C#,入门教程(01)—— Visual Studio 2022 免费安装的详细图文与动画教程![]() https://blog.csdn.net/beijinghorn/article/details/123350910
https://blog.csdn.net/beijinghorn/article/details/123350910
C#,入门教程(02)—— Visual Studio 2022开发环境搭建图文教程![]() https://blog.csdn.net/beijinghorn/article/details/123434181
https://blog.csdn.net/beijinghorn/article/details/123434181
软件无非就是输入数据、计算并生成结果。
输入数据、输出结果多样化,比如有数据(库)、文本、文字(流)、数据流、声音、图片、动画与视频等等。计算方法就更多了。
1、创建第二个程序
咱们先复习一下前面已经做过的一点工作。
第一种方法,找到 Visual Studio 2022,点击运行即可。
第二种方法,找到 C:\Zoo\Cat\2022-03-11下的 WindowsFormsApp1.sln 文件,双击打开。
分别点击左上角【文件(F)】...【新建(N)】...【项目(P)】按钮。

进入创建新项目的界面。
如果左侧存在 Windows窗体应用(.NET Frameworl) C#,则点击右下角【下一步】即可。
(这个一般有!)
否则,可以点击(2)(3)(4)这样的选择:C#,Windows,桌面;
选种右侧栏下面的:(5)Windows窗体应用(.NET Frameworl) ,再点击【下一步】即可。

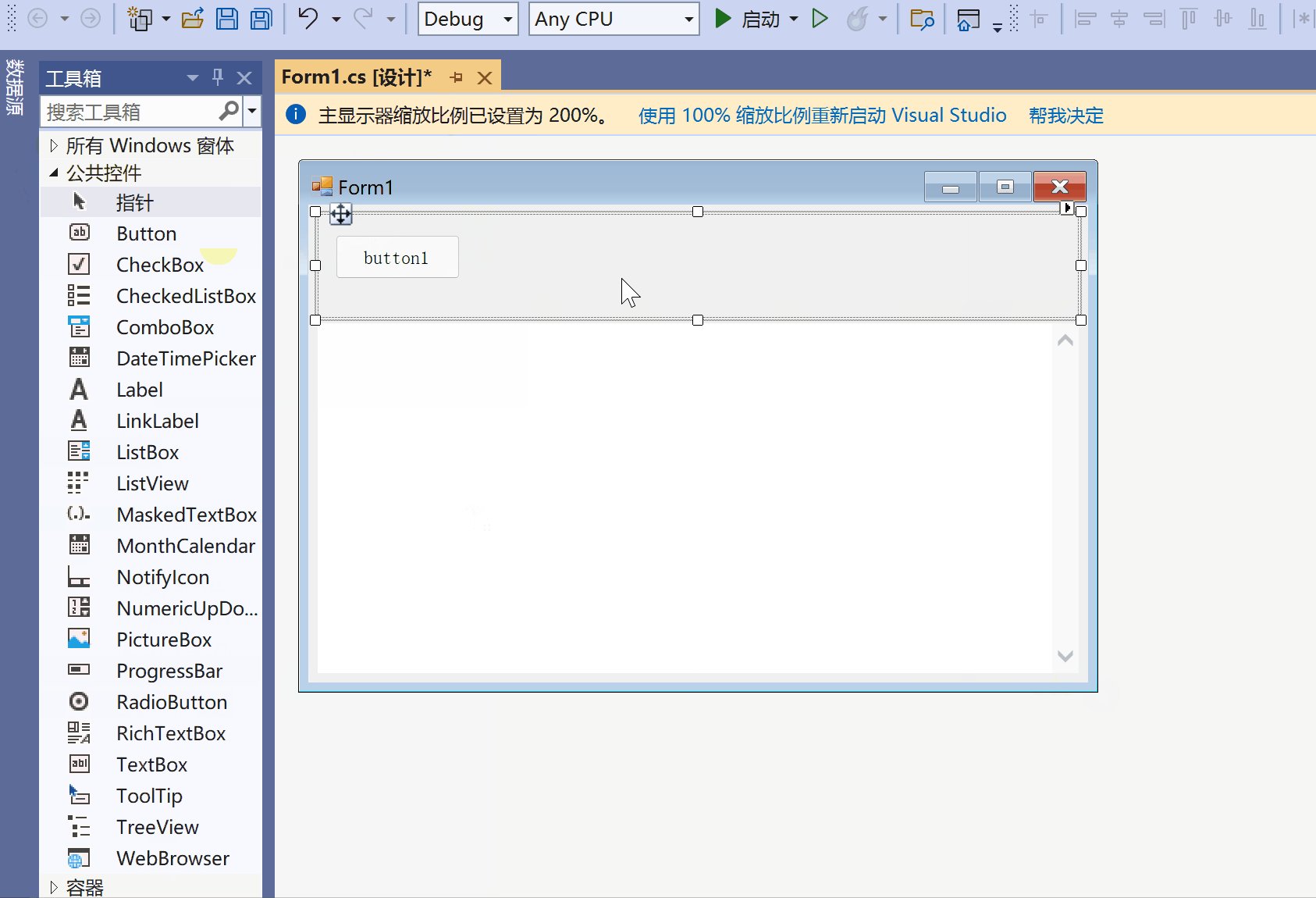
2、搭建实验桌面
再进行简单的设置,这个第二回 有详细的介绍,不明白可以回去看看。

注意:将解决方案和项目放在同一目录中(D)!
点击【创建(C)】。

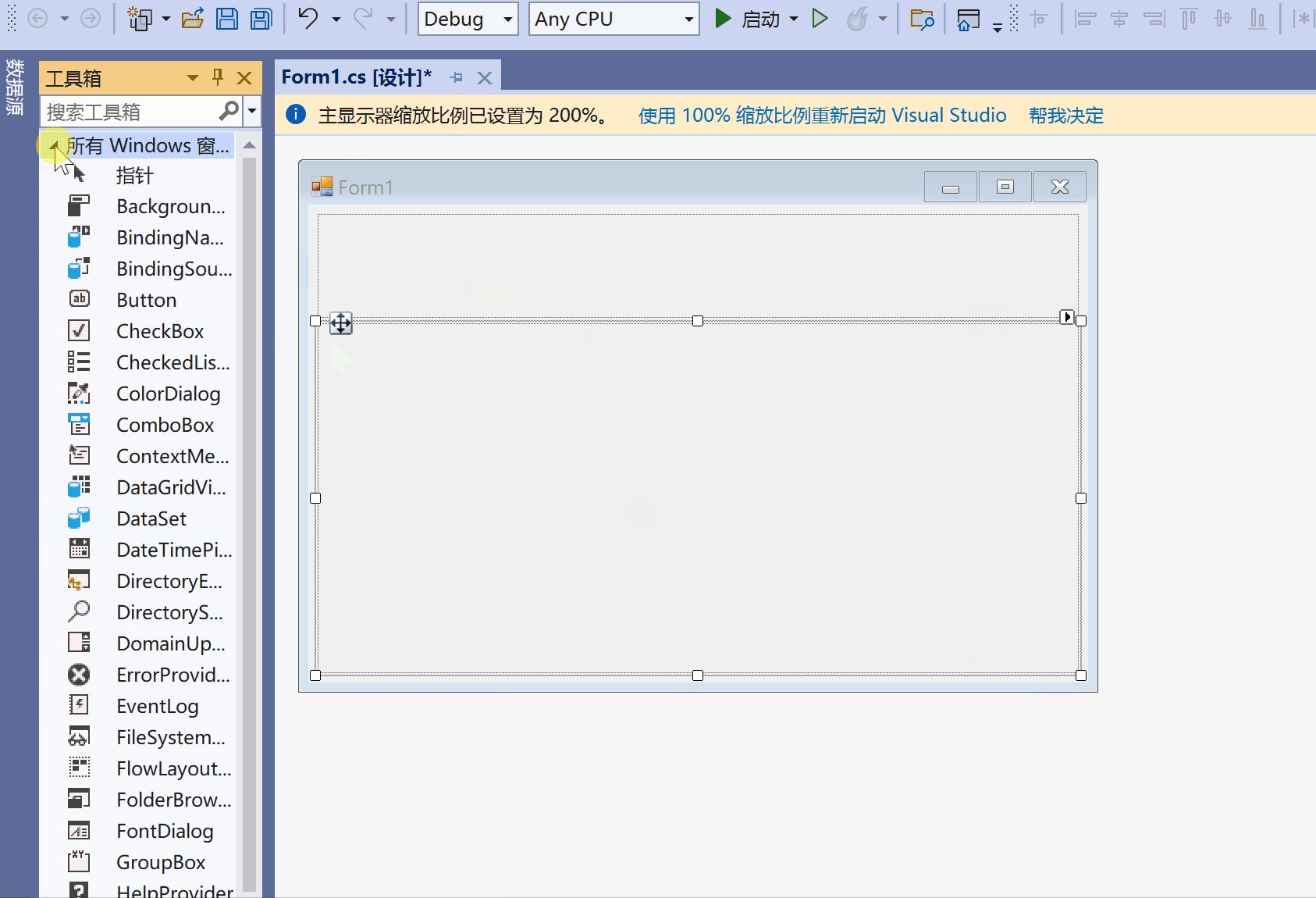
然后依次放置 Panel1,Panel2;在 Panel1中 放置 Button1, Button2, Button3, Button4;
在 Panel2 中放置 WebBrowser1 。这个请多练习,以后都是这个路数。
再次提醒:下面这个图片中部,有一个带绿色三角的▶启动按钮!

3、彩色的 Hello World!
双击 【Button1】按钮,进入编写程序界面,请将 button1_click 这段代码编写为:
(比第二回 的内容,增加了一行!)
private void button1_Click(object sender, EventArgs e)
{
string content = "Hello World!";
content = "<font color=red>" + content + "</font>";
webBrowser1.DocumentText = content;
}
点击【▶启动】,你的第二个程序运行起来了!
点击【Button1】:

正如你所愿,红色的hello world!
知道吗?hello world 从你开始,告别黑白片时代,进入彩色世界!你真棒!
4、五颜六色的Hello world!
这显然不能满足我对色彩的要求,希望每个字都不同的颜色!!!怎么办?
点击 Form1.cs【设计】,这个,回到了界面设计的地方。

双击【Button2】按钮,请将 button2_click 这段代码编写为:
private void button2_Click(object sender, EventArgs e)
{
string content = "";
content += "<font color=red>" + "H" + "</font>";
content += "<font color=yellow>" + "e" + "</font>";
content += "<font color=blue>" + "l" + "</font>";
content += "<font color=green>" + "l" + "</font>";
content += "<font color=black>" + "o" + "</font>";
content += "<font color=red>" + " " + "</font>";
content += "<font color=green>" + "w" + "</font>";
content += "<font color=blue>" + "o" + "</font>";
content += "<font color=green>" + "r" + "</font>";
content += "<font color=red>" + "l" + "</font>";
content += "<font color=yellow>" + "d" + "</font>";
content += "<font color=red>" + "!" + "</font>";
webBrowser1.DocumentText = content;
}
程序中的 content += ... ,其中的 += 可以理解为一种简写,等于:
content = content + ...
"<font color=red>" 等等都是 HTML 的语法,不是很懂也没关系,照猫画虎即可。当然,这是比较原始的写法,以后再用更好的方式。
点击【▶启动】,你的第二个程序运行起来了!
点击【Button2】:

神奇不能就此止步!要不要再继续?
这时候,你还可以 按住键盘 Ctrl ,然后 滚动 鼠标的滚轮 试试?看看有什么神奇的效果?
5、每次不同颜色的 Hello world!
稍微学点新东西。
点击 Form1.cs【设计】,这个,回到了界面设计的地方。
双击【Button3】按钮,请将 button3_click 这段代码编写为:
private void button3_Click(object sender, EventArgs e)
{
string content = "Hello World!";
// 定义一个随机数发生器(骰子机)
Random rnd = new Random();
// 计算机上面的颜色一般用三个数表示,分别是 红色、绿色、蓝色;
// 称为 RGB 系统;颜色的数值一般都是 0 到 255;
// 定义一个整数int 类型的变量 colorRed 用以保存随机生成的 红色数值;
int colorRed = rnd.Next(0, 255);
// 定义一个整数int 类型的变量 colorGreen 用以保存随机生成的 红色数值;
int colorGreen = rnd.Next(0, 255);
// 定义一个整数int 类型的变量 colorBlue 用以保存随机生成的 红色数值;
int colorBlue = rnd.Next(0, 255);
// 后面这两句先不管它,以后再介绍。
string fontStyle = "color:rgb(" + colorRed + "," + colorGreen + "," + colorBlue + ");";
content = "<font style='" + fontStyle + "'>" + content + "</font>";
webBrowser1.DocumentText = content;
}
点击【▶启动】,再点击【Button3】即可出现不同颜色的 hello world!
不同的是!!!你可以多次点击【Button3】,每次的颜色都不同啊!
6、Hello world! 动画
动画很难吗?你马上就可以实现人生第一个动画!真的!
点击 Form1.cs【设计】,这个,回到了界面设计的地方。
双击【Button4】按钮,请将 button4_click 这段代码编写为:
private void button4_Click(object sender, EventArgs e)
{
// 创建一个定时器
Timer timer1 = new Timer();
// 定时器的时钟周期为 1000 毫秒(1秒)
timer1.Interval = 1000;
// 每个时间周期执行的代码是 button3_Click
timer1.Tick += button3_Click;
// 启动该定时器!
timer1.Enabled = true;
}
以上代码稍微有点难度,不好理解。
点击【▶启动】,再点击【Button3】即可出现不断变颜色的 hello world!
button4_click 这段程序,相当于计算机代替你在不断地,每间隔1000毫秒,按一次【Button3】。机器人呢!如果觉得不够快,可以将 1000 改为 200 试试。

一个 Hello world 玩出这些花样,C# 比你知道的神奇多了。
——————————————————————
POWER BY 315SOFT.COM &
TRUFFER.CN
下一篇:
C#,入门教程(04)——Visual Studio 2022 数据编程实例:随机数与组合![]() https://blog.csdn.net/beijinghorn/article/details/123533838
https://blog.csdn.net/beijinghorn/article/details/123533838
















![[GDOUCTF 2023]泄露的伪装](https://img-blog.csdnimg.cn/direct/6aee31bf2ed34d2b9dd64b826955aae8.png)