EasyRecovery-mac最新版本下载:
https://wm.makeding.com/iclk/?zoneid=50201
EasyRecovery-win最新版本下载:
https://wm.makeding.com/iclk/?zoneid=50200
二:我个人建议如果不是非常重要的数据就没有必要使用EasyRecovery Professional 了,因为使用该软件恢复较大文件一般比较耗时间。EasyRecovery Professional 能够帮恢复丢失的数据以及重建文件系统。
三:如果发现不小心误删除文件或误格式化硬盘后,记住千万不要再对要修复的分区或硬盘进行新的读写操作(这样数据就很有可能被覆盖了),因为这样会导致数据恢复难度增加或者数据恢复不完全。
步骤/方法
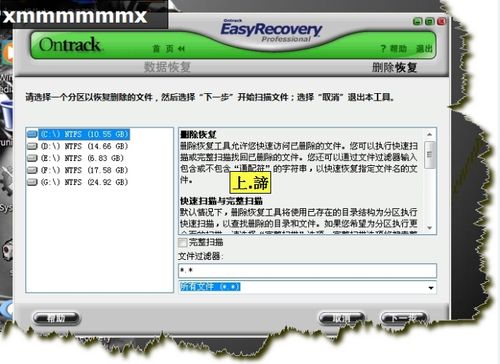
1启动EasyRecovery Professional 进入软件主界面,选择数据修复项会出现如图的界面大家可以根据自己的需要来选择应用。

2在右侧选择任何一种数据修复方式都会出现相应的用法提示,如我使用(删除恢复)项来查找并恢复已删除的文件时,就会在界面右侧出现相应的使用提示。

3选择你想要恢复的文件所在驱动器进行扫描,也可以在文件过滤器下直接输入文件名或通配符来快速找到某个或某类文件。如果要对分区执行更彻底的扫描可以勾选“完全扫描”选项。


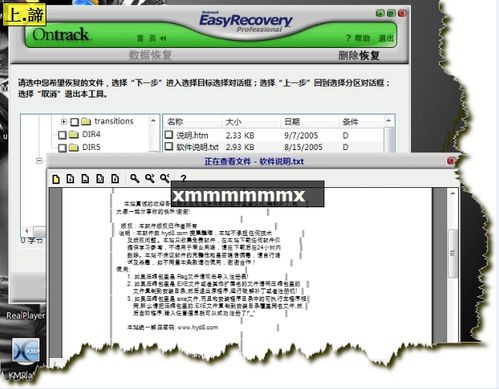
4扫描之后,你曾经删除的文件及文件夹会全部呈现出来,现在需要的就是耐心地寻找、勾选,因为文件夹的名称和文件的位置会发生一些变化,这时要细心的看。

5如果不能确认文件是否是想要恢复的,可以通过查看文件命令来查看文件内容(这样会很方便的知道该文件是否是自己需要恢复的文件)

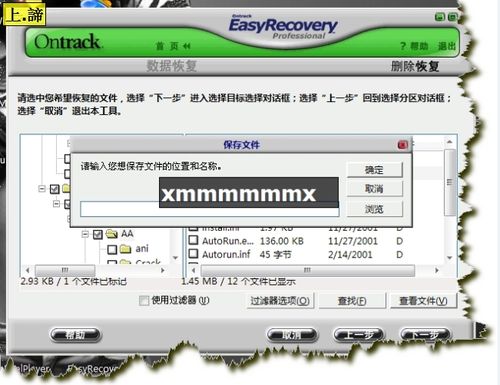
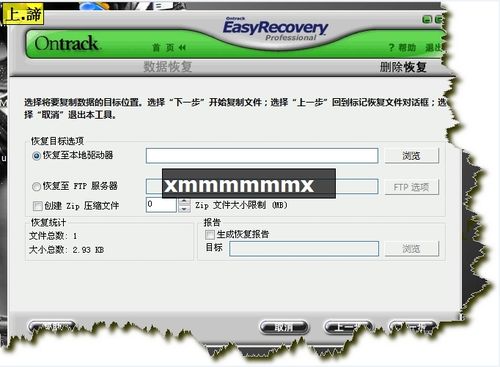
6选择好要恢复的文件后,它会提示你选择一个用以保存恢复文件的逻辑驱动器,此时应存在其它分区上。所以最好准备一个大容量的移动硬盘,这一点在误格式化某个分区时尤为重要(使用的时候一定要记住这点)


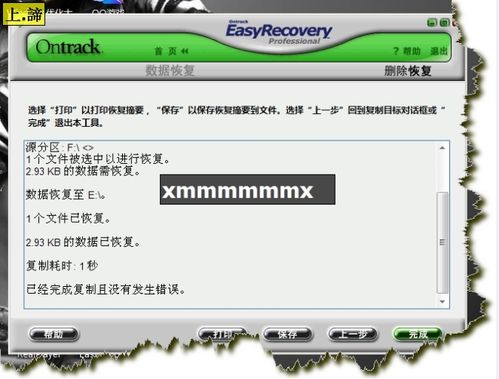
7点击下一步进行扫描后,会出现恢复摘要,你可以打印出来也可以保存为文件(大家可以灵活选择应用 呵呵)

8当恢复完成后要退出时,它会跳出保存恢复状态的对话框,如果进行保存,则可以在下次运行EasyRecovery Professional 时通过执行EasyRecovery Professional 命令继续以前的恢复。这一点在没有进行全部恢复工作时非常有用

注意事项
首先,提高恢复误删文件的成功率的关键是:一定不要往原来存放该文件的分区写入新数据。大家都知道,在Windows中虽然把文件彻底删除了,但其实文件在磁盘上并没有消失,只是在原来存储文件的地方作了可以写入文件的标记,所以如果在删除文件后又写入新数据,则有可能占用原来文件的位置而影响恢复的成功率。
其次,不要高兴得太早。当看到丢失的文件名又一次出现在眼前时真是异常兴奋,但是,当你打开有些文件时才知道其实都是乱码,特别是文档资料,明明查看文件大小不是0,而且文件名完好,以为文件可以完全恢复,谁知再打开看却是一堆乱码,真是欲哭无泪。所以我要提醒大家一定要将恢复的文件一一验明正身才可进行恢复操作,否则再想重新做一次恢复就难了。
另外,一定不要在目标分区执行新的任务。这一点从概念上容易理解,但实际要做到却不是那么容易的。因为Windows会在各个分区多多少少生成一些临时文件,加上还有在启动时自动扫描分区的功能,如果设置不当或操作上稍不留意,可能已经写入了新文件你自己都不知道。所以在确认文件完全恢复成功前不要对计算机作不必要的操作(包括重新启动),特别是当你发现误删除了文件而必须安装恢复软件时,一定不要把恢复软件安装在恢复文件所在分区。例如你要恢复的是C盘
中被误删的数据,而安装软件时默认路径也是C盘,此时你若一路回车安装的话,可能就要追悔莫及了。我的EasyRecovery Professional 使用经验有限希望大家可以多多交流学习 呵呵。