
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 小程序中如何实现轮播图效果?
- 小程序中如何实现懒加载图片?
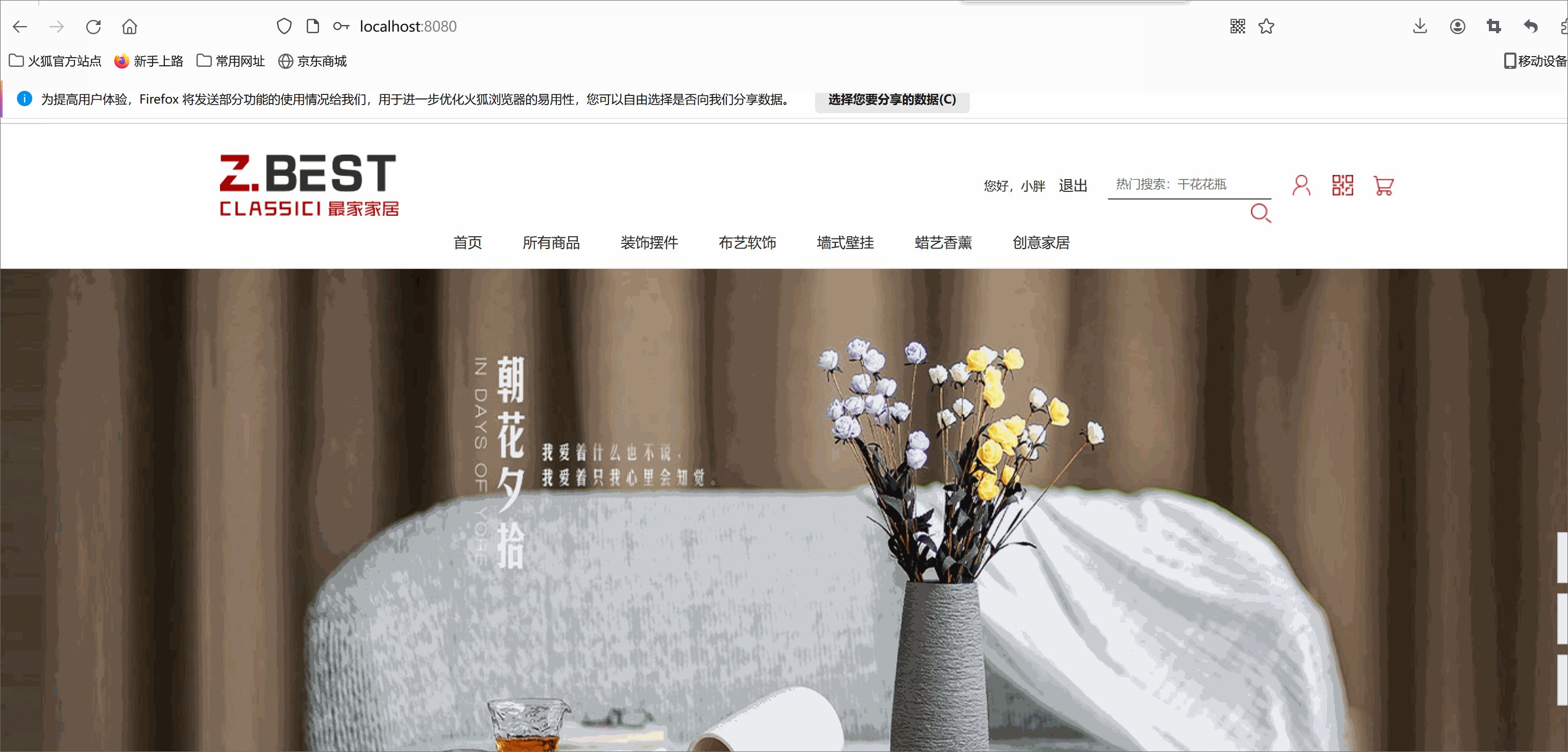
小程序中如何实现轮播图效果?
在小程序中实现轮播图效果,可以通过调用wx.createSlider()方法创建轮播图组件,并设置相关属性,如自动播放、切换间隔等。
以下是一个实现轮播图效果的示例:
- 在
wxml文件中添加轮播图组件:
<view class="slider">
<swiper>
<swiper-item v-for="(item, index) in items" :key="index">
<image :src="item.src" mode="aspectFit"></image>
</swiper-item>
</swiper>
</view>
- 在
js文件中定义轮播图数据:
data: {
items: [
{ src: 'https://example.com/image1.jpg' },
{ src: 'https://example.com/image2.jpg' },
{ src: 'https://example.com/image3.jpg' },
],
},
- 在
js文件中定义轮播图组件的属性:
mounted: function () {
this.slider = wx.createSlider({
container: '.slider',
autoplay: {
interval: 3000,
opacity: 0.5,
},
});
},
- 在
wxml文件中添加轮播图组件的样式:
<view class="slider">
<swiper :autoplay="true" autoplay-interval="3000" autoplay-opacity="0.5">
<swiper-item v-for="(item, index) in items" :key="index">
<image :src="item.src" mode="aspectFit"></image>
</swiper-item>
</swiper>
</view>
这样,用户就可以在小程序中看到轮播图的效果了。注意,在实际开发中,需要根据你的需求和微信小程序的服务配置进行调整。
小程序中如何实现懒加载图片?
在小程序中实现懒加载图片,可以通过监听滚动事件,在滚动到页面底部时,一次性加载多张图片。
以下是一个实现懒加载图片的示例:
- 在
wxml文件中添加一个<view>标签,用于显示图片:
<view class="image-container" scroll-y="true">
<image
v-for="(image, index) in images"
:key="index"
:src="image.src"
mode="aspectFit"
lazy-load
bindload="onImageLoad"
>
</image>
</view>
- 在
js文件中定义图片数据:
data: {
images: [
{ src: 'https://example.com/image1.jpg' },
{ src: 'https://example.com/image2.jpg' },
{ src: 'https://example.com/image3.jpg' },
],
},
- 在
js文件中定义滚动事件处理函数:
onScroll: function () {
const pageHeight = this.imageContainer.clientHeight;
const windowHeight = wx.getSystemInfo().windowHeight;
const scrollTop = this.imageContainer.scrollTop;
if (scrollTop + windowHeight >= pageHeight) {
const start = Math.floor(scrollTop / windowHeight) * windowHeight;
const end = start + windowHeight;
// 加载图片
this.images.length
.then((length) => {
const loadImages = [];
for (let i = start; i < end && i < length; i++) {
loadImages.push(this.images[i]);
}
wx.createSelectorQuery()
.select('.image-container')
.boundingClientRect(rect => {
const containerWidth = rect.width;
// 计算图片的宽度和高度
const imageWidth = containerWidth / loadImages.length;
const imageHeight = windowHeight;
// 设置图片的宽度和高度
loadImages.forEach((image, index) => {
image.style.width = `${imageWidth}px`;
image.style.height = `${imageHeight}px`;
image.style.left = `${index * imageWidth}px`;
});
})
.exec();
})
.catch((err) => {
console.error('获取图片尺寸失败', err);
});
}
},
- 在
js文件中定义图片加载事件处理函数:
onImageLoad: function (res) {
console.log('图片加载成功', res);
},
- 在
wxml文件中添加滚动事件监听器:
<view class="image-container" scroll-y="true" @scroll="onScroll">
<image
v-for="(image, index) in images"
:key="index"
:src="image.src"
mode="aspectFit"
lazy-load
bindload="onImageLoad"
>
</image>
</view>
这样,用户就可以在小程序中看到懒加载图片的效果了。注意,在实际开发中,需要根据你的需求和微信小程序的服务配置进行调整。