7e.png"><div class="s-top-more-title c-font-normal c-color-t">翻译</div></a>
具体实现代码
# @Author : 小红牛
# 微信公众号:WdPython
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 1.定位更多的元素位置
element = driver.find_element(By.NAME, 'tj_briicon')
# 实例化鼠标
action = ActionChains(driver)
# 鼠标悬停在百度更多
action.move_to_element(element)
# 执行鼠标事件
action.perform()
# 2.选择更多里面的翻译
href = driver.find_element(By.LINK_TEXT, '翻译')
# print(href.text) # 翻译
href.click()
sleep(5)
driver.quit()
4.key_down+key_up的示例用法:
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.get('http://sahitest.com/demo/keypress.htm')
key_up_radio = driver.find_element(By.ID, 'r1') # 监测按键升起
key_down_radio = driver.find_element(By.ID, 'r2') # 监测按键按下
key_press_radio = driver.find_element(By.ID, 'r3') # 监测按键按下升起
enter = driver.find_elements(By.XPATH, '//form[@name="f1"]/input')[1] # 输入框
result = driver.find_elements(By.XPATH, '//form[@name="f1"]/input')[0] # 监测结果
# 监测key_down
key_down_radio.click()
ActionChains(driver).key_down(Keys.CONTROL, enter).key_up(Keys.CONTROL).perform()
print(result.get_attribute('value'))
# key downed charCode=[0] keyCode=[17] CTRL
sleep(2)
# 监测key_up
key_up_radio.click()
enter.click()
ActionChains(driver).key_down(Keys.SHIFT).key_up(Keys.SHIFT).perform()
print(result.get_attribute('value'))
# key upped charCode=[0] keyCode=[16] NONE
sleep(2)
# 监测key_press
key_press_radio.click()
enter.click()
ActionChains(driver).send_keys('a').perform()
print(result.get_attribute('value'))
# key pressed charCode=[97] keyCode=[97] NONE
sleep(5)
driver.quit()
5.键盘操作,键盘对应的方法在Keys类中。Keys 类几乎提供了键盘上的所有按键方法,我们可以使用 send_keys + Keys 实现输出键盘上的组合按键如 “Ctrl + C”、“Ctrl + V” 等。
from selenium.webdriver.common.keys import Keys
# 单键
element.send_keys(Keys.XXX)
# 组合键
element.send_keys(Keys.XXX, 'a') # 注意这里的组合键都是小写
百度搜索李白的示例键盘用法
# @Author : 小红牛
# 微信公众号:WdPython
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
input_ele = driver.find_element(By.ID, 'kw')
input_ele.send_keys('李白8')
sleep(1)
# 等价于BACKSPACE(删除)
input_ele.send_keys(Keys.BACK_SPACE)
sleep(1)
# 组合键Ctrl+a全选
input_ele.send_keys(Keys.CONTROL, 'a')
sleep(1)
# 剪切
input_ele.send_keys(Keys.CONTROL, 'x')
sleep(1)
# 粘贴
input_ele.send_keys(Keys.CONTROL, 'v')
# 回车
input_ele.send_keys(Keys.ENTER)
sleep(5)
driver.quit()
6.常用的键盘事件:
NULL = '\ue000'
CANCEL = '\ue001' # ^break
HELP = '\ue002'
BACKSPACE = '\ue003'
BACK_SPACE = BACKSPACE #删除键
TAB = '\ue004' #TAB键
CLEAR = '\ue005'
RETURN = '\ue006'
ENTER = '\ue007' #回车键
SHIFT = '\ue008' #Shift键
LEFT_SHIFT = SHIFT
CONTROL = '\ue009'
LEFT_CONTROL = CONTROL #Ctrl 键
ALT = '\ue00a' #Alt 键
LEFT_ALT = ALT
PAUSE = '\ue00b'
ESCAPE = '\ue00c' #ECS键
SPACE = '\ue00d' #空格键
PAGE_UP = '\ue00e' #PgUp 键
PAGE_DOWN = '\ue00f' #PgDwon 键
END = '\ue010' #END 键
HOME = '\ue011' #HOME 键
LEFT = '\ue012' #左键
ARROW_LEFT = LEFT
UP = '\ue013' #上键
ARROW_UP = UP
RIGHT = '\ue014'
ARROW_RIGHT = RIGHT #右键
DOWN = '\ue015' #下键
ARROW_DOWN = DOWN
INSERT = '\ue016' #insert键
DELETE = '\ue017' #del键
SEMICOLON = '\ue018' #';'键
EQUALS = '\ue019' #'='键
#数字键盘
NUMPAD0 = '\ue01a' # number pad keys
NUMPAD1 = '\ue01b'
NUMPAD2 = '\ue01c'
NUMPAD3 = '\ue01d'
NUMPAD4 = '\ue01e'
NUMPAD5 = '\ue01f'
NUMPAD6 = '\ue020'
NUMPAD7 = '\ue021'
NUMPAD8 = '\ue022'
NUMPAD9 = '\ue023'
MULTIPLY = '\ue024' # '*' 键
ADD = '\ue025' # '+' 键
SEPARATOR = '\ue026' #','键
SUBTRACT = '\ue027' # '-' 键
DECIMAL = '\ue028' # '.'键
DIVIDE = '\ue029' #'/'键
F1 = '\ue031' # function keys
F2 = '\ue032'
F3 = '\ue033'
F4 = '\ue034'
F5 = '\ue035'
F6 = '\ue036'
F7 = '\ue037'
F8 = '\ue038'
F9 = '\ue039'
F10 = '\ue03a'
F11 = '\ue03b'
F12 = '\ue03c'
META = '\ue03d'
COMMAND = '\ue03d'
完毕!!感谢您的收看
----------★★历史博文集合★★----------
我的零基础Python教程,Python入门篇 进阶篇 视频教程 Py安装py项目 Python模块 Python爬虫 Json Xpath 正则表达式 Selenium Etree CssGui程序开发 Tkinter Pyqt5 列表元组字典数据可视化 matplotlib 词云图 Pyecharts 海龟画图 Pandas Bug处理 电脑小知识office自动化办公 编程工具












![[电磁学]大学物理陈秉乾老师课程笔记](https://img-blog.csdnimg.cn/direct/6c3b68fd0cc8470ab44170b13878fb03.png)